iOS 开发 Xib 的嵌套使用
最近公司项目需要使用 Xib 中嵌套 Xib来布局界面的, 研究了很久才实现!!!
分享给大家,希望帮助到更多的开发者......
开发中自定义界面有两种方式
一: 纯代码实现
适合单个极度复杂的界面的实现, 例如: 自定义的播放视频界面......
二: Xib 实现
适合有多个界面中有共同的某一个 UIView 组件,多个界面共同使用的, 这时候使用 xib 自定义view
#pragma mark - Xib 自定义 view
步骤一:
创建EYRedView.h 和 EYRedView.m 和 EYRedView.xib 三个文件
如下图所示:

步骤二:
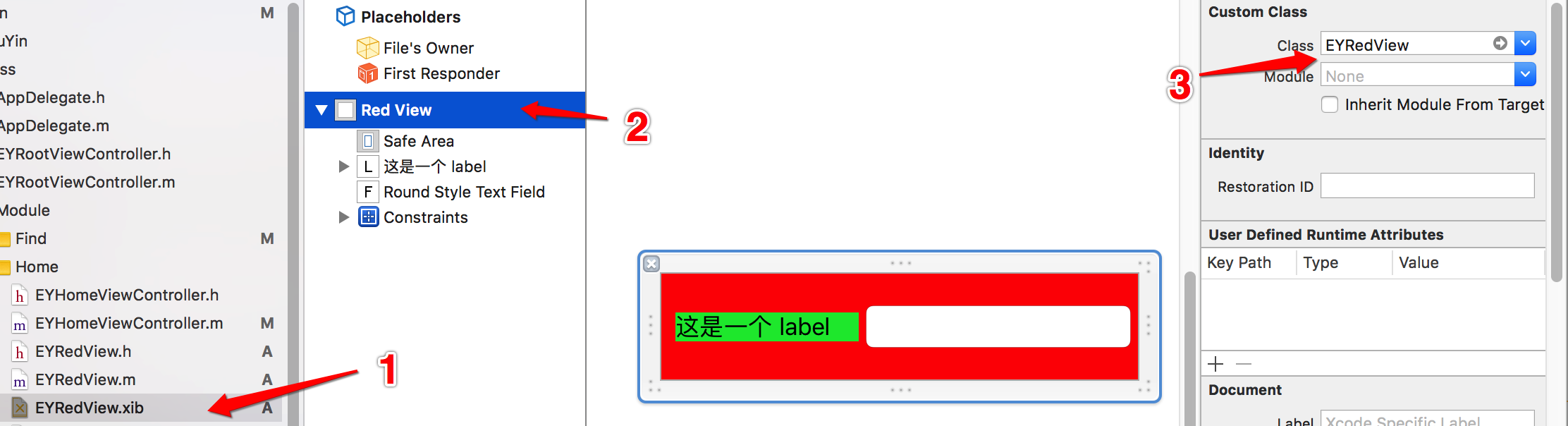
将 EYRedView.xib 文件与 EYRedView 类关联起来,
如下图所示:

步骤三:
在EYRedView.xib 拖入需要的组件, 并且使用 AutoLayout 自动布局设置约束 (图中设置了一个 UILabel 和 一个 UITextFiled, 并且完成了自动布局)
步骤四:
在 EYRedView.h 中提供给外界一个类方法
EYRedView.h中
+ (instancetype)redView;
EYRedView.m中
+ (instancetype)redView { // 方式一: return [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass([self class]) owner:[self alloc] options:nil] lastObject]; // 方式二 // return [[UINib nibWithNibName:NSStringFromClass([self class]) bundle:nil] instantiateWithOwner:nil options:nil].firstObject; }
如何使用
在控制器中的 viewDidLoad中
EYRedView * redView = [EYRedView redView]; redView.frame = CGRectMake(0, EYStatusBarAndNaviBarHeight, EYScreenWidth, 100); [self.view addSubview:redView];
效果图:

注意点: 使用 Xib 自定义 view必须设置 frame!!! 否则 redView 的大小就是 Xib 中设置的大小
#pragma mark - Xib 中嵌套 Xib
现在的需求是想要在红色的 view 中增加一个 蓝色的view 并且这个 蓝色的view 也想要用 Xib 来定义
PS: 这个蓝色的 view 在很多的 xib 中需要用到, 因此使用xib 来定义
步骤一:
创建EYBlueView.h 和 EYBlueView.m 和 EYBlueView.xib 三个文件
步骤二:
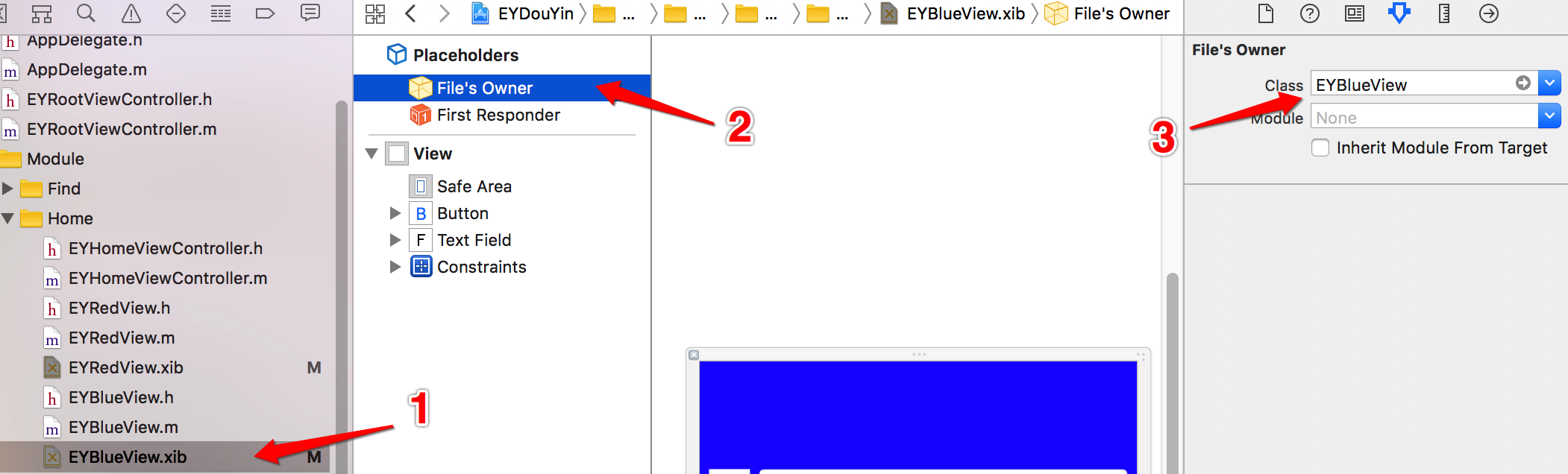
将 EYBlueView.xib 通过另一种方式与 EYBlueView 类关联起来 (PS: 不能使用上面的方式, 需要使用下面的方式👇👇👇)
如下图所示:

