Postman使用
postman模拟发送get请求
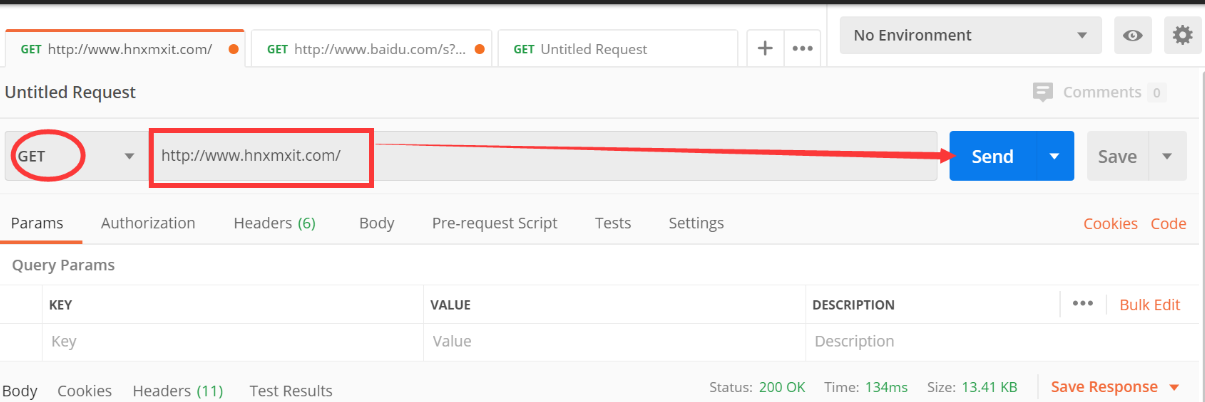
1.选择请求类型
2.输入请求URL
3.点击Send发送

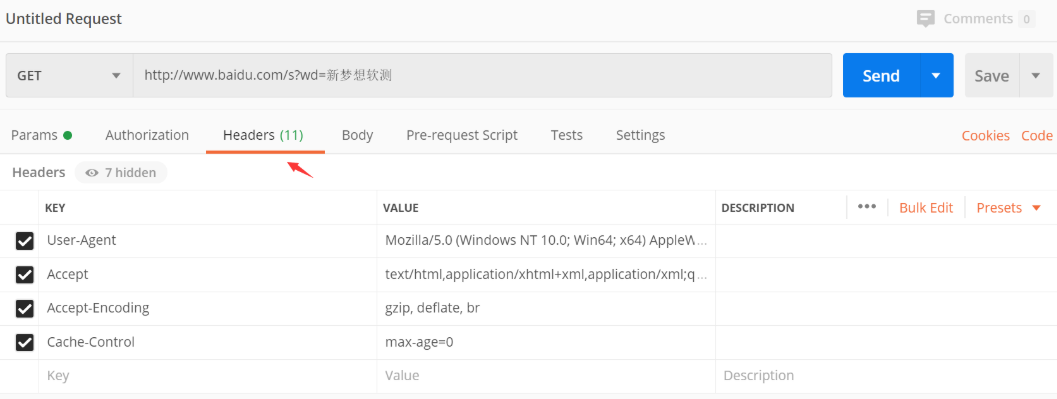
postman模拟请求头:
http://www.baidu.com/s?wd=新梦想软测
1.该请求在页面上可进行根据最后关键字参数进行搜索;
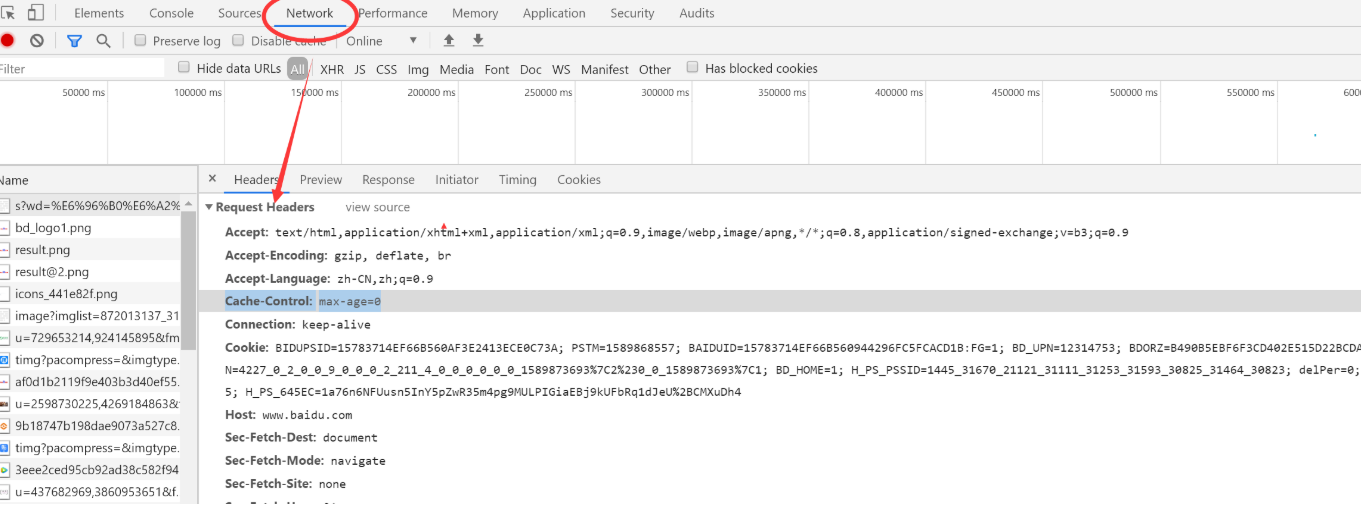
2.但是由于是postman模拟请求时,传递给服务器的User-Agent是postman,会导致服务器拒绝请求,可以利用postman添加头部信息的做法成功请求

1.这些信息可以使用抓包工具或谷歌浏览器F12进行获取

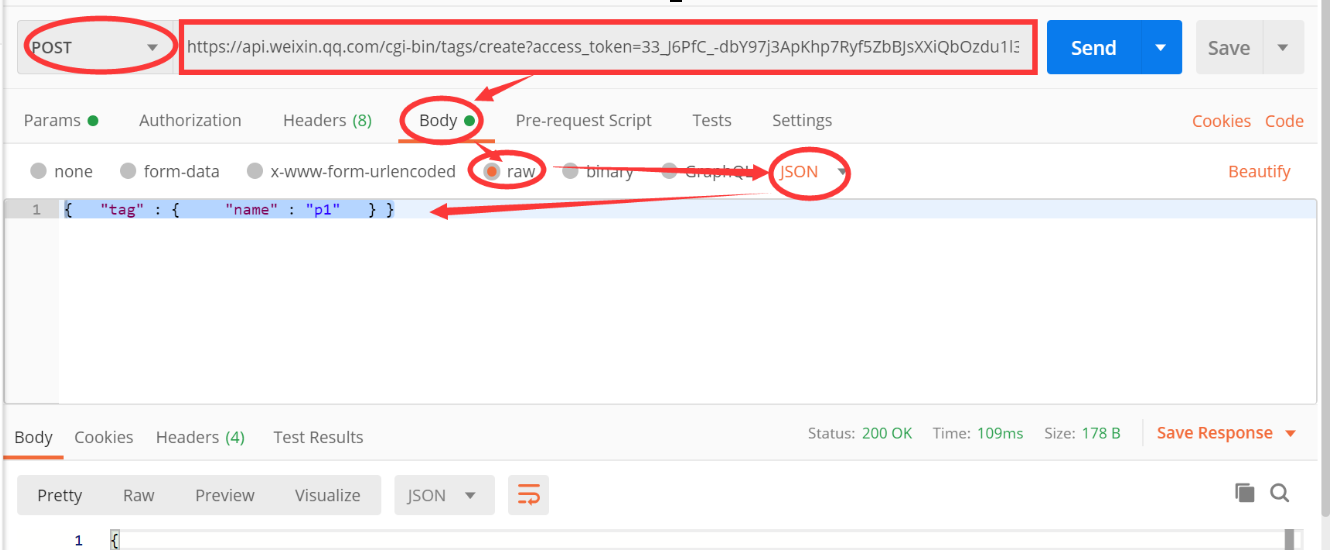
带json的post请求

postman中post数据类型说明:
1.none:表示不传递数据
2.form-data:http请求中的multipart/form-data,它会将表单的数据出处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
3.x-www-form-urlencoded:application/x-www-from-urlencoded,会将表单内的数据转换为键值对
4.raw:可以上传任意格式的文本,可以上传text、json、xml、html等
5.binary:Content-Type:application/octet-stream,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。
实际中可以通过:接口设计文档数据说明或fiddler工具中Content-Type类型来确定需要输入的数据类型
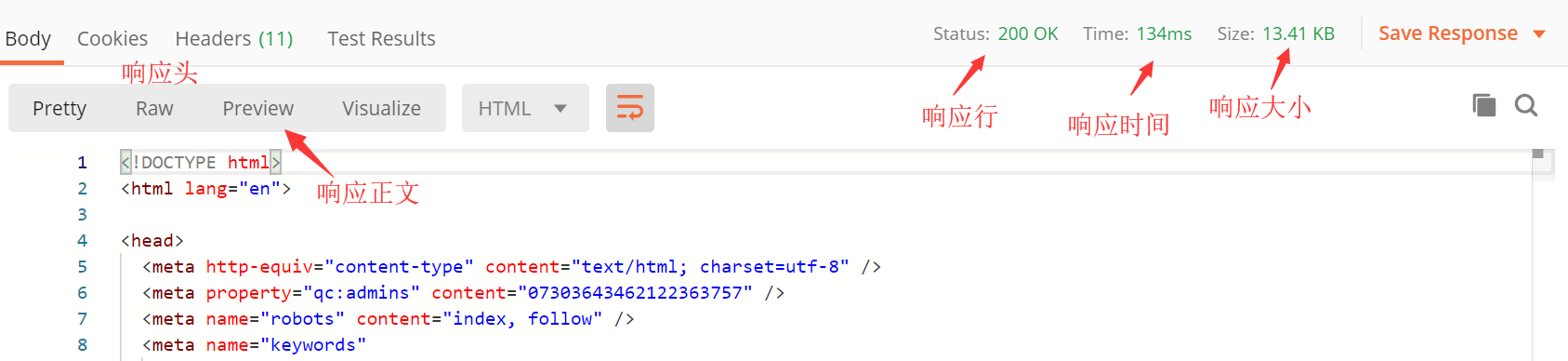
postman界面想查看响应信息:
Body有三种视图:
Prettry:将JSON或XML响应格式化,使他们更容易被查看。Pretty模式中的链接被高亮显示,点击他们可以在Postman中加载一个使用该URL的GET请求
Raw:视图知识一个显示了相应的body的大文本区域,它可以帮助你判断你的响应是不是被压缩的。
Preview:选项卡在内联沙箱框架中呈现响应。一些web框架默认返回HTML错误,这时,Preview模式就非常有用了。由于内联沙箱框架的限制,JavaScript和图像在内联框架中是被禁用的。如果你的API端点返回一个图像,Postman会自动检测并呈现他。

