团队第二次作业github编程实战
| 这个作业属于哪个课程 | 班级链接 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 这个作业的目标 | 实现完整GUI界面 实现基础功能 |
| 其他参考文献 | ... |
第一部分:
一、项目github地址以及项目部署的在线地址
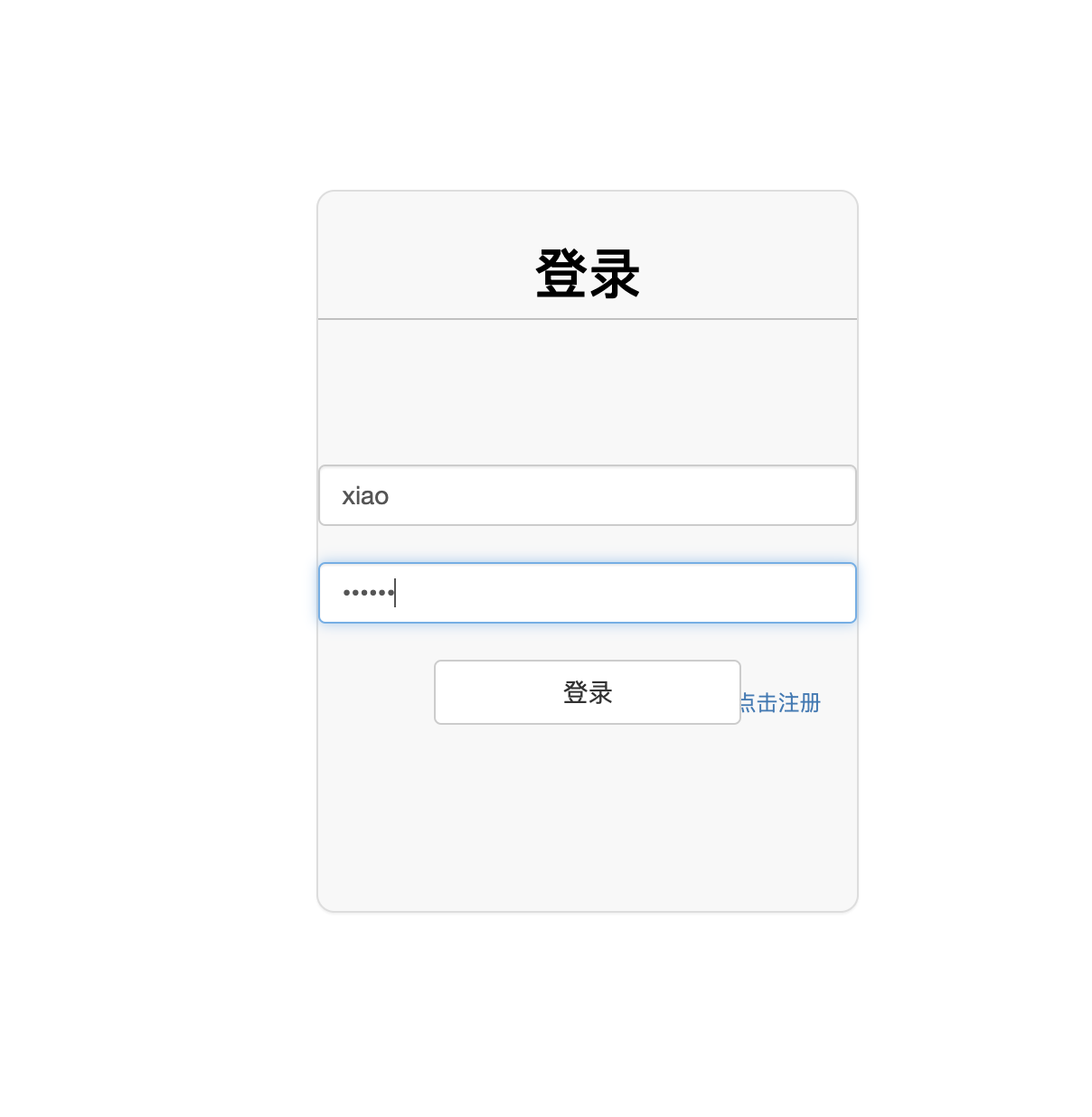
项目部署地址
暂时还没实现注册的界面 (后端功能已经基本完成,但是前端完成度比较低
普通用户
用户名:xiao
密码:123456
分会议主席
用户名:张三
密码:12345
二、组员职责分工
- 文档:
- 陈晓暄
- 前端:
- 蔡晗
- 王铭震: 注册界面的前端编程(HTML,CSS),用户列表界面、发送消息界面的样式设计(CSS)
- 李博威:消息列表的前端编程(HTML、CSS)、客户信息列表的CSS框架提供
- 林雄: 登录、用户列表、发送消息等界面(html or css)的设计
- 后端:
- 邵研
- 吴尚辉: 获取分论坛用户列表 获取用户数量等接口实现
- 林逸晖: 获取通知列表,上传通知的接口
- 吴世龙: 把后端发布到云服务器
- 陈晓暄:项目基础搭建
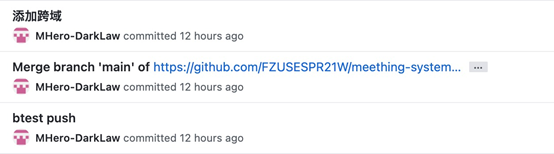
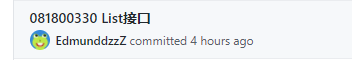
三、github 的提交日志截图
(鼓励小粒度提交),统计各组员的commit次数
-
蔡晗:6次





