6:Controller的路由
♣ 视频地址:https://www.bilibili.com/video/av38392956/?p=5
一:MVC框架有一些特性,他可以让你很简单的就创建出来html页面,或者是基于http的这种API,它可以把传进来的Http请求映射到某个类的特定的一个方法上,在这个方法里,你想做你想做的事,最后会给出个相应
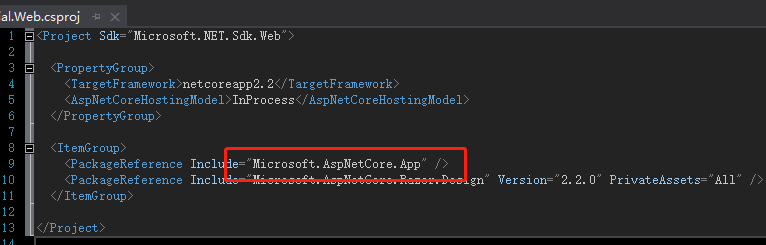
想使用MVC框架,得保证安装了相应的库,我们看项目文件,如下图,它是一个大包,就包含了MVC的库,现在我们就可以使用MVC框架了

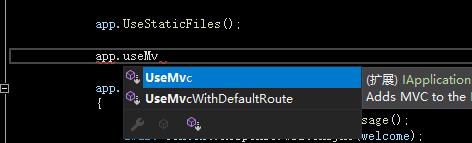
首先,我们改一下Startup文件,因为目前我们只需要server静态文件,所以把UseFileServer改成UseStaticFiles,然后我们useMVC会发现有两个,我们先用第二个,第二个做了默认路由的配置,MVC的路由会根据请求路径的一部分来找到相对应的一个类的一个方法

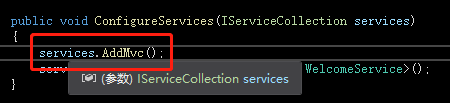
其次,我们要注册先MVC,如下图

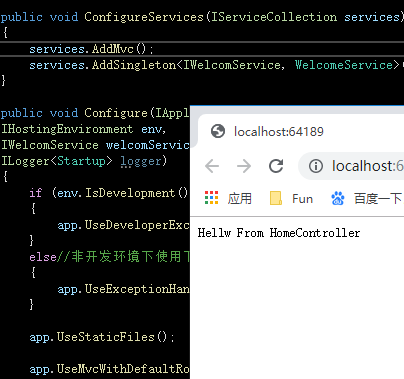
F5运行,看到运行起来了,如下图

二:下面我们建立Controller,按照习惯建立文件夹Controllers,然后在里面建立HomeController,如下图

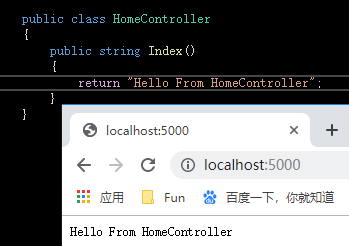
通常我们接收到一个访问我们Web网址的根目录的一个请求,那么它应该对应到我们的HomeController,比如我们直接访问localhost:5000,ASP.NET Core接收到这个请求之后呢,它会实例化HomeController这个类,然后调用它里面的一个方法,通常是叫Index,然后我们返回一些东西,客户端就会看到了,如下图

可以看到,响应的文字是从Index方法里返回的,所以是走到了HomeController的Index方法里,所以在Startup里使用app.UseMvcWithDefaultRoute()会配置些默认的路由规则,比如说访问根路径就会找到HomeController里名为Index的方法
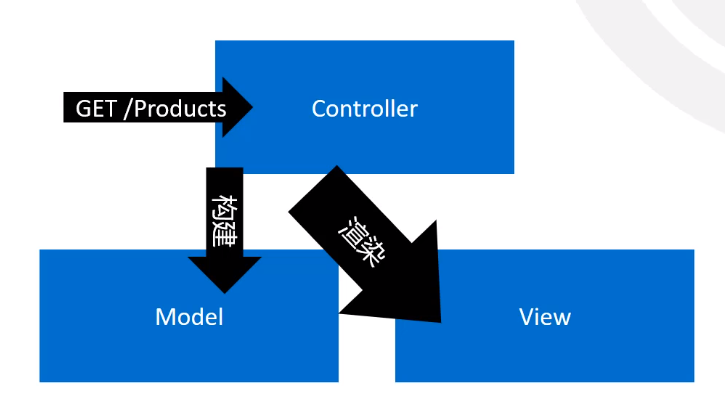
三:ASP.NET Core里面的MVC框架是这样工作的,如下图:
1:Http Get请求,路径是Products,Controller的方法接收到请求之后呢(图的意思是获取产品列表),那么Controller里的这个方法就会构建出来这个产品列表,它就会构建Model
2:Model的责任是,它里面存着用户想看的信息(比如产品信息)就可能是个产品的Model
3:如果你想返回Html页面的话,Controller就需要选择一个View来渲染这个Model,渲染之后就会生成一个Html页面,最后把Html页面返回到客户端

