一、安装vue脚手架
详转 https://www.cnblogs.com/loveyaxin/p/7094089.html
初始化vue项目:vue init webpack demo(项目名) 启动 npm run dev
vue-cli3.0以上使用 vue create demo(项目名) 启动 npm run serve (2020-3-24更)

项目结构详解:

build 和 config 是关于webpack的配置,包括跨域和设置端口
node_modules 安装依赖包文件
src 存放源码
static 存放静态文件static里面的.gitkeep,如果为空,也可以提交到gitHub上面,正常情况下,是不可以提交的。
.babelrc:把es6文件编译成es5
.babelrc文件 { "presets": ["es2015", "stage-2"],//表示预设,表示babelrc转换预先需要安装的插件 "plugins": ["transform-runtime"],//把es6的方法做转换 "comments": false //false表示转换后代码不生成注释 }
.editorconfig:编辑器的配置
.editorconfig文件 charset = utf-8 //编码 indent_style = space //缩进风格,基于空格做缩进 indent_size = 2 //缩进大小是2格 end_of_line = lf //换行符的风格 insert_final_newline = true //当你创建一个文件,会自动在文件末尾插入新行 trim_trailing_whitespace = true //自动移除行尾多余空格
.eslintignore 忽略语法检查的目录文件
.gitnone 忽略上传到 GitHub 的文件
.posscssrc.js 指定使用的 css 预编译器,里面默认配置了 autoprefixer ,自动补全浏览器前缀
main.js 入口文件
index.html 主页面
package.json 指定项目开发或环境中使用的依赖库
package-lock.json 当 node_modules 或 package.json 发生变化时自动生成的文件。这个文件主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新
二、安装vue工具之vue-devtools-dev
其实安装这个工具比安装vue脚手架更简单,注意细节就好。
1.在GitHub上下载压缩包,下载地址:https://github.com/vuejs/vue-devtools
2.将文件解压到任意盘,然后cmd到vue-devtools目录下安装依赖包,命令npm install,有时因权限不够可能会报错,这时键盘点击window+X选择“命令提示符(管理员)”重复上述即可;
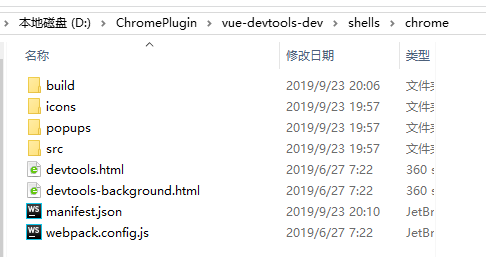
3.安装好依赖后,输入命令npm run build,执行完后打开文件目录vue-devtools-dev\shells\chrome会出现以下文件。
4.打开mainifest.json ,将persistent修改为true;

5.在Chrome打开开发者模式中载入扩展程序,该选中的选中,回到主页如果此时有右上角有vue图标但没亮,打开一个vue项目,然后发f12查看有没有工具;

如果还没有查看vue项目中引入的vue.js是不是开发版的,要使用vue.js.devtools,引入的vue.js必须是开发版的,即vue.js,不能使用压缩后的vue.min.js。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了