-
王铭震:5次



-
李博威:3次


-
林雄:5次




-
邵研:9次





-
吴尚辉:3次



-
林逸晖:4次


-
吴世龙:7次



-
陈晓暄:6次



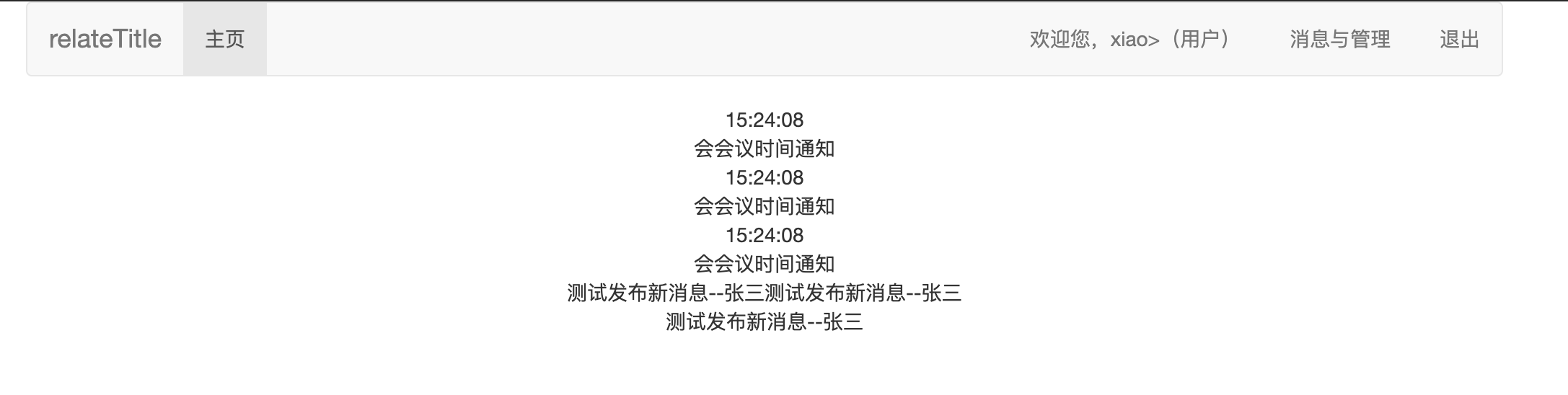
四、程序运行截图
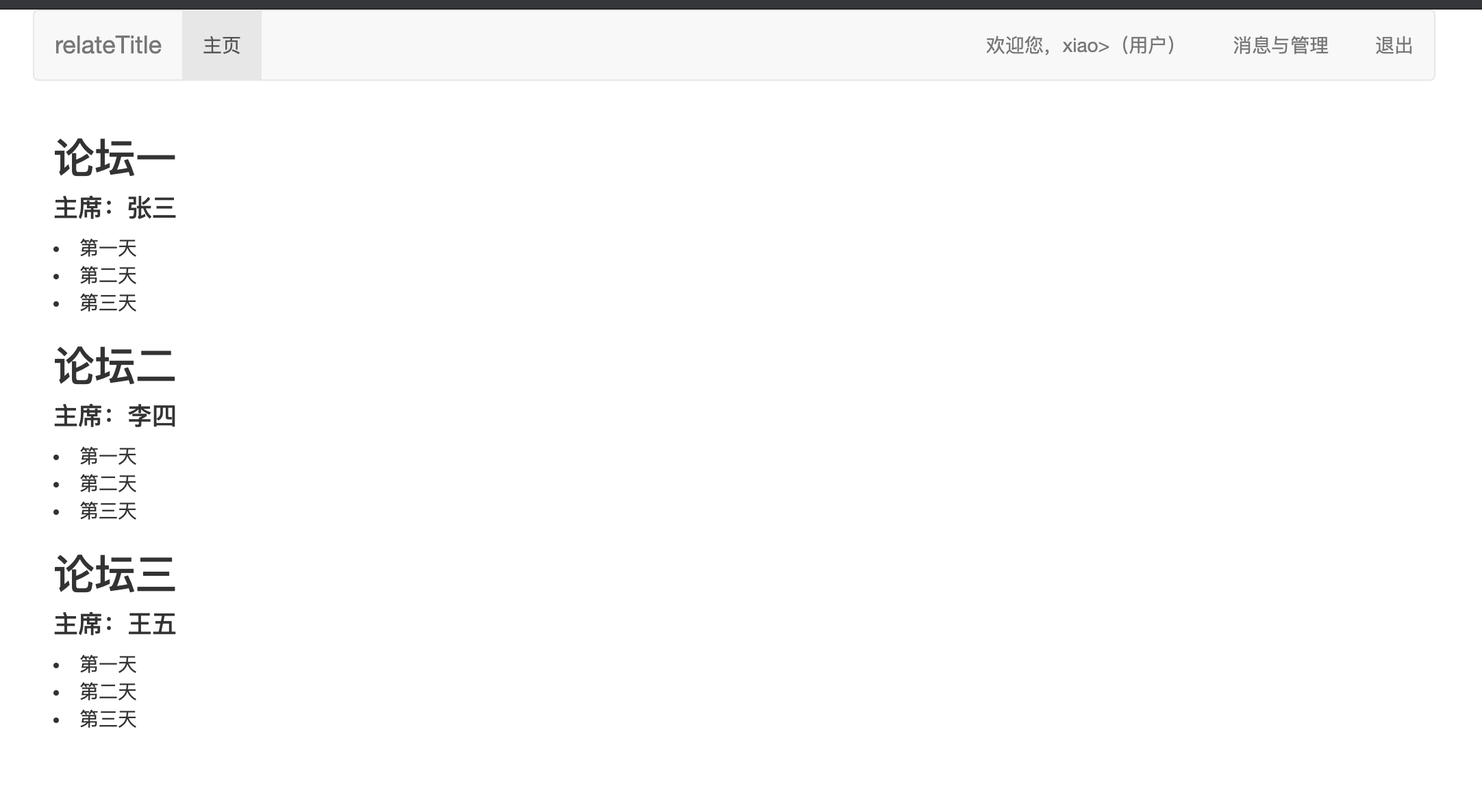
- 页面





