Vue学习笔记
首先要介绍的是这个连接里的内容:https://blog.csdn.net/wxl1555/article/details/79964818
读完上面的内容应该对vue有个大概的了解。下面开始详细的内容。另外我推荐从传智播客的乐优商城这部分视频开始看。看了之后推荐http://how2j.cn/k/vuejs/vuejs-event/1745.html#nowhere这个网站继续学习。
目前我还不清楚为什么使用vue需要从node开始。
前置=》node
首先先上网搜一下node.js,然后从官网下载一下。一步步点安装,不记得是否有要注意的地方,应该是没有。在安装完node之后,他会自己给你装上npm(node package manage)。npm类似于java中的maven。
因为一些原因,我们使用npm的时候会很慢,在java中我们将maven的中央仓库设置为阿里。这里需要进行类似的操作。首先,需要下载一个nrm(我猜是 node route mange),这个nrm使用全局安装的方式,一般会出现一些卡顿。
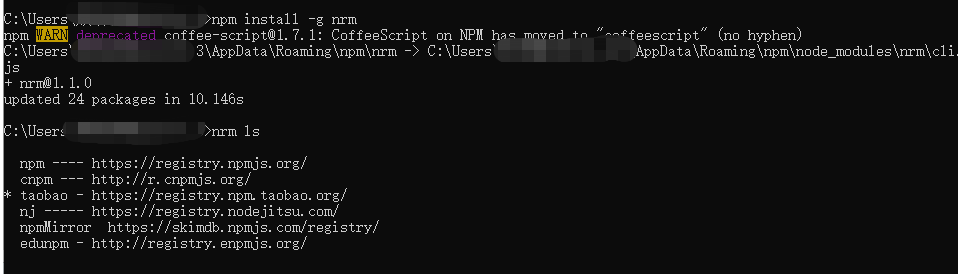
npm install -g nrm或者把nrm放到 -g之前。执行这个命令就会安装nrm,只是比较卡。

这里要注意,你可以使用开启vpn的方式来下载nrm,但是下载完了之后需要关掉。安装完nrm之后,使用命令 nrm ls可以列出可用的地址。设置nrm的地址命令为 nrm use (名字)taobao来使用这个地址。

命令运行在cmd中,mac或者linux就使用对应的控制台。可以使用 nrm test (名字)taobao来测试连接的速度

到这里node就安装完成了。
后续=》vue
首先需要使用npm下载一下vue。
使用vue-cli安装项目
目前有两种创建vue项目的方法,我都不说。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号