cesium-2-entity(包含gltf创建)和primitive
1、四层结构
viewer --> datasources(DataSourceCollection类型) --> datasource --> entities(EntityCollection类型) --> entity
需要学习的方向是:只需要注意每个层与层之间的关系和entity实例如何创建即可
2、DataSourceCollection
增:
add(dataSource) → Promise.<DataSource>
删:(destroy一般为boolean,指是否需要直接销毁该datasource)
remove(dataSource, destroy) → boolean
removeAll(destroy)
查:
indexOf(dataSource) → number
getByName(name) → Array.<DataSource>
get(index) → DataSource
contains(dataSource) → boolean
改:
该类型数据一般是指向型,直接调出属性直接修改即可
改变层级关系(特殊):
lower(dataSource)
lowerToBottom(dataSource)
raise(dataSource)
raiseToTop(dataSource)
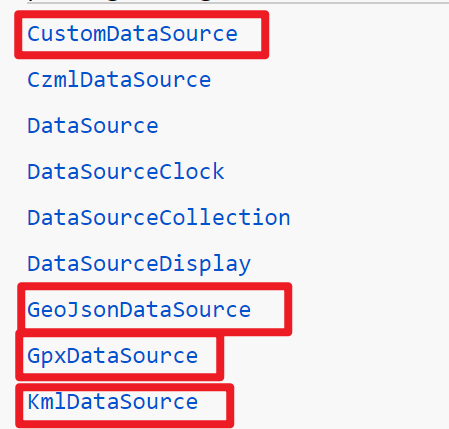
3、datasource
这是一个抽象类,有各种实现方式

一般只会用到他的三个属性:entities、name和show
4、entities(EntityCollection类型)
增:
add(entity) → Entity
getOrCreateEntity(id) → Entity
删:
removeAll()
removeById(id) → boolean
remove(entity) → boolean
查:
contains(entity) → boolean
getById(id) → Entity|undefined
改:
重要属性:
id : string
owner : DataSource|CompositeEntityCollection
show : boolean
values : Array.<Entity> // 全部的entity
5、创建新的entity
一些实例:
https://www.jianshu.com/p/4250e822c9c8
6、代码
需要注意的是这里的add()方法得到的是<promise.类型>,后面需要使用.then(成功函数,失败函数)来得到类型
add(dataSource) → Promise.<DataSource>
这种类怎么创建和怎么用见:
https://blog.csdn.net/ABCFF12333/article/details/118188018
// 注意add()方法得到的是<promise.类型>,后面需要使用.then(成功函数,失败函数)来得到类型
// 注意这是异步方法
viewer.dataSources.add(new Cesium.CustomDataSource("pointDataSource1")).then(function(value){
var pointDataSource = value;
pointDataSource.show = true;
var point1 = pointDataSource.entities.add({
id: "point1",
name: "point1",
position: Cesium.Cartesian3.fromDegrees(109, 34, 0),