Postman设置断言:
学习:https://www.cnblogs.com/dream66/p/12692072.html
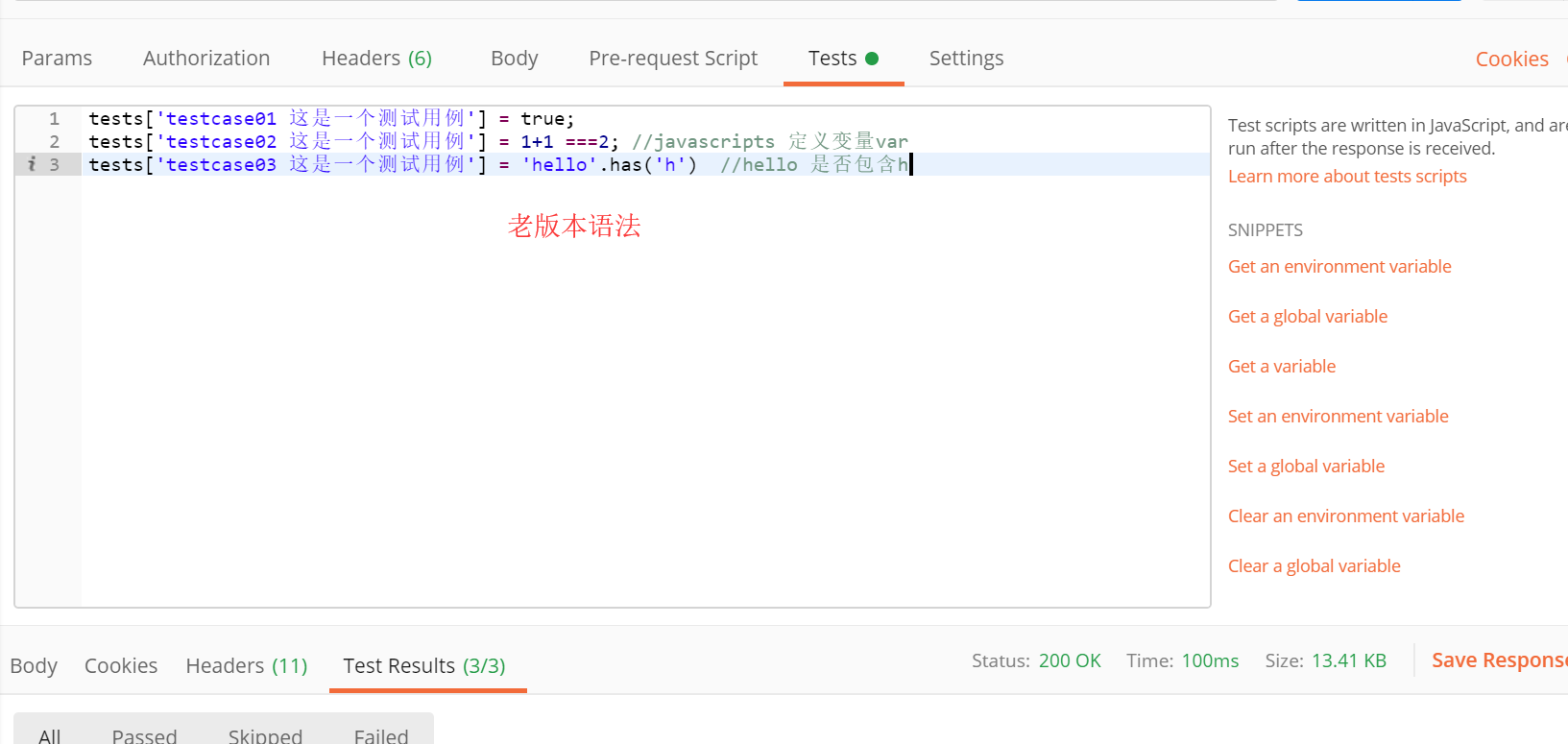
语法一:tests['测试用例名称'] = 表达式;
语法二:Chai.js断言库,可以通过右侧页签点击生成代码

老式写法:学习https://www.cnblogs.com/dream66/p/12692072.html
// tests['testcase01 这是一个测试用例'] = true; // tests['testcase02 这是一个测试用例'] = 1+1 ===2; //javascripts 定义变量var // tests['testcase03 这是一个测试用例'] = 'hello'.has('h') //hello 是否包含h // 旧版本取响应状态码 var code = responseCode.code; // tests[code] = true; // 新版本 var code1 = pm.response.code; // tests[code1] = true; tests['case_demo_01: 验证响应状态是否为200'] = code1 === 200; //老版本获取响应状态码 var info = responseCode.name; //新版本 var info1 = pm.response.status; tests[info1] = true; //老版本获取响应时间 var time = responseTime; tests[time] = true; tests['case_demo_002:验证响应是否在50--500ms以内返回'] = time>=50 && time<=500; var time1 = pm.response.responseTime; tests['new:'+time1] = true
// 老版本获取响应头
var value = postman.getResponseHeader('Content-Type');
tests[value] = true;
var v1 = pm.response.headers; //需要正则表达式
tests[v1] = true;
// 老版本获取响应正文
var body_info = responseBody
//tests[body_info] = true;
tests['case_demo_003:验证响应正文是否包含 新梦想IT教育'] = body_info.has('新梦想IT教育')
