CSS 复合选择器 (后代 子 并集 伪类)
文章目录
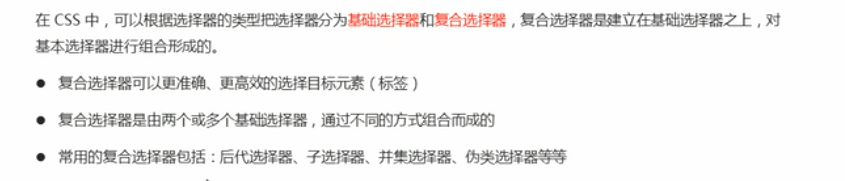
1. 复合选择器基础概念

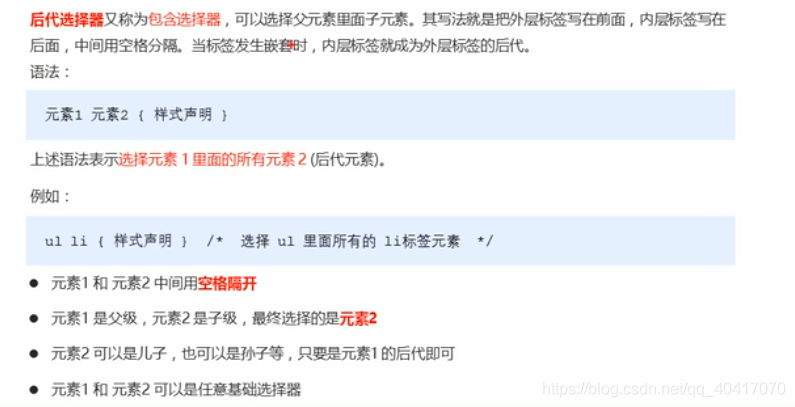
2. 后代选择器

2.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器之后代选择器</title>
<style>
/*将 ol 里面的 li 选出来改为pink*/
/*可以考虑使用后代选择器*/
ol li a {
/*层层查找 一直找到 a 其余的不影响*/
color: green;
}
ul li {
color: antiquewhite;
}
.nav li a {
color: pink;
}
</style>
</head>
<body>
<!-- ordered list 简称ol 有序列表 -->
<!-- list 列表 -->
<!-- unordered list无序列表 ul -->
<!--
class 属性大多数时候用于指向样式表中的类(class)
不过,也可以利用它通过 JavaScript 来改变带有指定 class 的 HTML 元素。
-->
<ol>
<li>li是 ol 的孩子</li>
<li><a>li里面的标签孙子标签</a></li>
</ol>
<ul>
<li>li 是 ul 的孩子</li>
<li><a href="#"> 这个不加到 a 的层级是不会变得 </a></li>
</ul>
<ul class="nav">
<li>li 是 ul 的孩子</li>
<li><a href="#"> 这个不加到 a 的层级是不会变得 </a></li>
</ul>
</body>
</html>
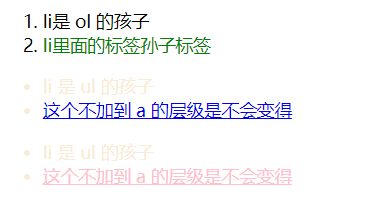
2.2 运行结果

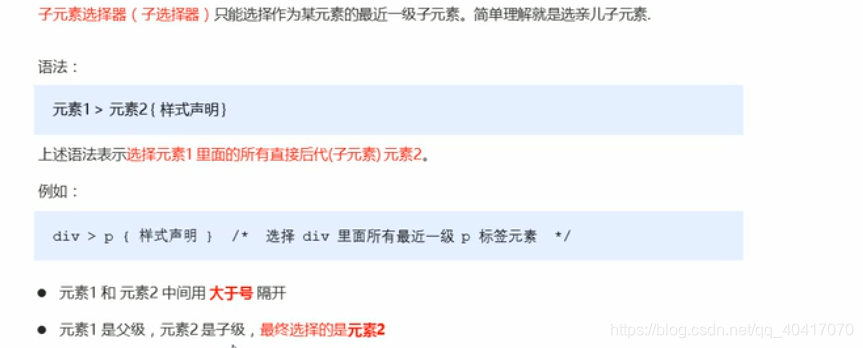
3. 子选择器(亲儿子选择器)

