概述
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户"看得懂"的格式,然后呈现给用户!
html组成部分
#### 1、html主要由一下几个部分组成
```
<!-- 所有的头部信息都放在head标签中 -->
<head>
<!-- 提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词 -->
<meta charset="UTF-8">
<!-- 网页的标题 -->
<title>Title</title>
<!-- 导入外部的css样式文件或图标 -->
<link />
<!-- 写在该html文件中的css样式 -->
<style></style>
<!-- 可以写js代码,或者引入外部js文件 -->
<script></script>
</head>
<!-- 网页的主体信息 -->
<body>
<!-- 一堆标签 -->
</body>
```
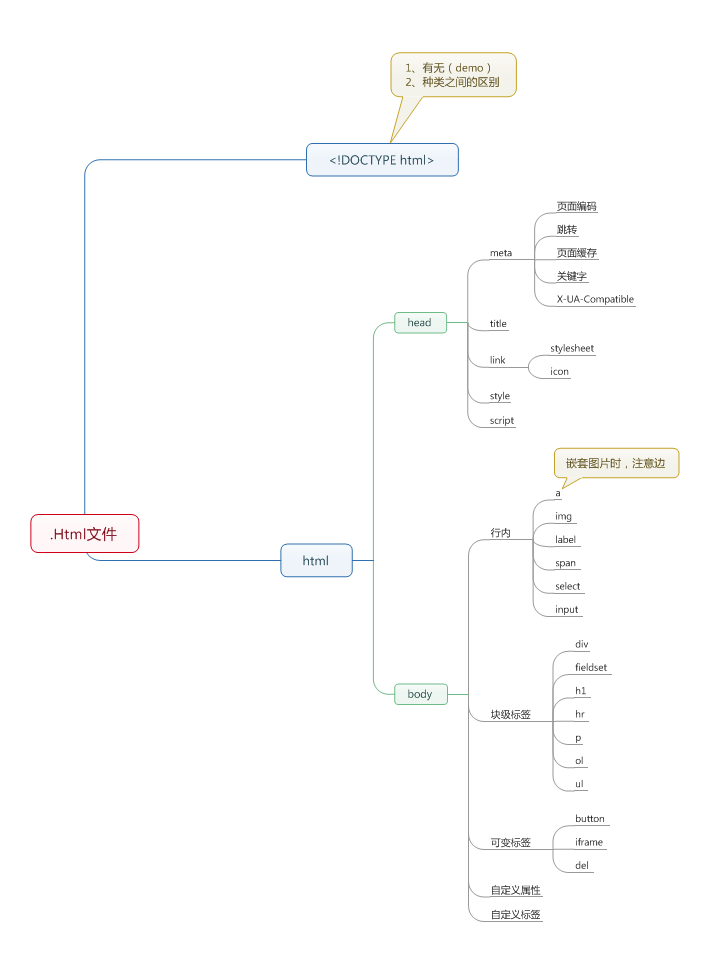
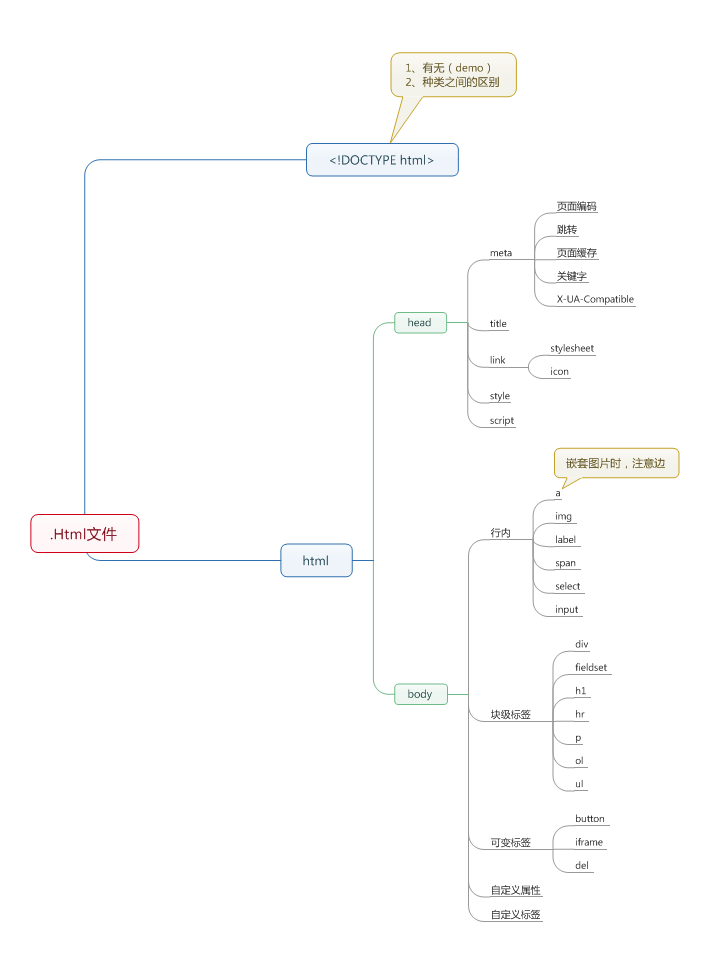
2、html文件树结构图