// 新版本获取响应正文
var b1 = pm.response.text();
tests[b1] = true
正则表达式
str1 = "1234567890abcdef"
str2 = str1.match(new RegExp('1234567(.+?)def'))[1];
tests[str2] = true;
// . 匹配一个字符 +表示匹配前面的子表达式1次或多次 ?懒惰字符:首次遇到右边界就停止匹配
响应正文为json时,可以利用postman进行解析再获取部分相应正文
// var token = responseBody.match(new RegExp('"access_token":"(.+?)"'))[1]; // tests[token] = true //旧版本 var jsondata = JSON.parse(responseBody); var token = jsondata.access_token; //你想要的值得键 // tests[token] = true //新版本 var jd = pm.response.json(); tests[jd.access_token] = true
更复杂的需要用到www.bejson.com
// 数组用花括号 var jd = pm.response.json(); var v = jd.tags[8].name; tests[v] = true; // 遇到键值对用. var v1 = jd.content.identity.resources[5]; tests[v1] = true
新式写法:学习https://www.cnblogs.com/dream66/p/12692072.html
pm.test("测试用例标题", function () {
pm.expect(true).to.be.true; //chai.js断言编写处
});
pm.expect(2<5 && 3<6).to.be.true; //判断是否为true
pm.expect('everything').to.be.ok; //判断是否为真值 非空、非0 即为真
pm.expect('hello').to.equal('hello'); //判断是否相等
pm.expect({ foo: 'bar' }).to.eql({ foo: 'bar' }); //判断是否深度相等 判断列表字典
pm.expect('foobar').to.have.string('bar'); //判断是否包含字符串
pm.expect('foobar').to.match(/^foo/); //判断是否包含,支持正则表达式 ^表达已什么开头
