如何使用webify快速构建Nuxt应用
Webify是云开发团队推出的一款一站式托管服务产品,这是一个专为 Web 开发者打造的云上开发、部署平台,帮助开发者快速开发、预览、部署自己的 Web 应用,还支持从Github等第三方代码托管平台导入应用,为前端开发者提供极佳的服务体验。
应用场景
静态网站: Web 应用托管不仅支持托管静态网站的各种资源,还对开源社区内流行的开源框架进行了适配。
单页面应用: Web 应用托管提供自定义路由能力,支持 SPA 类型的配置,免除配置服务端的烦恼。
服务端渲染(SSR)应用: Web 应用托管对诸多开源 SSR 框架进行了适配。
后台 Web 服务: Web 应用托管提供云托管、云函数两种形式的计算能力,以满足多种类型的后台 Web 服务的需求。
模版创建
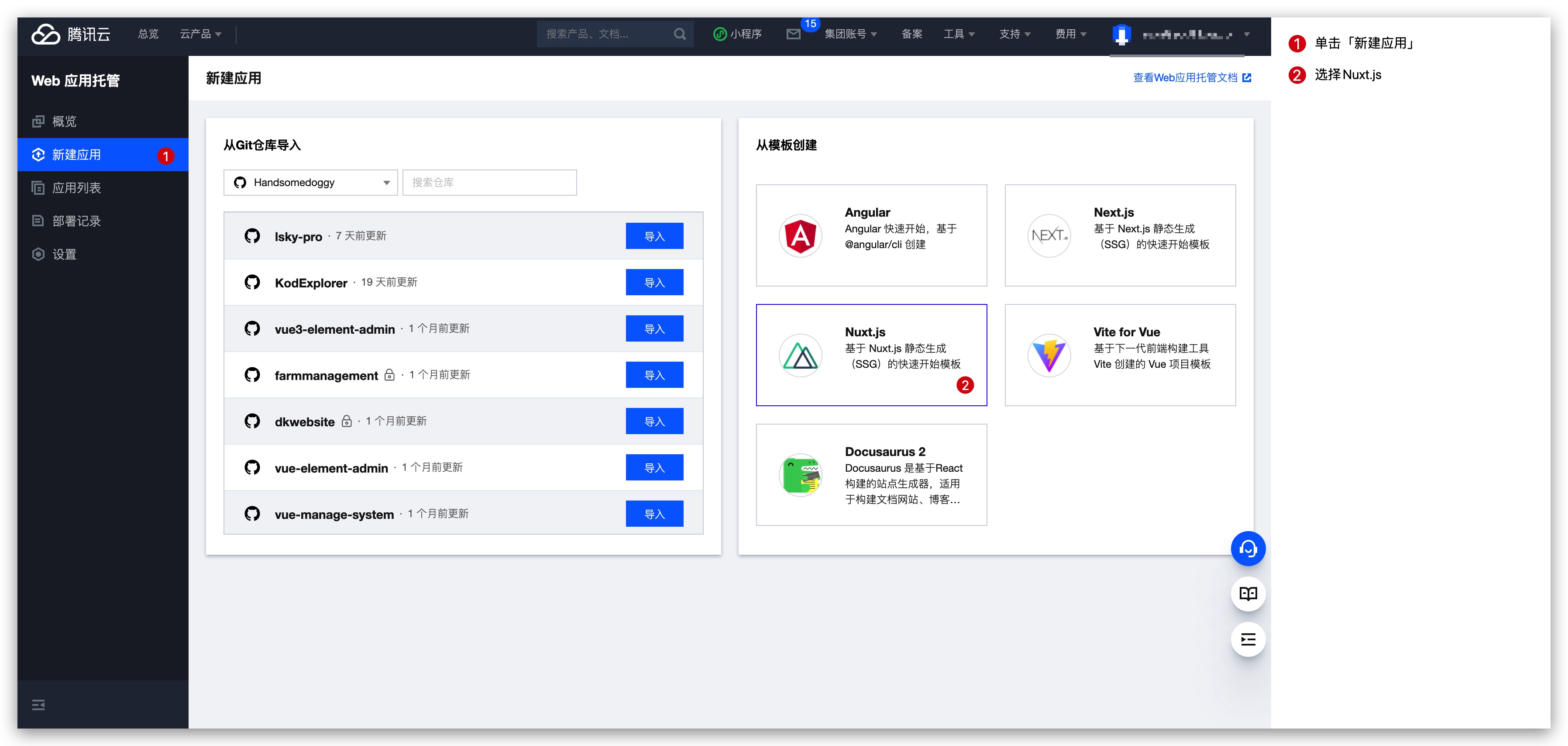
