Java 后端 需要掌握的前端三大件的主要知识 十分简洁版本
文章目录
1 Html
1.1 基础标签 - 用来搭建简单的原型界面使用

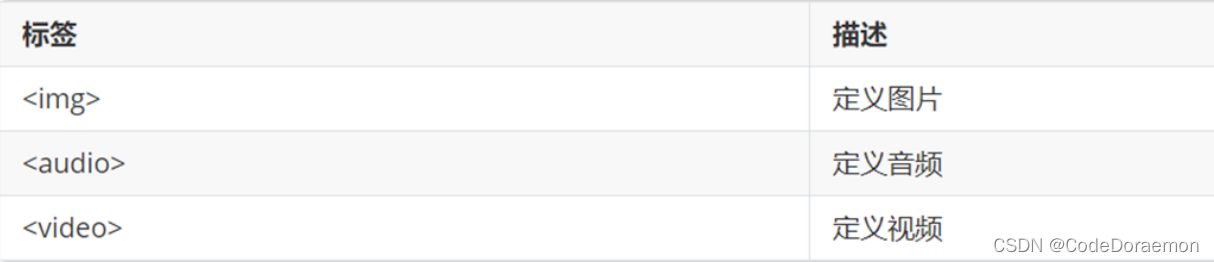
1.2 图片 音频 视频标签

三个不同的向html 界面中添加不同图片,视频,音频文件的标签以及相关属性:
- img:定义图片
src:规定显示图像的 URL(统一资源定位符)
height:定义图像的高度
width:定义图像的宽度 - audio:定义音频。支持的音频格式:MP3、WAV、OGG
src:规定音频的 URL
controls:显示播放控件 - video:定义视频。支持的音频格式:MP4, WebM、OGG
src:规定视频的 URL
controls:显示播放控件
<img src="../img/a.jpg" width="300" height="400">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" controls width="500" height="300"></video>
1.3 超链接

<a href="https://www.itcast.cn" target="_self">点我有惊喜</a>
- href:指定访问资源的URL
- target:指定打开资源的方式
_self:默认值,在当前页面打开
_blank:在空白页面打开
1.4 关于资源路径
./ 表示当前路径
../ 表示上一级路径
../../ 表示上两级路径
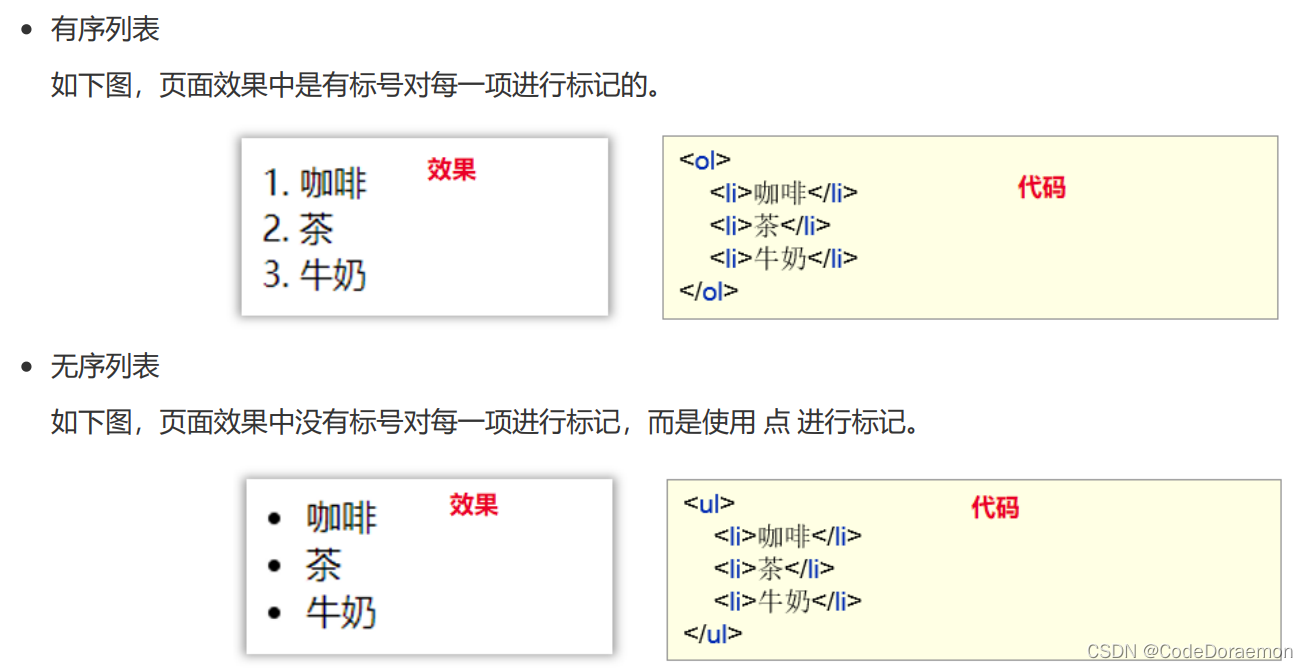
1.5 列表标签


