
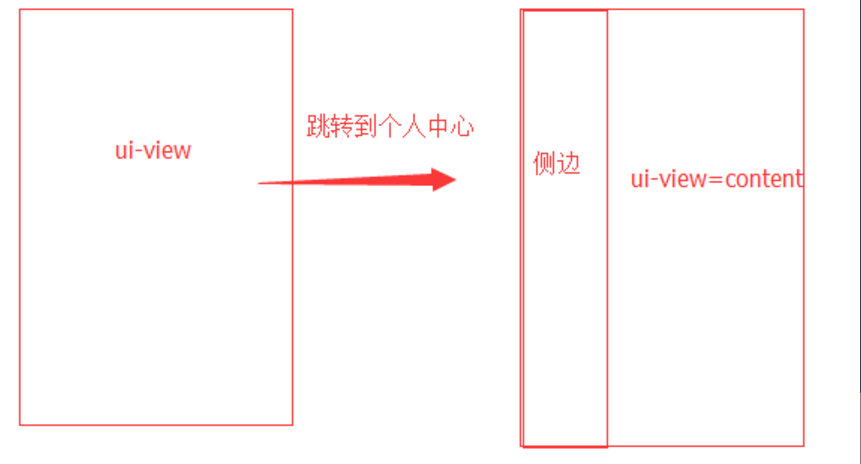
当跳转到user页面时,右边的uiview是为空的,要点击了左侧的导航才能插入模板,如何在路由中设置二级视图的默认显示页面呢?
app.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.when('', 'PageTab');
$stateProvider.state('PageTab', {
url: '/PageTab',
templateUrl: 'PageTab.html',
controller: function($state) {
$state.go('PageTab.page1')//默认显示出第一个tab
}
}).state('PageTab.page1', {
url: '/page1',
templateUrl: 'page1.html'
}).state('PageTab.page2', {
url: '/page12,
templateUrl: 'page2.html'
}).state('PageTab.page3', {
url: '/page3',
templateUrl: 'page3.html'
}).state('PageTab.page4', {
url: '/page4',
templateUrl: 'page4.html'
})
})
简单来说就是使用 $state.go()来指向某个路由,就OK了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号