STM32CubeMX驱动OLED屏模块_IIC
1. IIC-OLED模块简介
IIC-OLED模块是一种高品质、高性能的显示屏,采用了有机发光二极管(OLED)技术,通过四个针脚控制电源和信号来实现对显示内容的控制。该模块具有以下特点:
- 高分辨率和色彩深度:该OLED模块具有高达128x32像素的分辨率和16位色彩深度,可以呈现出细腻、清晰的画面效果。
- 显示角度广泛:该模块具有178度的广角度,可以在各种角度下提供清晰的图像显示,同时也适用于不同的应用场景。
- 低功耗:OLED技术具有自发光特性,因此相比其他类型的显示屏,该模块具有更低的功耗,延长了电池寿命。
- 高可靠性:该模块采用了高品质的材料和工艺,严格把控生产流程,保证了产品的稳定性和可靠性,适用于各种环境下的使用。
- 简单易用:该模块通过四个针脚进行控制,接口简单,易于集成到各种设备中。
总之,IIC-OLED模块是一种高品质、高性能的显示屏,具有广泛的应用前景。
OLED正反面实物图:


2. 移植源码到工程
提前创建一个文件夹,用来存放工程(文件夹路径建议全英文)
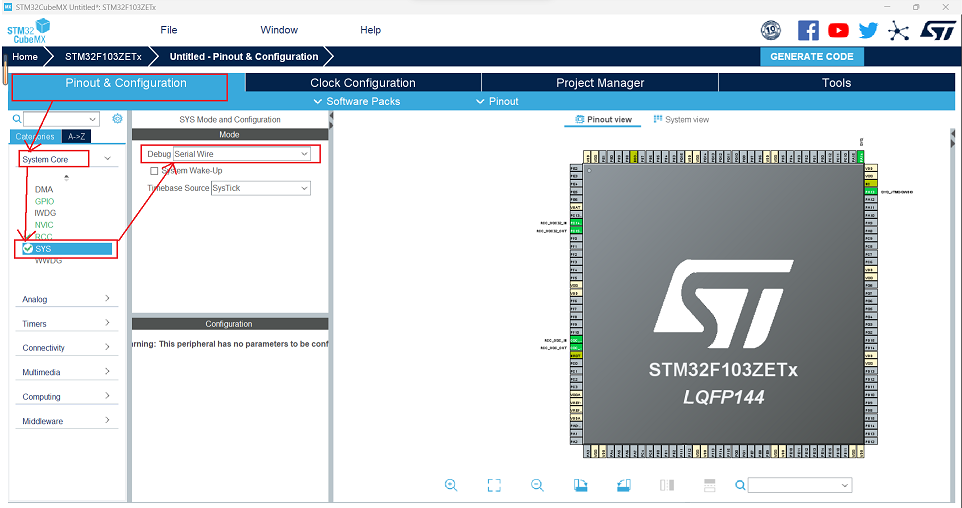
打开STM32CubeMX,选择芯片(这里选择STM32F103ZET6),配置Debug,ST-LINK选择Serial Wire。

