dot watch+vs code提升asp.net core开发效率
在园子中,已经又前辈介绍过dotnet watch的用法,但是是基于asp.net core 1.0的较老版本来讲解的,在asp.net core 2.0的今天,部分用法已经不太一样,所以就再写一篇文章来介绍dotnet watch + vs code来提升asp.net core开发效率的方法。
什么是dotnet watch?
Dotnet watch是源文件更改时运行.NET Core CLI命令的工具,文件更改可以触发编译,而不需要关闭程序重新编译,大大地提升了开发效率。
新建项目
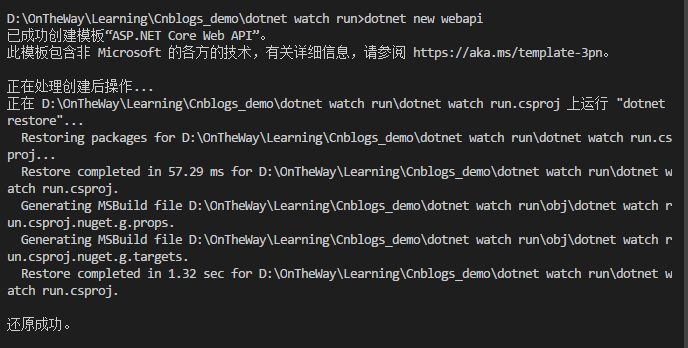
首先,在vs code的终端控制台中输入dotnet new webapi命令进行新建webapi项目。

命令执行成功后,即新建了一个webapi项目,新建的webapi项目结构如图:

引入dotnet watch
由于新建的项目中,默认是不包含dotnet watch工具的,我们需要把该工具引入,打开.csproj文件,加入一下标签。
<ItemGroup> <DotNetCliToolReference Include="Microsoft.DotNet.Watcher.Tools" Version="2.0.0" /> </ItemGroup>
加入后,记得ctrl+s保存代码。然后执行dotnet restore命令,即会下载安装dotnet watch工具。
运行代码
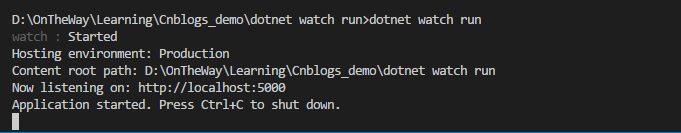
当dotnet restore命令执行成功后,执行dotnet watch run,如图:

此时,我们在浏览器中输入http://localhost:5000/api/values,即可看到又数据返回,如图:

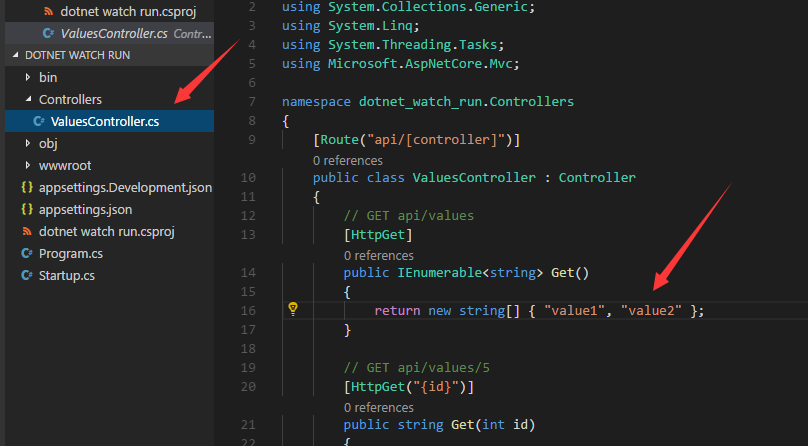
打开value控制器

修改get的返回参数为
return new string[] { "value3", "value4" };
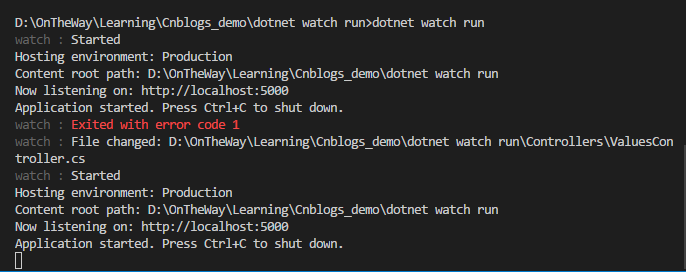
当我们按ctrl+s保存后,神奇的事情就发生了:

工具检测到又代码变化,立刻自动重新编译了,完全不用我们手动干预,编译完成后,我们再访问http://localhost:5000/api/values
返回的结果就不再是value1 value2了,而是value3 value4

好处
文章进行到这里,dotnet watch的好处就显而易见了,我们再编写asp.net core程序时,可以直接启动程序后,无需理会了,然后修改我们的代码,不需要重新编译,也能立刻看到修改后的代码执行效果,如果没有用过dotnet watch的同学,快去试试吧。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号