......
pm.test("Status code is 200", function () {
pm.response.to.have.status(200); //判断响应状态码是否是200
});
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type"); //判断响应头部信息是否包含Content-Type字段
});
postman持久化保存:
1.点击左侧导航栏Collections页签,点击+New Collection创建(可以当成项目)
2.新增后,点击Collection中的‘...’,然后点击'Add Folder',新建一个文件夹(可以当成模块)
3.点击右侧Save按钮,在弹出的对话框中选择刚新建立的模块,修改该接口的名称,然后点击save按钮即可。
postman导入导出接口项目:
分享接口项目:
- 点击Collection中的‘...’>点击Share Collection
导出接口项目:
- 点击Collection中的‘...’>点击Export
导出Environment(环境)
- 每个Environment中有对应的Download
postman环境变量、全局变量设置:
postman设置环境变量:
1.点击右上角设置图标![]() (Manage Environment),点击add
(Manage Environment),点击add
2.然后在需要使用环境变量的地方使用{{环境变量名称}}替换静态的固定值
3.设置好后,在左上角的下拉框(No Environment)可以下拉切换环境变量
post设置全局变量:
1.点击右上角设置图标![]() (Manage Environment),点击Globals;
(Manage Environment),点击Globals;
2.添加全局变量后,点击Add
3.然后在需要使用环境变量的地方使用{{全局变量名称}}替换静态的固态值
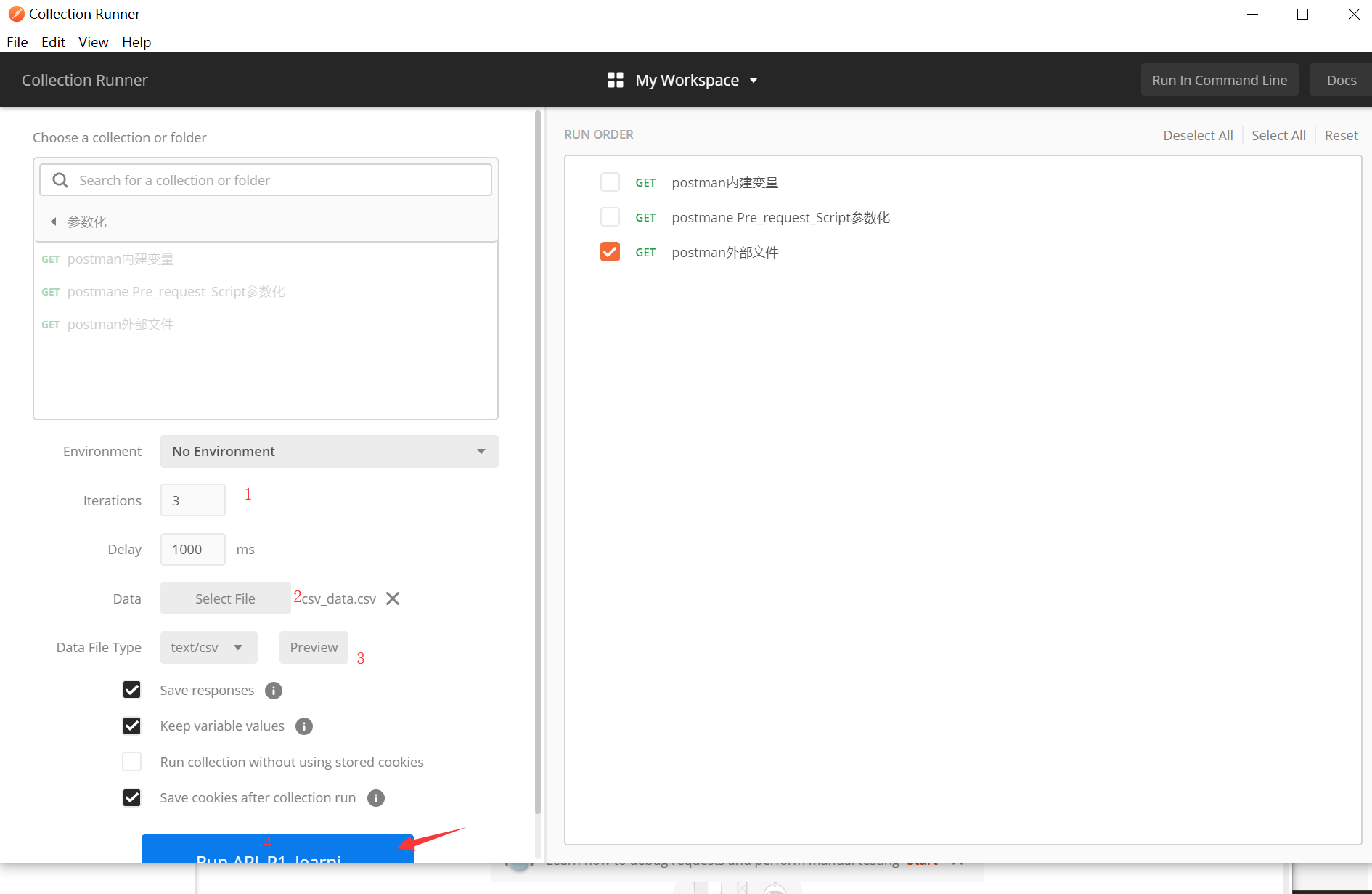
Runner的使用:
操作步骤:
1.点击Runner;
2.左侧选择要批量执行的Collections;
3.右侧选择接口和调整要执行的接口顺序
4.点击执行
接口进阶使用:
postman设置接口关联
1.利用postman获取上一个接口指定的返回值
2.使用postman全局变量保存上一个接口的值
3.在使用相关全局变量的地方使用{{全局变量名称}}即可,具体代码如下
// 获取接口指定的返回值
var jsondata = JSON.parse(responseBody);
