微信云托管 WebSocket 实战:基于模版实现消息推送
微信云托管是微信团队联合腾讯云团队提供的以云原生为基础的免运维、高可用服务上云解决方案,无需服务器,1分钟即可部署小程序/公众号服务端。
PC 端访问 https://cloud.weixin.qq.com 即可立即开始使用微信云托管,新用户首个环境赠送 3 个月免费额度。
一、准备工作
第 1 步:开通
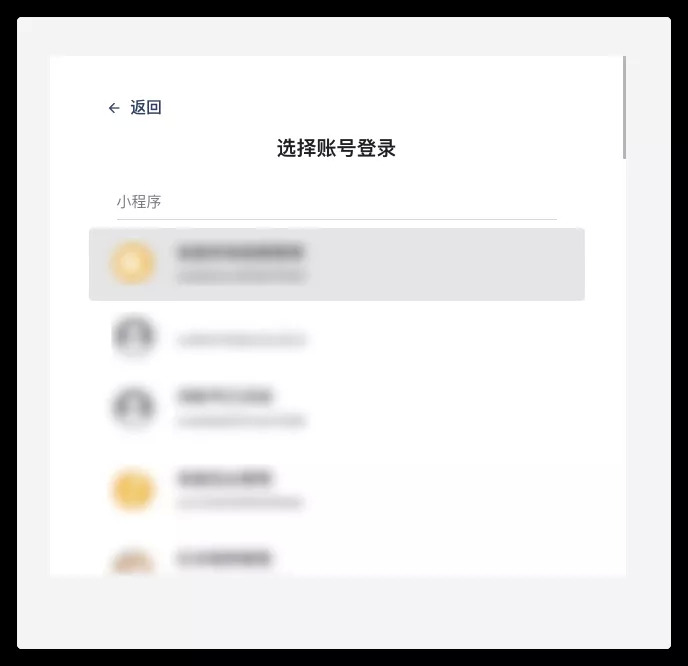
进入 微信云托管,选择小程序/公众号帐户进行登录。

第 2 步:部署
目前微信云托管提供两种部署方式,无门槛部署以及自定义部署,本文在初始化的时候将采用无门堪方式进行部署;
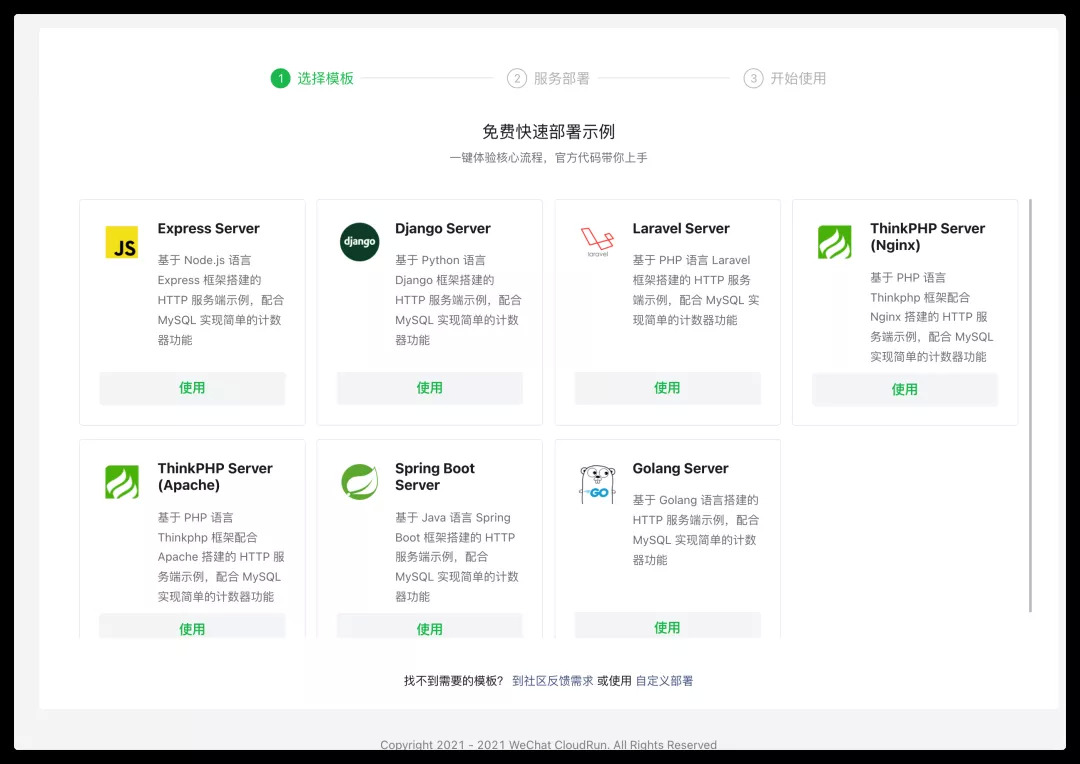
选择自己熟悉语言的模版,点击「使用」按钮,进入下一步,本文将使用Express模版进行自动部署

