echarts图表中点击legend报错问题
项目迭代中,新需求又要加图表
之前已有页面中有类似的图表,
但这次想抽空改善以下代码,没有直接CV
不过图表配置项还是copy过来的,
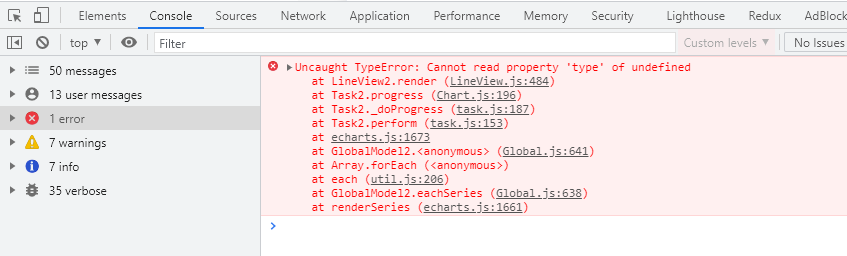
竟然遇到了问题:
点击 legend 报错

同时,还有一个问题就是,tooltip 出不来(即便没有点击 legend,还没有报错时)
配置项都一样,这是为啥?
奇怪的问题,只能一点一点排查
最后,问题定位到了,是获得的 echats 实例,不能够用响应式变量去接收,
只能用普通变量
let chartInstance = null;
另外,同样的代码,pie 饼图没有问题,而 line 折线图就出现了这样的问题
即:饼图中,tooltip正常显示,点击 legend 时也正常
总算是解决了
作者:码路工人
公众号:码路工人有力量(Code-Power)
欢迎关注个人微信公众号 Coder-Power
一起学习提高吧~

posted on 2021-07-26 14:08 CoderMonkey 阅读(1005) 评论(0) 编辑 收藏 举报



