cesium-4-属性变换,事件操作,坐标系之间的转换,计算两点间距离
1、属性变换
使用Cesium.CallbackProperty类,构造函数中需要两个参数
一个为调用函数,
一个为boolean,判断前面这个函数是否需要不断的调用(false即属性不固定),还是只是只调用一次(true即属性固定)
代码:
...这个extrudedHeight是创建entity中的一个属性
extrudedHeight: new Cesium.CallbackProperty(function () {
return (exheight += 100);
}, false), //false表示属性不固定,即就是说明前面这个作为参数的函数会过大概1s不大就调用一次
可能还能用到window.setInterval()定时器函数
window.setInterval(function(){
//每过100ms需要执行的函数
},100)
2、基本事件
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
// 设置事件
handler.setInputAction(function(click){
console.log('左键单击事件:',click.position);
},Cesium.ScreenSpaceEventType.LEFT_CLICK);
// 取消事件
handler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK);
基本只会用到
Cesium.ScreenSpaceEventType.LEFT_CLICK
Cesium.ScreenSpaceEventType.MIDDLE_CLICK
Cesium.ScreenSpaceEventType.RIGHT_CLICK
Cesium.ScreenSpaceEventType.WHEEL
其中Cesium.ScreenSpaceEventType.WHEEL较为特殊
实例代码:
var poDatasource = new Cesium.CustomDataSource("poDatasource");
viewer.dataSources.add(poDatasource);
poDatasource.show = true;
var positions = [];
var handler = new Cesium.ScreenSpaceEventHandler(viewer.canvas);
handler.setInputAction(function (click) {
console.log(click);
// 点击到地球之外了
// if (viewer.scene.pickPosition(click.position) == "undefined") {
// return;
// }
click.position只是屏幕位置;
var position = viewer.scene.globe.pick(
viewer.camera.getPickRay(click.position),
viewer.scene
);
if (typeof position == "undefined") {
return;
}
console.log(position);
poDatasource.entities.add({
position: position,
point: {
color: Cesium.Color.RED,
pixelSize: 10,
},
});
var len = positions.push(position);
if (len < 2) {
return;
}
poDatasource.entities.add({
polyline: {
positions: [positions[len - 2], positions[len - 1]],
width: 2,
material: Cesium.Color.GREEN,
},
});
// 计算距离
var geodesic = new Cesium.EllipsoidGeodesic(
Cesium.Ellipsoid.WGS84.cartesianToCartographic(positions[len - 2]),
Cesium.Ellipsoid.WGS84.cartesianToCartographic(positions[len - 1]),
Cesium.Ellipsoid.WGS84
);
console.log(geodesic.surfaceDistance);
// alert(geodesic.surfaceDistance);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
var handler1 = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler1.setInputAction(function (wheel) {
console.log("滚轮事件" + wheel);
}, Cesium.ScreenSpaceEventType.wheel);
});
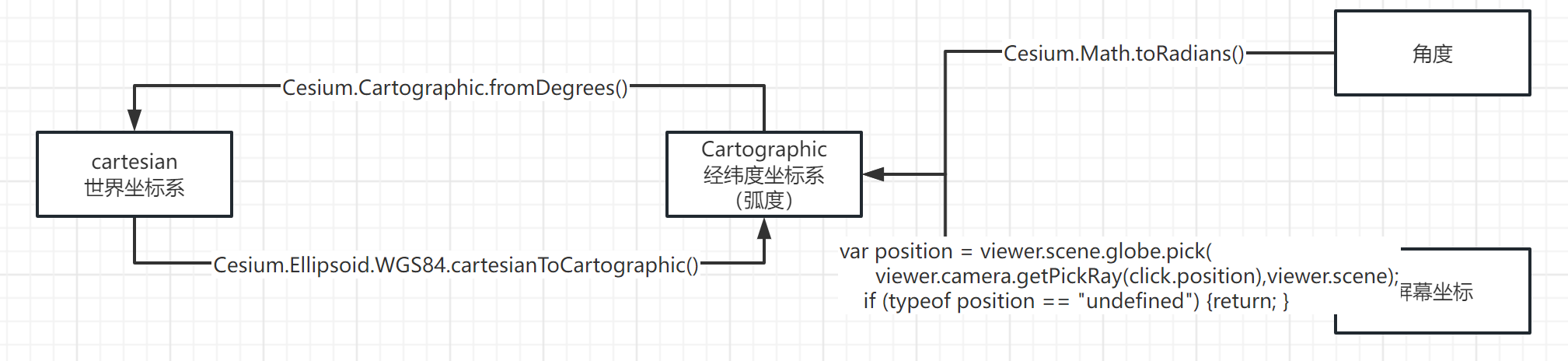
3、坐标转换

4、计算两点间距离
Cesium 中的 EllipsoidGeodesic 类可以用于计算地球表面上两点之间的大圆路径距离、起始点与终点之间的方位角、两点之间的插值点等。
var geodesic = new Cesium.EllipsoidGeodesic(
Cesium.Ellipsoid.WGS84.cartesianToCartographic(positions[len - 2]),
Cesium.Ellipsoid.WGS84.cartesianToCartographic(positions[len - 1]),
Cesium.Ellipsoid.WGS84
);//
console.log(geodesic.surfaceDistance);
获取大圆路径的相关信息
var surfaceDistance = geodesic.surfaceDistance; // 路径长度,单位为米
var startHeading = geodesic.startHeading; // 起点和终点之间的方位角
var endHeading = geodesic.endHeading; // 终点和起点之间的方位角
获取两点之间的插值点
var positions = [];
var count = 10; // 插值点个数
for (var i = 0; i < count; i++) {
var interpolation = i / (count - 1);
var cartographic = geodesic.interpolateUsingSurfaceDistance(interpolation);
var position = Cesium.Cartesian3.fromRadians(
cartographic.longitude,
cartographic.latitude,
cartographic.height
);
positions.push(position);
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号