Html5 Canvas介绍
1. 获取绘图上下文
var mycanvas = document.getElementById('mycanvas');
var context = mycanvas.getContext('2d');
2. 绘图函数
注:x = positionX y= position Y w = width h = height
绘制矩形:
strokeRect(x,y,w,h); -----边框矩形
fillRect(x,y,w,h); ----填充矩形
清除区域:
clearRect(x,y,w,h);
绘制路径:
beginPath();清楚路径列表,每次绘制新的形状之前都要调用
moveTo();开始绘制的坐标
lineTo();绘制到哪里
closePath();关闭路径形成闭合的图形,如果不想形成闭合图形就不需要添加
stroke();执行描边,连线!!!!!!!!!!!!
strokeStyle = '(十六进制颜色值)或(颜色英文拼写)'; 设置描边颜色
lineWidth();设置描边线条的粗细
fillStyle = '(十六进制颜色值)或(颜色英文拼写)'; 设置填充颜色
fill(); 执行填充
绘制弧形:
注:弧度 = 角度 * (Math.PI / 180)
arc(x,y,radius(半径),startAngle(起始弧度),endAngle(终止弧度),counterclockwise(是否逆时针绘制));
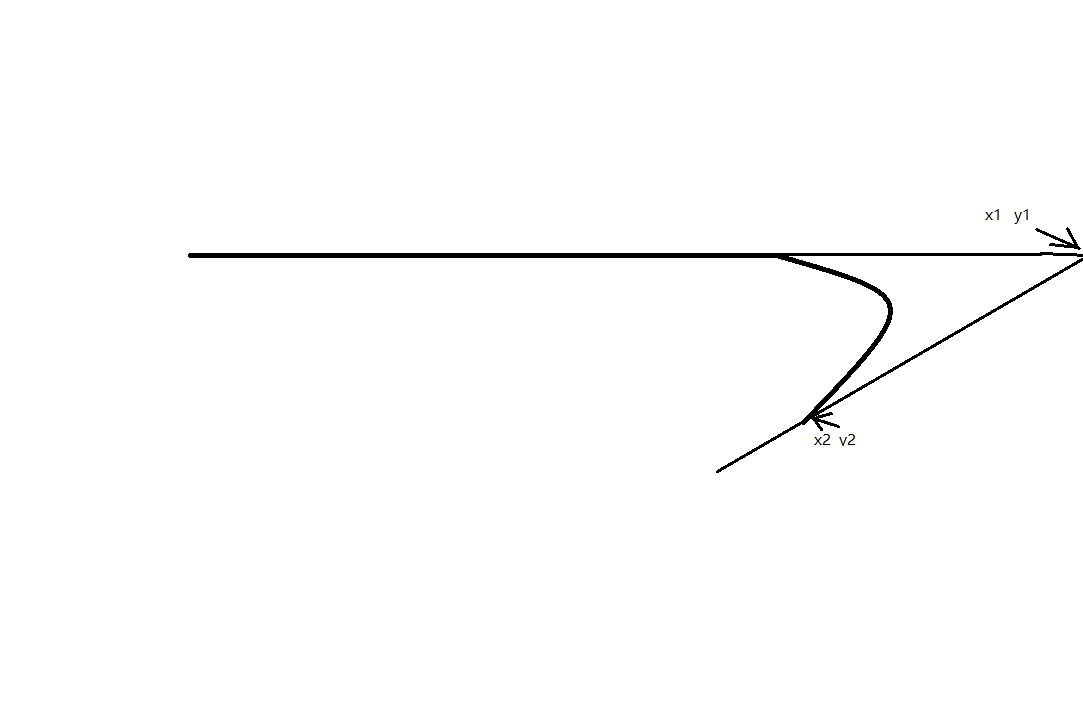
arcTo(x1,y1,x2,y2,ridius(弧的半径,半径小则离切线角越近));

绘制2次贝塞尔曲线:
quadraticCurveTo(cpx(控制点坐标x),cpy(控制点坐标y),x(末端点x),y(末端点y));
与moveTo();的起始点配合使用。
绘制三次贝塞尔曲线:
bezierCurveTo(cpx1,cpy1,cpx2,cpy2,x,y); 有两个控制点,最后的x,y是结束点。
与moveTo();的起始点配合使用。
clip();定义遮罩层,只能显示遮罩层之间的内容
透明度:使用rgba();
线性渐变色:
var grandient = createLinearGradient(startX,startY,endX,endY) ;定义渐变区间
grandient.addColorStop(0(比例),"blue");
grandient.addColorStop(0.5(比例),"red");
ctx.fillStyle = grandient;
ctx.fill();
放射渐变:
var g = createRadialGradient(x1,y1,r1,x2,y2,r2); 两个圆的相交区域为渐变区间
g.addColorStop();
……
ctx.fillStyle = g;
ctx.fill();
例子:绘制台球桌:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body style="text-align: center;"> 8 <canvas id="mycanvas" width="500" height="500"/> 9 </body> 10 <script type="text/javascript"> 11 var mycanvas = document.getElementById('mycanvas'); 12 var ctx = mycanvas.getContext('2d'); 13 ctx.beginPath(); 14 ctx.fillStyle = "#00ff00"; 15 ctx.fillRect(0,0,500,500); 16 17 //绘制白球 18 DrawWhiteTableBall(50,250,ctx); 19 20 //绘制红球组 21 DrawRedTableBall(300,250,ctx); 22 23 DrawRedTableBall(335,230,ctx); 24 DrawRedTableBall(335,270,ctx); 25 26 DrawRedTableBall(370,210,ctx); 27 DrawRedTableBall(370,250,ctx); 28 DrawRedTableBall(370,290,ctx); 29 30 DrawRedTableBall(405,190,ctx); 31 DrawRedTableBall(405,230,ctx); 32 DrawRedTableBall(405,270,ctx); 33 DrawRedTableBall(405,310,ctx); 34 35 function DrawRedTableBall(positionX,positionY,ctx){ 36 ctx.beginPath(); 37 ctx.arc(positionX,positionY,20,0,360*Math.PI/180,false); 38 var g = ctx.createRadialGradient(positionX-4,positionY-4,5,positionX,positionY,20); 39 g.addColorStop(0,"#ffffff"); 40 g.addColorStop(1,"#ff0000"); 41 ctx.fillStyle = g; 42 // ctx.fillRect(positionX,positionY,positionX+20,positionY+20); 43 ctx.fill(); 44 } 45 46 function DrawWhiteTableBall(positionX,positionY,ctx){ 47 ctx.beginPath(); 48 ctx.arc(positionX,positionY,20,0,360*Math.PI/180,false); 49 var g = ctx.createRadialGradient(positionX-4,positionY-4,5,positionX,positionY,20); 50 g.addColorStop(0,"rgba(255,255,255,1)"); 51 g.addColorStop(1,"rgba(255,255,255,0.8)"); 52 ctx.fillStyle = g; 53 ctx.fill(); 54 // ctx.fillRect(positionX,positionY,positionX+20,positionY+20); 55 } 56 </script> 57 </html>
放射渐变的理论参考这个大佬的讲解,写的很清楚:
https://www.cnblogs.com/tianma3798/p/5895811.html