整个MVC分成这三块的目的就是关注点分离,Controller的作用就是接收请求,然后再构建Model;Mode携带着客户想要的信息(可能还有逻辑),这些东西需要弄到View里;View的作用就是把这个Model给翻译成Html页面,所以这三个组件都有自己的关注点
四:为了让它们正常的工作,首先我们要做的就是把这个进来的Http请求映射到正确的Controller上正确的方法上面,这个过程就叫做路由
路由:ROUTING
路由分两种:
•Conventional Routing:按照约定来进行路由
•Attribute Routing:按属性标签来进行路由
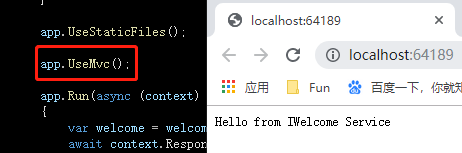
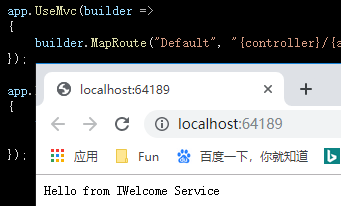
现在我们使用app.UseMvc()来配置路由,可以看到并没有走HomeController中的Index方法,而是走到了app.run()

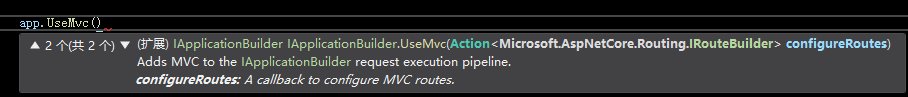
现在我们配置路由,这里我们用useMvc的一个重载,它接收一个参数叫Action<IRouteBuilder>,如下图

我们可以定义个lambda表达式,参数是builder,类型是IRouteBuilder,可以使用builder来为ASP.NET Core MVC 应用配置一个或者多个路由表,如下图

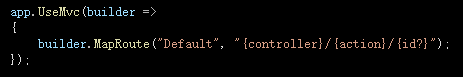
我们使用MapRoute方法,首先给路由配置起个名,这里叫Default,通常都这么写
然后配置路由模板,模板的工作就是通过URL来得出所需要的信息,然后它去弄明白到底哪个Controller对应着这个URL的,然后它把这个Controller给实例化,然后它也会弄明白到底是这个Controller的哪个方法需要被调用,这个id加个?代表可选,如下图

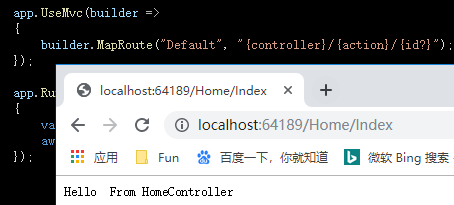
现在我们运行下看到,通过请求的路径/Home/Index,我们找到了HomeController下的Index方法,如下图

通常根路径就应该对应HomeController里的Index方法,但是看到这里并没有,如下图

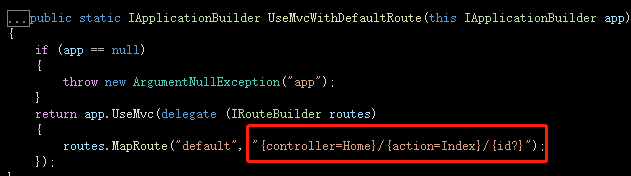
下面我们就来处理这个需求,之前使用app.UseMvcWithDefaultRoute()的时候,我们知道它默认是走HomeController下的Index方法,那么我们去看看它的源码
我们可以看到它在里面同样配置了路由,名字为default,后面的controller和action都加了默认值,我们只需要把它复制过来即可,如下图

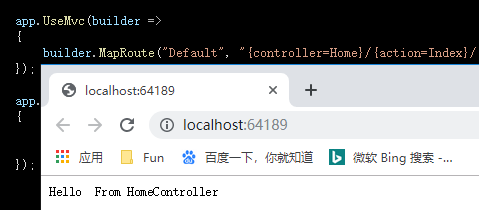
现在我们再运行试一下,可以看到根路径访问到了HomeController下的Index,如下图

