cesium-1-加载影像数据和影像数据基础知识
1、影像数据的图层类有哪些
viewer --> imageryLayers(ImageryLayerCollection类型)--> ImageryLayer类型 --> ImageryProvider抽象类
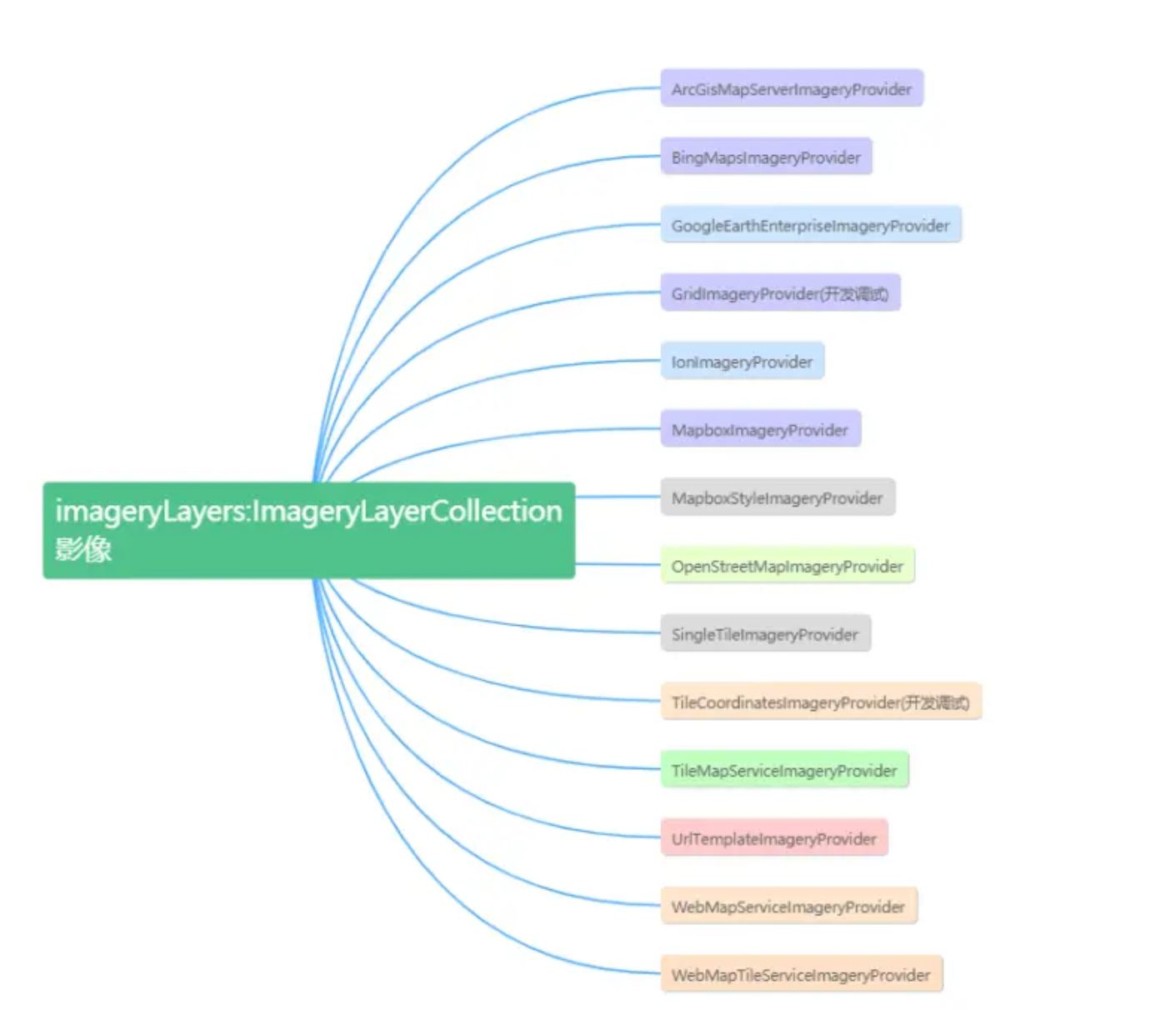
viewer下有ImageryLayerCollection类型的imageryLayers用来存放影像数据(可多个),只能是ImageryLayer类型变量(包含影像数据但除了影像数据之外还有影像图层相关属性,比如透明度、亮度、对比度、色调等),而ImageryLayer需要ImageryProvider类变量来提供影像数据,一个数据源的提供者,而ImageryProvider是一个抽象类,可以根据不同的数据源使用不同的实现类,如下图

图片来源:https://www.jianshu.com/p/9242ba7e0d91
2、既然可以放多个影像,那影像的上下关系如何?