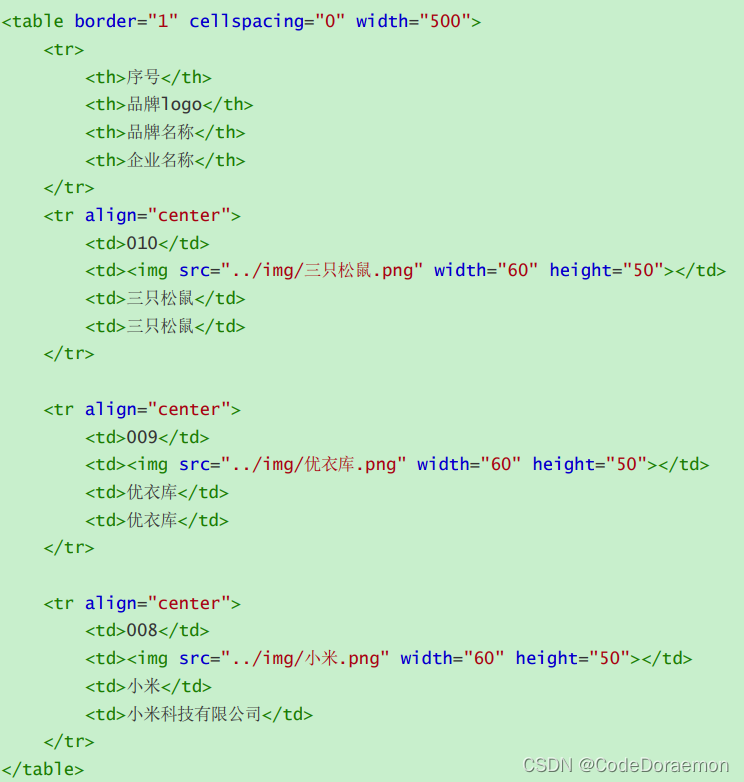
1.6 表格标签
- table :定义表格
border:规定表格边框的宽度
width :规定表格的宽度
cellspacing:规定单元格之间的空白 - tr :定义行
align:定义表格行的内容对齐方式 - td :定义单元格
rowspan:规定单元格可横跨的行数
colspan:规定单元格可横跨的列数 - th:定义表头单元格

1.7 表单 form
1.7.1 form标签属性
- action:规定当提交表单时向何处发送表单数据,该属性值就是URL
以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写 # ,表示提交到当前页面来看效果。 - method :规定用于发送表单数据的方式
method取值有如下两种: - get:默认值。如果不设置method属性则默认就是该值
请求参数会拼接在URL后边
url的长度有限制 4KB
post:
浏览器会将数据放到http请求消息体中
请求参数无限制的
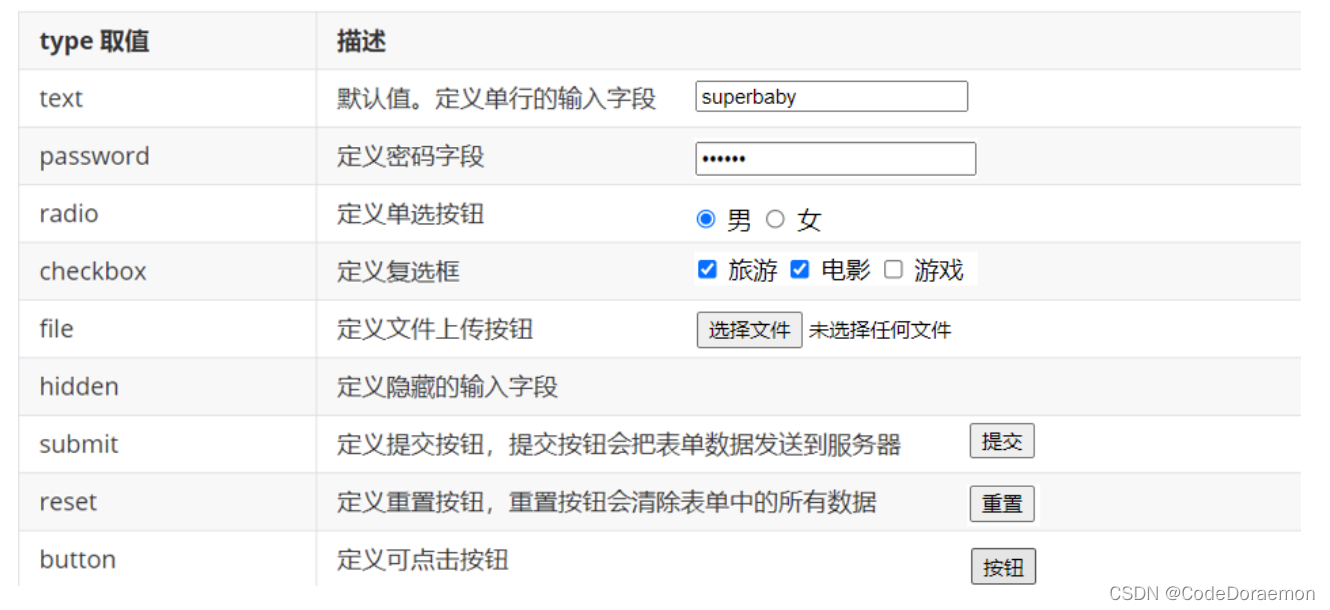
1.7.2 from 标签中 type 属性不同的取值可以向后端传递的不同内容

1.8 注意区分列表标签 表格标签 表单标签
列表:一个竖着排列的列表
表格:正常使用的多行多列的表格
表单标签:用来给服务器提交一定数据的标签
2 Css
2.1 Css 导入的三种方式

2.2 选择器
2.2.1 概念
选取标签,给选定的标签给定样式
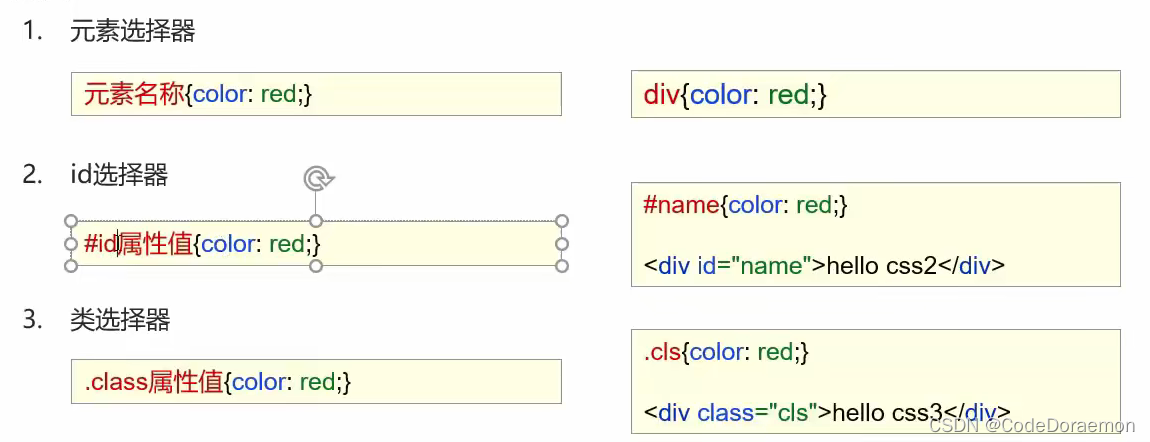
2.2.2 选择器分类