步骤三:
EYBlueView.xib 中添加 UIButton 和 UITextField 和两个控件, 并且使用 AutoLayout 自动布局设置约束
PS: 正常拖线就能拿到该控件
步骤四:
EYRedView.xib 中拖入一个 UIView设置为EYBlueView类型, 使用自动布局设置好位置
如下图所示:

步骤五:
- (instancetype)initWithCoder:(NSCoder *)aDecoder { self = [super initWithCoder:aDecoder]; if (self) { //加载为普通的 view UIView *view = [[UINib nibWithNibName:NSStringFromClass([self class]) bundle:nil] instantiateWithOwner:self options:nil].firstObject; //设置位置(一定要设置) view.frame = self.bounds; //添加到自己身上 [self addSubview:view]; } return self; }
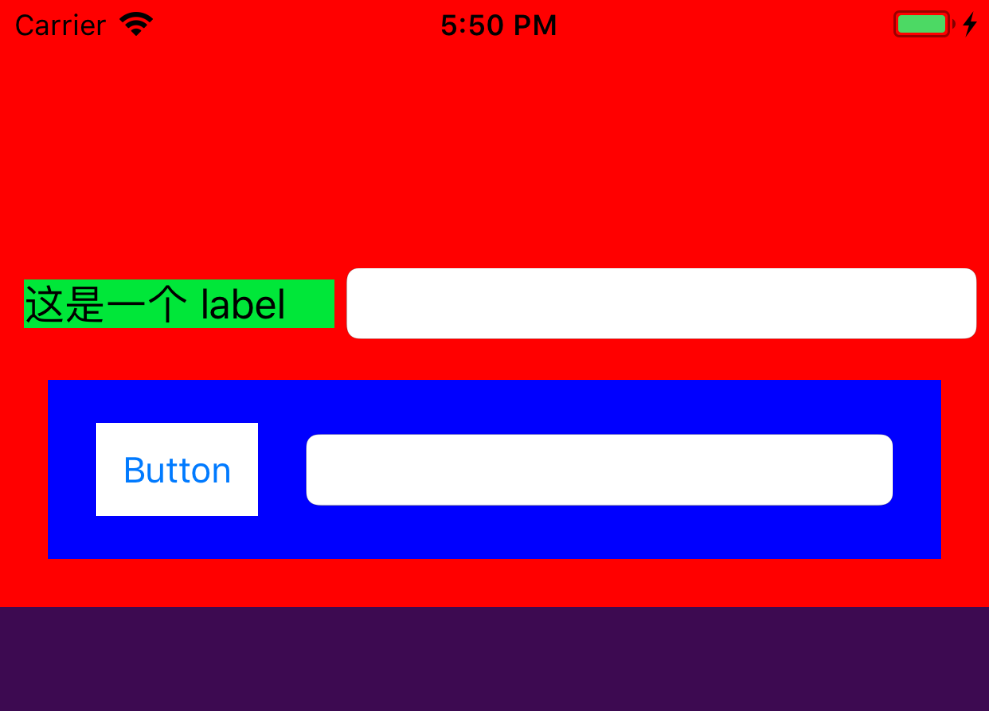
运行效果如下:

完美实现!
PS: 以下内容可以选择实现(建议实现,这样别人使用这个自定义的 view 会有更多的方式)
EYBlueView.h 中
+ (instancetype)blueView;
EYBlueView.m 中
+ (instancetype)blueView { // 方式一 return [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass([self class]) owner:[self alloc] options:nil] lastObject]; // 方式二 // return [[UINib nibWithNibName:NSStringFromClass([self class]) bundle:nil] instantiateWithOwner:nil options:nil].firstObject; } - (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { UIView * view = [[NSBundle mainBundle] loadNibNamed:NSStringFromClass([self class]) owner:self options:nil].firstObject; view.frame = self.bounds; [self addSubview:view]; } return self; }
这样别人就能使用上面的两个方法通过代码来加载这个 EYBlueView 了!!!!!!
更多内容--> 博客导航 每周一篇哟!!!
有任何关于iOS开发的问题!欢迎下方留言!!!或者邮件lieryangios@126.com 虽然我不一定能够解答出来,但是我会请教iOS开发高手!!!解答您的问题!!!




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步