Vue中强制表格数据重新渲染
Vue中强制表格数据重新渲染
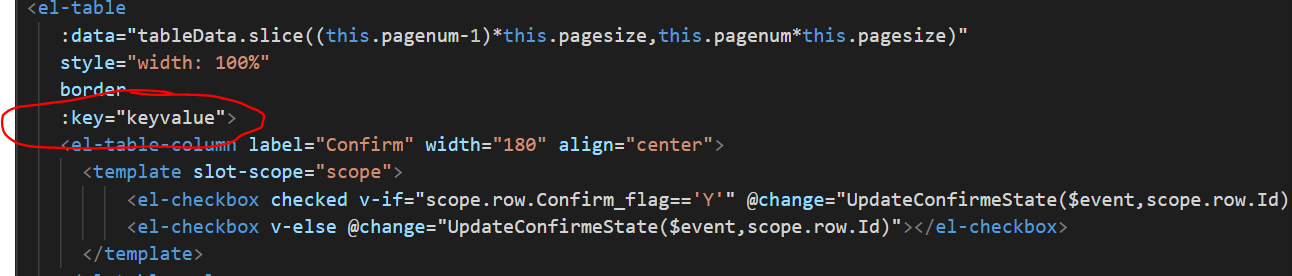
<el-table
:data="tableData.slice((this.pagenum-1)*this.pagesize,this.pagenum*this.pagesize)"
style="width: 100%"
border
:key="keyvalue">
<el-table-column label="Confirm" width="180" align="center">
<template slot-scope="scope">
<el-checkbox checked v-if="scope.row.Confirm_flag=='Y'" @change="UpdateConfirmeState($event,scope.row.Id)"></el-checkbox>
<el-checkbox v-else @change="UpdateConfirmeState($event,scope.row.Id)"></el-checkbox>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagenum"
:page-sizes="[5, 10]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
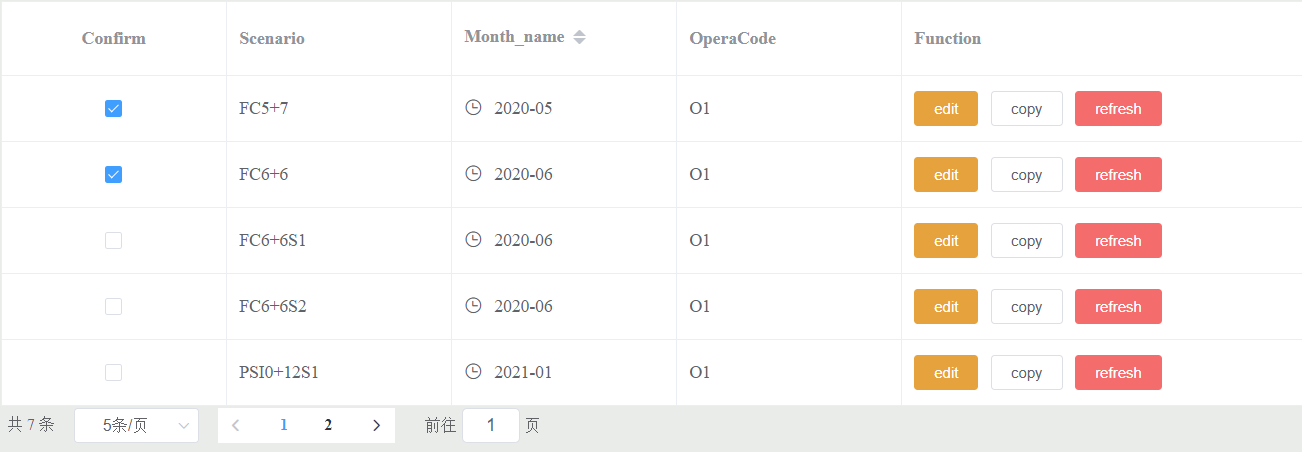
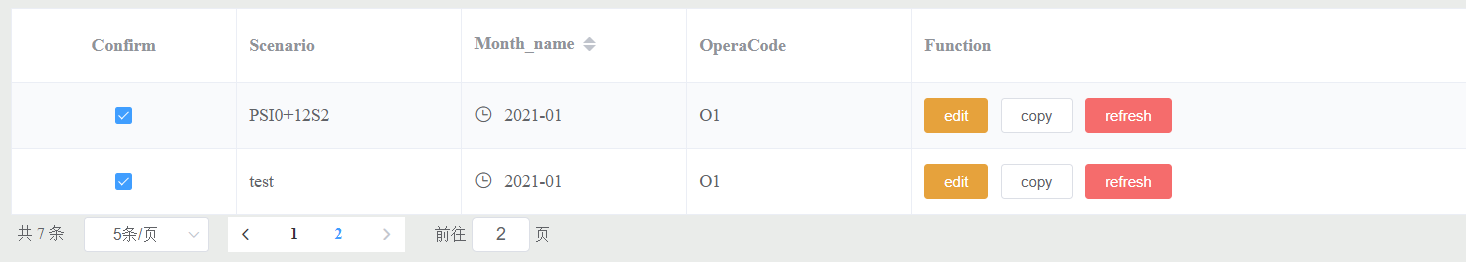
通过v-if来判断checkbox是否被选中:
v-if的生命周期:
v-if
初始渲染
初始值为 false 组件不会渲染,生命周期钩子不会执行,v-if 的渲染是惰性的。
初始值为 true 时,组件会进行渲染,并依次执行 beforeCreate,created,beforeMount,mounted 钩子。
切换
false => true
依次执行 beforeCreate,created,beforeMount,mounted 钩子。
true => false
依次执行 beforeDestroy,destroyed 钩子。


所以pagination进行到下一页的时候,checkbox状态不会更换,还是第一页的状态,所以需要通过vue key 实现重新渲染(还可以通过watch改变v-if条件的状态来强制重新渲染)

在table上加个key值,当点击@size-change或者@current-change的事件时改变key值就可触发重新渲染



 浙公网安备 33010602011771号
浙公网安备 33010602011771号