Vue之tab简单切换实现
简单实现过程:
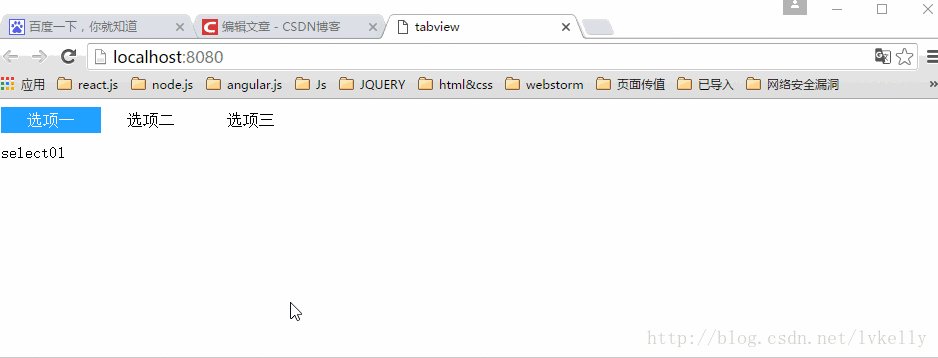
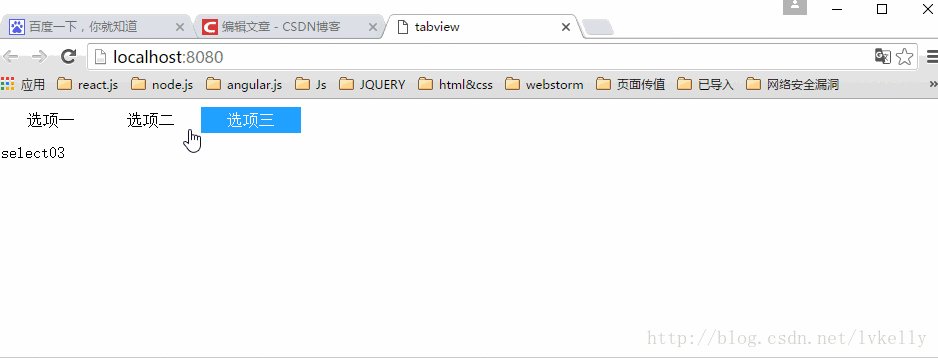
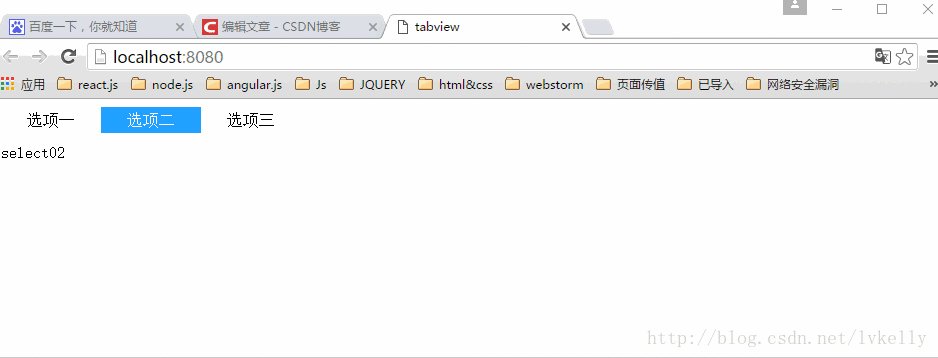
通过v-for实现tab页签,通过@click实现页签切换,通过:class实现绑定当前页,tab切换主要依靠组件component实现,每个页签切换时,不想让改变页签内容,可以用keep-alive实现。具体代码如下:
<template>
<div id="app">
<div class="radio-wrap">
<div class="radio-group" v-model="tabView">
<span
v-for="(tab ,index) in tabs"
:class="{cur:iscur==index}"
@click="iscur=index,tabChange('select' + (index + 1))">
{{tab.name}}
</span>
</div>
<div style="margin:10px 0;"></div>
<keep-alive>
<component v-bind:is="tabView"></component>
</keep-alive>
</div>
</div>
</template>
<script>
import select1 from './components/select01.vue';
import select2 from './components/select02.vue';
import select3 from './components/select03.vue';
export default {
name: 'app',
data () {
return {
tabView: 'select1',
iscur: 0,
tabs: [{name: "选项一"}, {name: "选项二"} ,{name: "选项三"}]
}
},
components: {
select1,
select2,
select3
},
methods: {
tabChange:function(tab){
this.tabView = tab;
}
}
}
</script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号