3.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子选择器</title>
<!-- 只会选择距离最近的一级,相当于 亲儿子 -->
<style>
/*使用大于号 只会选择 字类中的 a .孙子中的 a 是不会选择的*/
.nav>a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">这是儿子</a>
<p><a href="#">这是孙子</a></p>
</div>
</body>
</html>
3.2 运行结果

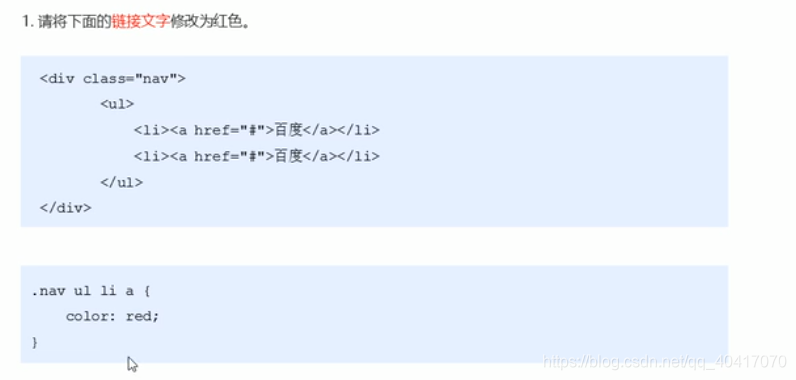
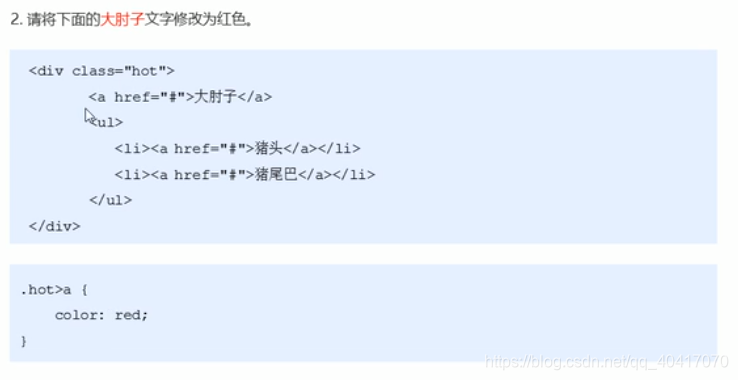
4. 小题练习


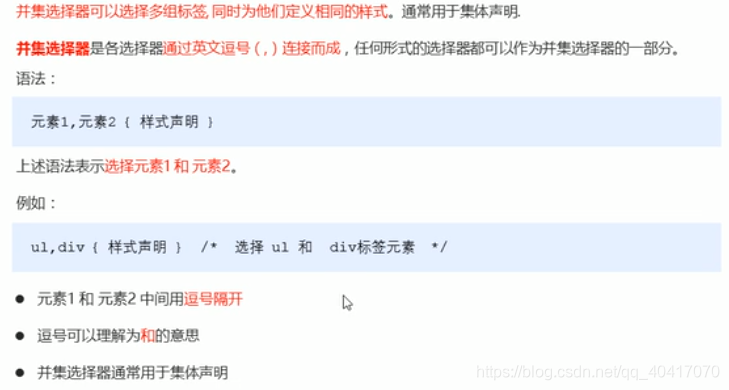
5. 并集选择器

5.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>并集选择器</title>
<style>
/*并集选择器 中间使用逗号进行隔开 从而设置相关属性*/
/*并集选择器习惯于竖着写*/
/*最后一个选择器不需要加逗号*/
div,
p,
.pig li {
color: antiquewhite;
}
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪爸爸</li>
<li>猪妈妈</li>
</ul>
</body>
</html>
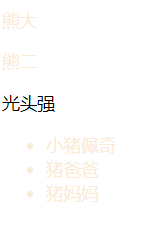
5.2 运行结果

