【邂逅Django】——(一)创建项目
🔥 邂逅Django - 目录
✅ Part 1:【邂逅Django】—— (一)创建项目
🛠️ Part 2:【邂逅Django】—— (二)数据库配置
🛠️ Part 3:【邂逅Django】—— (三)视图
🛠️ Part 4:【邂逅Django】—— (四)表单和通用视图
🛠️ Part 5:【邂逅Django】—— (五)完善界面(自定义界面和样式)
🛠️ Part 6:【邂逅Django】—— (六)自定义管理界面
🛠️ Part 7:【邂逅Django】—— (七)自动化测试
🎈 前言
本系列文章,在Django官方文档教程的基础模板下,进行了一定的改进和删除(对模板相关内容不进行讲解),添加了一些自己的见解。
希望大家看完该系列文章后,对Django能够有一个清晰的认识。
路漫漫兮其修远兮,吾将上下而求索!
Django官方文档:https://www.djangoproject.com/
❗ ❗ ❗ 学习过程中,多看官方文档,可以解决很多问题 ❗ ❗ ❗
本教程使用
poetry对项目环境进行管理。
相关poetry的安装与使用,请参考【Python - 虚拟环境】项目的启动,从隔离开发环境开始 - CoderChaos - 博客园 (cnblogs.com)
一、环境说明
- 开发环境:
MacbookPro M1 - 开发工具:
PyCharm - Python版本:
3.9.x - Django版本:
3.2.x - 虚拟环境&包管理工具:
poetry
二、创建项目
2.1 🌊 安装依赖
poetry add django@^3.2.13
2.2 🌊 查看Django版本
python -m django --version
# 或
django-admin --version
2.3 🌊 Django版本和Python版本对照表
Django版本 |
Python版本 |
|---|---|
| 2.2 | 3.5、3.6、3.7、3.8(在 2.2.8 中添加)、3.9(在 2.2.17 中添加) |
| 3.0 | 3.6、3.7、3.8、3.9(在 3.0.11 中添加) |
| 3.1 | 3.6、3.7、3.8、3.9(在 3.1.3 中添加) |
| 3.2 | 3.6、3.7、3.8、3.9、3.10(在 3.2.9 中添加) |
| 4.0 | 3.8、3.9、3.10 |
2.4 🌊 创建Django项目
django-admin startproject mysite
说明:
django-admin startproject:创建项目的命令mysite:创建项目的名称(自定义)
查看startproject创建的目录
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
目录说明:
- 外部根目录,是项目的容器。它的名字对Django来说并不重要,可以任意重命名。
manage.py:命令执行程序,以各种方式与此Django项目进行交互。mysite/settings.py:Django项目的设置/配置。mysite/urls.py:Django项目的URL声明。mysite/asgi.py:ASGIWeb 服务器入口。mysite/wsgi.py:WSGIWeb 服务器入口。
注意:创建项目时,命名需要避免python内置包和Django组件名
2.5 🌊 开启用于开发的简易服务器
# 在 manage.py 同目录下打开终端
python manage.py runserver
# 成功启动后,会有以下输出
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
June 13, 2022 - 09:55:14
Django version 3.2.13, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
服务器正在正常运行,通过浏览器访问:http://127.0.0.1:8000/。
将看到一个“祝贺”页面,有一只火箭正在发射。
注意:当添加其他路由之后,如果没有指定根路由对应的视图,再次访问根路由
http://127.0.0.1:8000,将返回404。
三、创建应用(app)
3.1 🌊 创建polls应用
# 在 manage.py 同目录下打开终端
python manage.py startapp polls
