asp.net mvc 文件上传
MVC如果不依靠其他控件 自己实现上传 可以通过form表单将上传的文件传回服务端
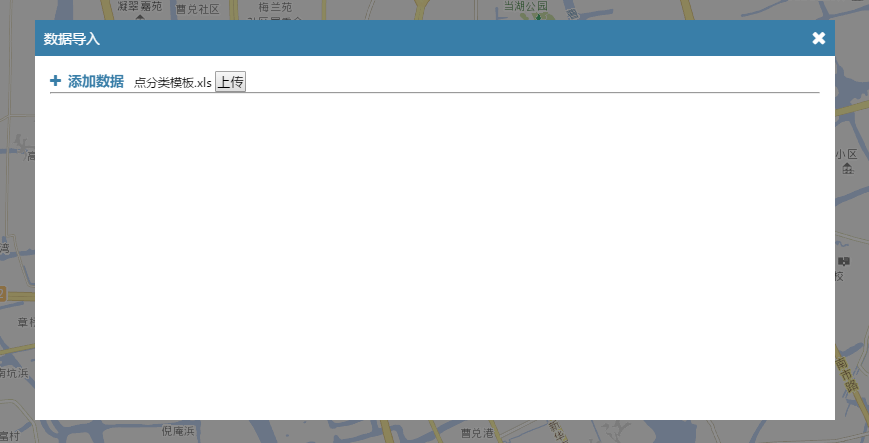
效果图
样式
1 #dialog_data { 2 background: #FFF; 3 width: 800px; 4 height: 400px; 5 margin-left: -400px; 6 margin-top: -200px; 7 8 .addData { 9 font-size: 12px; 10 11 .fileBtn { 12 float: left; 13 14 a { 15 color: #397ea8; 16 text-decoration: none; 17 font-size: 14px; 18 font-weight: bold; 19 20 &:hover { 21 color: #4899cb; 22 } 23 } 24 } 25 26 .filePath { 27 float: left; 28 margin-left: 10px; 29 } 30 } 31 }
HMTL
1 <!--数据导入--> 2 <div class="dialog" id="dialog_data"> 3 <div class="dialog_header"> 4 <label>数据导入</label> 5 <i class="fa fa-close dialog_close"></i> 6 </div> 7 <div class="dialog_content"> 8 <form id="addDataForm" class="addData" enctype="multipart/form-data"> 9 <div class="fileBtn"> 10 <a id="addFile" href="javascript:;"><i class="fa fa-plus" style="width:18px"></i>添加数据</a> 11 <input id="postFile" type="file" class="hidden" value="" name="postFile" accept="application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" /> 12 </div> 13 <div class="filePath"> 14 <label>请选择上传文件</label> 15 <input type="button" id="fileAdd" value="上传"> 16 </div> 17 18 <div style="clear:both"></div> 19 </form> 20 <hr /> 21 </div> 22 </div>
js
1 //数据导入 2 dataLoad: function () { 3 var t = this; 4 $('#dialog_data').hide(); 5 t._loadBtn(); 6 7 $('#fileAdd').on('click', function () { 8 $(this).val('上传中...'); 9 t._uploadFile(this); 10 }) 11 }, 12 13 14 //a标签模拟file input 15 _loadBtn: function () { 16 var t = this; 17 $('#addFile').on('click', function (e) { 18 e.preventDefault(); 19 $('input[type=file]').click(); 20 }) 21 22 var $fileInput = $('input[type=file]'); 23 24 //获取文件名 25 $fileInput.change(function () { 26 var fileObj = $(this)[0]; 27 var dataURL; 28 29 if (fileObj && fileObj.files && fileObj.files[0]) { 30 dataURL = fileObj.files[0].name; 31 //t._fileLoad(fileObj.files[0]); 32 33 } else { 34 dataURL = '没有找到文件'; 35 } 36 37 $('.filePath>label').text(dataURL); 38 $('#fileAdd').val('上传'); 39 }) 40 }, 41 42 _uploadFile: function (btn) { 43 44 // 获取表单(Form)数据 45 var form = document.getElementById('addDataForm'); 46 var formData = new FormData(form); 47 48 // 提交表单数据 49 $.ajax({ 50 url: "/Scatter/GetFile", // 提交的地址 51 type: 'POST', 52 data: formData, 53 mimeType: "multipart/form-data", // 提交的数据类型 54 contentType: false, 55 cache: false, 56 processData: false, 57 success: function (data, textStatus, jqXHR) { 58 // 成功了 59 debugger; 60 $(btn).val('上传成功'); 61 }, 62 error: function (jqXHR, textStatus, errorThrown) { 63 // 失败了 64 debugger; 65 $(btn).val('上传失败'); 66 } 67 });
C#
1 [HttpPost] 2 public ActionResult GetFile() 3 { 4 int cccc = this.Request.Files.Count; 5 if (Request.Files.Count == 0) 6 { 7 return Content("接收上传数据失败", "text/html"); 8 } 9 10 11 var fileObj = Request.Files; 12 return Content("成功接收数据","text/html"); 13 }



