HTML 超链接标签
1. 超链接标签
在 HTML 中, 标签用于定义超链接,作用是从一个页面链接到另外一个页面
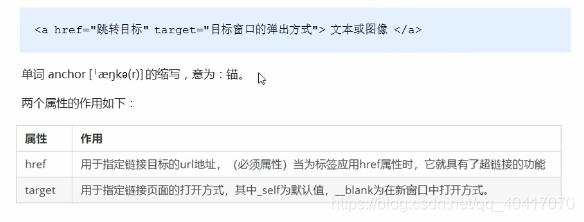
(1). 超链接的语法格式

href 为必须的属性
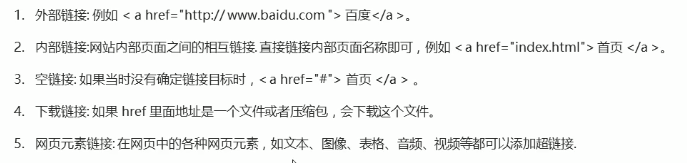
(2). 链接的分类
- 外部链接

2. 链接类型实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图像标签</title>
</head>
<body>
<!-- target 表示网页打开的方式 _self 代表默认在当前窗口打开 -->
<!-- _blank 表示在新的页面进行打开 -->
<h4> 1. 外部链接</h4><br />
<a href = "http://www.qq.com" target = "_blank">腾讯</a><br /><!-- 进入外部链接 -->
<a href = "www.baidu.com" target = "_blank">百度</a><br />
<h4> 2. 内部链接</h4><br />
<a href = "图像标签上.html" target="_blank">图像标签——这是一个内部标签</a><!-- 内部的两个链接之间的链接 -->
<h4> 3. 空链接</h4><br />
<a href ="#">公司的地址</a> <!-- 链接目标没有选择好,今后可以添加-->
<h4> 4. 下载链接:地址链接的是文件 .exe 或者是 zip 等压缩包形式</h4>
<a href = "img.zip" >下载文件</a>
<!-- 网页元素链接:在网页中的各种网页元素,如艾本、图像、表格、音频、视频等都可以添加超链接 -->
<h4> 5. 进行网页元素的链接<h4>
<a href = "https://www.bilibili.com/video/BV14J4114768?p=27" target="_blank"><img src = "1.png"></a>
</body>
</html>
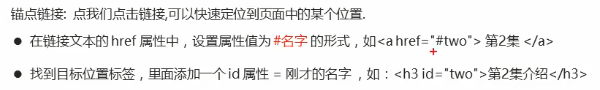
3. 锚点链接

1 <a href = "#early">早年经历</a> <br />
2 <a href = "#yanyi">演艺经历</a> <br />
3 <a href = "#live">个人生活</a> <br />
4 <a href = "#zuoping">主要作品</a> <br />
5 <a href = "#social">社会活动</a> <br />
6 <a href = "#huojiang">获奖记录</a> <br />
<h3 id = "early">早年经历</h3>
刘德华出生于香港新界,在家中排行老四,幼时随家人搬到了九龙钻石山的木屋区居住,并和姐弟一起帮助家里打理卖稀饭的生意[17] 。1973年,刘德华随家人搬入香港蓝田邨第15座14楼[18] 。刘德华从黄大仙天主教小学毕业后升读可立中学[19] 。在可立中学读书期间,刘德华积极参加校内学校剧社的表演,在老师杜国威的指导下学习戏剧方面的知识。此外,他还参与包括编剧在内的幕后制作。刘德华在中五会考获得1B3D2E(中文读本A)的成绩。中六上学期后,他到香港电视广播有限公司的艺员训练班受训,从而开始了演艺之路[20] 。
<h3 id= "yanyi">演艺经历</h3>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号