var token_value = jsondata.access_token;
// 使用全局变量保存上一个接口得值
// postman.setGlobalVariable('全局变量名',str)// 旧
pm.globals.set("token_id", token_value); //新
// 在接口中使用{{token_id}},注:这段不是写在代码里,写在调用的接口URL上
https://api.weixin.qq.com/cgi-bin/tags/create?access_token={{token_id}}
postman参数化(数据驱动)
1.自带3个内置变量
- {{$guid}}:随机生成GUID的值
- {{$timestamp}}:当前时间戳
- {{$randomInt}}:随机1~1000的整数
缺点:内建变量不能进行精确的对比
2.Pre_request_script写脚本:
2.1Pre_request_script:请求前要准备执行的脚本
2.2Pre_request_script与test一样,支持java scripts语法;
//Pre_request_script脚本中写
// 生成时间戳 var now_time = Date.now(); pm.globals.set("now_time", now_time) //生成Guid const guid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx' .replace(/x/g, () => (Math.floor(Math.random() * 16)).toString(16)) .replace(/y/g, () => (Math.floor(Math.random() * 4 + 8)).toString(16)); pm.globals.set("guid_value", guid) //生成随机整数 const randomInt = (min, max) => Math.floor(Math.random() * (max - min + 1)) + min; pm.globals.set('random_number', randomInt(8,14)) //从列表中随机选择 const getRandomValue = list => list[randomInt(0, list.length - 1)]; const charsInName = ['王','李','张']; pm.globals.set('people_name', getRandomValue(charsInName)) //随机手机号 