webpack学习笔记1
简介
代码拆分
Webpack 有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。
Loader
Webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。
智能解析
Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是 CommonJS、 AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式 require("./templates/" + name + ".jade")。
插件系统
Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack 插件,来满足各式各样的需求。
快速运行
Webpack 使用异步 I/O 和多级缓存提高运行效率,这使得 Webpack 能够以令人难以置信的速度快速增量编译。
优势:
- 按需加载模块,按需进行懒加载,在实际用到某些模块的时候再增量更新
- webpack 是以 commonJS 的形式来书写脚本,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
- 能被模块化的不仅仅是 JS 了,能处理各种类型的资源。
- 开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
- 扩展性强,插件机制完善
常用webpack命令
1 $ webpack --config webpack.min.js //另一份配置文件 2 3 $ webpack --display-error-details //显示异常信息 4 5 $ webpack --watch //监听变动并自动打包 6 7 $ webpack -p //压缩混淆脚本,这个非常非常重要! 8 9 $ webpack -d //生成map映射文件,告知哪些模块被最终打包到哪里了
建立项目
建立文件夹mkdir ....
初始化NPM [CMD] npm init -y
安装webpack [CMD] npm install --save-dev webpack
PS:安装完 我想通过webpack -h 查看webpack命令是否有效,结果显示不是外部或内部命令
然后开始找原因:因为我在安装nodejs的时候环境变量有两个没加,这边如果遇到问题,确认一下

进入该目录 使用sublime打开 [CMD] subl .
PS:如何使用subl命令 在环境变量中 PATH下面将sublime的路径放进去

就可以使用subl命令了
安装webpack 然后会提示我webpack-cli需要安装,[CMD]npm install webpack-cli -g
打包lodash [CMD] npm install --save lodash
项目的结构为
webpack-demo
|- package.json
|- /dist
|- index.html
|- /src
|- index.js
dist/index.html
<!doctype html> <html> <head> <title>Getting Started</title> </head> <body> <script src="bundle.js"></script> </body> </html>
src/index.js
import _ from 'lodash'; function component() { var element = document.createElement('div'); // Lodash, now imported by this script element.innerHTML = _.join(['Hello', 'webpack'], ' '); return element; } document.body.appendChild(component());
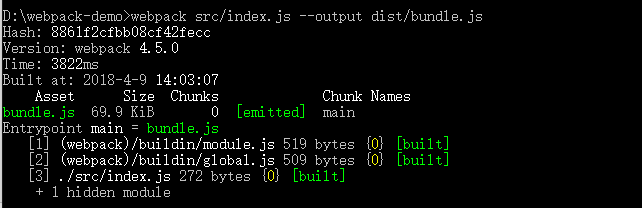
最后打包走一波[CMD] webpack src/index.js --output dist/bundle.js
输出结果