HTML 有序列表 自定义列表
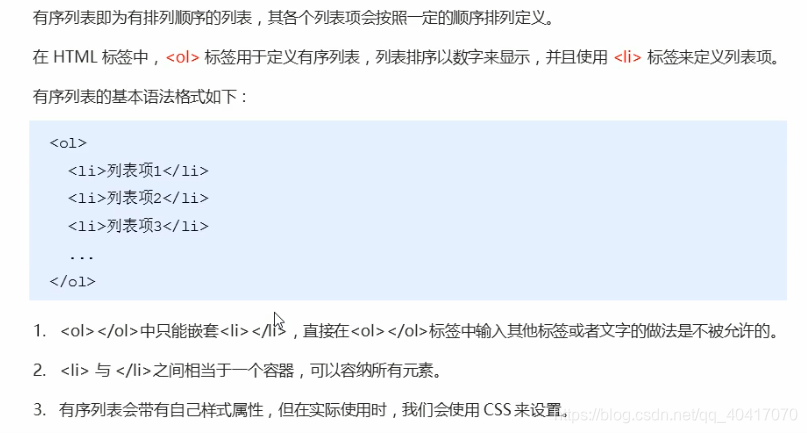
有序列表

- 表示这是一个有序列表
- 有序列表中的列表项 # 代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有序列表</title>
</head>
<body>
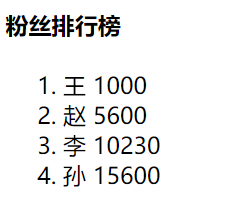
<h4>粉丝排行榜</h4>
<ol>
<li>王 1000</li>
<li>赵 5600</li>
<li>李 10230</li>
<li>孙 15600</li>
<!-- 有序列表的运行结果中,会自动的加上一格排名 -->
<!-- 顺序不能随意的颠倒 -->
</ol>
</body>
</html>
运行结果

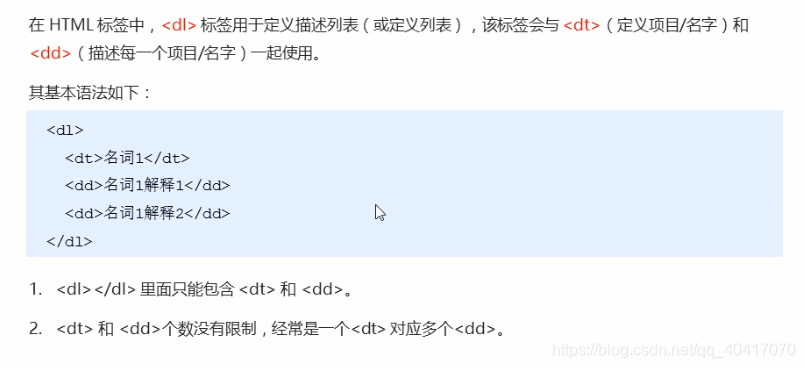
自定义列表
常用网站如:

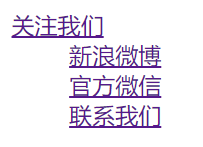
特点:上面有一个小标题;下面的围绕着下面的来做
比如:关于我们下面有:…
自定义列表的应用场景:
- 对属于或者专有名词进行解释
- 定义列表的列表前没有任何项目


示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义列表</title>
</head>
<body>
<dl>
<dt><a href="https://www.qq.com/" target="_blank">关注我们</a></dt>
<dd><a href="https://open.weibo.com/" target="_blank">新浪微博</a></dd>
<dd><a href="https://weixin.qq.com/" target="_blank">官方微信</a></dd>
<dd><a href="https://mail.163.com/" target="_blank">联系我们</a></dd>
<!-- dl -->
<!-- dt (主题) -->
<!-- dd (围绕主题)-->
<!-- 一般情况下,一个 dt 几个 dd -->
</dl>
</body>
</html>
运行结果

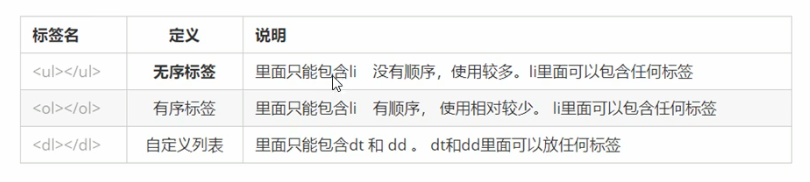
列表总结

无序列表:网页的选项中之间相互没有等级之分
有序列表:网页的选项之中有排名之分
自定义列表:一般在网页的下端使用,弄一些链接进去



 浙公网安备 33010602011771号
浙公网安备 33010602011771号