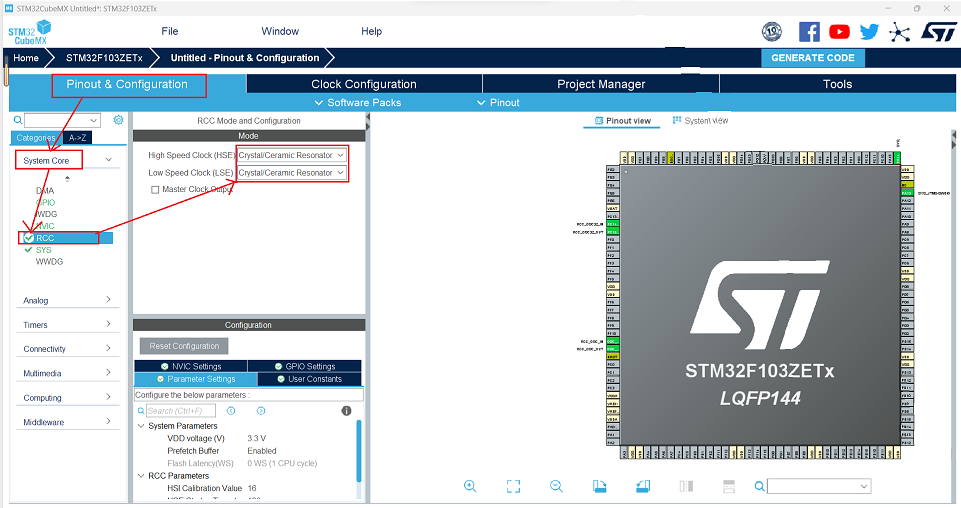
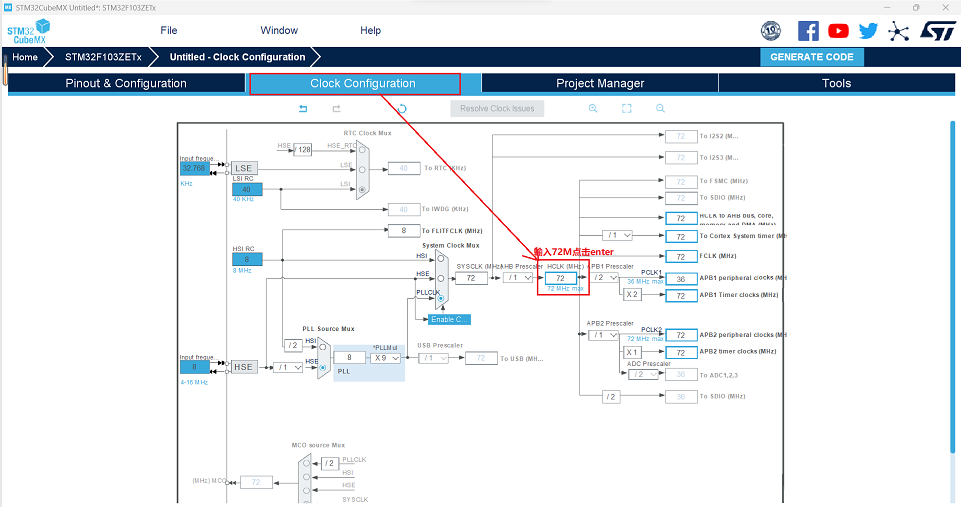
使能HSE和LSE,配置时钟频率为72M。


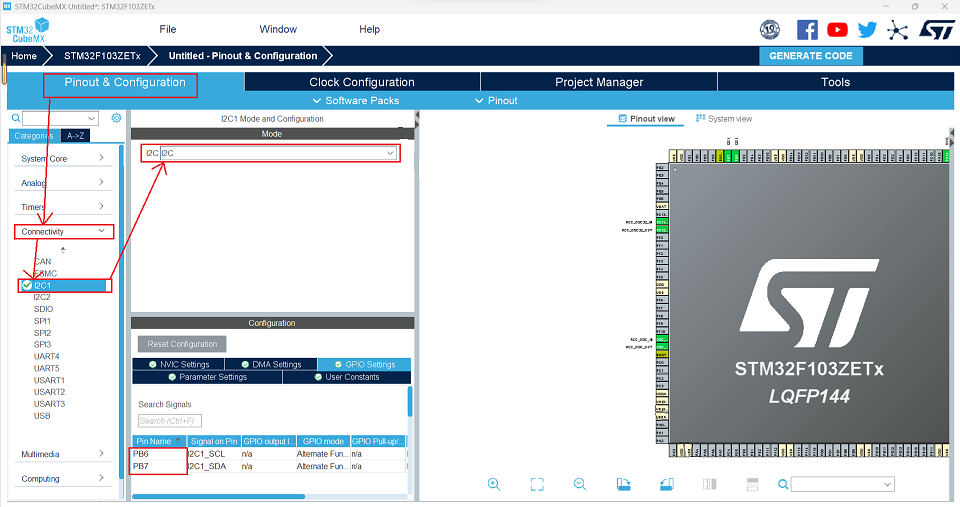
配置硬件IIC,这里使能IIC1,对应STM32F103ZET6引脚为PB6和PB7。

