android
android就两个核心文件,activity_main.xml
MainActivity.java
android:layout_width
android:layout_height
每个view都必须要定义的两个属性,其值为match_parent,wrap_content,fill_parent
match_parent : 和父控件一样大小
fill_parent_parent : 充满父控件,和match_parent
wrap_content : 控件和内容一样大小


还可以指定具体的宽高
其代替了android:width/android:height因为不是所有view都具有这两种属性
android:layout_weight 剩余空间分配权重
<TextView
android:layout_width="wrap_content" //控件和内容一样大小
android:layout_height="0dp" //控件的高为0
android:layout_weight="1"/> //剩余空间占比为 1
<TextView
android:layout_width="wrap_content" //控件和内容一样大小
android:layout_height="0dp" //控件的高为0
android:layout_weight="1"/> //剩余空间占比为 1
//那么这两个控件将1:1的分配剩余空间
//上面高度为0的,且无文字的控件可充当空白
android系统四大组件: 活动(Activity)、服务(Service)、广播接收器(Broadcast Receiver)、内容提供器(Content Provider)
Activity 是程序的门面,活动通过onCreate()方法来对用户界面UI初始化。用户界面的创建方式有两种,一种静态(通过xml),一种动态(通过java)
xmlns是XML Namespaces的缩写,中文名称是XML命名空间。
android:id的设置,通常有三种方式,分别是以下这三种:
android:id="@+id/id名" 表示在R.java文件里面新增一个id为btn的控件索引,最常用的一种声明控件id的方式
android:id="@android:id/tabhost"
表示引用的是系统已有的ID,在对应的sdk目录下的ids.xml里面。一般外部不去调用,是组件内部调用的时候使用 android:id="@id/btn" 表示引用一个已经存在的ID,在R.java里面的
//*******************************************************************************************************************************************************************************************//
参考:
android.view.View API 六大布局之LinearLayout
android 中的所有控件都继承自android.view.View ,android.view.ViewGroup继承android.view.View
如下布局都继承viewGroup
在Android中提供了几个常用的布局:
LinearLayout 线性布局
RelativeLayout相对布局
FrameLayout 帧布局
AbsoluteLayout绝对布局
TableLayout 表格布局
GridLayout网格布局
LinearLayout 线性布局
加背景颜色 android:background="#FFE4C4" //后面接16进制
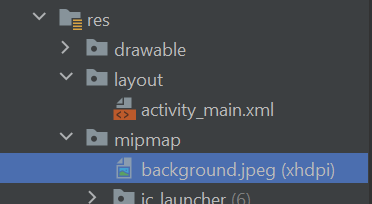
加背景图片
在res/mipmap 文件夹下放入图片

android:background="@mipmap/background"
//*******************************************************************************************************************************************************************************************//
在MainActivity.java程序中获取R.java中的控件,并添加监听事件
发现有匿名内部类接口!!!
android.view.View 是一个类,其类下有一个内部类接口 OnClickListener 接口
我用自己的代码尝试实现它
View.java
public class View {
interface OnClicListener{
void onclick(View v);
}
}
在主函数调用,在其他函数调用都行
public class App{
public static void main(String[] args) {
View a = new View();
View.OnClicListener b =new View.OnClicListener() {
@Override
public void onclick(View v) {
// TODO Auto-generated method stub
}
};
}
}
再看一下android 内给按钮添加事件监听
activity_main.xml 内的button标签添加 id <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:text="登录" android:textSize="20sp" />
在MainActivity.java中的onCreate()方法内添加 如下代码 Button button = (Button)findViewById(R.id.button); //引用控件 button.setOnClickListener(new View.OnClickListener(){ public void onClick(View v){ Toast.makeText(MainActivity.this,"您已成功登录",Toast.LENGTH_LONG).show(); } });
//Toast.makeText 弹框提示 第三参数为提示停留的时间
oast.LENGTH_LONG 表示长时间显示
Toast.LENGTH_SHORT 表示短时间显示
Button btn1
btn1 = (Button) findViewById(R.id.id名);
按钮单机事件
btn1.setOnClickListener(new OnClickListener(){
public void onClick(View v) {
});
//*******************************************************************************************************************************************************************************************//
设置背景全面屏
用empty做出来的app,会出现fullscreen 这样的蓝条 以及 最顶部的蓝条,为了美观我们要去除他们

在res/values/themes/ 下有themes.xml 和 themes.xml(night)
将两个文件夹中的DarkActionBar 改为 NoActionBar


在MainActivity.java 中 的onCreate()函数内添加如下代码
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
//Build类下有各种系统信息
需要导入的包:
import android.os.Build;
import android.view.WindowManager;

//*******************************************************************************************************************************************************************************************//
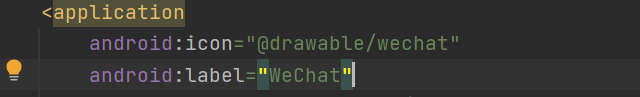
换icon 和换app名
AndroidManifest.xml 中的icon 与 label

在drawable文件夹中放图标就好 了
发布app
Build > Build APK(s) 会创建apk程序

最后就可以把apk发给别人安装啦
参考:
android Platform 官方API:
https://developer.android.google.cn/reference/android/view/Window





