1. 运行要求

2. 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>阅读排名</title>
</head>
<body>
<table align="center" border="1" cellspacing = "0">
<tr><th>排名</th> <th>趋势</th> <th>关键词</th> <th>今日搜索</th> <th>最近七日</th><th>相关链接</th> </tr>
<tr><td>1</td> <td><img src="images/up.jpg"></td> <td>西游记</td> <td>12</td> <td>452</td> <td><a href="https://baike.baidu.com/" target="_blank">百度百科</a> <a href="https://www.qq.com/?fromdefault" target="_blank">qq</a> <a href="https://mail.163.com/" target="_blank">网易邮箱</a> </td> </tr>
<tr><td>2</td> <td><img src="images/down.jpg"></td><td>浣溪沙</td><td>1253</td> <td>4563</td> <td><a href="https://baike.baidu.com/" target="_blank">百度百科</a> <a href="https://www.qq.com/?fromdefault" target="_blank">qq</a> <a href="https://mail.163.com/" target="_blank">网易邮箱</a> </td> </tr>
<tr><td>3</td> <td><img src="images/up.jpg"></td> <td>水浒传</td> <td>452</td> <td>785</td> <td><a href="https://baike.baidu.com/" target="_blank">百度百科</a> <a href="https://www.qq.com/?fromdefault" target="_blank">qq</a> <a href="https://mail.163.com/" target="_blank">网易邮箱</a> </td> </tr>
</table>
</body>
</html>
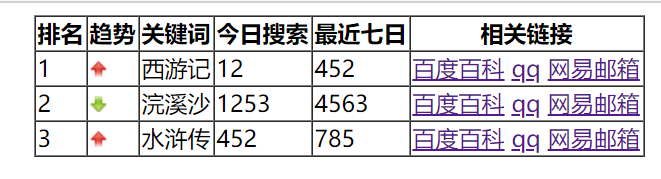
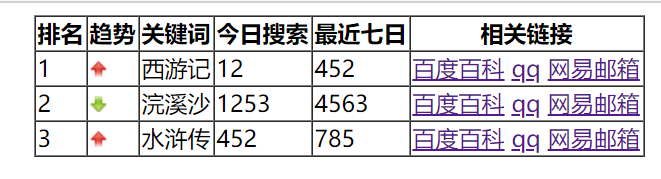
3. 结果展示








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!