创建工程名,配置编译环境。

这里用keil5编译,因此选择MDK-ARM-V5。
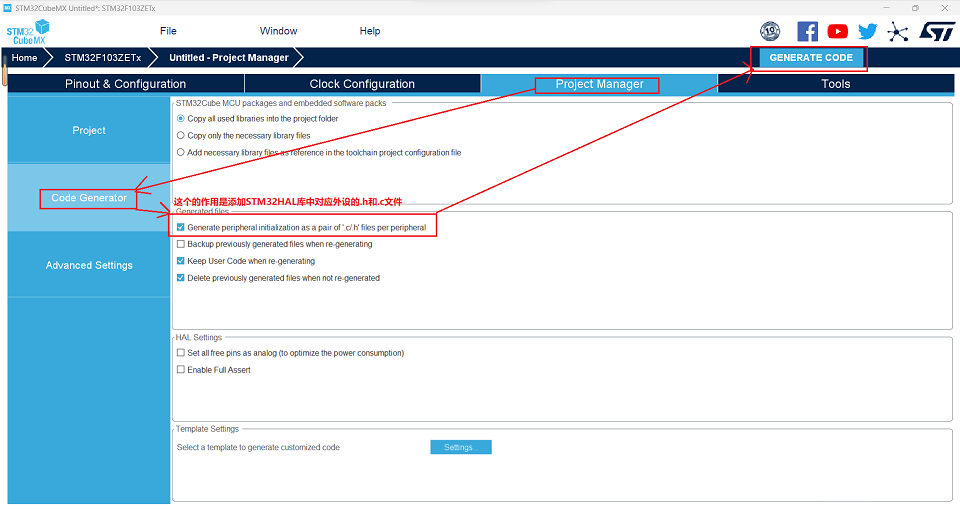
点击配置代码生成器并生成代码。

点击GENERATE CODE即可生成代码。
打开工程存放的位置。
移植oled相关的.h和.c文件到工程中。
相关文件链接(内含取字模软件PCtoLCD2002完美版):
网盘链接:https://pan.baidu.com/s/1lkaqvNcOCkHhpvkt6EyHEQ
提取码:oled
说明:oled.h中是一些宏定义和oled相关的函数声明,oled.c中是oled相关函数的定义,oledfont.h是一些字库,可以使用取字模软件生成字库代码添加到oledfont.h中使用。
将oled.h和oledfont.h文件复制到工程文件目录Oled_test\Core\Inc中

将oled.c文件复制到工程文件目录Oled_test\Core\Src中

双击打开Oled_test\MDK-ARM目录中UVPROJX文件,按下图提示操作。


编译后oled.h和oledfont.h将被包含在oled.c目录下。

下面介绍取字模软件的使用和驱动函数。
3. 取字模软件的使用
3.1 汉字取模
-
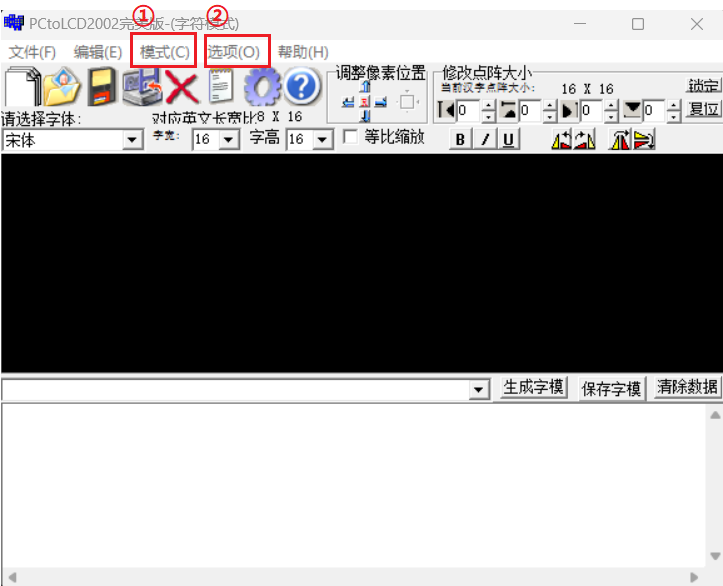
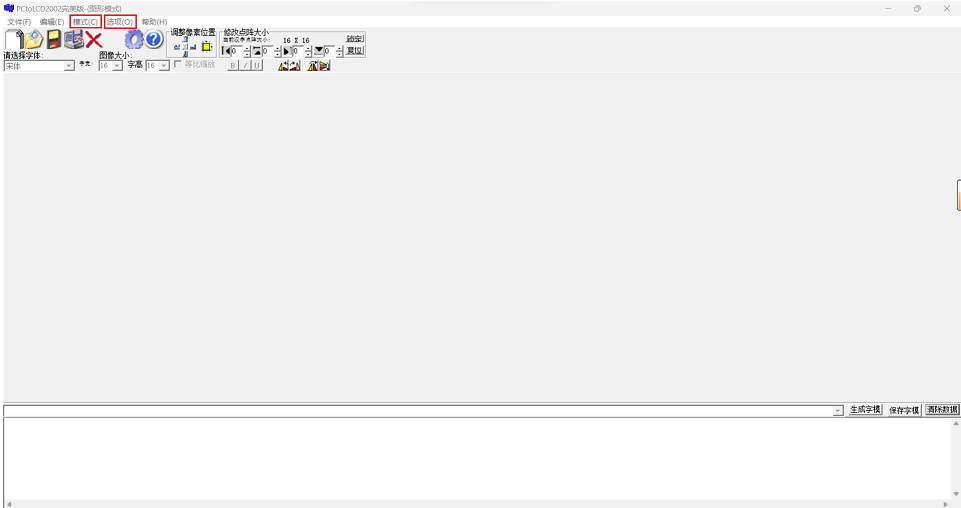
打开取模软件PCtoLCD2002,然后模式选择字符模式,然后点击选项。