- id 选择器 只能选择一个
- 类选择器 在标签中的 class 属性中给定一个名字,所有拥有该属性的标签的样式都会发生改变;
3 JavaScript
1、JavaScript 可以做什么?
1、实现动态的交互
2、改变图像的 src 属性值
3、进行表单验证
2、JavaScript 引用方式
都是使用
内部脚本
不在 body 的任意数量任意位置的标签
一般放在 的后面,改善用户体验
外部脚本文件
使用 src 属性进行引用即可
3、JavaScript 基础语法
书写语法
1、区分大小写
2、封号可以加或者不加
3、注释:
// 单行
/**/ 多行
4、{} 代码块
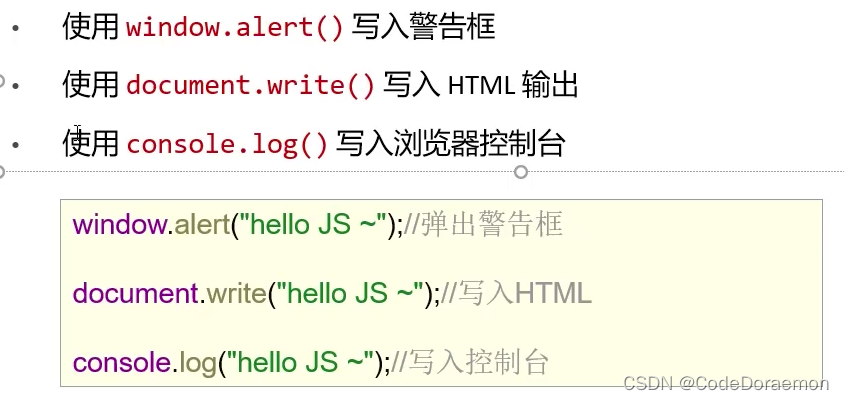
输出语句

在浏览器中的表现形式为警示款弹出,HTML 界面 以及浏览器控制台输出
变量
使用 var 关键字即可
var test = 20;
test = “hello”;
JavaScript 是一种弱类型的语言,一个变量可以保存几种数据类型
var 是一个全局变量 {} 里面的变量 在 {} 里面可以访问到的’
let 不允许重复声明,并且作用于只是在{} 里面的
const 声明常量之后,无法修改
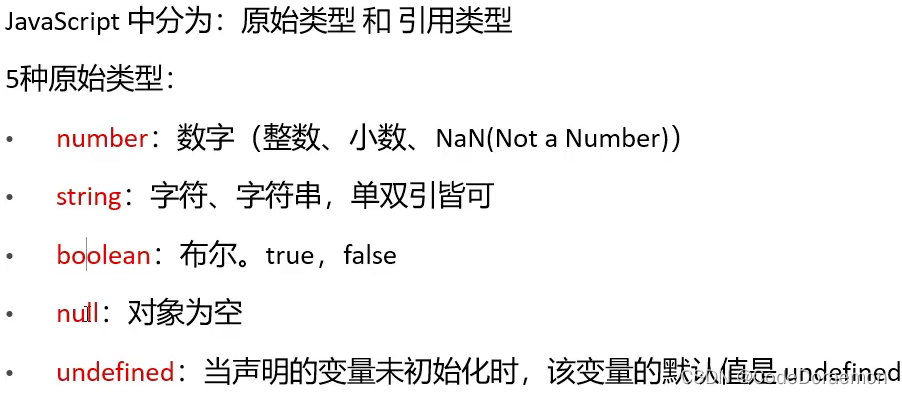
数据类型

使用 typeof 可以获取数据类型
alert(typeof age);
JavaScript 里面 ‘’ 里面也是可以写多个字符的 与 “” 效果是一致的;
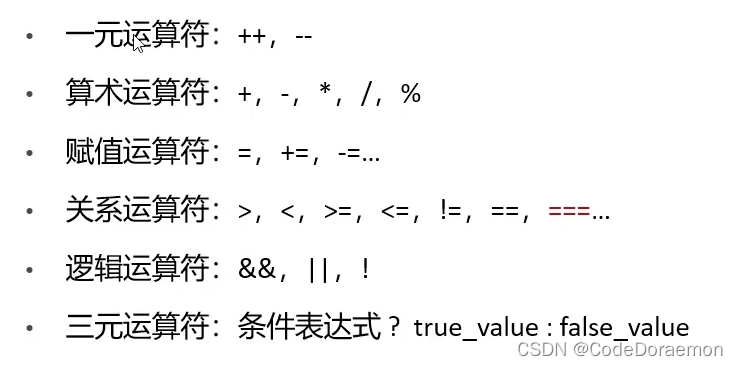
运算符

== 与 === 之间的区别
var age = 20;
var age1 = "20";
alert(age == age1) true
==
1、查看类型是不是相同,类型不同进行类型转换
2、再去比较数值是否是一致的
===
1、判断类型是不是一致的,不是一致的,直接返回 false
2、类型一样的才会进行数值的比较
类型转换:
其他数据类型转换为 number
1、String 按照字符串的字面值进行转换,字面值不是数字转换为 NaN
2、booean true 转换为 1 false 转换成为 0
其他类型转换为 boolean
1、number 0 和 NaN 转换为 false 其他转换为 true
2、string 空字符串转换为 false 其他转换为 true
3、null 直接转换为 false
4、undefined 直接转换为 false
小结