var mobile_num = `18${randomInt(100000000, 999999999)}`; pm.globals.set("mobile_num", mobile_num) //同步等待实现: const sleep = (milliseconds) => { const start = Date.now(); while (Date.now() <= start + milliseconds) {} }; sleep(10000)
//test断言中写
var title = responseBody.match(new RegExp('<title>(.+?)</title>'))[1]; excepted_result = pm.globals.get("mobile_num") + '_百度搜索'; tests['case01 验证title是否正确1'] = title === excepted_result;
3.csv文件\json格式文件实现参数化
csv文件:第一行必须是在request中要使用的变量名,每一行是一条用例,并表示依次迭代
json文件需要确保文件有键/值对数组。数组中的每个元素是键值对对象,代表一次迭代。key作为request中要使用的变量名,value作为key的取值。
外部文件方式实现参数化:
1.准备要使用的测试数据文件;
2.在Postman脚本中,HTTP requests中使用{{key}}去引用,在tests script中使用data.key或者data["key"]去引用
3.打开Runner窗口,点击Data旁边的Select File按钮,导入参数化文件;
4.点击Data File Type类型后,点击Preview按钮,检查数据是否正确,如果不正确,调整数据格式或编码;
5.设置迭代次数,每次迭代都将使用你的数据文件中的一行,如果迭代次数超过数据文件中的行数,将重复使用最后一行数据;
// csv文件格式 search_word,excepted_result selenium,selenium_百度搜索 天天向上,天天向上_百度搜索 12306,12306_百度搜索
// json文件格式 [ {"search_word":"selenium","excepted_result":"selenium_百度搜索"}, {"search_word":"天天向上","excepted_result":"天天向上_百度搜索"}, {"search_word":"12306","excepted_result":"12306_百度搜索"}, ]
