leaflet与ECharts的统计图表
看了网站一位大神的自己复写了一下
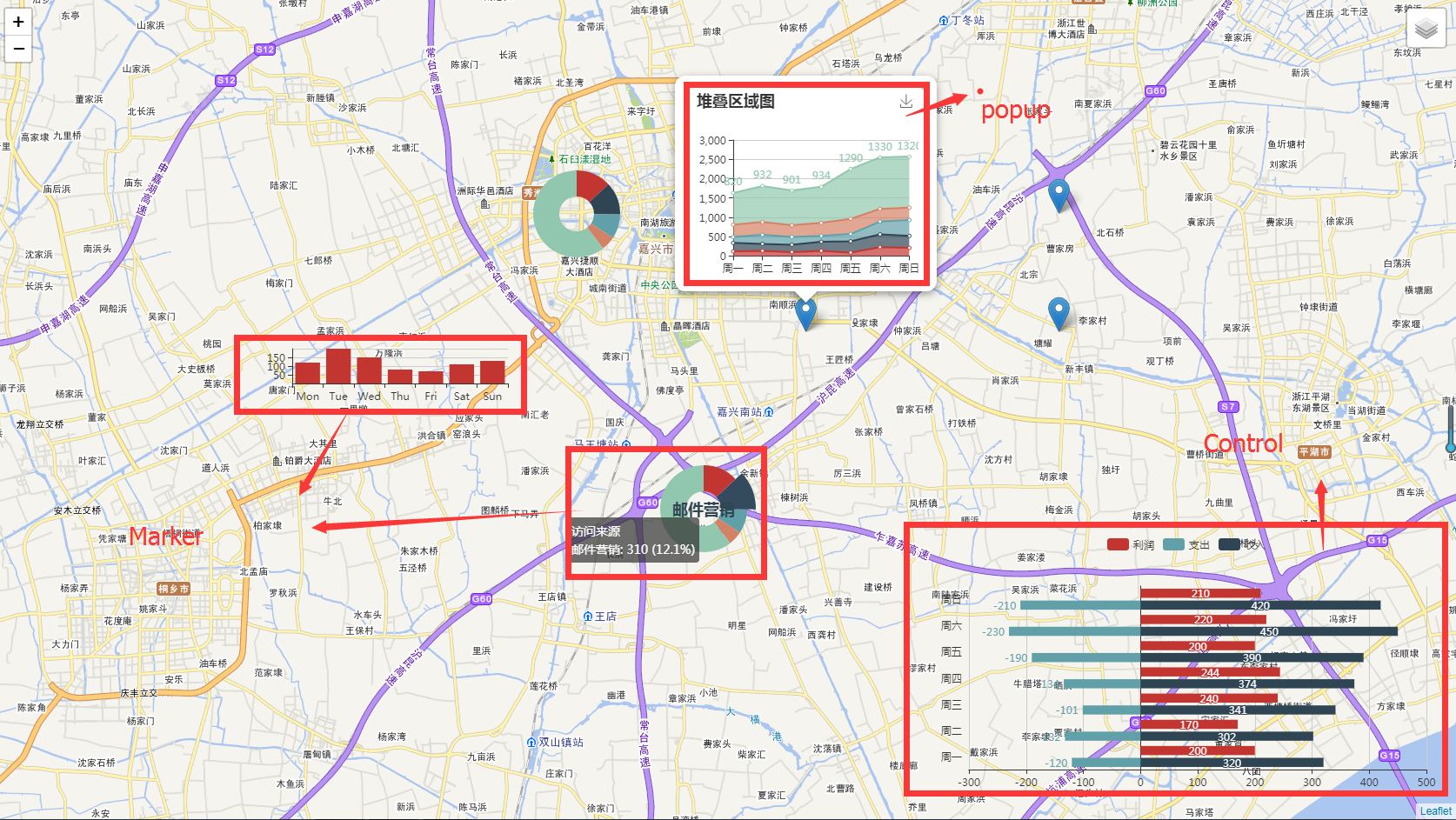
ECharts的写法我就不赘述了 主要实现三种图表展现形式,如下图所示 为三种样式的demo

1、Leaflet Control
主要就是初始一个control,并在并给其中的容器DIV附上class和id,id用于创建图表时能找到该容器,class用于控制control的样式
class样式
.chart{ width: 600px; height: 300px; background-color: #fff; }
js代码
var chartCtr=L.control({position: 'bottomright'}); chartCtr.onAdd=function (map) { var div=L.DomUtil.create('div','info chart'); div.id='chartControl'; return div; } chartCtr.addTo(map); var barChart = echarts.init(document.getElementById('chartControl')); var barOption={ //图表option ...... } barChart.setOption(barOption);
2、Leaflet Marker
通过marker的divIcon来实现,这里特别提一点,其实通过divicon可以实现任意样式的marker
var cMark1=L.marker([30.66,120.77], {icon:L.divIcon({ className:'leaflet-echart-icon', iconSize:[160,160], html:'<div id="cm1" style="width:160px;height:160px;position:relative;background-color:transparent;">asd</div>' })}).addTo(map); var Chart1=echarts.init(document.getElementById('cm1')); var cmOption1={ //图表option ...... } Chart1.setOption(cmOption1);
3、Leaflet Popup
通过弹出窗口实现Leaflet,这里做了一点修改,原本只要给popup里面的div赋予ID就能找到,但是这里做出了一点修改,在popup的popupopen事件触发时重载echarts,可以看到初始动画
var popChartMarker1=L.marker([30.76,120.91]).addTo(map); //配置弹出框 var content1='<div style="width:260px;height:220px" id="mark1"></div>'; popChartMarker1.bindPopup(content1,{}); popChartMarker1.on('popupopen',function(e){ var myChart=echarts.init(document.getElementById('mark1')); var option={ //option样式 } myChart.setOption(option); });





