十年老站长心声:我为什么选择把 Hexo 网站迁移到 Webify
前 言
我的这个博客站点大约始建于2010年以前,使用过 dlog、pjblog、zblog 等博客程序,也手动建立使用过纯静态 HTML 页面,大约2010年开始使用 WordPress。最近几年有感于 WordPress 过于臃肿复杂,而我的目的只是想写点什么,给自己留下些记录,于是将网站迁移到了更加简洁的hexo。
在本地电脑搭建好环境,配置好 hexo 站点。每次在网易云笔记里写好 markdown 格式的文章,然后复制到本地电脑 hexo 的对应目录下,手动生成新的网站静态页面。最后再手动上传到服务器空间里,这样就完成了网站的更新。
Webify官网:https://webify.cloudbase.net/
我的需求
Hexo虽然简洁、快速,但有几个问题一直困扰着我,甚至影响了写作的兴趣和欲望。
第一,一定要使用我安装配置了 hexo 的那台电脑,才能发布生成新的静态页面,然后才能更新到服务器。虽然也了解过一些办法,比如将 hexo 配置文件复制安装到不同电脑,或者上传到 github,通过 github 更新,但终究不能很好解决网站更新,文章发布的问题。
第二个问题,其实是第一个问题的延伸。每次发布新文章,文章写好以后,还需要复制到 hexo 目录下,手动生成静态页面,然后上传到网站服务器,这个过程太过繁琐。当然也去了解过解决办法,比如使用 hexo-admin 插件、给 hexo 添加后台管理,把 hexo 部署到服务器上,通过 admin-hexo 在线更新文章。然而这些都背离了我当初使用 hexo 的初心---简洁,快速。如果要这样折腾,为何不使用 WordPress 等功能更强大的博客程序呢?
在折腾的过程中,在 hexo 官网上看见了一篇技术文章,介绍如何将 hexo 部署到GitHub Pages,非常符合我的需求,唯一的问题是,部署过程中需要借助 Travis CI 这个第三方平台,简单的事情又变得复杂了。最后我甚至动了想把 hexo 转换成 jekyll 念头,因为 hexo 和 jekyll 结构基本一样,完全支持.md的文章格式,更重要的是 GitHub Pages 原生的支持 jekyll,几乎不需要任何设置。Github 虽然在国内很多地方访问不稳定,但是套上 cdn 以后可以解决这个问题。
我开始着手将 hexo 迁移到 GitHub Pages 上,使用 jekyll 部署。但是不久发现了一个大问题,GitHub Pages 不支持 jekyll 插件。没错,简单的借助 jekyll 插件实现的比如翻页,搜索等功能,在 GitHub Pages 几乎实现不了,这样就很绝望了。于是一切再次停下来。
喜提Webify
随后便看到了云开发 Webify 这款产品,支持将任意形式的博客,个人站点部署到 Webify。于是去了解了下,发现正是我所需要的,正好解决了我上述的需求。
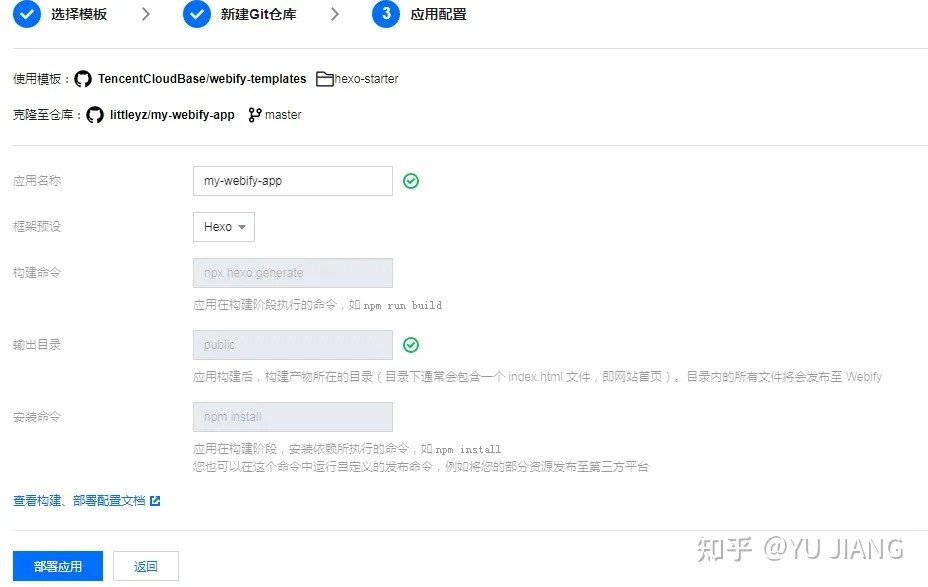
Webify 部署 hexo 非常简单,在 Webify 控制面板里绑定 GitHub 里的自己的 hexo 网站仓库就可以了,因为 Webify 已经预设了 hexo 框架,所有配置都是默认和自动的。