-
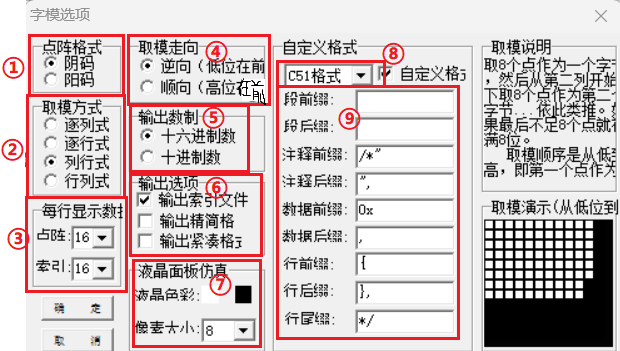
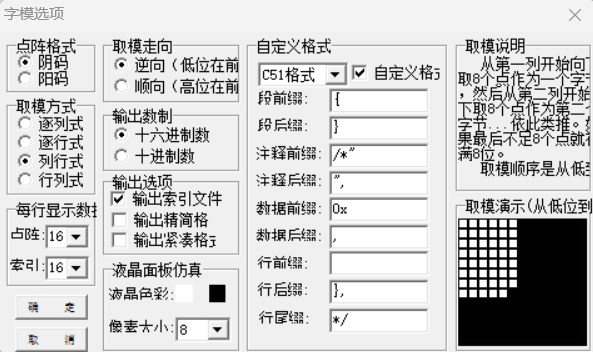
汉字取模设置如下,点击确定。