point: {
pixelsize: 10,
color: Cesium.Color.YELLOW,
outlineWidth: 2,
outlineColor: Cesium.Color.RED
}
});
var point2 = pointDataSource.entities.add({
id: "point2",
name: "point2",
position: Cesium.Cartesian3.fromDegrees(110, 35, 0),
point: {
pixelsize: 10,
color: Cesium.Color.YELLOW,
outlineWidth: 2,
outlineColor: Cesium.Color.RED
}
})
},function(error){})
viewer.dataSources.add(new Cesium.CustomDataSource("polygonDatasource")).then(function(value){
var polygonDatasource = value;
polygonDatasource.show = true;
polygonDatasource.entities.add({
id: "polygon1",
name: "polygon1",
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
109.080842, 45.002073,
105.91517, 45.002073,
104.058488, 44.996596,
104.053011, 43.002989,
104.053011, 41.003906,
105.728954, 40.998429,
107.919731, 41.003906,
109.04798, 40.998429,
111.047063, 40.998429,
111.047063, 42.000709,
111.047063, 44.476286,
111.05254, 45.002073,
109.080842, 45.002073
]),
height: 10, // 必须要有高度,否则没有边框
material: Cesium.Color.GREEN,
outline: true,
outlineColor: Cesium.Color.RED,
outlineWidth: 2,
fill: true
}
})
},function(error){})
})
7、加载gltf
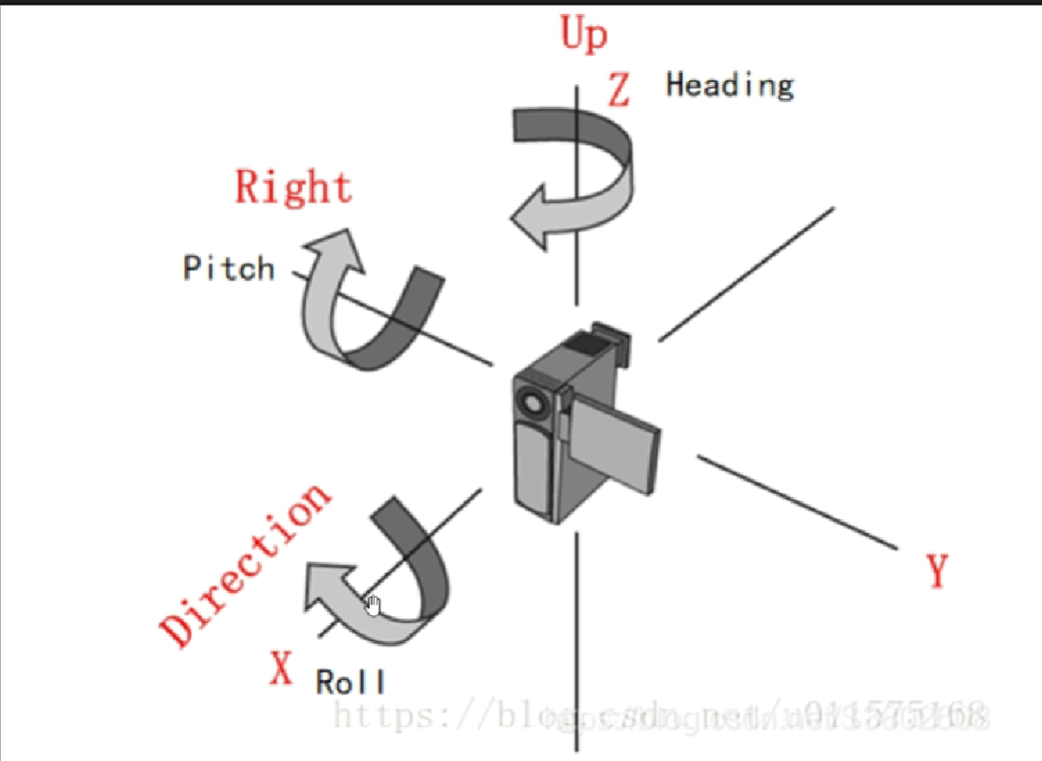
先了解一下heading、pitch、roll

因为原始数据的x、y、z轴可能与这个不同,所以当修改了pitch没有发生俯仰而是看起来是roll发生了变化,就需要去查看原始数据的基准
gltfDatasource.entities.add({
id: "model",
position: position1,
orientation: Cesium.Transforms.headingPitchRollQuaternion(position1, ori),
model: {
uri: "../SampleData/models/CesiumMan/Cesium_Man.glb",
minimumPixelSize: 32, // 放到最小时的像素大小
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(10, 10000), // 只有相机与这个模型在这个距离区间才能显示
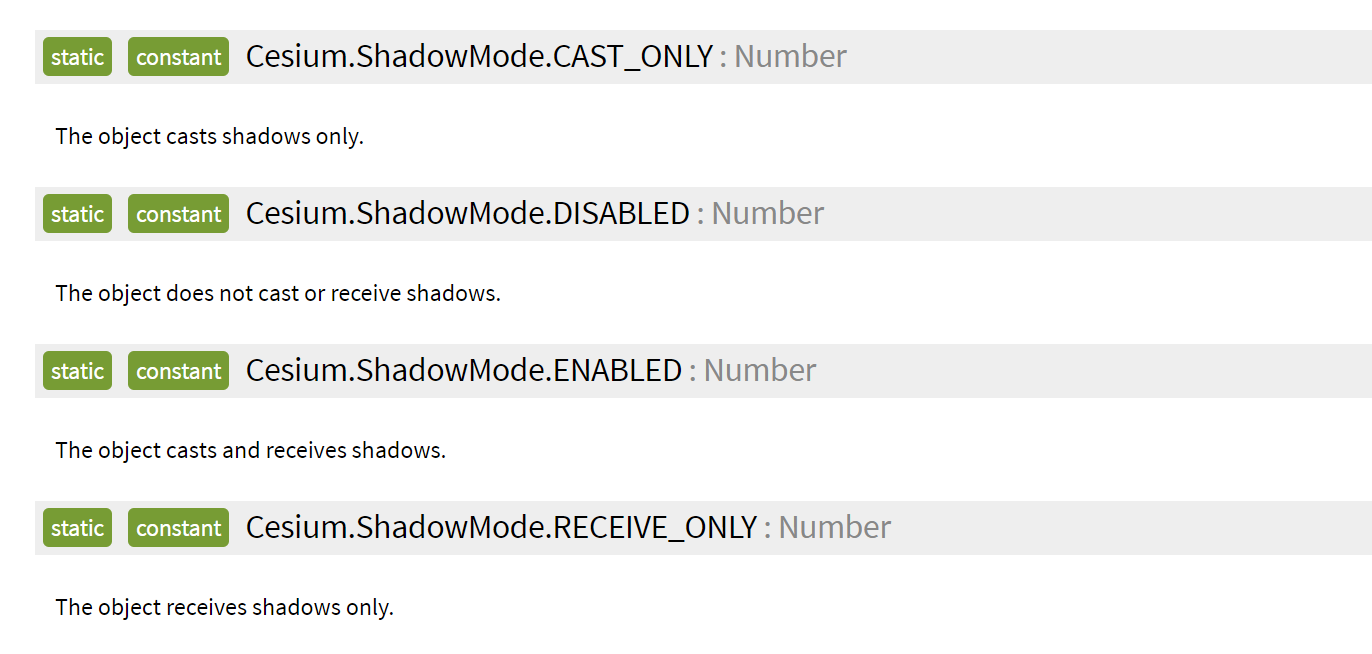