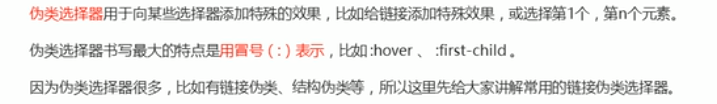
6. 伪类选择器

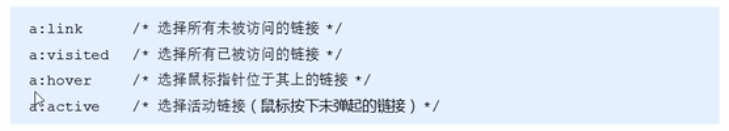
6.1 链接伪类

6.2 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器</title>
<!-- 浏览网页的时候,看链接的不同的颜色 -->
<!-- : 就是伪类选择器 -->
<style>
/*默认蓝色下划线*/
/* 未访问的链接 a:link, 将未访问的链接找出来 */
a:link {
color: black;
/*取消下划线*/
text-decoration: none;
}
/*找到浏览过的标签*/
a:visited {
color: #333;
}
/*选择鼠标经过的标签*/
a:hover {
color: gray;
}
/*选择鼠标正在按下还没有弹起来的那个链接*/
a:active {
color: green;
}
</style>
</head>
<body>
<a href="none" target="_blank">hello</a>
<a href="4545">这个没有访问</a>
</body>
</html>
6.3 运行结果

7. 链接伪类选择器

- 不按照顺序写出现的结果会是设置无效
lvha
link
visited
hover
avtive

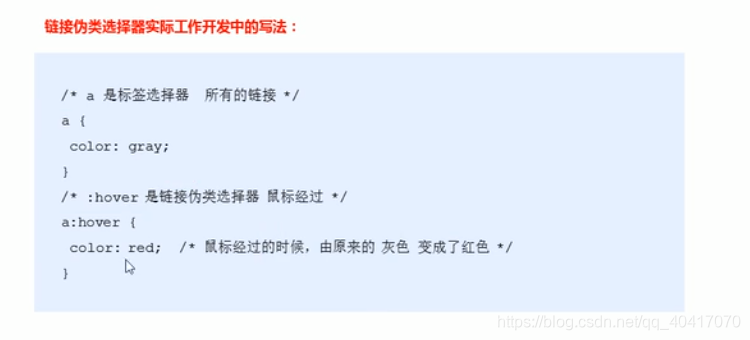
- 实际中,只需要一个标签选择器和一个鼠标经过而选择的选择器
7.1 示例代码
/*实际中常用*/
a {
color: #333;
text-decoration: none;
}
a:hover {
color: #369
;
}
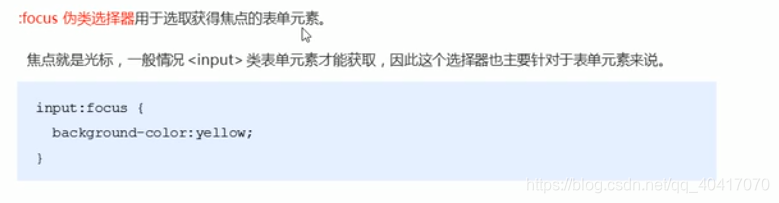
8. :focus 伪类选择器
适用于选取获得焦点的表单元素

8.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*把获得光标的 input(输入) 表单元素选取出来*/
/*选取出来就可以上色*/
input:focus {
background-color: #369;
}
</style>
</head>
<body>
<input type="text" name="" id="">
<input type="text" name="" id="">
<input type="text" name="" id="">
</body>
</html>
8.2 运行结果

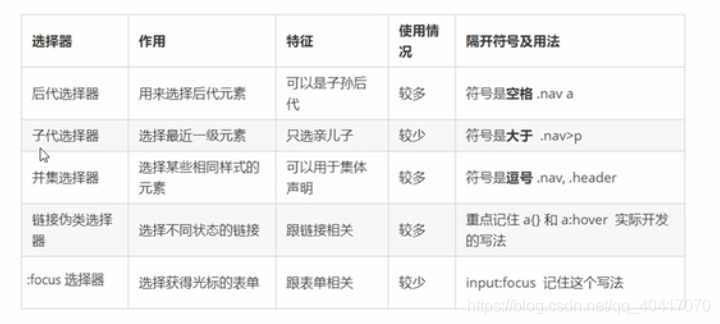
9. 复合选择器小结







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!