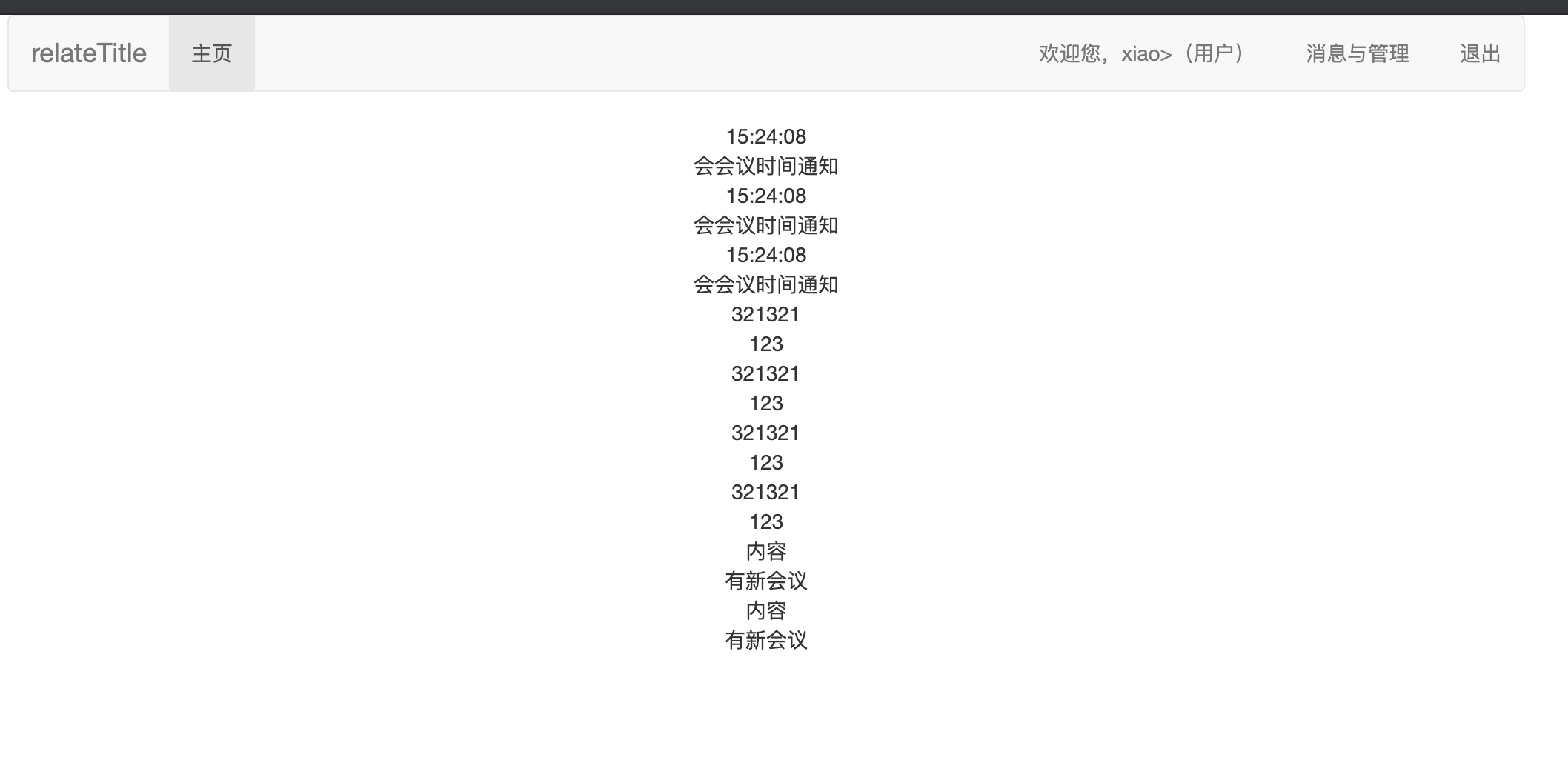
测试发布新消息:


用户接收到新的消息

五、遇到的困难及解决方法
-
蔡晗:
问题1:跳转后无法得知当前用户状态
解决:跳转前使用localStorage进行持久化存储 -
王铭震:
问题1:有点忘记web的UI界面布局
解决:上网查资料,询问队友 -
李博威:
问题1:前期需求分析不够深入,讨论得到的前端布局在实际实现中出现功能缺失或冗余的情况
解决:上机课时间与我组前端负责人再次讨论,并与组长协商后敲定了最终布局并得以开始前端编写;问题2:消息列表涉及到HTML的分页,这一功能上的实现方法上出现了前后端“打架”的情况
解决:前后端分别实现后,根据最终呈现结果,决定使用后端实现; -
林雄:
问题1:对于前后端交互不会
解决:请队友帮忙。问题2:ui设计
解决:与队友讨论 -
邵研:
问题1:数据库设计不合理导致程序运行出错
解决:修改数据库问题2:GitHub push出错
解决:学习更多git命令 -
吴尚辉:
问题1:git pull&push与其他人的产生冲突
解决:重新clone仓库 重新pull&push问题2:后端结构与其他人不一致
解决:在保证程序正常运行的情况下,尽量将结构同化 -
林逸晖:
问题1:对于springboot使用不熟练
解决:向队友请教,查看文档 ,搜索引擎问题2:多人使用github情况混乱,出现互相覆盖提交的问题
解决:通过沟通和回档功能解决问题问题3:数据库设计有问题
解决:讨论后排错错误解决问题。 -
吴世龙:
问题1:服务器防火墙忘记开,请求不到数据
解决:开一下就好了问题2:团队协作最开始因为数据库表设计有问题,大家都在自己的电脑上修改 push 比较混乱
解决:最后直接代码重构了 -
陈晓暄:
问题1:mybatis generator自动生成代码,测试时sql语句的执行出现问题
解决:数据库表的字段出现关键字。将数据库的字段改名后解决
六、评估每位组员的贡献比例,总分100
(如果没有评估,全组平均后,组长得分减 50%,每名组员的贡献分必须有区别)
| 成员 | 学号 | 贡献比例 | 分数 |
|---|---|---|---|
| 蔡晗 | 221801322 | 11% | 11 |
| 王铭震 | 021800623 | 9% | 9 |
| 李博威 | 221600234 | 9% | 9 |
| 林雄 | 021800713 | 9% | 9 |
| 邵研 | 221701105 | 13% | 13 |
| 吴尚辉 | 081800330 | 12% | 12 |
| 林逸晖 | 081700318 | 15% | 15 |
| 吴世龙 | 221801317 | 11% | 11 |
| 陈晓暄 | 221801431 | 11% | 11 |
七、PSP表格(每名组员一个表格,发布在团队博客中)
- 蔡晗:
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| • Estimate | • 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 425 | 450 |
| • Analysis | • 需求分析 | 20 | 20 |
| • Design Spec | • 生成设计文档 | 15 | 15 |
| • Design Review | • 设计复审 | 10 | 5 |
| • Design | • 具体设计 | 45 | 35 |
| • Coding | • 具体编码 | 400 | 450 |
| • Code Review | • 代码复审 | 10 | 10 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 10 | 10 |
| Reporting | 报告 | 40 | 40 |
| • Test Repor | • 测试报告 | 30 | 20 |
| • Size Measurement | • 计算工作量 | 10 | 5 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 470 | 495 |
- 王铭震:
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 5 | 5 |
| • Estimate | • 估计这个任务需要多少时间 | 5 | 5 |
| Development | 开发 | 425 | 450 |
| • Analysis | • 需求分析 | 25 | 25 |
| • Design Spec | • 生成设计文档 | 10 | 10 |
| • Design Review | • 设计复审 | 10 | 5 |
| • Design | • 具体设计 | 30 | 25 |
| • Coding | • 具体编码 | 330 | 360 |
| • Code Review | • 代码复审 | 10 | 15 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 10 | 10 |
| Reporting | 报告 | 40 | 40 |
| • Test Repor | • 测试报告 | 20 | 20 |