首先进入Web应用托管平台,点击「新建应用」,选择从模版创建,选择Nuxt.js

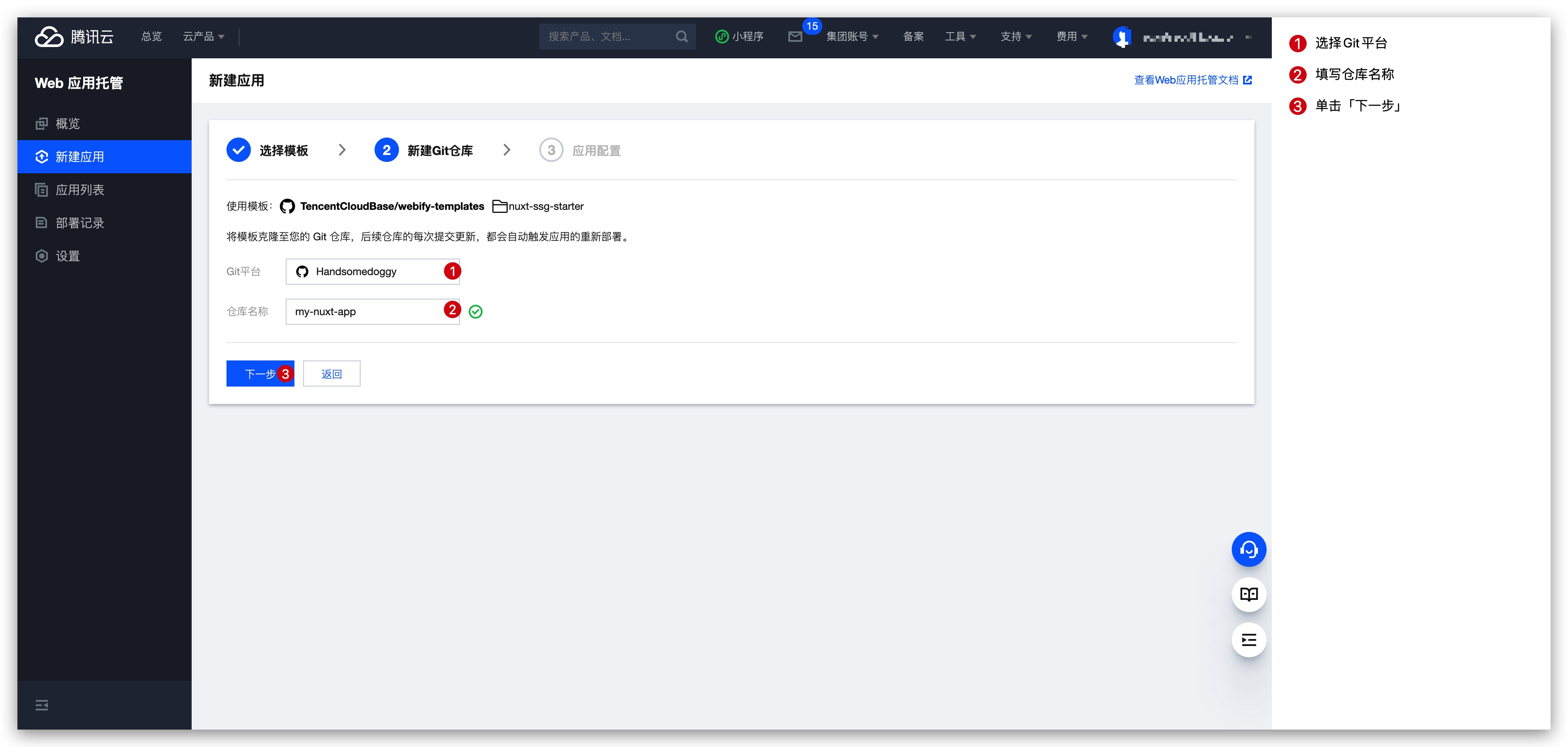
选择Git平台,并填写好仓库名称后,单击「下一步」

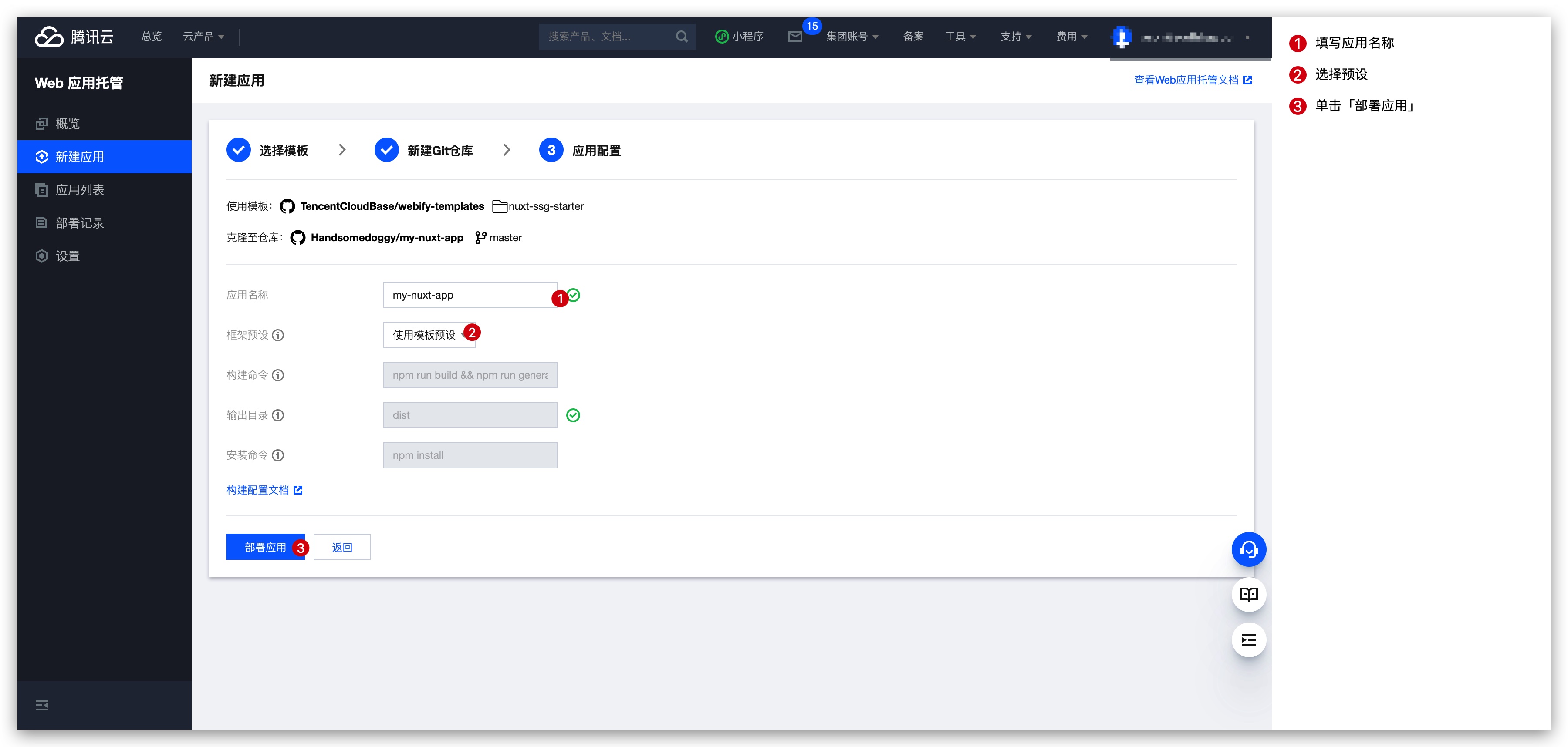
