Core Animation之CABasicAnimation
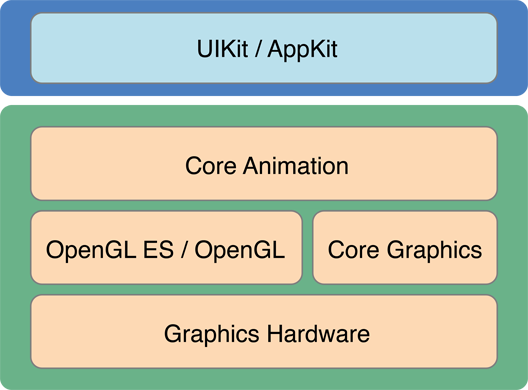
在iOS中,图形可分为以下几个层次:

越上层,封装程度越高,动画实现越简洁越简单,但是自由度越低;反之亦然。本文着重介绍Core Animation层的基本动画实现方案。
在iOS中,展示动画可以类比于显示生活中的“拍电影”。拍电影有三大要素:演员+剧本+开拍,概念类比如下:
演员--->CALayer,规定电影的主角是谁 剧本--->CAAnimation,规定电影该怎么演,怎么走,怎么变换 开拍--->AddAnimation,开始执行
一、概念介绍
1.1CALayer是什么呢?
CALayer是个与UIView很类似的概念,同样有layer,sublayer...,同样有backgroundColor、frame等相似的属性,我们可以将UIView看做一种特殊的CALayer,只不过UIView可以响应事件而已。一般来说,layer可以有两种用途,二者不互相冲突:一是对view相关属性的设置,包括圆角、阴影、边框等参数,更详细的参数请点击这里;二是实现对view的动画操控。因此对一个view进行core animation动画,本质上是对该view的.layer进行动画操纵。
1.2CAAnimation是什么呢?
CAAnimation可分为四种:
- 1.CABasicAnimation
- 通过设定起始点,终点,时间,动画会沿着你这设定点进行移动。可以看做特殊的CAKeyFrameAnimation
- 2.CAKeyframeAnimation
- Keyframe顾名思义就是关键点的frame,你可以通过设定CALayer的始点、中间关键点、终点的frame,时间,动画会沿你设定的轨迹进行移动
- 3.CAAnimationGroup
- Group也就是组合的意思,就是把对这个Layer的所有动画都组合起来。PS:一个layer设定了很多动画,他们都会同时执行,如何按顺序执行我到时候再讲。
- 4.CATransition
- 这个就是苹果帮开发者封装好的一些动画
二、动手干活
实践出真知,看个例子就知道:
比如我们想实现一个类似心跳的缩放动画可以这么做,分为演员初始化、设定剧本、电影开拍三个步骤:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | - (void)initScaleLayer{ //演员初始化 CALayer *scaleLayer = [[CALayer alloc] init]; scaleLayer.backgroundColor = [UIColor blueColor].CGColor; scaleLayer.frame = CGRectMake(60, 20 + kYOffset, 50, 50); scaleLayer.cornerRadius = 10; [self.view.layer addSublayer:scaleLayer]; [scaleLayer release]; //设定剧本 CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"]; scaleAnimation.fromValue = [NSNumber numberWithFloat:1.0]; scaleAnimation.toValue = [NSNumber numberWithFloat:1.5]; scaleAnimation.autoreverses = YES; scaleAnimation.fillMode = kCAFillModeForwards; scaleAnimation.repeatCount = MAXFLOAT; scaleAnimation.duration = 0.8; //开演 [scaleLayer addAnimation:scaleAnimation forKey:@"scaleAnimation"];} |
1 2 3 4 5 | - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view from its nib. [self initScaleLayer];} |
效果请参考附图中的绿色方块(我不懂在mac下怎么录制gif图,先借用kk的图)。其他效果可以依葫芦画瓢轻松实现。想要实现不同的效果,最关键的地方在于CABasicAnimation对象的初始化方式中keyPath的设定。在iOS中有以下几种不同的keyPath,代表着不同的效果:

此外,我们还可以利用GroupAnimation实现多种动画的组合,在GroupAnimation中的各个动画类型是同时进行的。
- (void)initGroupLayer{ //演员初始化 CALayer *groupLayer = [[CALayer alloc] init]; groupLayer.frame = CGRectMake(60, 340+100 + kYOffset, 50, 50); groupLayer.cornerRadius = 10; groupLayer.backgroundColor = [[UIColor purpleColor] CGColor]; [self.view.layer addSublayer:groupLayer]; [groupLayer release]; //设定剧本 CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"]; scaleAnimation.fromValue = [NSNumber numberWithFloat:1.0]; scaleAnimation.toValue = [NSNumber numberWithFloat:1.5]; scaleAnimation.autoreverses = YES; scaleAnimation.repeatCount = MAXFLOAT; scaleAnimation.duration = 0.8; CABasicAnimation *moveAnimation = [CABasicAnimation animationWithKeyPath:@"position"]; moveAnimation.fromValue = [NSValue valueWithCGPoint:groupLayer.position]; moveAnimation.toValue = [NSValue valueWithCGPoint:CGPointMake(320 - 80, groupLayer.position.y)]; moveAnimation.autoreverses = YES; moveAnimation.repeatCount = MAXFLOAT; moveAnimation.duration = 2; CABasicAnimation *rotateAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.x"]; rotateAnimation.fromValue = [NSNumber numberWithFloat:0.0]; rotateAnimation.toValue = [NSNumber numberWithFloat:6.0 * M_PI]; rotateAnimation.autoreverses = YES; rotateAnimation.repeatCount = MAXFLOAT; rotateAnimation.duration = 2; CAAnimationGroup *groupAnnimation = [CAAnimationGroup animation]; groupAnnimation.duration = 2; groupAnnimation.autoreverses = YES; groupAnnimation.animations = @[moveAnimation, scaleAnimation, rotateAnimation]; groupAnnimation.repeatCount = MAXFLOAT; //开演 [groupLayer addAnimation:groupAnnimation forKey:@"groupAnnimation"];} |
1 2 3 4 5 | - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view from its nib. [self initGroupLayer];} |

完整的demo工程点CAAnimationDemo.zip下载
分类:
转载文章





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· dotnet 源代码生成器分析器入门
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· AI与.NET技术实操系列:使用Catalyst进行自然语言处理
· 官方的 MCP C# SDK:csharp-sdk
· 一款 .NET 开源、功能强大的远程连接管理工具,支持 RDP、VNC、SSH 等多种主流协议!
· 提示词工程师自白:我如何用一个技巧解放自己的生产力
· 一文搞懂MCP协议与Function Call的区别
· 如何不购买域名在云服务器上搭建HTTPS服务