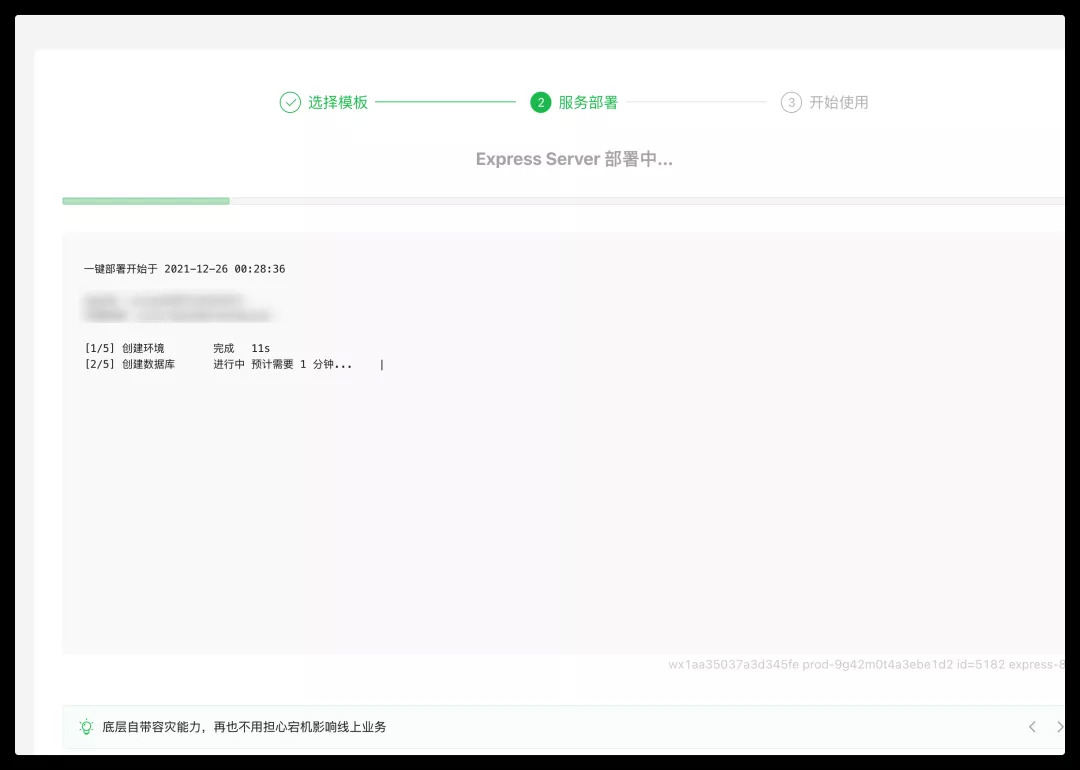
云托管将会根据模版内容进行自动部署,模版中如有依赖数据库,将会在部署时自动开通数据库

