HTML 表单标签
1. 初识表单标签
现实中:表单就是办理业务的单子
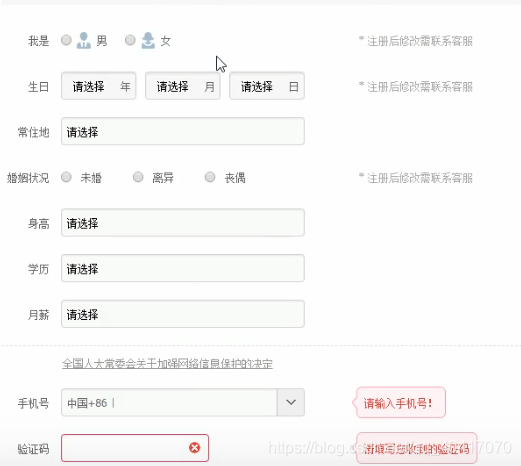
 网页中的表单:
网页中的表单:

2. 为什么需要表单
表单的目的是:收集用户信息
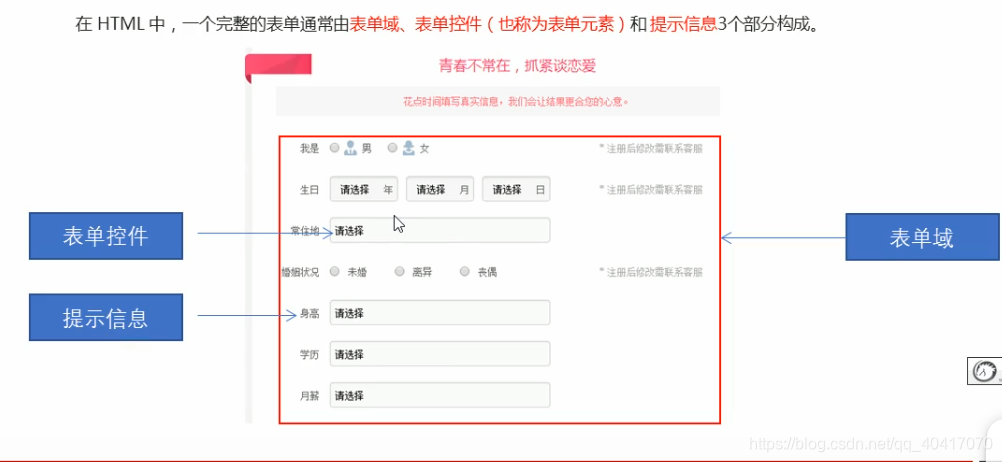
表单的组成(三个组成)
- 表单域
- 表单控件
- 提示信息

2.1 表单组成之表单域
包含表单元素的区域
HTML 定义表单域,实现信息的收集以及传递
2.2表单组成之表单控件
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件
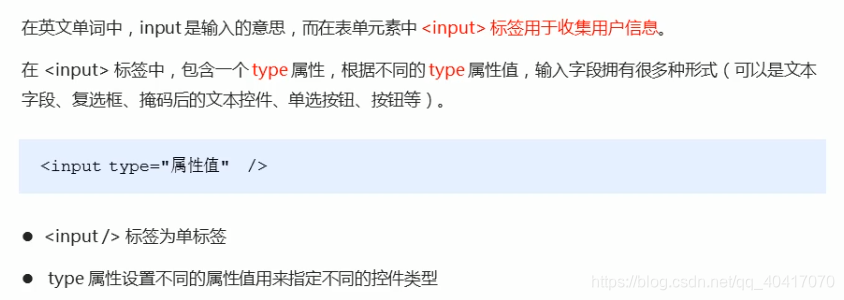
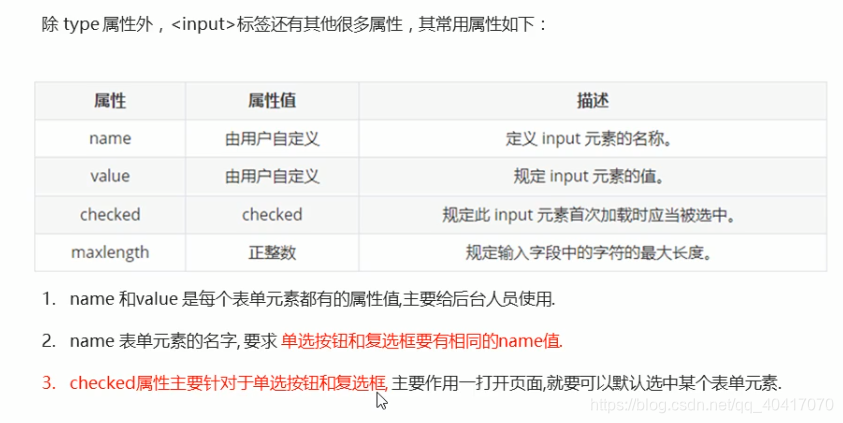
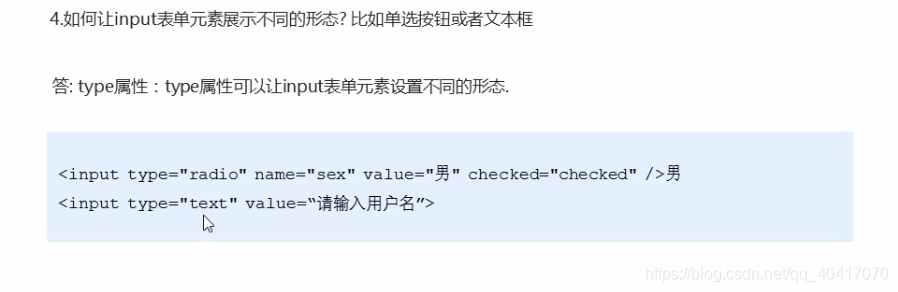
2.2.1. input 输入表单元素








2.2.2 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 创建表单元素之前,创建一个表单域 <form> -->
<form action="XXX,PHP" method="get">
<!-- text 文本框 用户可以在里面进行输入各种各样的文字 -->
用户名:<input type="text" name="suename" value="usrname"> <br />
<!-- password 是密码输入 用户是看不见的 -->
密 码:<input type="password" name="psd"><br>
