VSCode好用的插件
1:第一个,肯定是大多数下完VS Code就会安装的汉化插件,好用不必多说!

2:文件图标插件,我个人比较喜欢下面这款!

下面是一些图标的样式

3:开发前端可以下载下面这个,一个HTML,一个Css!

4:既然说到html了,那就为大家推荐这个Emmet,如下图!

这个Emmet主要是用来快速编写html,css文件,如下图,当我们写html时,后面会提示是Emmet,我们选择第二个回车后,初始页面就出来了!


这个Emmet还支持嵌套式html,如下图:

当你回车时,出现如下图所示内容:

5:你有没有被括号所困扰,如果有,就下载下面这个!

他会帮你找到括号的起始和结束,并且当你选中它的时候,他会用一条直线链接起来,如下图!

6:如果你做Vue开发,就搜索Vue

7:如果开发C#,一定要下载C#这个插件!

8:如果你有个html页面要运行,你可以下载下面这个插件!

下载完后,你会发现页面下方有个Go Live,点击它,就可以运行你的html页面了。

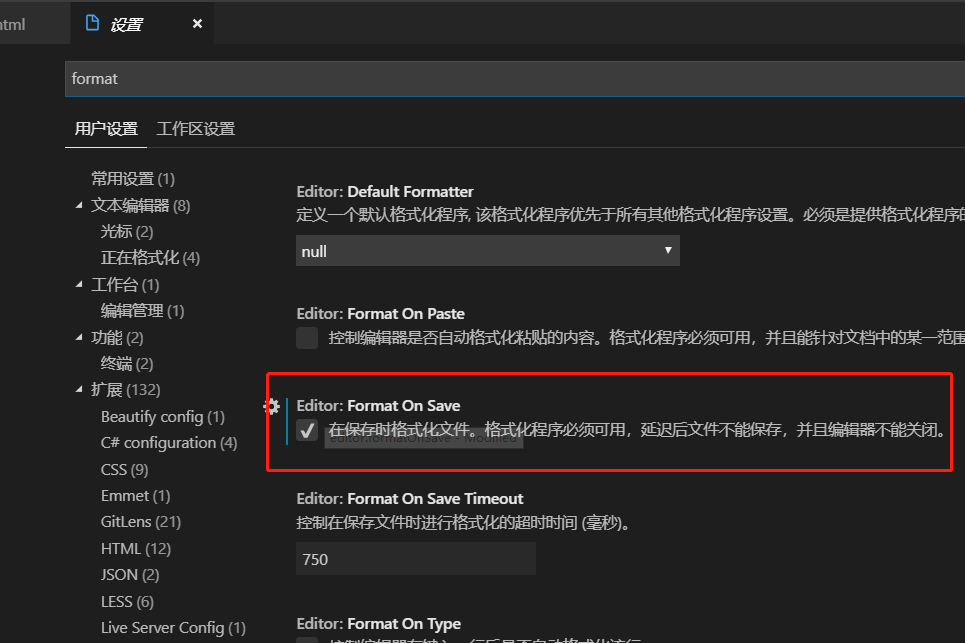
9:你是否觉得你的代码太乱,不美观,那就下载这个插件,为你格式化代码!

打开设置,找到Format on Save,勾上他,当你在保存时他就自动格式化了,很有用!

还有一个在设置里搜索save,找到Auto Save
默认是off(手动保存,Ctrl+S)
afterDeelay(自动保存),下面有个1000,意思就是1000毫秒后自动保存---->我个人喜欢这个!
onFocusChange:当失去焦点之后,如果文件被更改,那将会自动保存
onWindowChange:当窗口失去焦点后,如果文件被更改,那将会自动保存

#:以上说的只是一部分,上面的功能我也只说了一部分,当然了还有很多好用的插件扩展等待大家去发现。。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号