React 关于Ant Design中Form表单组件化使用的相应记录
基础的就是Ant Design的Form组件
传送门:https://ant.design/components/form-cn/
在最初的项目中,由于我要用到Form,所以不得不把每个带表单的页面(不管表单复杂与否)单独放在一个JS文件中,然后就不得不涉及父子组件通信方面的问题。
基本结构是这样的
1 class AddForm extends PureComponent{ 2 constructor(props){ 3 super(props); 4 ...... 5 } 6 7 ... 8 9 render(){ 10 const { getFieldDecorator } = this.props.form; 11 return( 12 <Form> 13 ... 14 </Form> 15 ) 16 } 17 } 18 19 const Add = Form.create()(AddForm); 20 export default Add;
表单提交时验证&取值 (validateFields)
1 let form = this.props.form; 2 form.validateFields((err, values) => { 3 if (!err) { 4 let obj = { 5 Name: values.Name, 6 ... 7 } 8 } 9 }
表单赋值 (setFieldsValue)
1 let data = { 2 Name: 'xx', 3 Age: 33, 4 } 5 6 const { from } = this.props; 7 form.setFieldsValue({ 8 Name: data.Name, 9 Age: data.Age, 10 })
而后,我看了Ant Design Pro中的示例代码,发现可以在页头加入声明
@Form.create()
即可取代冗余的申明。当然文章到这里并没有结束,如何将表单写成一个无状态组件,即
1 const myForm = Form.create()(props => { 2 const { form } = props; 3 4 return( 5 <FormItem label='姓名'> 6 {form.getFieldDecorator('Name',{ 7 rules: [{ required: true, message: 'x姓名不能为空!' }], 8 })(<Input />)} 9 </FormItem> 10 ... 11 ) 12 } 13 14 //render调用 15 <myForm />
随后衍生出来的问题就是,当我要在Modal中放入一个编辑表,必须要有初始化值
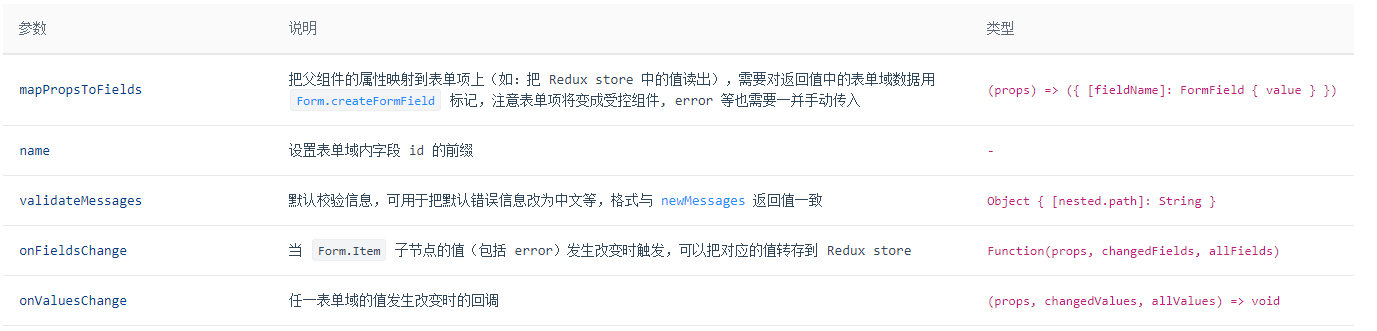
于是我查阅了API,Form.create(options),在create中提供多个参数

一看之后,通过 mapPropsToFields 就是可以实现表单数据的映射,下面的完整的代码
1 const EditForm = Form.create({ 2 mapPropsToFields(props){ 3 if(props.data.Data!=undefined){ 4 const rxd = props.data.Data.RXD; 5 return { 6 RoadName:Form.createFormField({ value: rxd.RoadName }), 7 Position:Form.createFormField({ value: rxd.Position }), 8 } 9 } 10 11 } 12 })(props => { 13 const { form, modalVisible, handleModalVisible, handleAdd,data } = props; 14 const formItemLayout = { 15 labelCol: { span: 5 }, 16 wrapperCol: { span: 15 }, 17 }; 18 19 const okHandle = () => { 20 form.validateFields((err, fieldsValue) => { 21 if (err) return; 22 form.resetFields(); 23 //handleAdd(fieldsValue); 24 }); 25 }; 26 27 return ( 28 <Modal 29 destroyOnClose 30 title="编辑详情" 31 visible={modalVisible} 32 onOk={okHandle} 33 onCancel={() => handleModalVisible()} 34 > 35 <FormItem {...formItemLayout} label="道路名称"> 36 {form.getFieldDecorator('RoadName', { 37 rules: [{ required: true, message: '道路名称不能为空!' }], 38 })(<Input placeholder="请输入" />)} 39 </FormItem> 40 <FormItem {...formItemLayout} label="详细位置"> 41 {form.getFieldDecorator('Position')(<Input placeholder="请输入" />)} 42 </FormItem> 43 <FormItem {...formItemLayout} label="长(m)"> 44 {form.getFieldDecorator('Long', { 45 rules: [ 46 { validator: decimalValidator, message: '小数点最多保留两位!' }, 47 { required: false }, 48 ], 49 })(<InputNumber style={{ width: '100%' }} step={0.01} placeholder="请输入" />)} 50 </FormItem> 51 <FormItem {...formItemLayout} label="完成日期"> 52 {form.getFieldDecorator('CompleteDate', { 53 rule: [{ required: true }], 54 })(<DatePicker style={{ width: '100%' }} />)} 55 </FormItem> 56 </Modal> 57 ); 58 59 });



