《CoderXiaoban团队》实验十 团队作业6:团队项目系统设计改进与详细设计
实验十 团队作业6:团队项目系统设计改进与详细设计
||||||||||||||
|:--|:--|
|项目|内容|
|这个作业属于哪个课程|任课教师博客主页链接|
|这个作业的要求在哪里|实验十 团队作业6:团队项目系统设计改进与详细设计|
|团队名称|Coderxiaoban团队|
|作业学习目标|(1)掌握面向对象软件设计方法;(2)完善系统设计说明书,掌握面向对象详细设计内容、设计原理和技术。|
任务1:团队项目系统设计改进
a.分析《XX项目系统设计说明书》初稿的不足,特别是软件系统结构模型建模不完善内容
在上一次的项目系统设计说明书中没有很好的完成软件系统结构模型的建模设计,只做了基本的系统项目原型模型,项目系统结构的整体设计不够完善。在本次实验中,对系统的说明书和详细设计进行了补充,把之前用错的方法改正,例如,用例图、E-R、流程图、类图等这些进行了相应的修改。我们针对上一次的设计功能UML模型图进行了改进,原本的UML模型图描述了项目的功能作用,没有展示出项目的设计流程和实现路线图,改善后的流程图加入了设计实现路线,对于系统功能进行了更为详细的展示。
b. 将完善内容以《XX团队项目软件系统设计改进》为名发布在团队博客中,并在团队项目Github仓库中更新《软件系统设计说明书》
||||||||||||||
|:--|:--|
|GitHub地址链接|更新《软件系统设计说明书》|
任务2:团队项目系统详细设计
a. 采用适当的建模方法完成团队项目的系统详细设计
b. 参考国标GB8567——88中《软件系统详细设计说明书》格式,撰写团队项目软件系统详细设计说明书,文档要求使用一致的图形符号和文字描述内容,将该文档上传到团队项目Github仓库
||||||||||||||
|:--|:--|
|GitHub地址链接|软件系统详细设计说明书|
任务3:团队项目详细设计过程总结
(1)陈述本次作业实施过程
刚开始觉得这次试验进行不了,因为和上次的实验差不多。但当我们一起再去看上次实验时,发现好多漏洞。然后我们就进行了讨论,通过查资料,将上次的实验进行完善。讨论之后,我们就进行了分工,将需要完善的内容实现,进而就完成了本次实验。
(2)描述团队成员的具体分工、占整个任务的工作量比例及完成各自任务的实际时间
||||||||||||||
|:--|:--|:--|:--|
|团队成员|任务|所需时间|工作量比例|
|党鹏勃|软件系统设计说明书|10h|20%|
|周海瑞|团队项目的系统详细设计|12h|30%|
|杨爱婷|软件系统详细设计说明书|10h|30%|
|王立新|博客撰写|8h|20%|
(3)总结团队项目详细设计心得,总结中要体现每个成员的工作内容
在本次的实验任务中我们小组对于项目系统做了更详细的改进和设计,在老师发布实验任务后我们小组内迅速的进行任务分工,对于以前设计的系统说明书重新进行了分析和研究,对于存在的不足之处进行了讨论,小组内成员讨论后交换了自己上次任务中存在的难题和瓶颈。大家讨论完成后开始做自己的分工任务,大家互相帮助和交流,很认真的完成本次的实验任务,虽然项目的功能可能在设计方面有很多不足,但是感觉我们的团队很完美,我们的团队不仅团结,而且分工合理明确,很庆幸有这么好的团队成员。这是一个团队项目,虽然项目比较小,但是大家都很努力,遇到问题大家可以一起讨论完成,而不是让某一个人孤军奋战,这样才能有效、轻松的解决项目中的问题。大家一起合作完成一项任务的效率还是很高的,分工明确,互相协助,相互反馈就能够很好的做好一个系统设计。
回答以下两个问题
(1)何谓软件体系结构、软件设计模式?
软件体系结构是具有一定形式的结构化元素,即构件的集合,包括处理构件、数据构件和连接构件。处理构件负责对数据进行加工,数据构件是被加工的信息,连接构件把体系结构的不同部分组合连接起来。这一定义注重区分处理构件、数据构件和连接构件,这一方法在其他的定义和方法中基本上得到保持。
软件设计模式,又称设计模式,是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性、程序的重用性。
(2)什么是C/S与B/S结构
C/S结构,即Client/Server(客户机/服务器)结构,是大家熟知的软件系统体系结构,通过将任务合理分配到Client端和Server端,降低了系统的通讯开销,可以充分利用两端硬件环境的优势。早期的软件系统多以此作为首选设计标准。
B/S结构,即Browser/Server(浏览器/服务器)结构,是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户界面完全通过WWW浏览器实现,一部分事务逻辑在前端实现,但是主要事务逻辑在服务器端实现,形成所谓3-tier结构。B/S结构,主要是利用了不断成熟的WWW浏览器技术,结合浏览器的多种Script语言(VBScript、JavaScript…)和ActiveX技术,用通用浏览器就实现了原来需要复杂专用软件才能实现的强大功能,并节约了开发成本,是一种全新的软件系统构造技术。随Windows98/Windows2000将浏览器技术植入操作系统内部,这种结构更成为当今应用软件的首选体系结构。
(3) 什么是MVC设计模式?
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
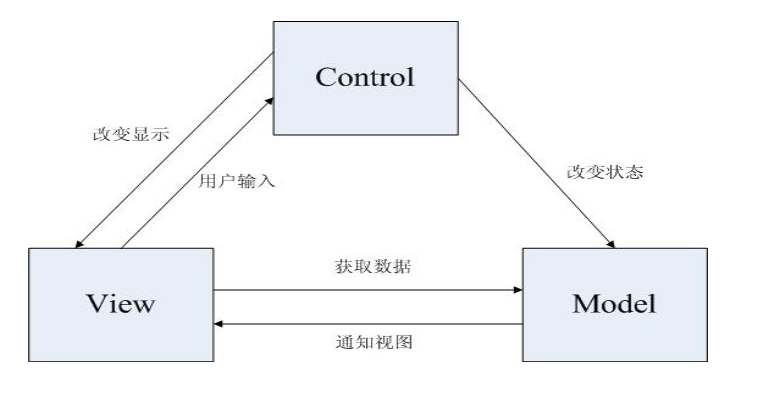
MVC简易框架图如下所示:

在上图中 MVC模式框架图中(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)
控制器Controller- 负责转发请求,对请求进行处理。
视图View - 界面设计人员进行图形界面设计。
模型Model - 程序员编写程序应有的功能(实现算法等等)、数据库专家进行数据管理和数据库设计(可以实现具体的功能)。