①:阴码表示点亮的像素点对应的二进制值为0,而未点亮的像素点对应的二进制值为1;而阳码则恰好相反,即点亮的像素点对应的二进制值为1,未点亮的像素点对应的二进制值为0。具体参考OLED屏幕的数据手册。
②:不同的取模方式对应不同的屏幕尺寸,如果取模方式与屏幕尺寸能很好对应,那么就会减小读写次数,提高转换效率,这里使用的是128×64的屏幕,因此选择适用于列数较多的取模方式->列行式。
③:在128×64OLED屏中,为了能使显示的汉字辨识度较高,采用16×16像素大小(8×8基本认不出是什么汉字),那么就需要256个二进制数来点亮这个16×16区域中对应汉字的像素点(每个二进制数点亮一个像素点),由于生成的字模数据,每个数据占用8位,一个汉字有256÷8=32个数据,这里点阵为16即生成字模一行16个数据,共两行。索引文件就是保存当前生成字模的数据后的文件,文件内容是汉字和对应的序号,文件名默认为_index.txt。
④:取模走向参考OLED屏幕的数据手册。
⑤:16进制数能更好的表示位数。
⑥:选择输出索引文件。
⑦:液晶色彩有白-黑,蓝-黑等。像素大小是指在液晶仿真界面上,每个字符的宽度为8个像素点
⑧:C51生成适用于C语言的数据,A51生成适用于汇编语言的数据。
⑨:这里设置一些注释等格式,复制数据到汉字数组中后方便操作。 -
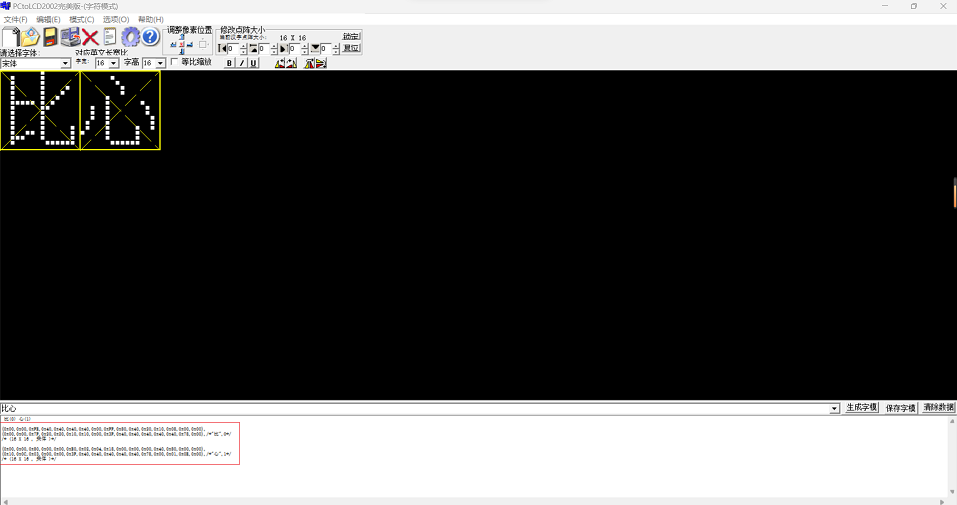
设置好后,在文字框输入“比心”生成字模并复制到汉字数组Hzk中。

//部分汉字 const unsigned char Hzk[][32] = { {0x00,0x00,0xFE,0x40,0x40,0x40,0x40,0x00,0xFF,0x80,0x40,0x20,0x10,0x08,0x00,0x00}, {0x00,0x00,0x7F,0x20,0x20,0x10,0x10,0x00,0x3F,0x40,0x40,0x40,0x40,0x40,0x78,0x00},/*"比",0*/ /* (16 X 16 , 宋体 )*/ {0x00,0x00,0x80,0x00,0x00,0xE0,0x02,0x04,0x18,0x00,0x00,0x00,0x40,0x80,0x00,0x00}, {0x10,0x0C,0x03,0x00,0x00,0x3F,0x40,0x40,0x40,0x40,0x40,0x78,0x00,0x01,0x0E,0x00},/*"心",1*/ /* (16 X 16 , 宋体 )*/ };
3.2 图片取模
-
打开取模软件,先选择图片模式,然后点击选项