| • Size Measurement | • 计算工作量 | 10 | 10 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 470 | 495 |
- 李博威:
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| • Estimate | • 估计这个任务需要多少时间 | 800 | 900 |
| Development | 开发 | 360 | 300 |
| • Analysis | • 需求分析 | 90 | 120 |
| • Design Spec | • 生成设计文档 | 60 | 60 |
| • Design Review | • 设计复审 | 60 | 120 |
| • Design | • 具体设计 | 30 | 20 |
| • Coding | • 具体编码 | 240 | 270 |
| • Code Review | • 代码复审 | 120 | 180 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 60 | 120 |
| Reporting | 报告 | 20 | 20 |
| • Test Repor | • 测试报告 | 5 | 5 |
| • Size Measurement | • 计算工作量 | 20 | 20 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 60 | |
| • blog | • 撰写博客 | 0 | 0 |
| 合计 | 735 | 900 |
- 林雄:
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 5 | 5 |
| • Estimate | • 估计这个任务需要多少时间 | 5 | 5 |
| Development | 开发 | 400 | 450 |
| • Analysis | • 需求分析 | 30 | 25 |
| • Design Spec | • 生成设计文档 | 10 | 10 |
| • Design Review | • 设计复审 | 10 | 5 |
| • Design | • 具体设计 | 30 | 25 |
| • Coding | • 具体编码 | 300 | 360 |
| • Code Review | • 代码复审 | 10 | 15 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 10 | 10 |
| Reporting | 报告 | 40 | 40 |
| • Test Repor | • 测试报告 | 20 | 20 |
| • Size Measurement | • 计算工作量 | 10 | 10 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 445 | 495 |
- 邵研:
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 60 | 120 |
| • Estimate | • 估计这个任务需要多少时间 | 60 | 120 |
| Development | 开发 | 180 | 410 |
| • Analysis | • 需求分析 (包括学习新技术) | 20 | 20 |
| • Design Spec | • 生成设计文档 | 20 | 20 |
| • Design Review | • 设计复审 | 10 | 10 |
| • Design | • 具体设计 | 100 | 300 |
| • Test | • 测试(自我测试,提交修改) | 30 | 60 |
| Reporting | 报告 | 40 | 60 |
| • Test Repor | • 测试报告 | 20 | 40 |
| • Size Measurement | • 计算工作量 | 10 | 10 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 280 | 590 |
- 吴尚辉:
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 5 | 5 |
| • Estimate | • 估计这个任务需要多少时间 | 5 | 5 |
| Development | 开发 | 400 | 435 |
| • Analysis | • 需求分析 | 30 | 20 |
| • Design Spec | • 生成设计文档 | 10 | 10 |
| • Design Review | • 设计复审 | 10 | 5 |
| • Design | • 具体设计 | 30 | 20 |
| • Coding | • 具体编码 | 300 | 360 |
| • Code Review | • 代码复审 | 10 | 10 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 10 | 10 |
| Reporting | 报告 | 40 | 40 |
| • Test Repor | • 测试报告 | 20 | 20 |