shadows: Cesium.ShadowMode.CAST_ONLY, // 阴影方式
silhouetteColor: Cesium.Color.RED, // 模型边框的颜色
silhouetteSize: 5, //模型边框的宽度
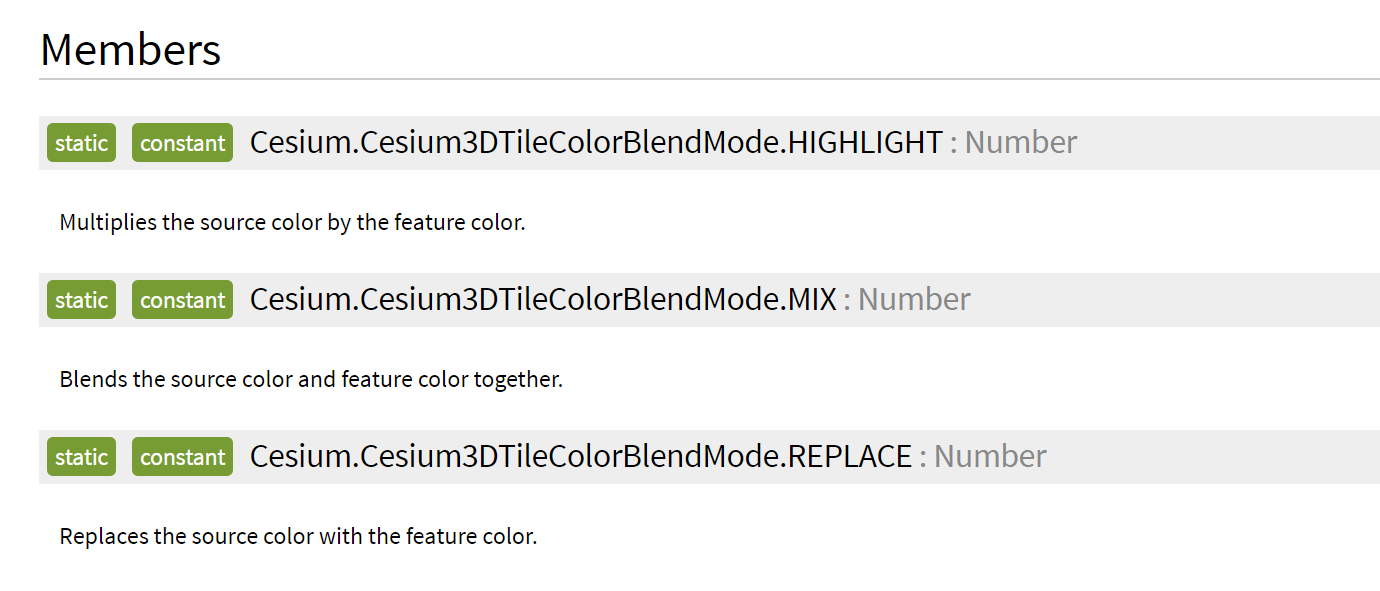
colorBlendMode: Cesium.ColorBlendMode.MIX, // 修改模型颜色的方式,3种
color: Cesium.Color.YELLOW, // 修改模型颜色
},
description: "飞机模型",
});
混合颜色的模式:

阴影模式:

8、primitive层级
GeometryInstance、Primitive和PolylineGeometry是Cesium中用于创建三维图元和进行渲染的三个重要概念,它们三者之间具有如下关系:
GeometryInstance是包含渲染所需的Geometry和Material信息的对象,描述了三维图元的几何形状、外观等属性。
PolylineGeometry是一种Cesium.Geometry类型,用于描述一个由相邻的线段组成的折线段。PolylineGeometry本身并不能被直接添加到场景中进行显示,需要通过GeometryInstance包装后再添加到Primitive中。
Primitive是用于渲染GeometryInstance的对象,它描述了渲染状态、材质属性、图元通道、光源等信息,以决定如何将GeometryInstance渲染出可视化的结果。Primitive中的geometryInstances属性通常是一个GeometryInstance数组对象,用于包含多个三维图元的GeometryInstance信息。
因此,可以简单地理解为GeometryInstance和PolylineGeometry是两个不同的概念,其中PolylineGeometry是一种特定的Geometry类型,而GeometryInstance则是将Geometry、Material和其他属性打包在一起,用于渲染显示的对象;Primitive是用于渲染的对象,与GeometryInstance和其包含的Geometry和Material有一定关联,它涵盖了GeometryInstance的其他状态信息,可以包含多个GeometryInstance进行批量渲染。这三者之间可以通过GeometryInstance包装Geometry实现关联,但是并不是严格的层级关系。
加载PointPrimitive
// 创建点的primitive
var pointPrimitivateCollection1 = viewer.scene.primitives.add(
new Cesium.PointPrimitiveCollection({
modelMatrix: Cesium.Matrix4.IDENTITY,
debugShowBoundingVolume: false,
blendOption: Cesium.BlendOption.OPAQUE_AND_TRANSLUCENT,
})
);
for (var x = 0; x < 20; x++) {
for (var y = 0; y < 20; y++) {
pointPrimitivateCollection1.add({
position: Cesium.Cartesian3.fromDegrees(x + 20, y + 20),
color: Cesium.Color.YELLOW,
});
}
}
加载polygon的primitive
// 创建primitiveCollection1
var primitiveCollection1 = viewer.scene.primitives.add(
