CSS的边框与补白
大部分网页设计者依赖表格来布局页面元素,这是因为表格可用于生成边栏,可以为整个页面的外观建立复杂的结构。它也可以做些简单的事情,如将文字放入有边框的彩色框中。
假如用表格来实现"文字放入有边框的彩色框中"非常简单。但如果需要的只是一个有红色边框、黄色背景的段落,如果段落自身有边框与背景,岂不是容易许多?
其实,css拥有为元素定义边框的能力。如段落、标题、DIV、定位锚、图像及各种类型的可加边框的元素。这些边框用于将一个元素同其他元素分开。除边框外,在元素周围还可以定义区域以控制边框相对于内容如何放置,以及与其他元素可以有很多近的距离。在元素内容与边框之间,是补白(padding);在边框的四周,是边界(margin)。

上图标示了P标签相对于其父元素DIV的边距(margin)与补白(padding),这里有一个细节是很需要注意的,如果想得到预期的效果,需要给元素设置高度和宽度,请看下面示例:
<div style="background-color:blue"> <p style="margin:1cm;padding:1cm;background-color:silver">演示文本</p> </div>
我们希望的效果是边距和补白都为1cm,但实际运行效果却不是这样。这是因为容器的高度和宽度缺省设置下比较大,我们可以设置一个高、宽值,这个值并不需要精确,而且越小越好:
<div style="width:1px;height:1px;background-color:blue"> <p style="margin:1cm;padding:2cm;background-color:silver">演示文本</p> </div>
上面修改的例子将容器DIV的高、宽值设置为1px,显然这个值是很小的,但它(容器)却可以随着P所设置的边距值或补白值自动增大以满足要求。
1.margin值的设定
margin值可采用任何长度度量单位,如px、em、cm等,还可以采用百分比(%)来设置。用百分比设置依赖父元素的高、宽值。对margin和padding使用百分比是使页面样式能被多种媒体接受的最好方法。但不是所有的浏览器均支持这种行为。
margin:1cm设置了4个方向的边距都是1cm,若4个方向边距大小各不相同,可以分开设置,例如margin:1cm,2cm,3cm,4cm。分别对应着上、右、下、左4个方向,设置的顺序可以想象成钟表的顺时针方向。
如果以margin来设置时,值并不是4个,那浏览器会如何判断呢?答案并不是省略,而是采取值复制的方式,left复制right,bottom复制top。如果只给出1个值,如margin:1cm,则4个方向都是1cm;给出2个值,如margin:1cm,2cm,则上下为1cm,左右为2cm;给出3个值,如margin:1cm,2cm,3cm,则上为1cm,右为2cm,下为3cm,左为2cm。
如果确实想指定单侧边距的值,就需要用到margin-top、margin-right、margin-bottom、margin-left。
2.压缩边界
正确实现的客户代理会压缩纵向相邻边界,假如有下面的样式定义:
LI {margin-top:10px;margin-bottom:30px}
则当两个LI元素相邻出现时,间距取值较大的,按上面的定义会取30px,而不是10px或两者之和。
边界还可以设置为负值,可以产生一些文字重叠的效果:
<p>曹操看到孙权军容整肃,军纪严明,谓然叹曰:“生子当如孙仲谋”</p> <p style="margin:-20%">先帝创业未半,而中道崩殂;今天下三分,益州疲敝,此诚危急存亡之秋也。</p>
运行以后,刚开始只能看到第一段的内容,可以将浏览器慢慢缩下,这时候就能看到第二段内容随着浏览器大小的变化而出现并且改变位置,甚至可以和第一段内容交叠起来。可见边界的负值是相对于父元素的大小而言的,在这个例子中没有显式指定父元素,默认情况下是Body。
3.边框
元素的边框(border)就是一条(有时是多条)围绕着元素内容及补白的线。
每个边框都有三个特征:宽度、样式、颜色。边框宽度的缺省值是medium,medium没有显式定义,通常为两个或三个像素。但我们通常不会看到边框,原因是其缺省样式为none,阻止了它们的出现。边框的默认颜色是元素本身的前景色,如果没有声明边框颜色,那么,它的颜色将与元素的文本颜色相同。另一方面,如果一个元素没有文本,例如一个只包含图像的表格,颜色是由继承得到的,边框的颜色是其父元素的文本颜色。
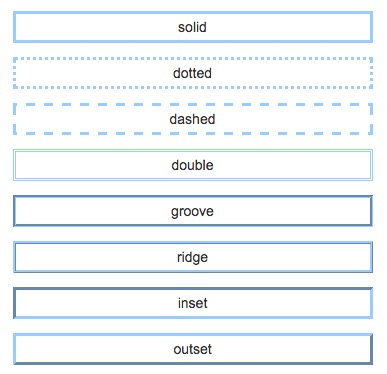
CSS定义了9种不同样式的border-style属性,包括缺省值none.下面是相同颜色下的各种不同样式的边框:

也可以给边框定义多种样式。例如:
<style> p {border-style:solid dashed dotted solid;border-color:red} </style> <p>多样式的边框</p>
边框样式规则的定义规则和上面提到的margin定义规则相同。另外还有需要注意的一点:当部分浏览器无法支持一些边框样式,它将用solid来替代。
一旦指定了一个样式,下一步就是给它一定的宽度。这个步骤使用border-width属性。也可以用border-top-width、border-right-width、border-bottom-width、border-left-width来分开设置。共有四种指定边框宽度的方法:赋一长度值或使用三个关键字:thin、medium(默认值)和thick。这些关键字不必与某特定的宽度对应,只是简单地定义了相互间的关系。它们的宽度关系为:thick>medium>thin。
设定边框颜色十分容易。只有一个border-color属性,同样可以按margin的值复制方式来赋值。如果没有设置颜色,则缺省颜色为元素的前景色。
如果要单独设置某一边的样式,则可以用border-top、border-right、border-bottom、border-left。例如:p {border-top:thick silver inset;}.实际值的排列顺序并不重要。唯一不能缺少的值是边框样式,因为它缺省为none。
一般情况下可以用border属性来设置不太复杂的边框样式,例如:H1 {border:thick silver solid;}.使用border的缺点是只能定义全局样式、宽度及颜色。但可以在后面再单独定义其一条边的属性,则可以覆盖掉border相同的定义值。例如:h1 {border:thick silver solid; border-left-width:20px;}.第二条规则将替换掉由第一条规则指定的左侧边框的宽度值。
4.补白
补白位于元素框的边界与内容区之间。用于影响这个区域的属性是padding。这个属性可以接受任何长度值或一个百分比。
元素的背景延伸到补白中,它还延伸到边框的外部边界。padding的缺省值是0(zero),且补白的值不能为负值。
同margin一样,元素的补白也可以设置成百分比,百分比是参考父元素宽度计算的。
可以使用padding-top、padding-right、padding-bottom、padding-left来分开设置单侧补白。
5.浮动与清除
CSS允许任何元素浮动,从图像到段落到列表。在CSS中是由属性float来完成这些行为的。
<p style="width:30%"> <img src="http://doc.verycd.com/images/emule.png" style="float:left"> eMule 是下载迅速、资源丰富的新一代 P2P 软件,完全遵从 GPL 协议开发,开放源码,永久免费。利用他的卓越特性,我们不但可以与全世界的网友共同分享资源,更可以通过 VeryCD,下载和发布最新的资源,充分享受自由共享的乐趣! </p>
浮动的元素在一些特性上脱离了普通的文档流,尽管它仍影响着布局。浮动的元素几乎在它们自己的平面上出现,但仍对文档的其余部分有重大的影响。
也可以为浮动赋负值,这样也许会引起浮动元素超过父元素的范围,但却是允许的。
6.列表
为改变列表项的计数或项目符号类型,可以使用List-style-type。
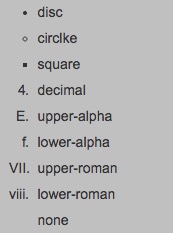
list-style-type属性值及结果:

list-style-type的缺省值是disc,如果没有特殊的声明,所有列表(有序与无序)将使用圆盘作为每个项的项目符号。如果想取消项目符号的显示,可以设置为none。但none并不中断有序列表的计数。
有时,需要自定义的图像作为列表项。以前的做法是以效果来仿造,容易造成代码非常冗长,现在只需要使用list-style-image声明即可。例如:ul li {list-style-image:url(list.gif);}
有时候会遇到部分浏览器不支持自定义图像,解决这个问题的方法是定义一个备份的list-style-type。例如:ul li {list-style-image:url(logo.gif); list-style-type:square;}
还有一个属性:list-style-position,它用来设置项目符号相对于列表项内容的位置。有两个允许值:inside和outside.默认值是outside。
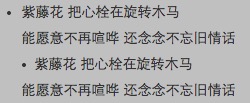
下面是两种取值后的效果:

为简洁起见,可以组合三个列表样式属性为一个属性:list-style。允许值为<列表项类型>、<列表项图像>、<列表项位置>。例如: li {list-style: url(logo.gif) disc outside;}