流程控制语句
- if
- switch
- for
- while
- do…while
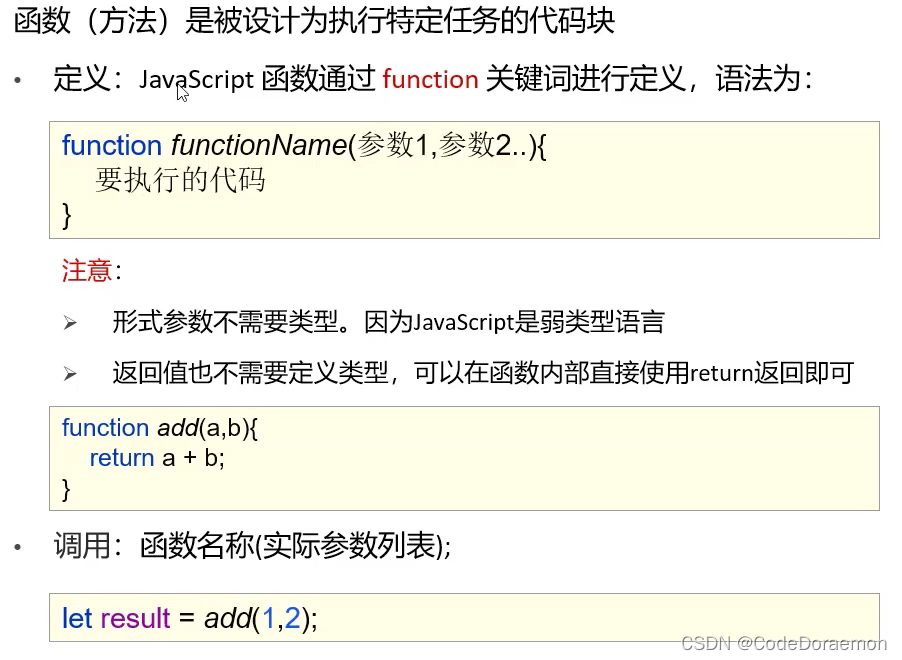
函数

在定义函数的时候,() 里面是不需要写参数的额数据类型的;
JavaScript 里面函数只有两个参数,但是可以传递三个参数,你可以传递,但是没有接收,一般函数定义几个,自己调用即可即可;
4、JavaScript 常用对象
Array


Java 里面的数组是确定长度,确定数据类型的,之间的关系需要明白;
没有赋值的数组索引显示的是 undefined;
一个数组里面是可以同时存在多种数据类型的;
push 方法:数组中添加元素;
splice 方法: 删除数组中的元素;
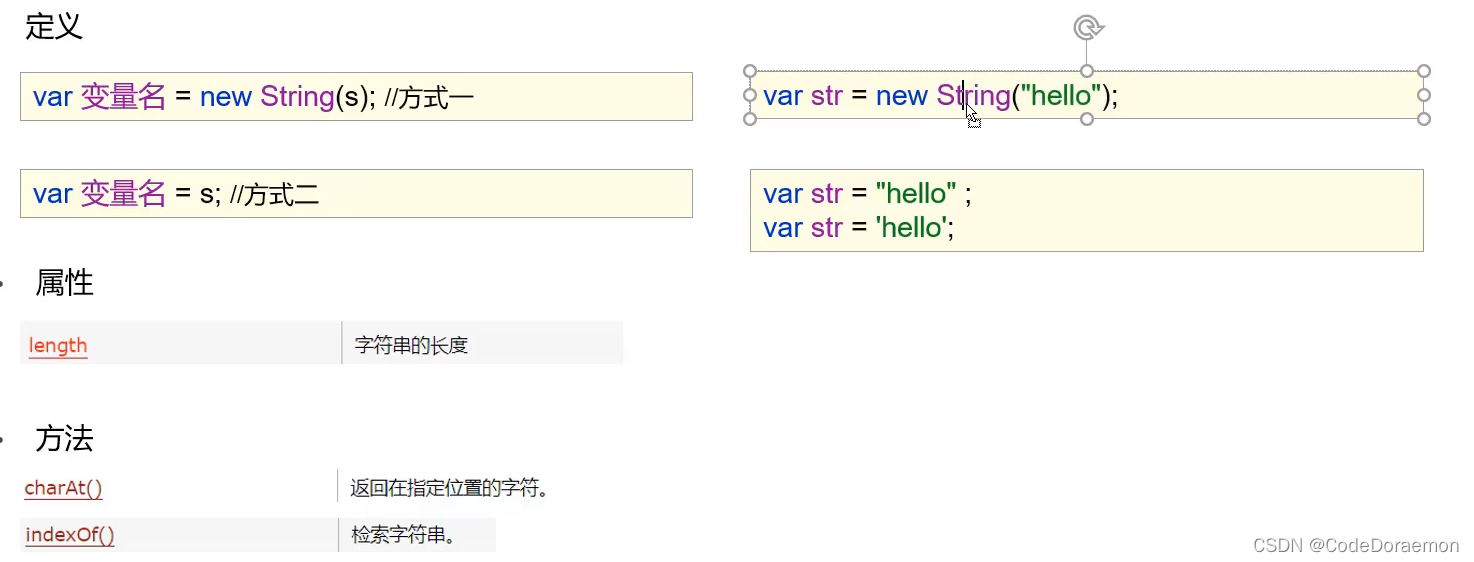
String