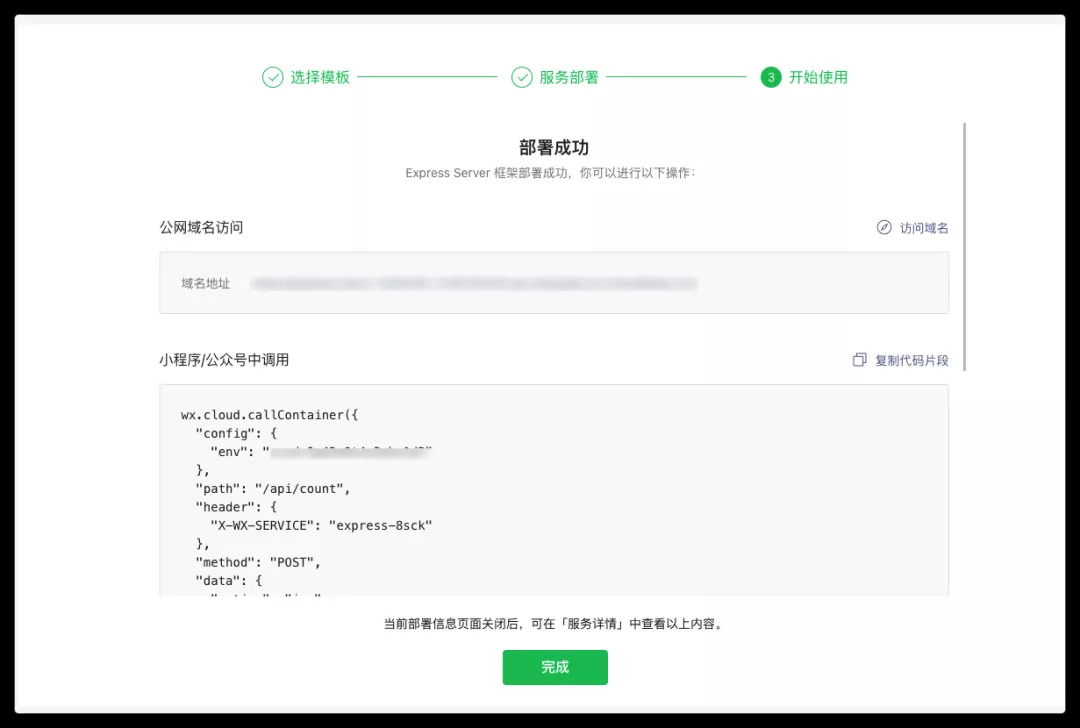
部署成功后可直接通过公网域名访问模版中的应用,并且提供调用代码片段

模版中提供的计数器的应用

二、开始改造
第 1 步:拉取代码
官方模版代码传送门:
https://github.com/WeixinCloud/wxcloudrun-express
拉取成功后,目录文件如下:
|.dockerignore
|.gitignore
|container.config.json
|db.js
|Dockerfile
|index.html
|index.js
|LICENSE
|package.json
|README.md
第 2 步:使用websocket相关依赖
本文中使用express-ws进行websocket服务搭建
express-ws
第 3 步:改造服务端代码
const path = require('path')
const express = require('express')
const cors = require('cors')
const morgan = require('morgan')
const { init: initDB, Counter } = require('./db')
const logger = morgan('tiny')
const app = express();
const expressWs = require('express-ws')(app);
const clients = expressWs.getWss('/').clients
app.ws('/', function (ws, req) { });
app.use(express.urlencoded({ extended: false }))
app.use(express.json())
app.use(cors())
app.use(logger)
// 首页
app.get('/', async (req, res) => {
res.sendFile(path.join(__dirname, 'index.html'))
})
// 更新计数