-
图片设置如下,点击确定。

-
使用系统自带的绘图软件绘制一张128×64图片(点击文件->图像属性->宽高分别设置为128和64),点击另存为->BMP格式。

-
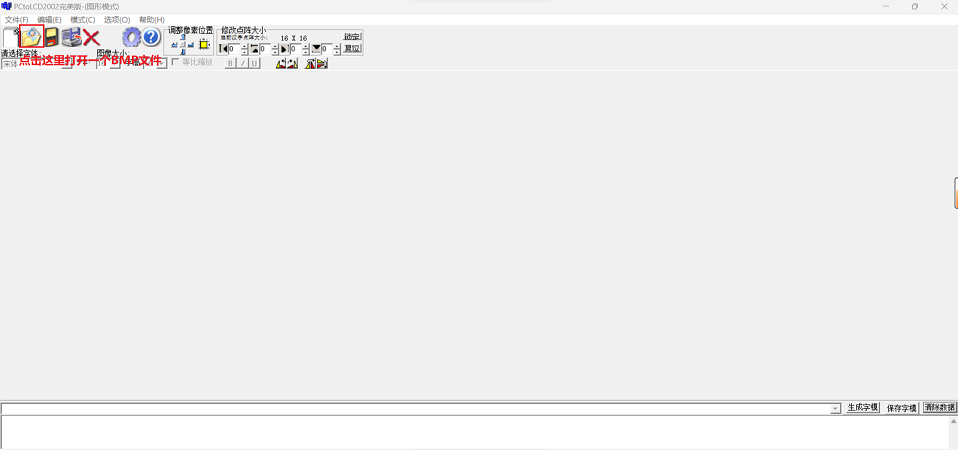
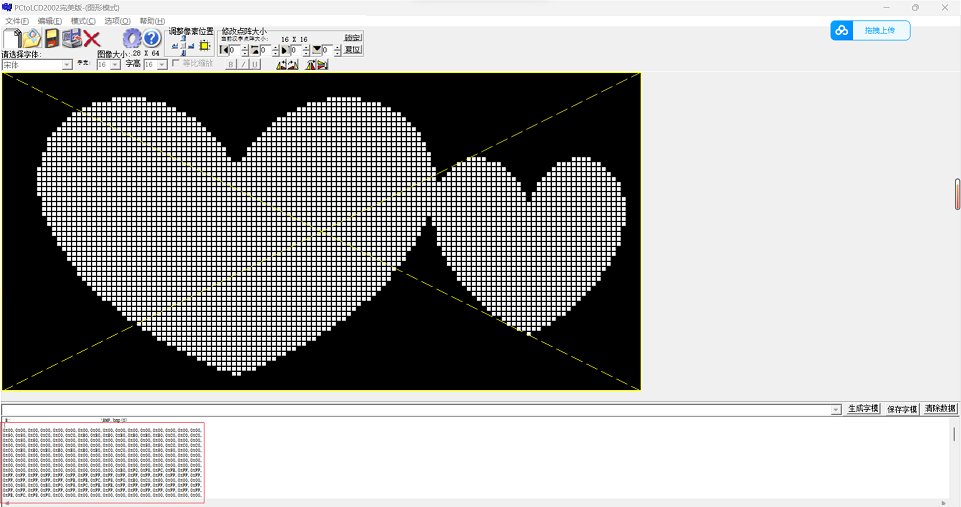
在取模软件中打开绘制的BMP文件并点击生成字模。


