CSS 文本属性 颜色 对齐 装饰 缩进 行间距
1. CSS 文本属性
css 文本属性可以定义为外观、文本的颜色、对齐文本、文本缩进、行间距等
2. 文本颜色

3. 对齐文本
texa-alian 属性设置元素内部文本内容进行水平对齐

三种对齐方式:
左对齐
右对齐
据中对齐
3.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
</script>
<style>
div {
/*颜色修改 预定义 16进制 RGB*/
color: blue;
color: #fff023; /* 16进制的颜色的写的方法 */
color: pink;
/*居中对齐*/
text-align: left;
}
h1 {
text-align: center;
}
</style>
</head>
<body>
<h1>世上无难事,只怕有心人</h1>
<div>世界上本没有路,走的人多了,也便成了路</div>
</body>
</html>
3.2 示例代码

4. 装饰文本
text-decoration 属性规定添加到文本的修饰,可以给文本定义下划线、删除线、上划线


text-decoration: underline;
4.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本装饰</title>
<script>
</script>
<style>
div {
/*下划线*/
text-decoration: underline;
/*删除线*/
text-decoration: line-through;
/*字体颜色*/
color: pink;
/*上划线*/
text-decoration: overline;
/*什么线也不加*/ /*取消下划线*/
text-decoration: none;
}
</style>
</head>
<body>
<div>但愿人长久,千里共婵娟</div>
</body>
</html>
4.2 运行结果

5. 文本缩进
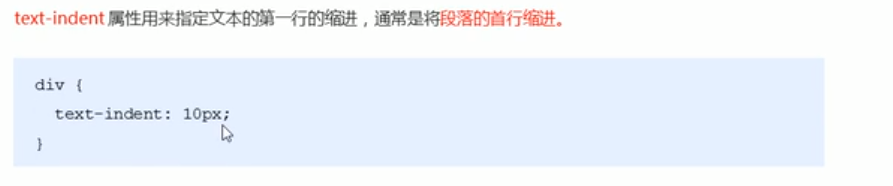
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行进行缩进

5.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
</script>
<style>
p {
font-size: 33px;
/*进行缩进 段落首行进行缩进*/
/*使用 em 单位,当前元素的两个文字的大小的距离 */
/*制作的网页的段落之间的首行缩进*/
text-indent: 2em;
}
</style>
</head>
<body>
<p>123</p>
<p>456</p>
<p>789</p>
</body>
</html>
5.2 运行结果

6. 行间距
line-height 属性用于设置行间的距离(行高),可以控制文字行与行之间的距离

6.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
</script>
<style>
p {
font-size: 33px;
/*进行缩进 段落首行进行缩进*/
/*使用 em 单位,当前元素的两个文字的大小的距离 */
/*制作的网页的段落之间的首行缩进*/
text-indent: 2em;
}
div {
/* 行高的构成:上间距 文本距 下间距 */
/*修改行高实际为修改上间距以及下间距*/
/*量取行高 可以使用工具从上一行的最下面量取到下一行的最下面即为行高*/
line-height: 66px;
}
p {
line-height: 25px;
}
</style>
</head>
<body>
<div>
hello wordl
</div>
<p>123</p>
<p>456</p>
<p>789</p>
</body>
</html>
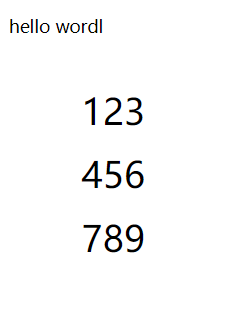
6.2 运行结果

7. 文本属性总结




 浙公网安备 33010602011771号
浙公网安备 33010602011771号