app.post('/api/count', async (req, res) => {
const { action } = req.body
if (action === 'inc') {
await Counter.create()
} else if (action === 'clear') {
await Counter.destroy({
truncate: true
})
}
//数据改变后将结果推送至客户端
for (let c of clients) {
c.send(await Counter.count())
}
res.send({
code: 0,
data: await Counter.count()
})
})
// 获取计数
app.get('/api/count', async (req, res) => {
const result = await Counter.count()
res.send({
code: 0,
data: result
})
})
// 小程序调用,获取微信 Open ID
app.get('/api/wx_openid', async (req, res) => {
if (req.headers['x-wx-source']) {
res.send(req.headers['x-wx-openid'])
}
})
const port = process.env.PORT || 80
async function bootstrap() {
await initDB()
app.listen(port, () => {
console.log('启动成功', port)
})
}
bootstrap();
第 4 步:通过流水线(CI/CD)部署改造后代码
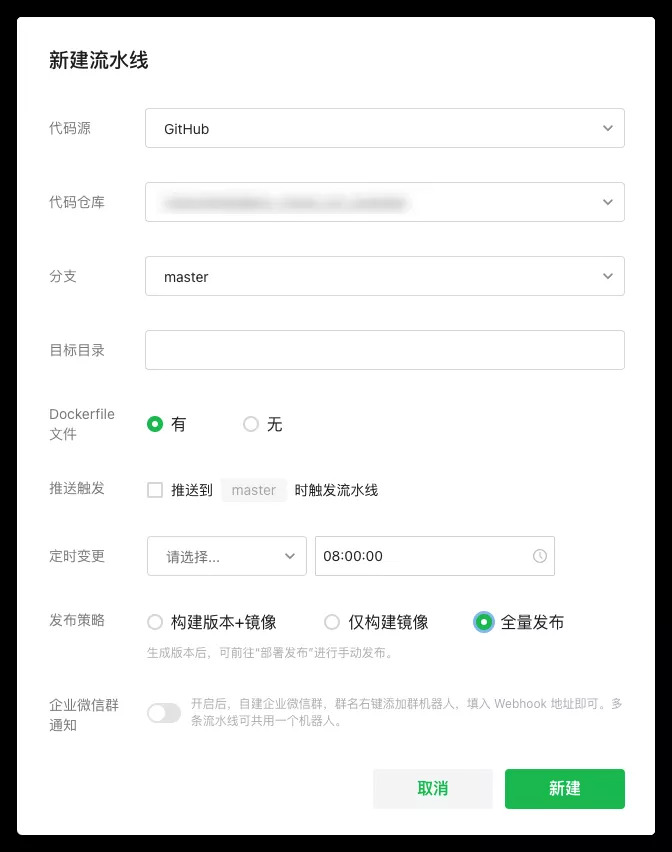
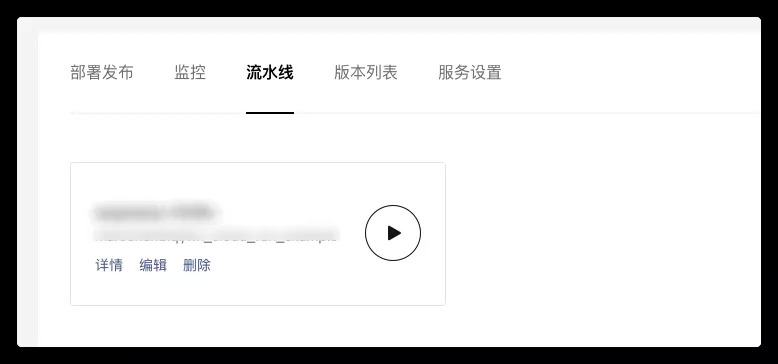
首先将修改后代码上传到 Gitee/GitHub/GitLab,其中一个托管平台,进入 微信云托管服务管理->服务列表->流水线->新建流水线
如代码权限未授权或授权过期,请先完成授权后在进行创建流水线