3.2 🌊 编写第一个视图
# polls/views.py
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")
在polls目录下创建新文件urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
将polls/urls.py中的路径,添加到根URLcon中。
在mysite/urls.py中,引入from django.urls import include。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
启动开发服务器,在浏览器访问:http://127.0.0.1:8000/polls/。
即可见 "Hello, world. You're at the polls index." ,这是在 index 视图中定义的。
函数path()说明:
函数
path()具有四个参数,两个必须参数:route和view,两个可选参数:kwargs和name。
route:匹配URL的准则。当Django响应一个请求时,会从urlpatterns的第一项开始,按顺序依次匹配列表中的项,直到找到匹配的项。view:当Django找到一个匹配的准则,就会调用这个特定的视图函数,并传入一个HttpRequest对象作为第一个参数,被“捕获”的参数以键值参数的形式传入。kwargs:任意个关键字参数可以作为一个字典传递给目标视图函数。name:为URL取名,能够在Django的任意地方唯一地引用它。
四、【PyCharm使用小技巧】
💎 使用PyCharm的工具运行Django项目
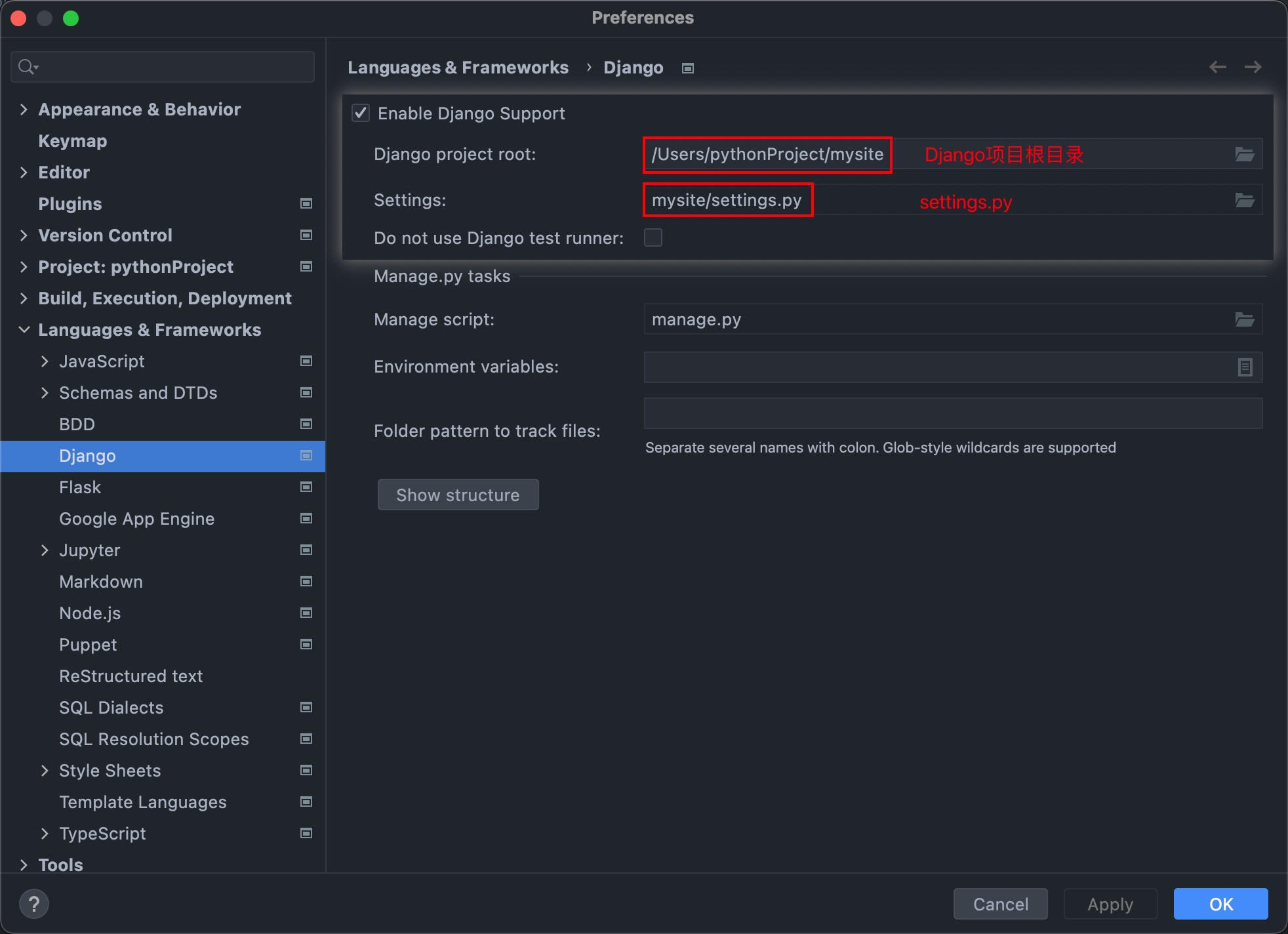
- 启用
Django支持:Enable Django Support - 菜单栏 - PyCharm - preference
- 如果是Windows或Linux,菜单栏 - File - Settings
- Languages & Frameworks - Django

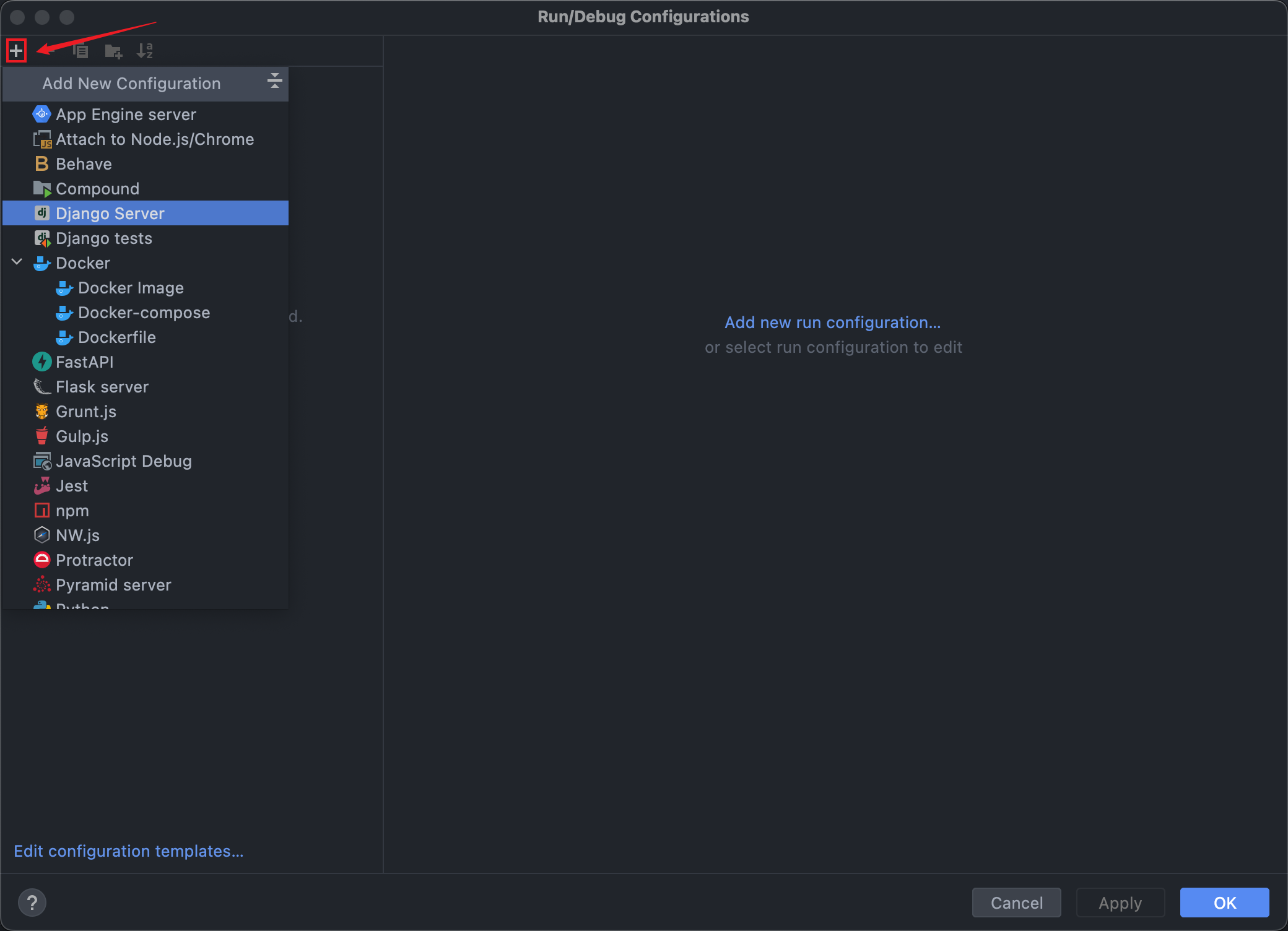
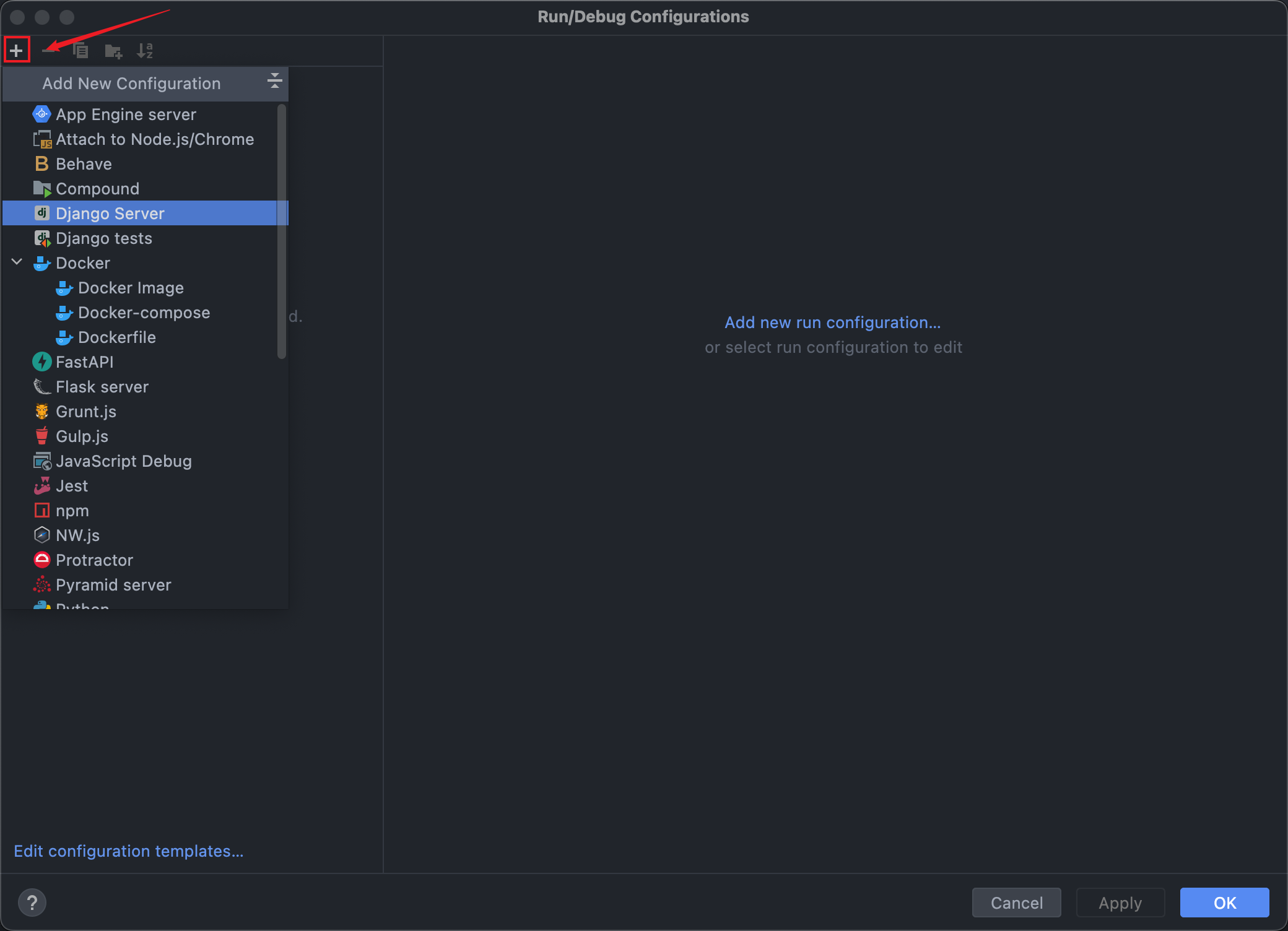
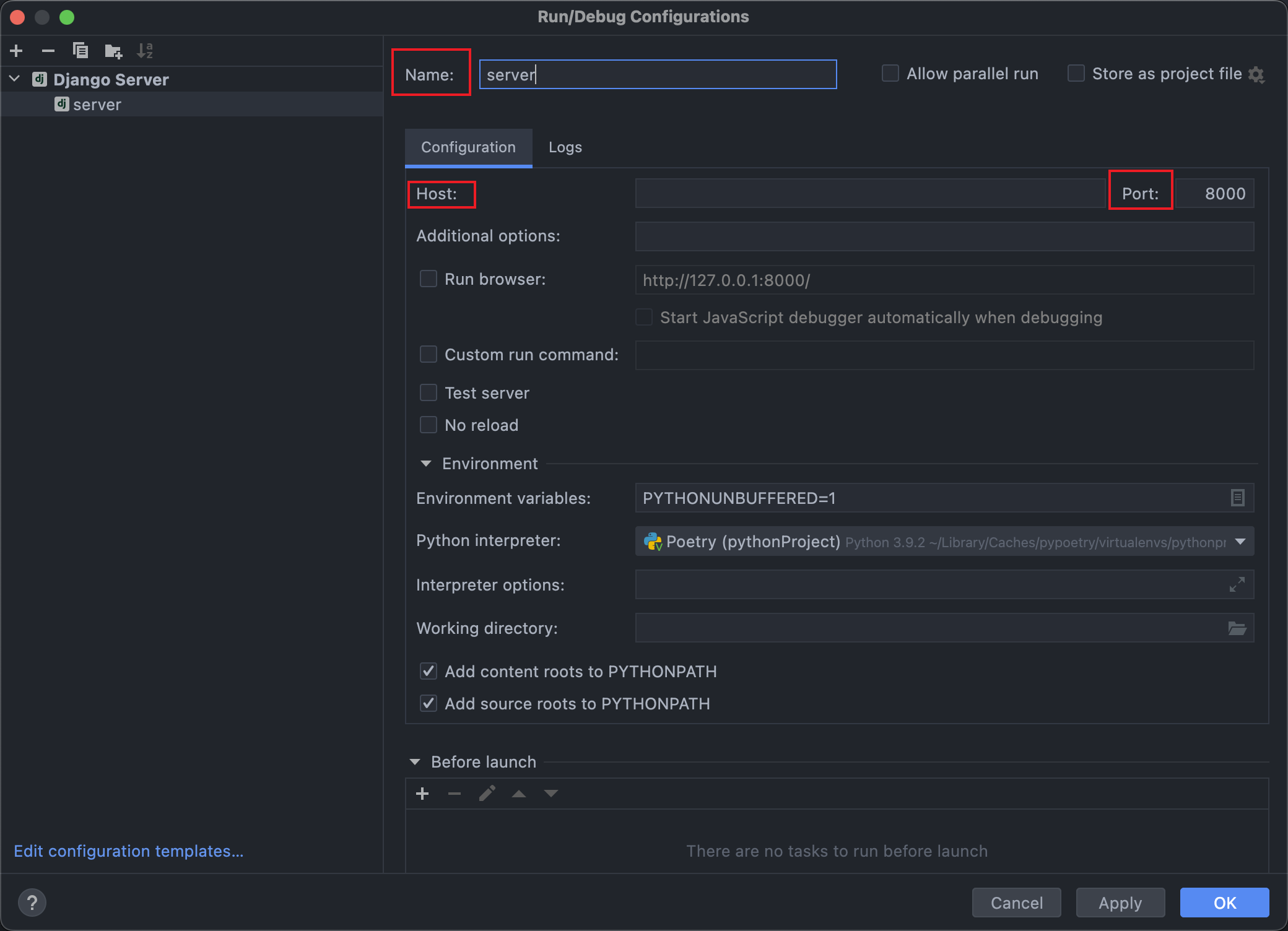
- 编辑运行脚本




完成以上操作后,可以直接使用PyCharm工具直接运行Django项目。
而不需要每次都在命令行输入python manage.py runserver。
🏅 总结
本文简单介绍了创建Django项目和创建Django app。
以及使用PyCharm快捷的运行Django项目。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步