jQuery Validate
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。
1.首先,如果我们没有jquery.validata.js那就需要下载了。 点击神赐下载链接
2.创建运行环境,也就是引入我们所需要的插件。
<script src="jquery-1.9.1.js" type="text/javascript" charset="utf-8"></script>
<script src="jquery.validate.min.js" type="text/javascript" charset="utf-8"></script>
3.写HTML内容,创建一个form表单
<form id="demoForm"> <p> <label for="user">username:</label> <input type="text" name="username" id="user"/> </p> <p> <label for="pass">password:</label> <input type="password" name="password" id="pass"/> </p> <p> <label for="age"> age:</label> <input type="text" name="age" id="age"/> </p> <p> <label for="post">postcode:</label> <input type="text" name="PostCode" id="post"/> </p> <input type="submit" value="提交" id="btn"/> </form>
效果如下:

4.编辑js代码
<script type="text/javascript"> $(function () { //用来绑定所需操作的form表单 $('#demoForm').validate({ rules:{ //返回元素验证规则 //绑定元素的name值 username:{ required:true, //设置为必填选项 rangelength:[3,6]//最小长度和最大长度 }, password:{//绑定元素的name值 required:true, //设置为必填选项 rangelength:[6,12]//最小长度和最大长度 }, age:{ //绑定元素的name值 // min:18, //最小值 // max:999, //最大值 range:[18,999], //最小值和最大值 rangelength:[1,3],//最小长度和最大长度 digits:true //正整数 }, PostCode:{ //绑定元素的name值 required:true, //设置为必填选项 PostCode:true //自定义验证 } }, //验证错误时的提示 messages:{ username:{ //绑定元素的name值 required:'此项必填', //提示的错误信息 rangelength:'用户名长度为3-6位' //提示的错误信息 }, password:{ //绑定元素的name值 required:'此项必填' , //提示的错误信息 rangelength:'用户名长度为6-12位' //提示的错误信息 }, age:{ //绑定元素的name值 range:'年龄必须是18--999之间',//提示的错误信息 rangelength:'1~3位数', //提示的错误信息 digits:'年龄必须是正整数' //提示的错误信息 }, PostCode:{ //绑定元素的name值 required:'此项必填' //提示的错误信息 } }, //当表单通过验证执行的操作 submitHandler:function () { alert("校验全部通过") }, //当未通过验证的表单提交时执行的操作 invalidHandler:function () { alert("no"); } }); //自定义一个表单验证 $.validator.addMethod('PostCode',function(value){ var reg=/^[0-9]{6}$/; return reg.test(value); },'必须是邮编格式的') }) </script>
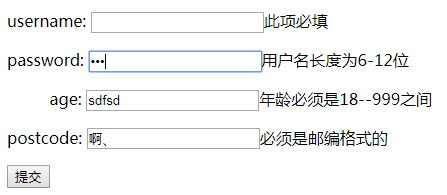
效果图如下:

好了,这就是使用jQuery Validate的步骤 。代码中也有一些简单的验证属性 。
如需仔细了解 来戳我!戳我啊!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号