trim() 方法在进行字符串拼接的时候,可以过滤掉中间多余的空格
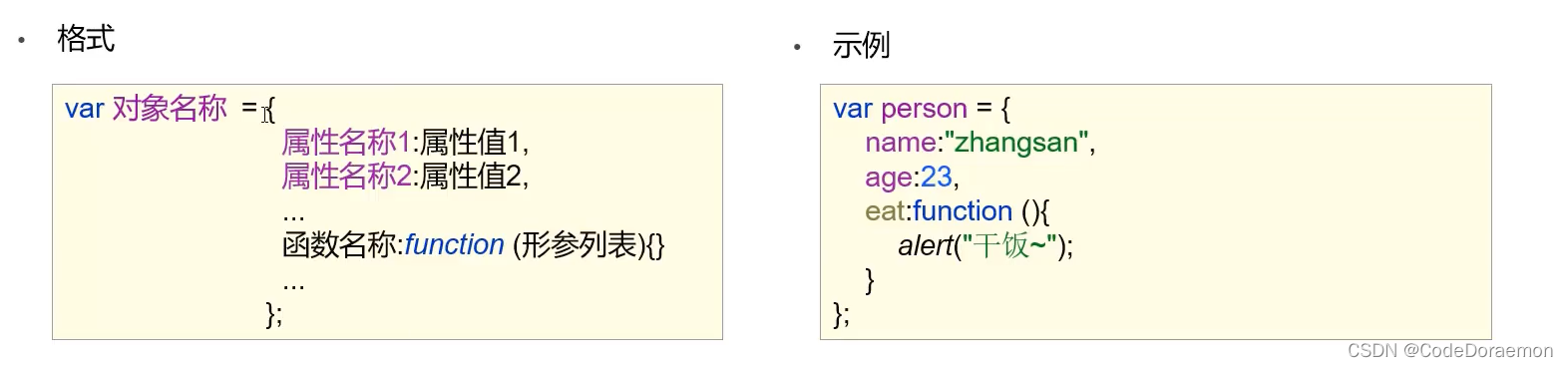
自定义对象

调用的时候,直接使用对象.属性的方式即可;
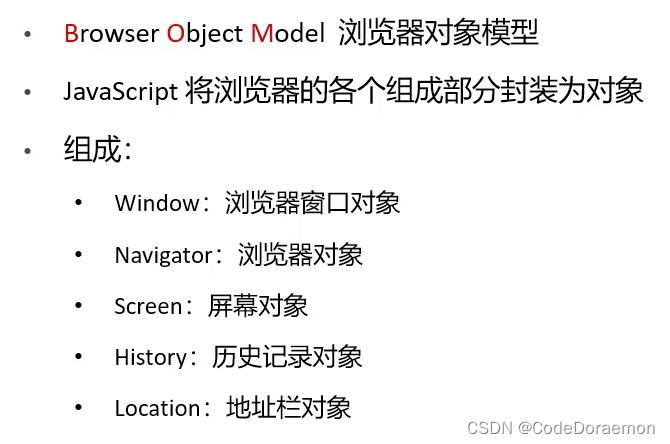
5、BOM
Browser Object Model (浏览器对象模型)

Navigator 对象 Screen 对象使用的较少
主要学习
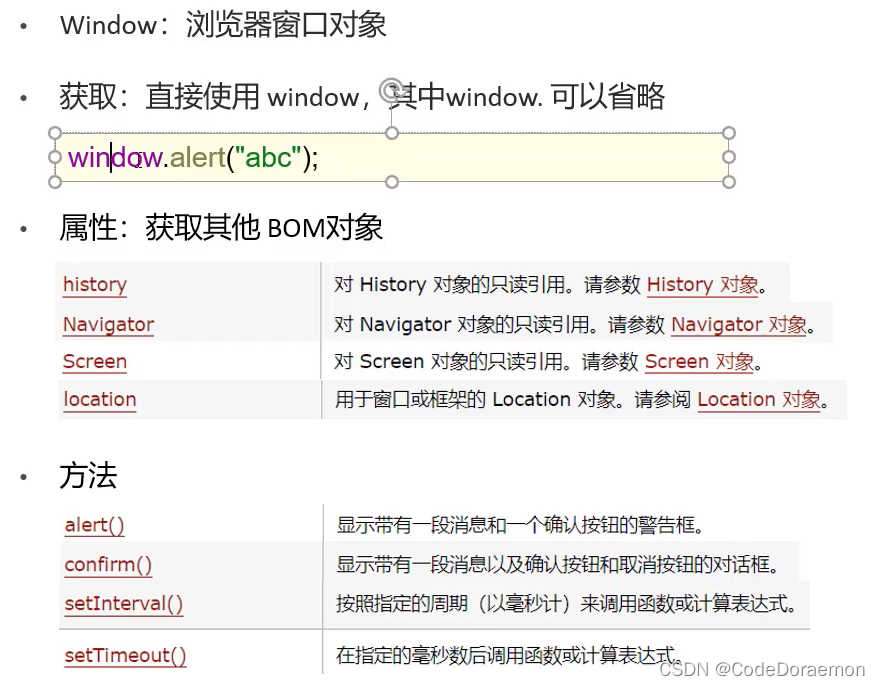
Window

confirm 带有确定按钮的对话框
根据是否确定的选择,确定执行的逻辑;
定时器:每隔一段时间,执行一段代码;
setTimeout 在一定的时间间隔内执行一个函数,只会执行一次
setInterval 在一定的时间间隔后执行一个函数,只是会执行一次函数
setTimeout(function (){//执行一次
alert("hello")
},1000)
setInterval(function (){// 执行多次
alert("hello")
})
案例演示:切换灯泡,一闪一闪,使用循环改变
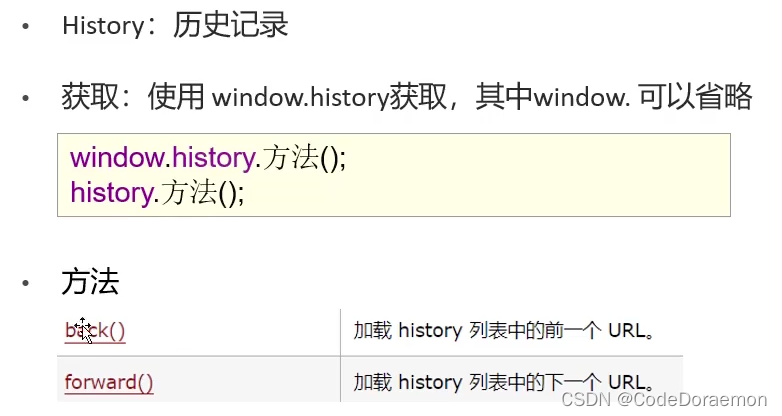
History

