ztree备忘笔记,读取数据(并解决了如何控制修改和移出按钮是否显示)
服务端 首先需要一个zTree类
1 public class TreeNodes 2 { 3 public Guid id { get; set; } 4 public Guid? pId { get; set; } 5 public string name { get; set; } = string.Empty; 6 public bool open { get; set; } = false; 7 public bool isParent { get; set; } = true; 8 public bool isShowRemoveBtn { get; set; } = true; 9 public bool isShowRenameBtn { get; set; } = true; 10 }
然后返回根目录以及其下一级的目录
1 [HttpPost] 2 public ActionResult GetInitCatalog() 3 { 4 List<TreeNodes> nodeList = new List<TreeNodes>(); 5 6 GeosocEntities context = new GeosocEntities(); 7 var root = context.T_Resource_Catalog.First(i => i.RC_ParentGuid == null); 8 TreeNodes rootNode = new TreeNodes(); 9 rootNode.id = root.RC_Guid; 10 rootNode.name = root.RC_Name; 11 rootNode.open = true; 12 rootNode.isShowRemoveBtn = false; 13 rootNode.isShowRenameBtn = false; 14 nodeList.Add(rootNode); 15 16 var nodes = context.T_Resource_Catalog.Where(i => i.RC_ParentGuid == root.RC_Guid); 17 foreach(var item in nodes) 18 { 19 TreeNodes node = new TreeNodes(); 20 node.id = item.RC_Guid; 21 node.pId = item.RC_ParentGuid; 22 node.name = item.RC_Name; 23 24 nodeList.Add(node); 25 } 26 27 return Json(nodeList); 28 }
JS端
1 var ResourceCatalog = function () { 2 this.Init(); 3 }; 4 ResourceCatalog.prototype = { 5 Init: function () { 6 $.post('/Admin/GetInitCatalog', function (data) { 7 if (data) { 8 var setting = { 9 edit: { 10 enable: true, 11 showRemoveBtn: showRemoveBtn, 12 showRenameBtn: showRenameBtn 13 }, 14 data: { 15 simpleData: { 16 enable: true 17 } 18 }, 19 callback: { 20 beforeRemove: beforeRemove, 21 beforeRename: beforeRename, 22 onRename: onRename, 23 24 } 25 }; 26 27 function showRemoveBtn(treeId, treeNode) { 28 return treeNode.isShowRemoveBtn; 29 } 30 31 function showRenameBtn(treeId, treeNode) { 32 return treeNode.isShowRenameBtn; 33 } 34 35 function beforeRemove(treeId, treeNode) { 36 var zTree = $.fn.zTree.getZTreeObj("TreeResourceCatalog"); 37 zTree.selectNode(treeNode); 38 return confirm("确认删除 节点 -- " + treeNode.name + " 吗?"); 39 } 40 41 function beforeRename(treeId, treeNode, newName, isCancel) { 42 if (newName.length == 0) { 43 setTimeout(function () { 44 var zTree = $.fn.zTree.getZTreeObj("TreeResourceCatalog"); 45 zTree.cancelEditName(); 46 alert("节点名称不能为空."); 47 }, 0); 48 return false; 49 } 50 return true; 51 } 52 53 function onRename(e, treeId, treeNode, isCancel) { 54 $.post('/Admin/UpdateCatalogName', { gId: treeNode.id, cName: treeNode.name }, function (res) { 55 if (!res.status) { 56 alert(res.ErrorMessage); 57 } 58 }) 59 } 60 61 $(document).ready(function () { 62 $.fn.zTree.init($("#TreeResourceCatalog"), setting, data); 63 }); 64 65 } 66 }) 67 } 68 }
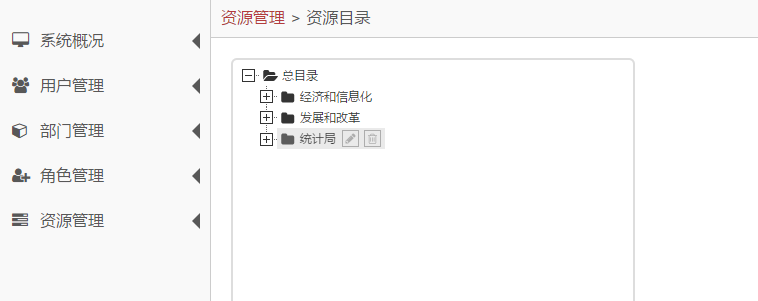
这边引入了Metro样式

是不是棒棒哒