<!-- radio 单选按钮 可以实现多选一 -->
性别: 男 <input type="radio" name="sex" value="男" > 女 <input type="radio" name="sex" value ="女"> <br />
<!-- checkbox 复选框 可以多选 -->
爱好:吃饭 <input type="checkbox" value="吃饭" > 睡觉 <input type="checkbox" value="睡觉"> 打豆豆 <input type="checkbox" value="打豆豆"><br />
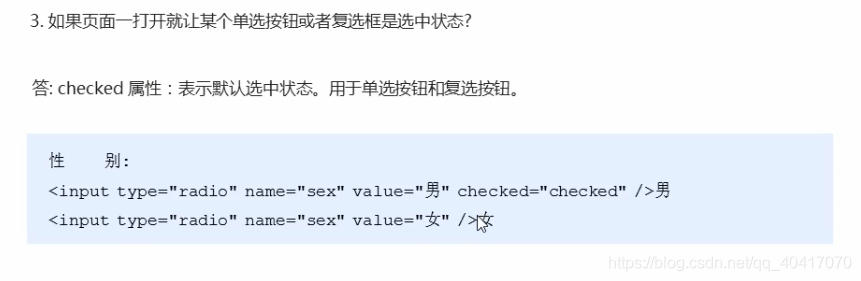
<!-- chcked 可以在 单选按钮 和 复选框中设置,当页面打开的时候,就可以选中这个按钮,默认同意协议类似 -->
性别: 男 <input type="radio" name="sex" value="男" checked = "cheked"> 女 <input type="radio" name="sex" value ="女"> <br />
爱好:吃饭 <input type="checkbox" value="吃饭" checked = "chcked"> 睡觉 <input type="checkbox" value="睡觉"> 打豆豆 <input type="checkbox" value="打豆豆"><br />
<!-- maxlength 规定输入字段中的最大的最大长度度 -->
用户名:<input type="text" name="suename" value="usrname" maxlength="8"> <br />