部署好以后,网站就可以访问了,还可以绑定自己的域名,默认会开启 CDN 加速。
在自己的 GitHub 仓库里修改网站,或者拟写 markdown 格式的日志,webify 会自动构建和部署,生成新的静态页面并发布。这意味着以后只需要在 GitHub 里写文章(这篇博文即是如此),网站会完全自动更新,完美,这正是我一直以来所需求的。
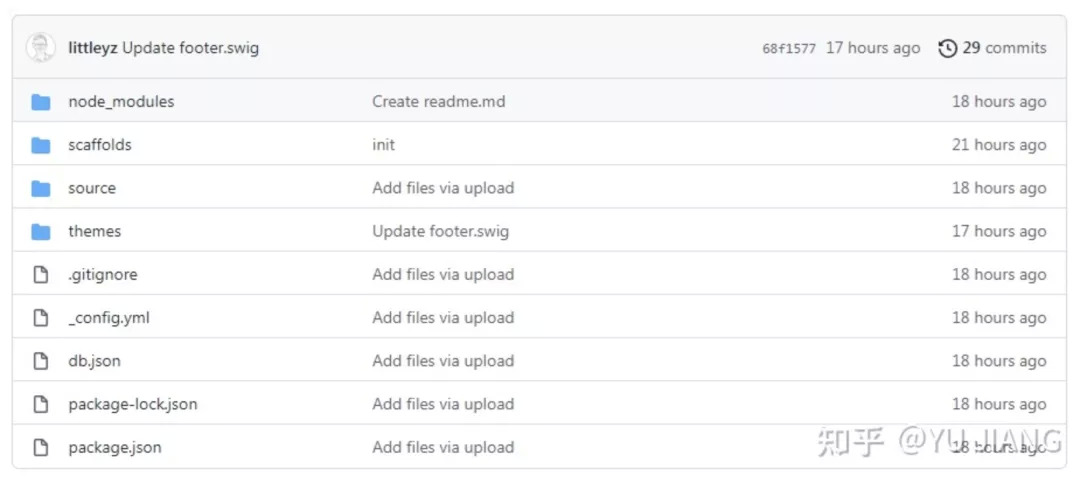
下图是我的 hexo 网站在 GitHub 里的仓库文件列表。

按照官方文档介绍,webify在构建时,平台会首先为您的应用安装 package.json 中指定的项目依赖(包括开发环境依赖 devDependencies)。这意味着我在本地创建 hexo 时所安装和依赖的各种环境和插件,webify完全会自动帮我安装。最后webify生成的hexo站点和我本地运行的完全一样。
Webify的其他特点
- Webify默认支持cdn,所以网站构建部署成功以后,可能需要2-5分钟时间才能看到效果(官方团队会继续优化)。
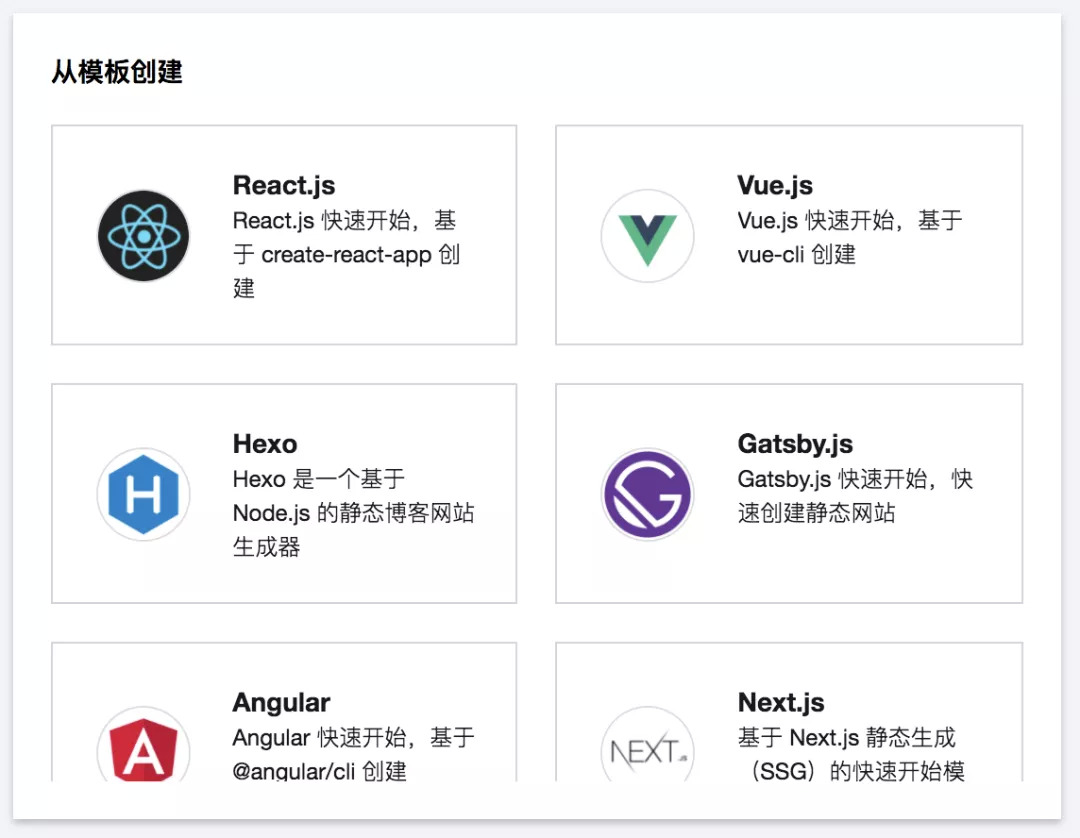
- Webify目前支持的框架有:
React/Vue/Angular/Next.js/Nuxt.js/Hexo/Gatsby.js/Vite/Docusaurus 2等。

- Webify 基本支持了国内主流的代码托管平台 Github/Gitlab/Gitee 和腾讯云 Coding。
现在,用 webify 部署应用还能领取300元无门槛代金券,足够个人网站用两年了,感兴趣的可以去官网看看。
Webify官网:https://webify.cloudbase.net/

作者:YU JIANG
原文链接:https://zhuanlan.zhihu.com/p/410642192




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步