就是浏览器里面的前进以及后退两个按钮
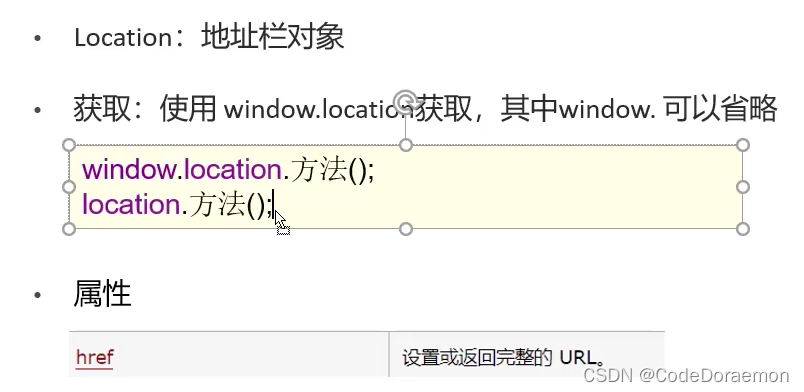
Location

location.href = "https://www.baidu.com";
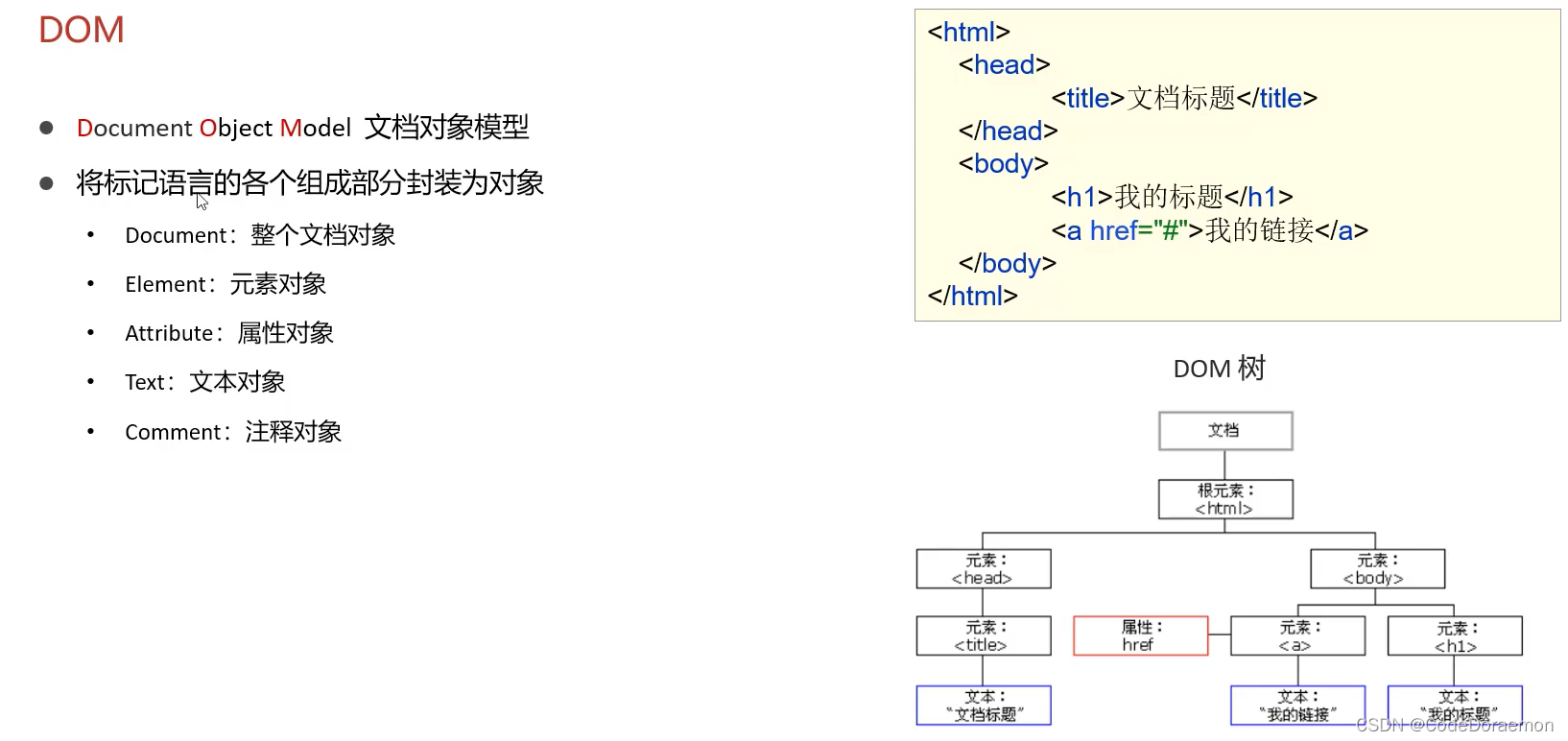
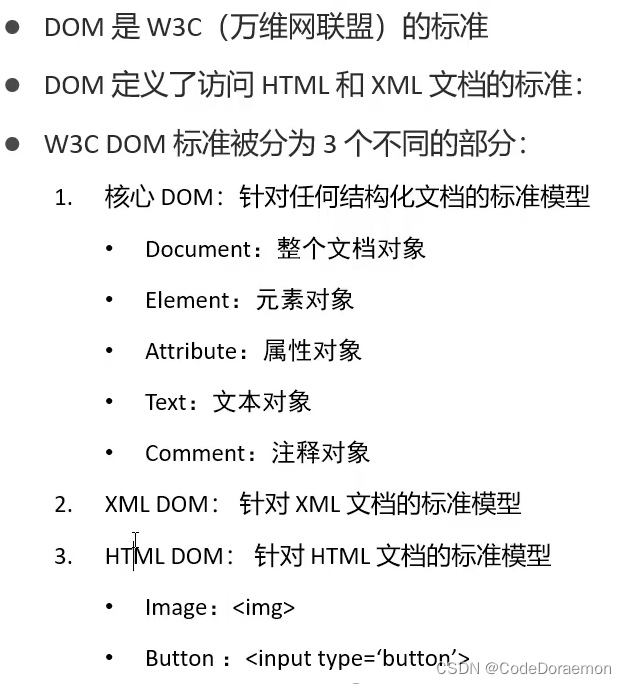
6、DOM
封装的思想就是将文档中的各个部分封装成为不同的对象,方便开发使用