// 请求url使用{{key}} https://www.baidu.com/s?wd={{search_word}}
// 断言处使用data["excepted_result"]或data.excepted_result var title = responseBody.match(new RegExp('<title>(.+?)</title>'))[1]; tests['case01 验证title是否正确'] = title === data["excepted_result"]; //data.excepted_result

postman函数
1.返回元素是否与预期值一致
var title = pm.response.text().match(new RegExp('<title>(.+?)</title>'))[1] tests[title] = true; // 二次封装 var assertEqual=(name,actual,expected)=>{tests[`${name}:实际结果:${actual},期望结果:${expected}`]=actual===expected;}; // 使用方法 assertEqual('case01_验证title是否正确',title,'新梦想IT教育_软件测试培训_Java培训_Python培训_长沙良心IT教育')
2.返回元素是否与预期值不一致
var assertNotEqual=(name,actual,expected)=>{tests[`${name}:实际结果:${actual} , 期望结果:${expected}`]=actual!==expected;};
postman定义公共函数
- eval():将字符串转换为代码
通过eval()函数,可完成公共函数的编写:
1.把定义好的函数作为字符串存放在变量中;
2.把上一个定义的变量设置到全局变量中;
3.在需要使用函数的地方,使用eval(pm.globlas('common_function'))把全局变量中的值转换成代码进行使用。
备注:只能使用var定义的函数,不能使用const;
// 使用方法;common_function是在全局变量名,里面存放了返回元素是否与预期值一致的方法; eval(pm.globals.get('common_function')) var title = pm.response.text().match(new RegExp('<title>(.+?)</title>'))[1]; assertEqual('case01 验证网站title是否正确',title,'新梦想IT教育_软件测试培训_Java培训_Python培训_长沙良心IT教育')


