浅谈JS词法环境
JavaScript 词法环境
本文主要讲解JS词法环境,我们将看到什么是词法环境,词法范围如何工作,函数内部的名称如何解析,内部属性,弄清楚词法环境利于我们理解闭包。让我们开始吧...
什么是词法环境?
在理解闭包时,最大的混淆来源是术语“词汇环境”,或者只是“词汇”这个词。在计算机科学中术语“词汇”仅表示“源代码”,或者换句话说,“与写的代码有关”。
大家请考虑以下代码:
var a = 'static';
function f1() {
console.log(a);
}
function f2() {
var a = 'dynamic';
f1();
}
f2();
仔细考虑,大家觉得会输出什么?正确答案是:static。
首先 JavaScript 编译器读取程序的源代码,并在编译时根据给定函数的定义确定其可访问的环境。所以在 f1 被定义的时候它的词法范围就已经确定了,即它是全局定义的所以它的词法范围也为全局。无论在哪里调用,a 都是‘static’。
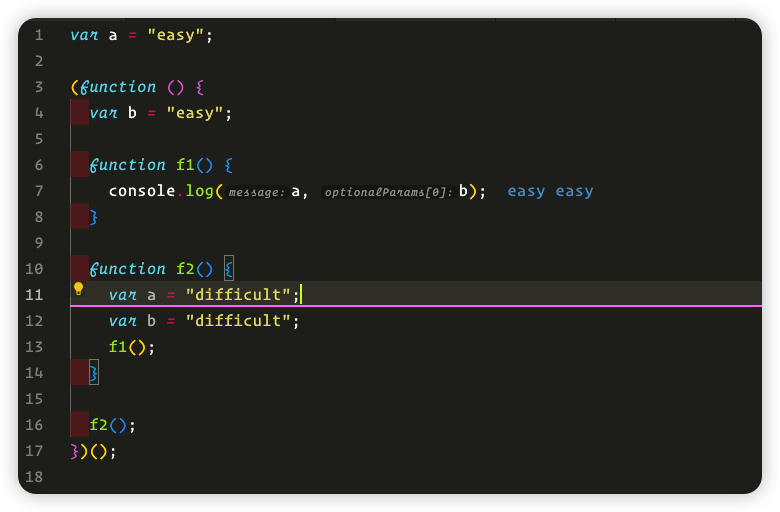
下一个例子:
var a = 'easy';
(function() {
var b = 'easy';
function f1() {
console.log(a, b);
}
function f2() {
var a = 'difficult';
var b = 'difficult';
f1();
}
f2();
})();
这段代码大家觉得结果会是什么?正确答案:easy easy

说明:f1 的本地环境并没有定义 a,b 因此搜索将移至词汇环境。在词汇环境中,搜索的第一个封闭环境,即 IIFE(立即执行函数) 的局部环境,存在 b;继续访问外部范围获取到全局的 a,故 f1 的输出结果为 easy easy。
最后:请始终记住函数定义的时候词法范围就决定了。与其在哪里调用无关。将在下一篇文章讲解JS中的闭包。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号