Vue img路径调用静态资源
最近有个项目,由于是展示性的应用,所以我并不想费时间做后台去维护这个应用少得可怜的内容,所以我把内容放在了json文件中供应用进行读取。
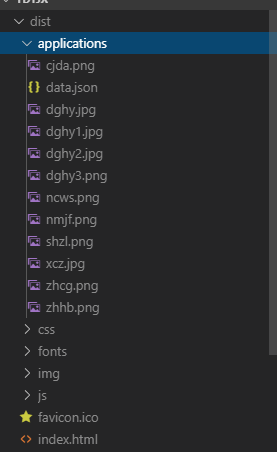
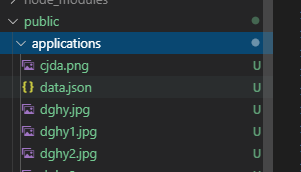
vue-cli3去掉了static文件,他所有的静态文件是放在public文件中。
我的内容页就是单纯的文本+图片

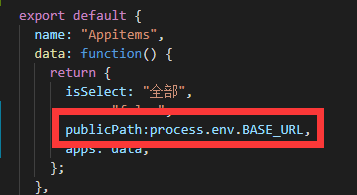
因此调用的时候需要在data中配置public路径 publicPath:process.env.BASE_URL

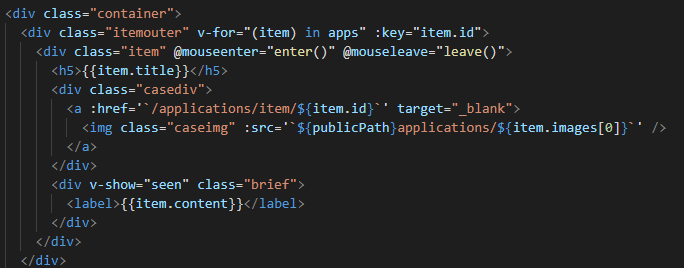
然后在读取的时候,使用模板表达式进行搭建,注意img标签的src需要使用:src

这样就基本成功了,让我们看看发布后的效果applications文件被原封不动的放好了