JavaScript 可以使用 DOM 来操作 HTML
所谓的操作 HTML 就是改变 HTML 的内容,样式等
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM时间作出反应
- 添加和删除 HTML 元素

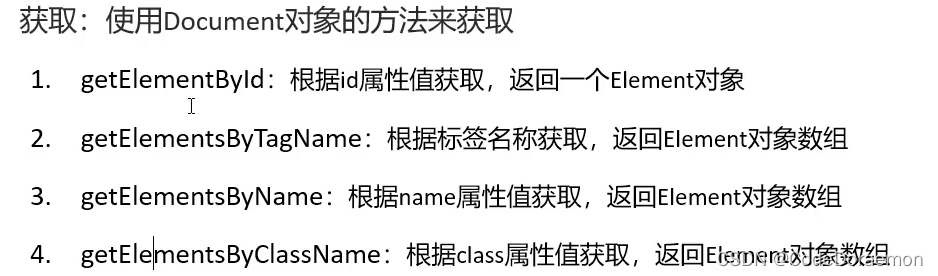
获取 Element 对象

常见 HTML Element 对象的使用
查阅文档,使用相关的方法进行 HTML 的操作即可
BOM DOM 对象的概念理解
BOM DOM (Browser Object Model) (Document Object Model)
-
Document Object Model(文档对象模型),就是把「文档」当做一个「对象」来看待。
-
Browser Object Model(浏览器对象模型),即把「浏览器」当做一个「对象」来看待。
-
在 DOM 中,文档中的各个组件(component),可以通过 object.attribute 这种形式来访问。一个 DOM 会有一个根对象,这个对象通常就是 document。
-
而 BOM 除了可以访问文档中的组件之外,还可以访问浏览器的组件,比如问题描述中的 navigator(导航条)、history(历史记录)等等。
-
在这种 「XOM」的模型中,最应该理解的就是 Object Model。Object Model 就表示你可以通过像操作对象一样,来操作这个 X。
对象:
-
在编程领域中,对象就是指的一种拥有具体数据(Data)并且具有(并不总是)特定行为(Behavior)的东西。例如,一个人 ,就可以看做一个对象。人的年龄、性别、身高、体重就是上文说的具体「数据」,通常将对象拥有的具体数据称作对象的「属性(Attribute)」;而人吃饭,睡觉,行走等能力,就是上文所说的「行为」,通常,我们把对象的行为称作对象的「方法(Method)」。另外,对象是可以嵌套的,也就是是说,一个对象的属性也可以是对象。
-
上文所说的「像操作对象一样」,最主要就是指访问对象的属性和调用对象的方法。对象的属性可以通过 object.attribute 这种形式来访问,对象的方法可以通过 object.method(arguments) 这种形式来调用。
-
对应到 DOM 中,document 这个根对象就有很多属性,例如 title 就是 document 的一个属性,可以通过 document.title
访问;document 对象也有很多方法,例如 getElementById,可以通过 document.getElementById(nodeId) 调用。
7、事件监听
事件与时间监听之间的关系

比如按钮点击之后,执行相关的代码,就是按钮的绑定;
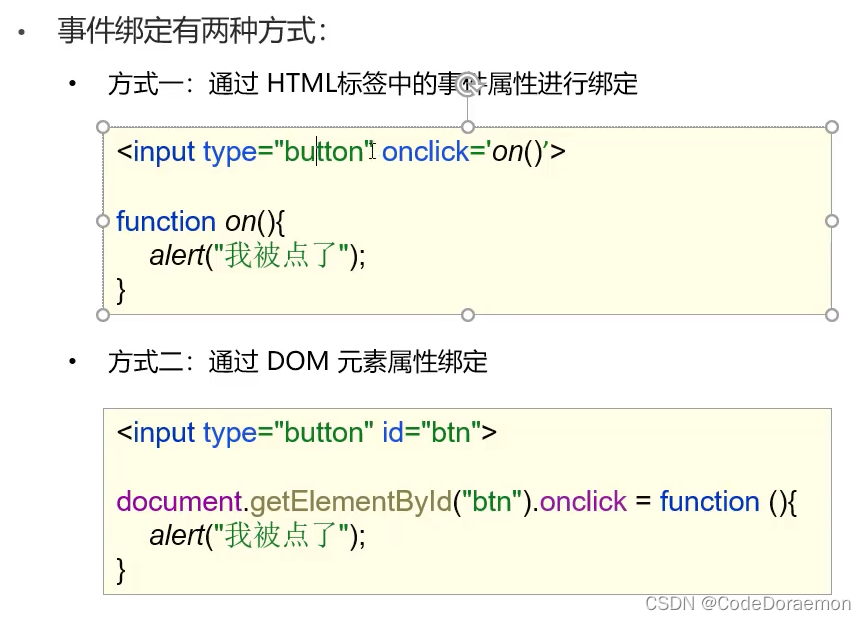
事件绑定 - 两种方式绑定 推荐使用第二种

