HTML基础
HTML
基本标签
标题标签:<h1></h1>
段落标签:<p></p>
水平线标签:<hr/>
换行标签:<br/>
特殊符号:空格: 大于:> 小于:< 版权所有:©
字体样式:
粗体:<strong>i love u</strong>
斜体:<em>i love u</em>
图像标签
src:图片的地址
alt:图片名字(图片显示失败时显示的名字)
title:光标悬停显示文字
<img src="../resource/image/1.jpg" alt="好康的" title="点击图片康更多"></img>
链接标签
1.锚标记:使用name作为标记
<a name="top">顶部</a>
2.a 标签
<a href="" target="">点我跳转到</a>
href:必填,表示要跳转到哪个页面
参数:
123.html
http://baidu.com
target:目标窗口
参数:
_self:自身
_blank:空白窗口
name:跳转到框架内(见内联框架)
可嵌套图像标签:
<a href="" target="">
<img src="" alt="" title="">
</a>
3.锚链接
1.需要与锚标记配套使用
<a name="down">底部</a>
<a href="#down">跳转到底部</a>
2.跳转到标记
4.功能性标签
邮件链接:mailto
<a mailto:Coline1@163.com>点击联系我</a>
qq推广(现已失效)
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2::53" alt="点我" title="点我"/>
</a>
列表
1.有序列表(order list)
<ol>
<li>Java</li>
<li>Python</li>
<li>HTML</li>
</ol>
2.无序列表(unoder list)
<ul>
<li>Java</li>
<li>Python</li>
<li>HTML</li>
</ul>
3.自定义列表
dl:自定义列表(definition list)
dt:列表名称(definition title)
dd:列表内容(definition detail)
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dt>老师</dt>
<dd>张三</dd>
<dd>李四</dd>
</dl>
表格
表格(table):<table></table>
行:<tr></tr>(table row)
列:<td></td>(table )
1.不管跨行还是跨列,均在<td>中添加属性
2.跨列(向右跨):<td colspan=""></td>
3.跨行(向下跨):<td rowspan=""></td>
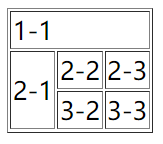
<table border="1px">
<tr>
<td colspan="3">1-1</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
代码视图

媒体元素
音频和视频
src:资源路径
control:控制条
autoplay:自动播放(现已失效)
<video src="../resource/vedio/ACE.mp4" control autoplay></vido>
<audio src="./resource/audio/Monster.mp3" autoplay></audio>
页面结构
<header>
<h2>头部</h2>
</header>
<section>
<h2>主体</h2>
</section>
<footer>
<h2>页脚</h2>
</footer>
内联框架
内联框架:<iframe></iframe>
src:地址
w-h:宽度高度
frameborder:是否显示框架周围的边框(1:有,0:无)
与a 标签的连用:href网址会在hello框架内打开(测试失败)
<iframe src="" name="hello" frameborder="1" width="1000px" height="800px"></iframe>
<a href="https://home.cnblogs.com/u/Coline1" target="hello">点击跳转</iframe>
表单
-
form:表单,用于前端数据的传送
-
action:表单提交的位置, 网站或请求处理的地址。
-
method:post / get 提交方式
-
get:在url会看到提交信息,不安全,高效
-
post:比较高效,传输大文件(推荐)
-
<form action="123.html" method="post">
<!--中间填充input,selcet,txtarea等框-->
</form>
输入:与表单连用
type=" ",引号里面填类型。
- name:提交后的名称
提交与重置
type="submit"
type="reset"
功能按钮
<p>
<input type="submit">
<input type="reset">
</p>
文本框
type="txt"(默认)
-
value:默认初始值
-
maxlength:最长字符值
-
size:文本框长度
<p>
名字:<input type="txt" name="usrname" value="张三" maxlength="6" size="30"></input>
</p>
密码框
type="password"
<p>
密码:<input type="password" name="pwd"></input>
</p>
单选框
type="radio"
-
value:单选框的值
-
name(实现单选):组名
<p> <input type="radio" value="male" name="sex"></input>男 <input type=“radio value="female" name="sex"></input>女 </p>
邮箱验证
type="email"
<p>
邮箱:
<input type="email" name="email">
</p>
URL
type="url"
<p>
URL:
<input type="url" name="url">
</p>
数字
type="number"
-
max:最大数值
-
min:最小数值
-
step:步长
<p>
商品数量:
<input type="number" name="num" max="100" min="0" step="10">
</p>
滑块
type="range"
<p>
音量:
<input type="range" name="volume" min="0" max="100">
</p>
搜索框
type="search"
<p>
搜索:
<input type="search" name="search">
</p>
表单初级验证
input标签的的属性:
placeholder:占位符,提示信息
required:非空判断(即提交时不允许为空值)
pattern:正则表达式
<p>自定义邮箱:
<input type="text" name="diymail_1" placeholder="Coline1@163.com" required>
</p>
<p>自定义邮箱:
<input type="text" name="diymail_q" pattern=" \w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</p>
其他input属性
readonly:只读
hidden:隐藏,但是存在
文件和按钮
type="file"
type="button"
- file:文件类型,用来选择文件
- button:按钮类型
- value(button):button按钮框内的值
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
文本域
txtarea:文本域
-
rows:显示的行数
-
cols:显示的列数
<p>
反馈:
<txtarea name="textara" rows="10" cols="50">文本内容(默认显示的内容)</txtarea>
</p>
下拉框:列表框
select:下拉选择框
option:选择框中的选项
<p>
国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="USA" selected>美国</option>
</select>
</p>
增强鼠标可用性
label:类似锚标签,不过定位的是id
for:前往的身份
id:身份号
<p>
<label for="mark">点我:</label>
<input type="text" id="mark">
</p>