添加成功后,点击开始流水线即可触发部署,也可以通过勾选推送触发进,代码推送到指定仓库时将会触发流水线进行代码部署

Tips: 由于当前模版有使用到数据库,如使用流水线触发,需将环境变量配置到container.config.json
{
"containerPort": 80,
"dockerfilePath": "Dockerfile",
"buildDir": "",
"minNum": 0,
"maxNum": 10,
"cpu": 1,
"mem": 2,
"policyType": "cpu",
"policyThreshold": 80,
"envParams": {
"MYSQL_ADDRESS": "地址",
"MYSQL_PASSWORD": "密码",
"MYSQL_USERNAME": "用户名"
},
"customLogs": "stdout",
"initialDelaySeconds": 2,
"dataBaseName": "nodejs_demo",
"executeSQLs": [
"CREATE DATABASE IF NOT EXISTS nodejs_demo;",
"USE nodejs_demo;"
]
}
第 5 步:编写小程序端代码
小程序基础库版本最低要求为2.21.1
const {
socketTask
} = await wx.cloud.connectContainer({
config: {
env: '', // 替换自己的微信云托管的环境ID
},
service: '', // 替换自己的服务名
path:'/'
})
socketTask.onMessage(function (res) {
console.log('【WEBSOCKET】', res.data)
})
socketTask.onOpen(function (res) {
console.log('【WEBSOCKET】', '链接成功!')
setTimeout(() => {
socketTask.send({
data: '这是小程序消息'
})
}, 5000);
})
socketTask.onClose(function (res) {
console.log('【WEBSOCKET】链接关闭!')
})
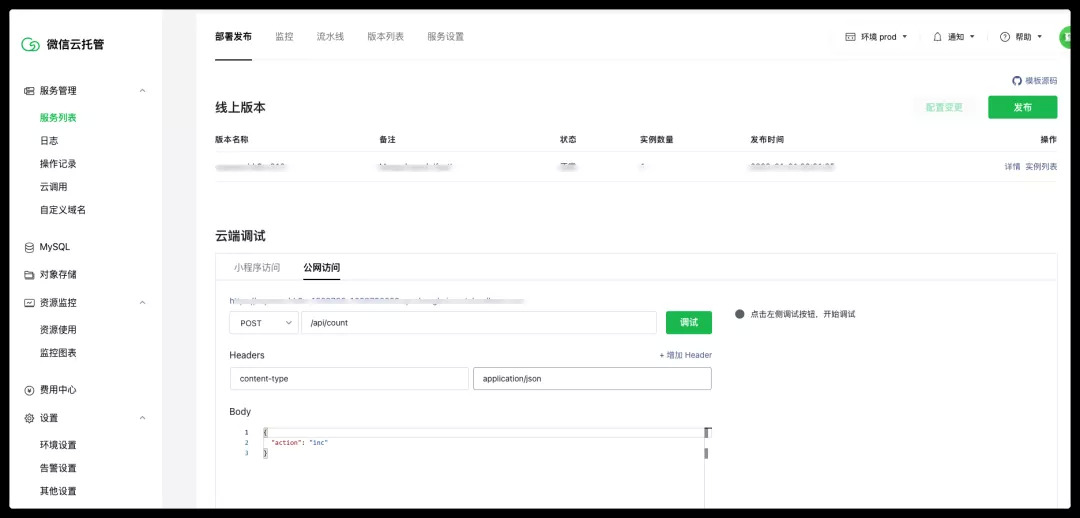
第 6 步:开始调试
打开公网访问链接进行调试:

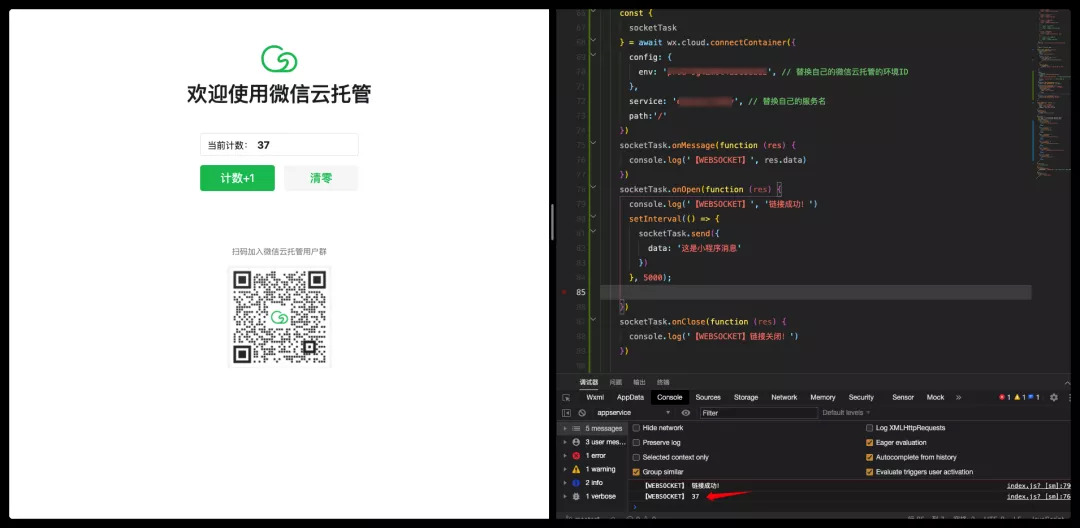
第 7 步:调试结果
现在可以看到在 web 中使用计数器模版每次点击将会实时传送到小程序中,到该步骤通过微信云托管提供的 WebSocket 新能力,实现了实时消息推送:

三、总结
以上便是微信云托管新能力「WebSocket」,基于此新能力可以延伸很多有趣的应用,例如线上聊天室、协同文档、消息推送等等,加上云托管的一些其他特性,值得体验!
作者:Life,云开发、云托管高级布道师。前端开发工程师,熟悉React、Node.js,在小程序、云开发方面有深入研究,通过云开发、云托管开发多套商用小程序,《小程序·云开发实战智慧衣橱小程序》直播课讲师。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号