<!-- submit 提交属性 -->
<!-- 点击 submit 按钮,可以将表单域中的表单元素中的值提交给后台 -->
<input type="submit" value="免费注册"><br>
<!-- reset 按钮,清楚表单中的所有元素 -->
<!-- 重置按钮可以还原表单元素初始的默认值 value -->
<input type="reset" value="重新设置"> <br>
<!-- 普通按钮 button 通常调用 jacaScript 程序 后期结合 js 使用 -->
<input type="button" value="获取短信验证码"><br>
<!-- file 供文件上传使用 -->
<!-- 上传头像 -->
上传头像:<input type="file">
</form>
</body>
</html>
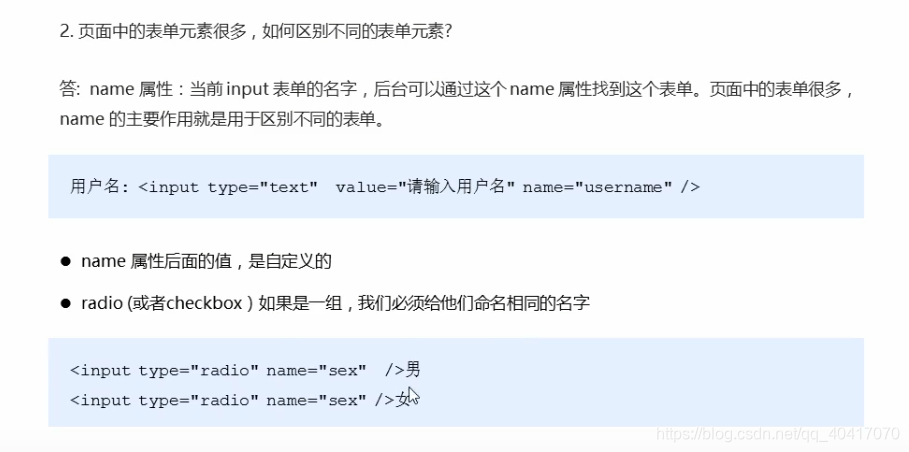
<!-- name 是表单元元素的名字,这里的性别单选按钮必须有相同的名字 name 才可以实现多选一 否则显示的是多选 不是单选 -->
<!-- value name 后台人员使用 value 规定输入元素的值-->
<!-- 几个单选按钮的 name 相同 -->
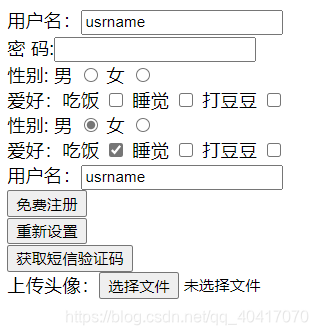
2.2.3 运行结果

表单组成之提示信息
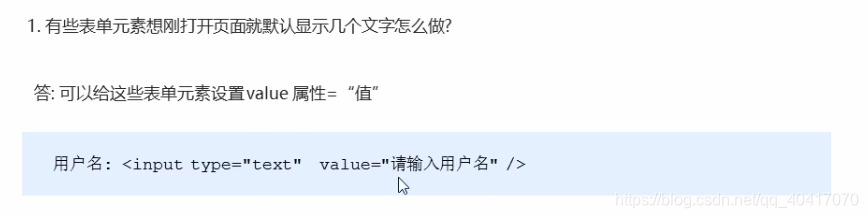
就是在表单元素定义的 value 值 ,用于提示用户进行正确的输入使用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!