谷粒学院-19-NUNX前台环境
一、服务端渲染技术NUXT
1、什么是服务端渲染
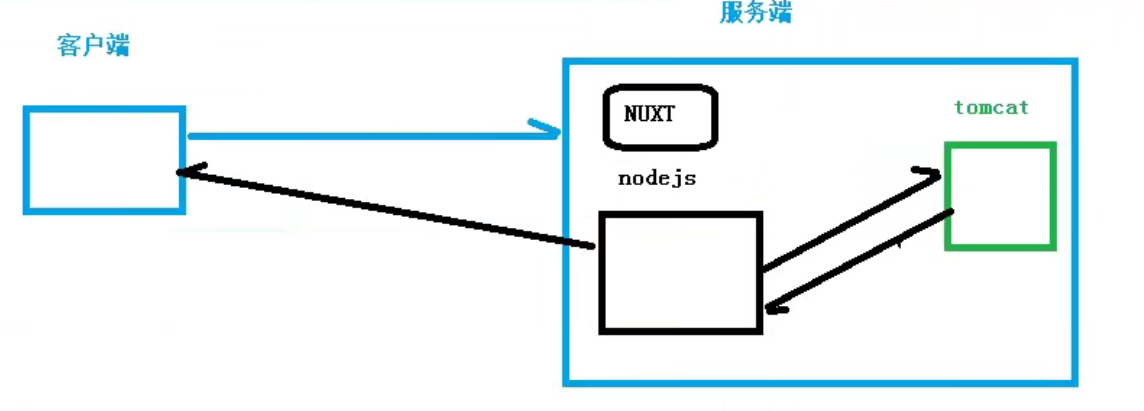
服务端渲染又称SSR (Server Side Render)是在服务端完成页面的内容,而不是在客户端通过AJAX获取数 据。
服务器端渲染(SSR)的优势主要在于:更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的 页面。
如果你的应用程序初始展示 loading 菊花图,然后通过 Ajax 获取内容,抓取工具并不会等待异步完成后 再进行页面内容的抓取。也就是说,如果 SEO 对你的站点至关重要,而你的页面又是异步获取内容,则 你可能需要服务器端渲染(SSR)解决此问题。
如果你的应用程序初始展示 loading 菊花图,然后通过 Ajax 获取内容,抓取工具并不会等待异步完成后 再进行页面内容的抓取。也就是说,如果 SEO 对你的站点至关重要,而你的页面又是异步获取内容,则 你可能需要服务器端渲染(SSR)解决此问题。

2、什么是NUXT
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎 生成静态站点应用,具有优雅的代码结构分层和热加载等特性。
官网网站:
二、NUXT环境搭建
下载压缩包并解压:https://github.com/nuxt-community/starter-template/archive/master.zip
用webstom打开项目
使用命令行下载NUXT需要的依赖插件
cnpm install 或npm install
启动项目:
npm run dev
1、NUXT项目结构

2、搭建基础页面
举例跑马灯
下载插件
npm install vue-awesome-swiper
此处需要指定版本
npm i vue-awesome-swiper@3.1.3 --save
配置插件(对应plugins文件夹)
在plugins文件夹下创建nuxt-swiper-plugin.js文件
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr'
Vue.use(VueAwesomeSwiper)
全局配置文件
module.exports = {
// some nuxt config...
plugins: [
{ src: '~/plugins/nuxt-swiper-plugin.js', ssr: false }
],
css: [
'swiper/dist/css/swiper.css'
]
}
就此跑马灯配置完毕
三、NUXT路由
1、固定路由
不需要带参的固定地址
使用router-link构建路由,地址是/course
<router-link to="/course" tag="li" active-class="current">
<a>课程</a>
</router-link>
跳转到page下的course目录下的index.vue
<template>
<div>
课程列表
</div>
</template>
结果

2、动态路由
如果我们需要根据id查询一条记录,就需要使用动态路由。NUXT的动态路由是以下划线开头的vue文 件,参数名为下划线后边的文件名
在pages下的course目录下创建_id.vue
<template>
<div>
讲师详情
</div>
</template>
四、封装axios
我们可以参考guli-admin将axios操作封装起来
下载axios ,使用命令 npm install axios
创建utils文件夹,utils下创建request.js
import axios from 'axios'
// 创建axios实例
const service = axios.create({
baseURL: 'http://localhost:9001', // api的base_url
timeout: 20000 // 请求超时时间
});
export default service
后面就可以类似于后台前端的api调用方式创建api
比如
import request from '@/utils/request';
export default {
getBannerList() {
return request({
url: `/cmsservice/front/banner/list`,
method: 'get'
})
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号