| • Size Measurement | • 计算工作量 | 10 | 10 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 445 | 480 |
- 林逸晖:
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 20 |
| • Estimate | • 估计这个任务需要多少时间 | 5 | 5 |
| Development | 开发 | 450 | 475 |
| • Analysis | • 需求分析 | 30 | 20 |
| • Design Spec | • 生成设计文档 | 10 | 10 |
| • Design Review | • 设计复审 | 10 | 5 |
| • Design | • 具体设计 | 30 | 20 |
| • Coding | • 具体编码 | 350 | 360 |
| • Code Review | • 代码复审 | 10 | 10 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 10 | 50 |
| Reporting | 报告 | 40 | 40 |
| • Test Repor | • 测试报告 | 20 | 20 |
| • Size Measurement | • 计算工作量 | 10 | 10 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 495 | 520 |
- 吴世龙:
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| • Analysis | • 需求分析 | 120 | 90 |
| • Design Spec | • 生成设计文档 | 60 | 60 |
| • Coding | • 具体编码 | 420 | 400 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 180 | 240 |
| • Postmortem & Process Improvement Plan | • 事后总结, | 60 | 60 |
| 合计 | 840 | 850 |
- 陈晓暄:
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| • Estimate | • 估计这个任务需要多少时间 | 30 | 40 |
| Development | 开发 | ||
| • Analysis | • 需求分析 | 20 | 30 |
| • Design Spec | • 生成设计文档 | 50 | 60 |
| • Design Review | • 设计复审 | 30 | 50 |
| • Design | • 具体设计 | 30 | 60 |
| • Coding | • 具体编码 | 120 | 150 |
| • Code Review | • 代码复审 | 30 | 60 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 30 | 40 |
| Reporting | 报告 | ||
| • Test Repor | • 测试报告 | 30 | 20 |
| • Size Measurement | • 计算工作量 | 10 | 10 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 10 | 10 |
| • blog | • 撰写博客 | 30 | 50 |
| 合计 | 390 | 510 |
团队总结
这次的一日快速开发暴露出了很多团队的问题。
第一点在于团队内同方向的技术栈磨合的不是很好,导致了修改架构的情况发生。
第二点在于团队的协作,对于项目流程的规划有不足之处。急于快速开始开发,进而导致一开始就产生了一系列问题。同时没有重视文档,导致关于前后端交互的部分开发很晚才开始进行。
第三点在于团队成员的磨合还有很大的空间,特别是后端开发的部分,需要更进一步划分出模块进而进行分工,而不能一股脑所有人一起开始写。
第四点在于团队存在明显短板:web前端部分。虽然同学可以花时间去学习和熟悉相对应的技术,但是面对这样的作业是不可能一下子就可以完成得很好的,甚至连进行基本的功能实现都是比较勉强。
但是我认为这次作业没有考虑到团队之间的差异性,可没有考虑到同学之间技能水平的差异性,这个作业本身也是存在问题的。
第二部分:
1. 团队选题展示过程中,老师和同学提出了一些问题。有没有哪个问题你们想重新回答?
问题:既然手机不是生产工具,那你们的软件有什么意义,分工要是在电脑端完成之后 还要重复在手机端导入 那不是更麻烦了么
回答:一方面,电脑端的teambition完成分工后可以导出为excel表格,可以在后面的迭代中考虑通过解析excel来自动添加进事件库。另一方面,电脑端可以做详细的分工,而手机上可以做两种分工:粗略的长期分工,短期的细节分工 ,手机不是用来代替电脑的功能,而是对其进行补充。
2.在上次团队选题之后,你们组有什么新的思考和想法?有什么具体的行动,列出具体行动
- 在功能实现方面应进一步降低功能点的粒度;为此我们重新将功能点进行划分,将原有功能划为子功能以及进一步的原子功能。