-
复制生成的字模到图片数组BMP中。
//一张图片 uint8_t BMP[][1024] = { { 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x80,0x80,0xC0,0xC0,0xC0,0xC0,0xE0,0xE0,0xE0,0xE0,0xE0,0xE0,0xE0,0xC0,0xC0,0xC0, 0xC0,0x80,0x80,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x80,0x80,0xC0,0xC0,0xC0, 0xC0,0xE0,0xE0,0xE0,0xE0,0xE0,0xE0,0xE0,0xC0,0xC0,0xC0,0xC0,0x80,0x80,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xE0,0xF0,0xF8,0xFC,0xFE,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFE,0xFE,0xFC,0xF8,0xF0,0xE0,0xC0,0x80,0x00,0x00,0x00, 0x00,0x80,0xC0,0xE0,0xF0,0xF8,0xFC,0xFE,0xFE,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFE,0xFC,0xF8,0xF0,0xC0,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xF8,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFE,0xFC,0xFC, 0xFE,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xF8,0xC0,0xE0,0xF0,0xF8,0xFC,0xFC,0xFE,0xFE,0xFE, 0xFE,0xFC,0xFC,0xFC,0xF8,0xF0,0xE0,0xC0,0x00,0x00,0x00,0xC0,0xE0,0xF0,0xF8,0xFC, 0xFC,0xFC,0xFE,0xFE,0xFE,0xFE,0xFC,0xFC,0xF8,0xF0,0xE0,0xC0,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x01,0x1F,0x7F,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0x7F,0x1F,0x7F,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFC,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0x7E,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x01,0x07,0x0F,0x3F,0x7F,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0x7F, 0x3F,0x0F,0x07,0x01,0x00,0x00,0x00,0x07,0x1F,0x7F,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0x7F,0x1F,0x07,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x01, 0x03,0x07,0x0F,0x1F,0x3F,0x3F,0x7F,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0x7F,0x3F,0x3F,0x1F,0x0F,0x07,0x03,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0x07,0x0F,0x1F,0x3F, 0x7F,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0x7F,0x3F,0x1F,0x0F,0x07,0x03,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x01,0x03,0x03,0x07,0x0F,0x0F,0x1F,0x3F, 0x3F,0x7F,0x7F,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF, 0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0x7F,0x7F,0x3F,0x3F,0x1F, 0x0F,0x0F,0x07,0x03,0x03,0x01,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x01,0x01,0x03,0x07,0x07,0x0F,0x0F,0x1F,0x0F,0x0F,0x07,0x07,0x03,0x01, 0x01,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x01,0x01,0x03,0x03,0x07,0x07,0x0F,0x0F,0x0F,0x1F,0x1F, 0x0F,0x0F,0x0F,0x07,0x07,0x03,0x03,0x01,0x01,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,/*"E:\BMP.bmp",0*/ /* (128 X 64 )*/ } };
说明:这里一张图片占满整个OLED屏幕,因此一张图的数据个数为128×64÷8=1024。
4. 驱动源码中函数介绍
函数的定义见oled.c文件
4.1 初始化OLED屏
函数声明如下:
void OLED_Init(void);
函数内部是void WriteCmd(void)函数,这个函数是将27个字节的初始化命令写入OLED设备中的控制寄存器。在使用OLED显示屏时,需要先向控制寄存器写入一些特定的命令来设置显示模式、亮度等参数,然后才能向数据寄存器写入实际的数据。
4.2 开启/关闭OLED显示功能
函数声明如下:
void OLED_Display_On(void); void OLED_Display_Off(void);
这两个函数作用就是将OLED屏幕的DCDC电路开启/关闭,并启动/停止OLED屏幕的显示功能,实现方式是使用函数void OLED_WR_CMD(uint8_t cmd)向控制寄存器写入几个对应的特定命令。
4.3 点亮/熄灭OLED显示屏
函数声明如下:
void OLED_On(void); void OLED_Clear(void);
两个函数的作用是在OLED显示功能打开前提下,将整个屏幕填充为白色/将整个屏幕熄灭,即每个像素点都被点亮/熄灭。实现方式是使用函数void OLED_WR_CMD(uint8_t cmd)向控制寄存器写入几个对应的特定命令并使用函数void OLED_WR_DATA(uint8_t data)传递参数1/0,实现将整个屏幕填充为白色/将整个屏幕熄灭。
4.4 在指定位置显示字符、数字、字符串和汉字
显示的字符、数字和汉字对应的数据在oledfont.h中,这些函数实际上就是使用函数void OLED_Set_Pos(uint8_t x, uint8_t y)找到指定位置后,将字符、数字和汉字在oledfont.h对应的数据通过函数void OLED_WR_DATA(uint8_t data)和函数unsigned int oled_pow(uint8_t m,uint8_t n)传递并将对应的像素点点亮。
4.4.1 显示字符
函数声明如下:
void OLED_ShowChar(uint8_t x,uint8_t y,uint8_t chr,uint8_t Char_Size);
- uint8_t x:字符在OLED屏幕上的起始横坐标,取值范围为0-127。
- uint8_t y:字符在OLED屏幕上的起始纵坐标,取值范围为0-7。
- uint8_t chr:要显示的字符,对应ASCII码表中的值,具体数据在oledfont.h中。
- uint8_t Char_Size:字符的大小(包括宽度和高度),取值为8或16。为8时,每一个字符横向x占用8,纵向占用1;为16时,每一个字符横向x占用16,纵向占用2。