这个配置路由的方式就叫Conventional Routing,按照约定来进行路由
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
下面来看下Attribute Routing:按属性标签来进行路由
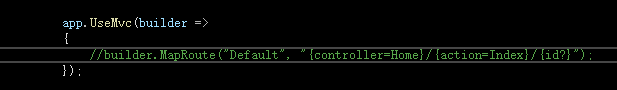
首先我们把Startup里的路由配置注释掉,如下图

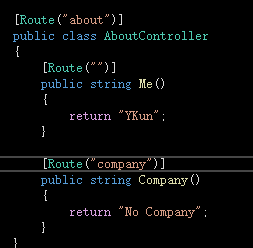
这里我们新建一个Controller,名叫About,我们在controller上面加一个属性,特性[Route("about")]

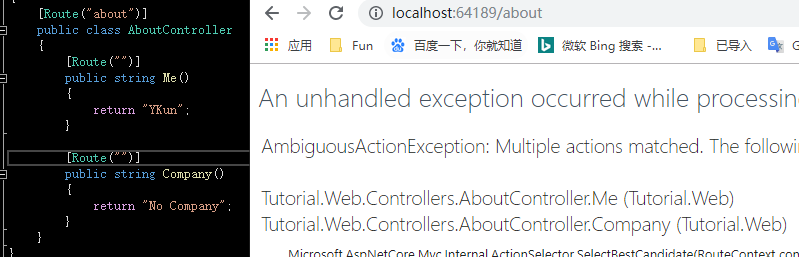
当我们想通过路径/about就访问到Me方法,就可以如上图这么写,但但但是第二个方法Company的特性名字一定要有,如果没有,就会出现下图错误,指向不明确,有多个Action匹配路由

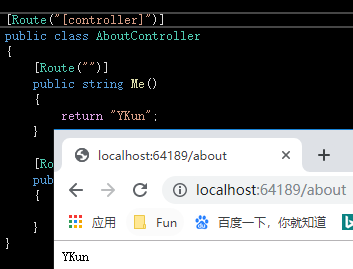
还有种写法,如下图,这个[controller]就代表着控制器的名字,输入about就可以

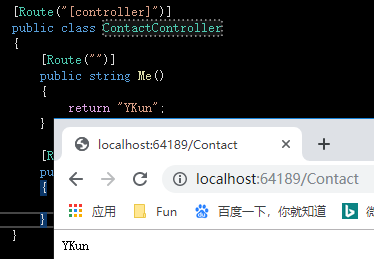
假如这时候我们把名字改为Contact,那么路径也改了,所以[controller]会根据你controller的名进行改变,如下图

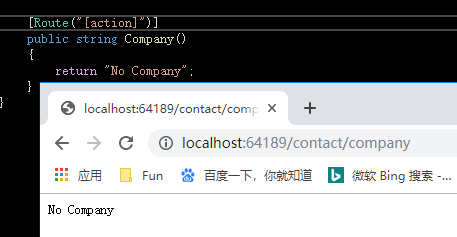
上面试针对Controller级别的,当然也有针对action级别的,只需要在方法名上加就OK了,如下图

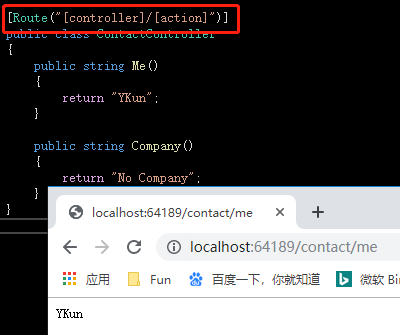
还有种更简洁的方法,把action提到controller上,运行后看到也可以,如下图

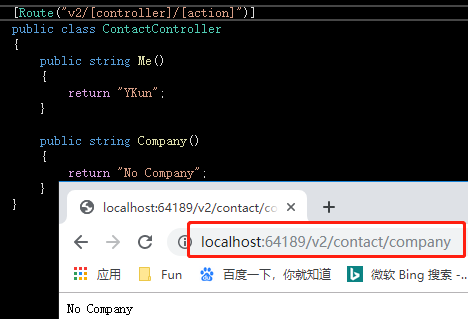
我们还可以在路径上加一些常量参数,比如v1,v2版本,但是访问路径也需要改变,如下图

这就是Attribute Routing,这两种路由不可以混着用,只可以用一种方式,通常这种MVC应用的话,返回页面的这种应用的话大多选择第二种,也有第一种;但是针对Web API这种项目的话,通常选择第二种。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号