问题一:
vue项目中使用顶部滑动样式时,引入了全部的div,但滑动条覆盖了header区域
解决:
查看代码,找到class类 <div id="slider" class="mui-slider mui-fullscreen"> ,删除 mui-fullscreen类 即可;
问题二:
没有滑动效果
解决:
引入mui.js, import mui from '../../lib/mui/js/mui'
查看mui官网配置初始化mui('.mui-scroll-wrapper').scroll({ deceleration: 0.0005 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006 });

问题三:
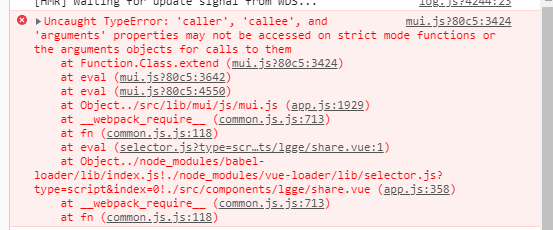
控制台报错

原因:webpack启用了严格模式与MUI冲突
解决:
配置 .babelrc 文件: "ignore": [ "./src/lib/mui/js/*.js" ] ,加在最后
另外一种方法:项目中安装 npm install babel-plugin-transform-remove-strict-mode --save
然后在.babelrc文件的 "plugins" 后面加代码 “transform-remove-strict-mode”
但是,试了之后会报错export 'default' (imported as 'mui') was not found in '../../lib/mui/js/mui.js' 。项目运行不起,我用的第一种方法。
问题四:
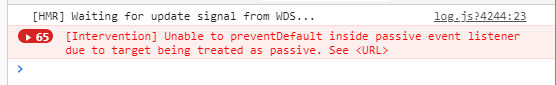
可以滑动,但滑动时候报错

解决:
引入style样式 *{ touch-action:pan-y } ,解决。
问题五:
刚进入页面无法滑动需要刷新才可以滑动
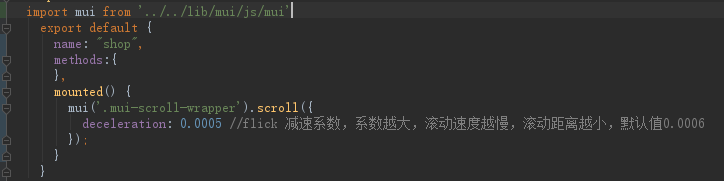
原因:组件尚未挂载到页面中,初始化无意义
解决:
将组件挂载到页面中之后再初始化,将上文中的配置初始化代码放到mounted函数中即可

问题六:
可以正常滑动,但是下面的tabbar区域点击无效果
原因:
mui-tab-item 类名与mui.js冲突
解决:
找到tabbar区域的mui-tab-item的所有样式,改变其中的样式类名即可,如 mui-tab-item-my,可参考如下代码
/* 该类名解决tabbar无法切换的问题*/ .mui-bar-tab.mui-tab-item-my.mui-active { color: #007aff; } .mui-bar-tab .mui-tab-item-my { display: table-cell; overflow: hidden; width: 1%; height: 50px; text-align: center; vertical-align: middle; white-space: nowrap; text-overflow: ellipsis; color: #929292; } .mui-bar-tab .mui-tab-item-my .mui-icon { top: 3px; width: 24px; height: 24px; padding-top: 0; padding-bottom: 0; } .mui-bar-tab .mui-tab-item-my .mui-icon~.mui-tab-label { font-size: 11px; display: block; overflow: hidden; text-overflow: ellipsis; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了