常见事件
onblur 文本输入框失去焦点
onfocus 获得焦点
8、表单验证
为什么进行表单验证?
防止用户的错误输入,在前端就进行验证,减少后端的数据判断压力;
需要完成的操作:
1、输入框失去焦点的时候,验证输入的内容是否是符合要求的;
2、当点击注册按钮的时候,判断输入框的内容是否符合要求,不符合要求的话阻止其进行表单提交;
代码实现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="../css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<!--进行表单验证 验证用户输入的内容是不是合法的-->
<script>
// 1 验证用户名是不是符合规则
// 1.1 获取用户名的输入框
var usernameInput = document.getElementById("username");
// 1.2 绑定失去焦点事件
usernameInput.onblur = checkUsername;
function checkUsername() {
// 1.3 获取用户输入的用户名
var username = usernameInput.value.trim();
var flag = username.length >= 6 && username.length <= 12;
// 1.4 判断输入的用户名自是不是符合规则 长度 6~12
if (flag) {
// 符合规则
// 成功的话,这个属性就是修改为 none 不成功的话属性修改为 ''
document.getElementById("username_err").style.display = 'none';
} else {
// 不符合规则 需要处理 显示提示信息即可
document.getElementById("username_err").style.display = '';
}
return flag;
}
// 1 验证密码是不是符合规则
// 1.1 获取密码的输入框
var passwordInput = document.getElementById("password");
// 1.2 绑定失去焦点事件
passwordInput.onblur = checkPassword;
function checkPassword() {
// 1.3 获取用户输入的密码
var password = passwordInput.value.trim();
var flag = password.length >= 6 && password.length <= 12;
// 1.4 判断输入的密码自是不是符合规则 长度 6~12
if (flag) {
// 符合规则
// 成功的话,这个属性就是修改为 none 不成功的话属性修改为 ''
document.getElementById("password_err").style.display = 'none';
} else {
// 不符合规则 需要处理 显示提示信息即可
document.getElementById("password_err").style.display = '';
}
return flag;
}
// 1 验证手机号是不是符合规则
// 1.1 获取手机号的输入框
var telInput = document.getElementById("tel");
// 1.2 绑定失去焦点事件
telInput.onblur = checkTel;
function checkTel() {
// 1.3 获取用户输入的手机号
var tel = telInput.value.trim();
// 1.4 判断输入的手机号自是不是符合规则 长度 6~12
var flag = tel.length == 11;
if (flag) {
// 符合规则
// 成功的话,这个属性就是修改为 none 不成功的话属性修改为 ''
document.getElementById("tel_err").style.display = 'none';
} else {
// 不符合规则 需要处理 显示提示信息即可
document.getElementById("tel_err").style.display = '';
}
return flag;
}
// 当三个条件有一个条件是不满足的,那么就阻止提交
// 1 获取表单对象
var regForm = document.getElementById("reg-form")
// 2 绑定 onsubmit 事件 返回 false 就是可以阻止的
regForm.onsubmit = function () {
// 判断表单项中的三个表单都是需要符合要求的,存在一个不符合,就需要返回 false
if (checkUsername() && checkPassword() && checkTel()) {
return true;
} else {
return false;
}
}
</script>
</body>
</html>
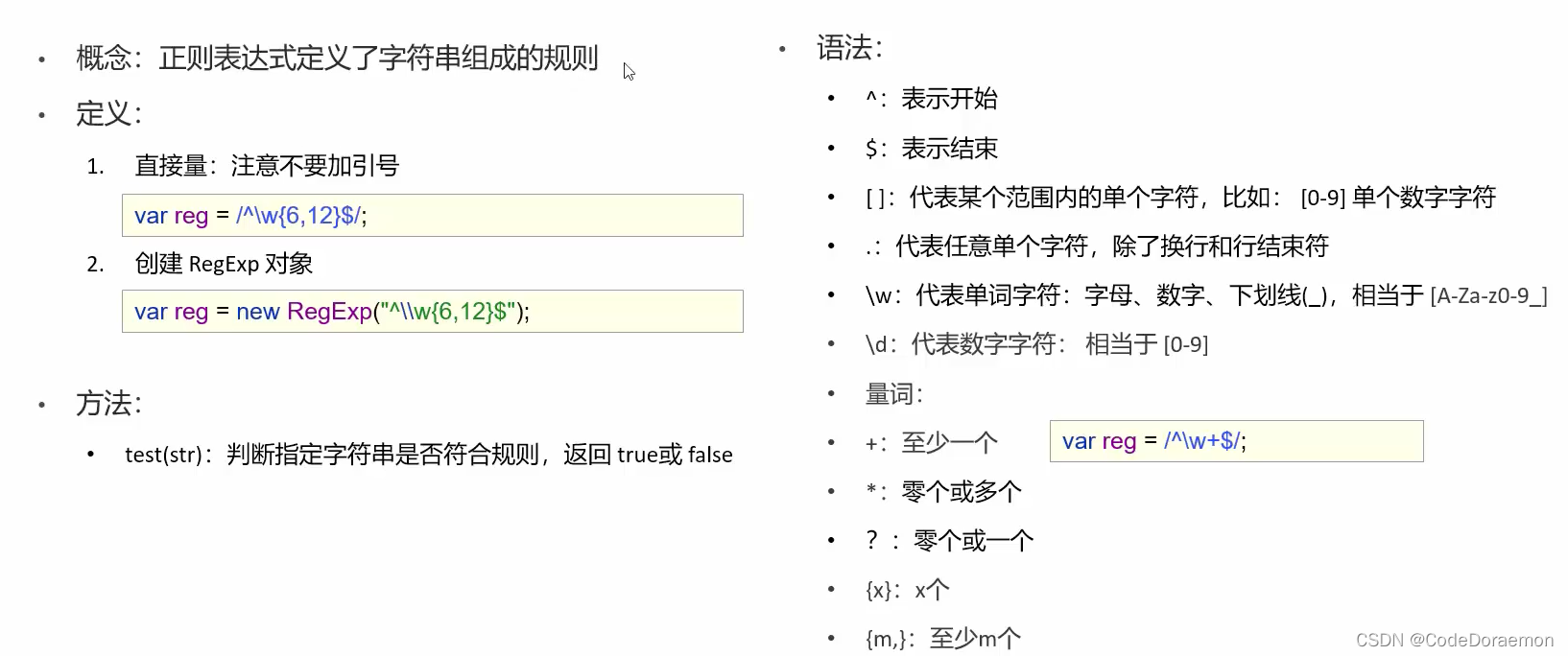
9 正则表达式
什么是正则表达式?
定义了字符串的组成规则

{m,n} 至少 m 个,最多 n 个
网络上面的垃圾邮件可能使用正则表达式,爬个人邮箱,然后发送垃圾信息;
前面的符号和后面的符号可以搭配使用,前面表示输入的是什么样子的字符,后面表示的是输入字符的个数;
编写一个正则表达式
JavaScript
// 规则:单词字符,6~12
var reg = /^\w{6,12}$/;
var str = "abcccc";
var flag = reg.test(str);
alert(flag);
数字字母下划线组成的 6 ~ 12 位字符
/^\w{6,12}$/
手机号码的正则表达式
/^[1]\d[10]$/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号