先放的影像一般放下面,比如全影象图的ImageryLayer需要放在下面,就需要放入imageryLayers(ImageryLayerCollection类型),路网影像图的ImageryLayer需要放在上面,就需要后放入imageryLayers(ImageryLayerCollection类型)
如何将这个后加的影像数据放到上层?
var il= viewer.imageryLayers.add(imagerylayer)
viewer.imageryLayers.raiseToTop(il)
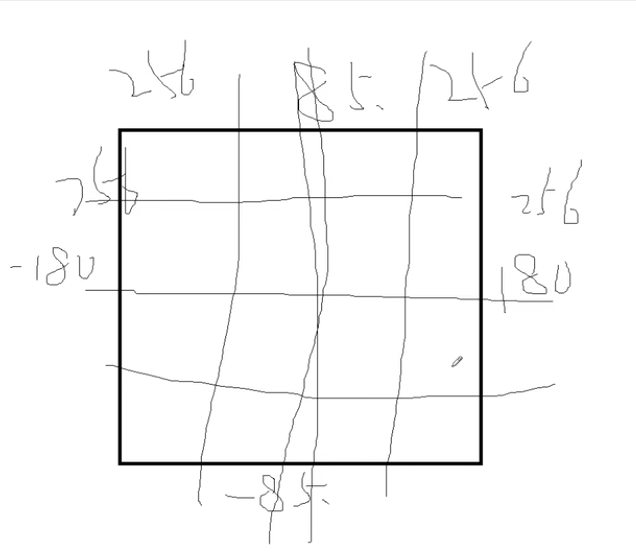
3、瓦片数据是什么?
类似于四叉树
放最大的时候是一张256256的图片,放大后变成4张256256的图片,再放大就是16张256*256的图片,每次放大升一级,一般到18级之后需要收费

4、高德常见的影像数据来源url
卫片(遥感数据)
http://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}
路网
https://wprd01.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=8<ype=11
地名
https://wprd01.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=8<ype=4
地名+路网
http://webst01.is.autonavi.com/appmaptile?style=8&x={x}&y={y}&z={z}
矢量切片风格
http://webrd01.is.autonavi.com/appmaptile?&scale=1&lang=zh_cn&style=8&x={x}&y={y}&z={z}
4、代码(cesium+vue3+vite环境)
<template>
<div id="cesiumContainer">
<!-- <h1>hello</h1> -->
</div>
</template>
<script setup>
import { onMounted } from "vue"; // 引入生命周期函数
import * as Cesium from 'cesium';
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhODY2NzQ3Ni05MTdiLTQ5MTUtYmU3Yi0zNzQ4OTViYjc4YTYiLCJpZCI6MTMxMDcwLCJpYXQiOjE2ODAwNTc2Mjd9.TMe2LazRJXyc6oEu7t7mxIL-iKmjAWHZv9cWx3y1LS4'
onMounted(() => {
// 1、绑定viewer
let viewer = new Cesium.Viewer("cesiumContainer",
{
animation: false, // 动画小组件
baseLayerPicker: false, // 底图组件,选择三维数字地球的底图(imagery and terrain)。
fullscreenButton: false, // 全屏组件
vrButton: false, // VR模式
geocoder: false, // 地理编码(搜索)组件
homeButton: true, // 首页,点击之后将视图跳转到默认视角
infoBox: false, // 信息框
sceneModePicker: false, // 场景模式,切换2D、3D 和 Columbus View (CV) 模式。
selectionIndicator: false, //是否显示选取指示器组件
timeline: false, // 时间轴
navigationHelpButton: false, // 帮助提示,如何操作数字地球。
// 如果最初应该看到导航说明,则为true;如果直到用户明确单击该按钮,则该提示不显示,否则为false。
navigationInstructionsInitiallyVisible: false,
imageryProvider:new Cesium.UrlTemplateImageryProvider({ // 修改默认影像图层,
url: "http://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}",
minimumLevel:1,
maximumLevel:18 //最高级别为18级,一般超过需要收费
})
}
)
// 隐藏logo
viewer._cesiumWidget._creditContainer.style.display = "none";
// 创建影像图层
var imagerylayer = new Cesium.ImageryLayer(new Cesium.UrlTemplateImageryProvider({
url:"http://webst01.is.autonavi.com/appmaptile?style=8&x={x}&y={y}&z={z}",
minimumLevel:1,
maximumLevel:18
}))
// 添加影像数据
viewer.imageryLayers.add(imagerylayer)
// 如何将这个后加的影像数据放到上层
// var il= viewer.imageryLayers.add(imagerylayer)
// viewer.imageryLayers.raiseToTop(il)
})
</script>
<style>
#cesiumContainer {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
padding: 0;
}
html,
body,
#app {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0px;
padding: 0px;
}
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号