JSON 基础知识点梳理
文章目录
1、什么是JSON
JavaScript Object Notation
JavaScript 对象表示法
2、JSON 的作用
语法简单,层次结构是比较鲜明的,多用于数据的载体,在网络中进行数据的传输
就是客户端与服务器之间的数据传输,将数据封装成为 JSON 的格式,可以使得数据传输变得更加的方便;

3、JSON 的基础语法

<script>
// 定义 JSON
var json = {
"name": "zhangsan",
"age": 23,
"addr": ["北京", "上海", "广州"]
};
alert(json.name);
alert(json.addr);
</script>
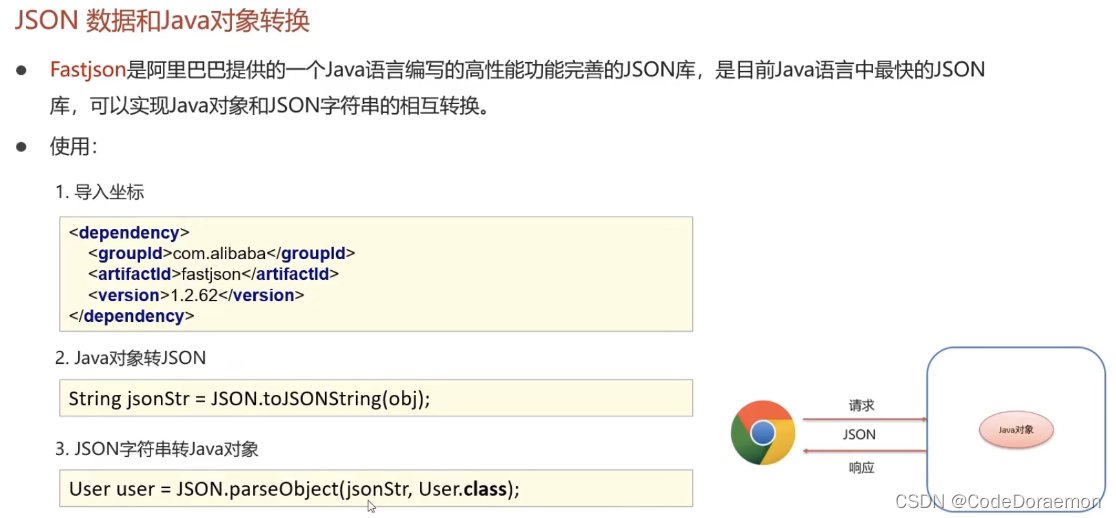
4、JSON 和 Java 对象的转换

客户端与服务器之间的数据转换,需要 JSON 字符串转换为 Java 对象,同时还是需要将 Java 对象 转换为 JSON 字符串的;
完成上面的 JSON 字符串以及 Java 对象的转换,可以使用目前阿里开发好的 jar 包即可,转换的效率是比较高的;

4.1 转换代码
添加的依赖
shift + tab 键,可以实现多行向着左边移动
直接使用 tab 键,从左向右移动
Maven pom 文件的配置
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.58</version>
</dependency>
import com.alibaba.fastjson.JSON;
/**
* @author Doraemon
* @date 2022/3/4 8:33 下午
* @version 1.0
*/
public class MyJsonTest {
public static void main(String[] args) {
// 将 Java 对象转换为 JSON 字符串
User user = new User();
user.setId(1);
user.setUsername("zhangsan");
user.setPassword("123456");
// 直接调用相关的 jar 包进行方法的调用即可
String jsonString = JSON.toJSONString(user);
System.out.println(jsonString); // {"id":1,"password":"123456","username":"zhangsan"}
// 将 json 字符串转换为 Java 对象
User user1 = JSON.parseObject("{\"id\":1,\"password\":\"123456\",\"username\":\"zhangsan\"}",User.class);
System.out.println(user1);
}
}
4.1.1 toJSONString()
传递的参数就是需要转换的 Java 对象
4.1.2 parseObject()
第一个参数是需要转换成为 Java 对象的 JSON 字符串;
第二个参数是:转换为 Java 对象的目标对象是什么;
/**
* @author Doraemon
* @date 2022/3/4 8:34 下午
* @version 1.0
*/
public class User {
private Integer id;
private String username;
private String password;
public User() {
}
public User(Integer id, String username, String password) {
this.id = id;
this.username = username;
this.password = password;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号