new Cesium.PrimitiveCollection()
);
// 创建geo
var ge = new Cesium.PolygonGeometry({
// PolygonHierarchy用于描述一个多边形的层级结构,
//它是一个包含一系列hierarchy属性的对象,
//每个hierarchy属性都可以是一个PolygonHierarchy对象,
//也可以是一个Cartesian3数组,用于描述多边形中的子多边形或洞穴。
// PolygonHierarchy的实例通过递归嵌套包含多个PolygonHierarchy对象,
// 形成了一个多层次的层级结构,每一层代表一个多边形的封闭区域和其内部的所有子多边形或洞穴。
// Cesium在渲染显示多边形时会利用这些层级信息来正确计算多边形的表面法向量,
// 进而展现出多边形的正确的立体效果。
polygonHierarchy: new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray([
-72.0, 40.0, -70.0, 35.0, -75.0, 30.0, -70.0, 30.0, -68.0, 40.0,
])
),
});
console.log("ge==>" + ge);
// 创建实例
var instance = new Cesium.GeometryInstance({
geometry: ge,
id: "polygon",
//GeometryInstance中的attributes是一个键值对对象
// 用来存储用于渲染该GeometryInstance实例的各种属性
// 如颜色、透明度、法向量等信息。
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(
Cesium.Color.YELLOW
),
}, // 输入样式的键值对的字典
show: true,
});
console.log("instance==>" + instance);
//primitive的样式字段
primitiveCollection1.add(
new Cesium.Primitive({
geometryInstances: instance,
//Cesium中的PolylineColorAppearance是一种primitive的外观(Appearance
//用于渲染颜色渐变的线段,和PolylineMaterialAppearance一样
//用户既可以对Cesium自带的ColorMaterial进行使用
//也可以自定义material达到自己的效果。
appearance: new Cesium.MaterialAppearance({
material: new Cesium.Material({
// 这是在使用自制的材质
//在Cesium中,当我们需要制定一个自定义的Material对象需要使用fabric库来解析纹理图像,
// 因为fabric库封装的是浏览器支持的所有类型的位图格式。
fabric: {
// 我们创建了一个材质对象,使用fabric库来实现颜色纹理,fabric的type属性指定为“Color”,uniforms表示添加属性,
// 使用颜色变量来设置属性的值,以制定颜色纹理的样式和属性。
type: "Image",
uniforms: {
image: "../img/3.jpg",
repeat: new Cesium.Cartesian2(10, 10),
},
},
}),
}),
})
);



 浙公网安备 33010602011771号
浙公网安备 33010602011771号