4.4.2 显示数字
函数声明如下:
void OLED_ShowNum(uint8_t x,uint8_t y,unsigned int num,uint8_t len,uint8_t size2);
- uint8_t x:数字显示的起始横坐标,取值范围为0-127。
- uint8_t y:数字显示的起始纵坐标,取值范围为0-7。
- unsigned int num:要显示的数字。对应ASCII码表中的值,具体数据在oledfont.h中。
- uint8_t len:数字的位数,比如要显示两位数字,则 len 为 2。
- uint8_t size2:数字的大小,取值为8或16。为8时,每一个数字横向x占用8,纵向占用1;为16时,每一个数字横向x占用16,纵向占用2。
4.4.3 显示字符串
函数声明如下:
void OLED_ShowString(uint8_t x,uint8_t y,uint8_t *chr,uint8_t Char_Size);
- uint8_t x:字符串显示的起始横坐标,取值范围为0-127。
- uint8_t y:字符串显示的起始纵坐标,取值范围为0-7。
- uint8_t *chr:表示待显示的字符数组,是一个指向字符数组的指针。
- uint8_t Char_Size:字符串的大小,取值为8或16。为8时,一行最多显示16个字符的字符串,纵向占用1;为16时,一行最多显示8个字符的字符串,纵向占用2。
4.4.4 显示汉字
函数声明如下:
void OLED_ShowCHinese(uint8_t x,uint8_t y,uint8_t no);
- uint8_t x:汉字显示的起始横坐标,取值范围为0-127。
- uint8_t y:汉字显示的起始纵坐标,取值范围为0-7。
- uint8_t no:汉字编号,汉字对应的数据是通过取字模软件生成的,被存放在oledfont.h中一个数组中const unsigned char Hzk[][32],数组的横下标即为这个编号。(说明:汉字在8像素情况下基本看不清,因此汉字的大小默认为16)
4.4.5 显示图片
函数声明如下:
void OLED_DrawBMP(uint8_t x0, uint8_t y0, uint8_t x1, uint8_t y1, uint8_t no);
- uint8_t x0:要显示的 BMP 图片左上角在 OLED 显示屏上的 x 坐标,通常为0。
- uint8_t y0: 表示要显示的 BMP 图片左上角在 OLED 显示屏上的 y 坐标,通常为0。
- uint8_t x1: 表示要显示的 BMP 图片右下角在 OLED 显示屏上的 x 坐标,通常为128。
- uint8_t y1: 表示要显示的 BMP 图片右下角在 OLED 显示屏上的 y 坐标,通常为8。
- uint8_t no:图片编号,图片对应的数据是通过取字模软件生成的,被存放在oledfont.h中一个数组中const unsigned char BMP[][1024] ,数组的横下标即为这个编号。
5. 实验
每延时500毫秒分别显示1->2->3->LOVE->比->心->图片。
主函数内容如下:
#include "main.h" #include "i2c.h" #include "gpio.h" /* Private includes ----------------------------------------------------------*/ /* USER CODE BEGIN Includes */ #include "oled.h" /* USER CODE END Includes */ /* Private typedef -----------------------------------------------------------*/ /* USER CODE BEGIN PTD */ uint8_t str[] = {"LOVE"}; /* USER CODE END PTD */ /* Private define ------------------------------------------------------------*/ /* USER CODE BEGIN PD */ /* USER CODE END PD */ /* Private macro -------------------------------------------------------------*/ /* USER CODE BEGIN PM */ /* USER CODE END PM */ /* Private variables ---------------------------------------------------------*/ /* USER CODE BEGIN PV */ /* USER CODE END PV */ /* Private function prototypes -----------------------------------------------*/ void SystemClock_Config(void); /* USER CODE BEGIN PFP */ /* USER CODE END PFP */ /* Private user code ---------------------------------------------------------*/ /* USER CODE BEGIN 0 */ /* USER CODE END 0 */ /** * @brief The application entry point. * @retval int */ int main(void) { /* USER CODE BEGIN 1 */ /* USER CODE END 1 */ /* MCU Configuration--------------------------------------------------------*/ /* Reset of all peripherals, Initializes the Flash interface and the Systick. */ HAL_Init(); /* USER CODE BEGIN Init */ /* USER CODE END Init */ /* Configure the system clock */ SystemClock_Config(); /* USER CODE BEGIN SysInit */ /* USER CODE END SysInit */ /* Initialize all configured peripherals */ MX_GPIO_Init(); MX_I2C1_Init(); /* USER CODE BEGIN 2 */ OLED_Init(); //OLED初始化 OLED_Clear(); //先清屏 /* USER CODE END 2 */ /* Infinite loop */ /* USER CODE BEGIN WHILE */ while (1) { /* USER CODE END WHILE */ /* USER CODE BEGIN 3 */ OLED_ShowNum(64,2,1,1,16); HAL_Delay(500); OLED_Clear(); OLED_ShowNum(64,2,2,1,16); HAL_Delay(500); OLED_Clear(); OLED_ShowNum(64,2,3,1,16); HAL_Delay(500); OLED_Clear(); OLED_ShowString(48,2,str,16); HAL_Delay(500); OLED_Clear(); OLED_ShowCHinese(56,2,0); HAL_Delay(500); OLED_Clear(); OLED_ShowCHinese(56,2,1); HAL_Delay(500); OLED_Clear(); OLED_DrawBMP(0,0,128,8,0); HAL_Delay(500); OLED_Clear(); } /* USER CODE END 3 */ }
效果如下:
OLED实验效果




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)