填写应用名称,选择框架预设(亦可自己自定义填写),单击「部署应用」

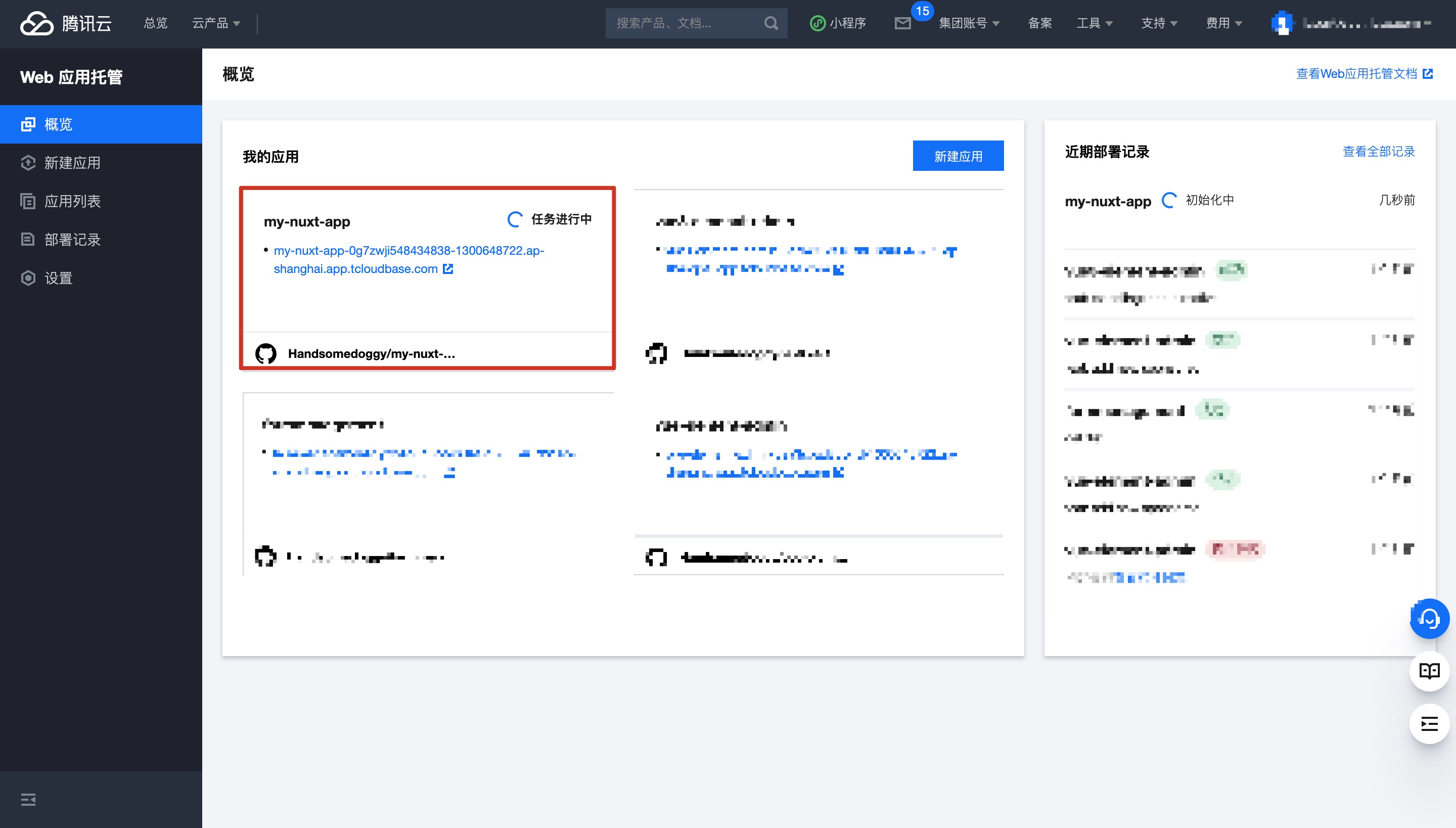
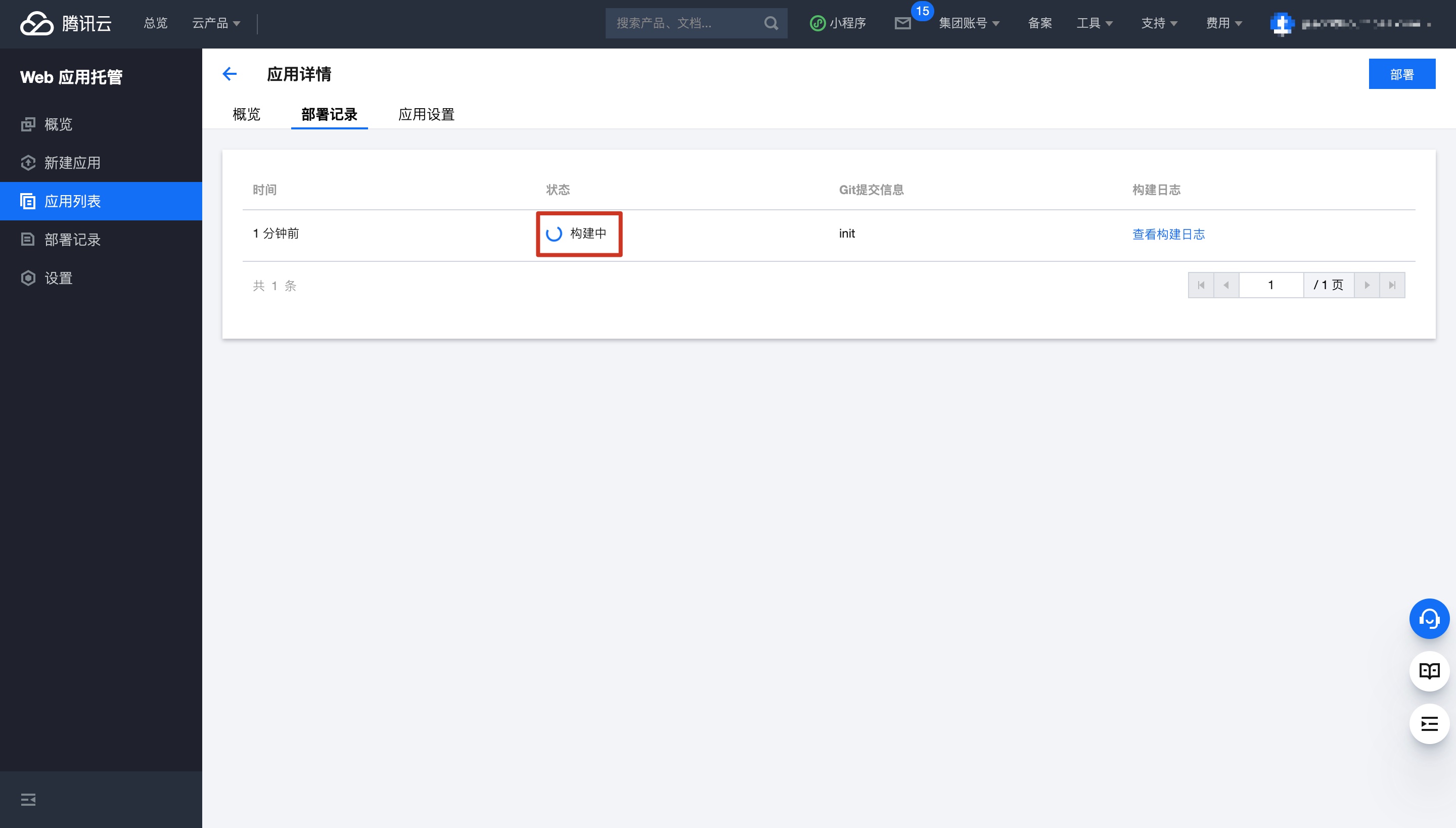
可以看到应用正在构建与部署中


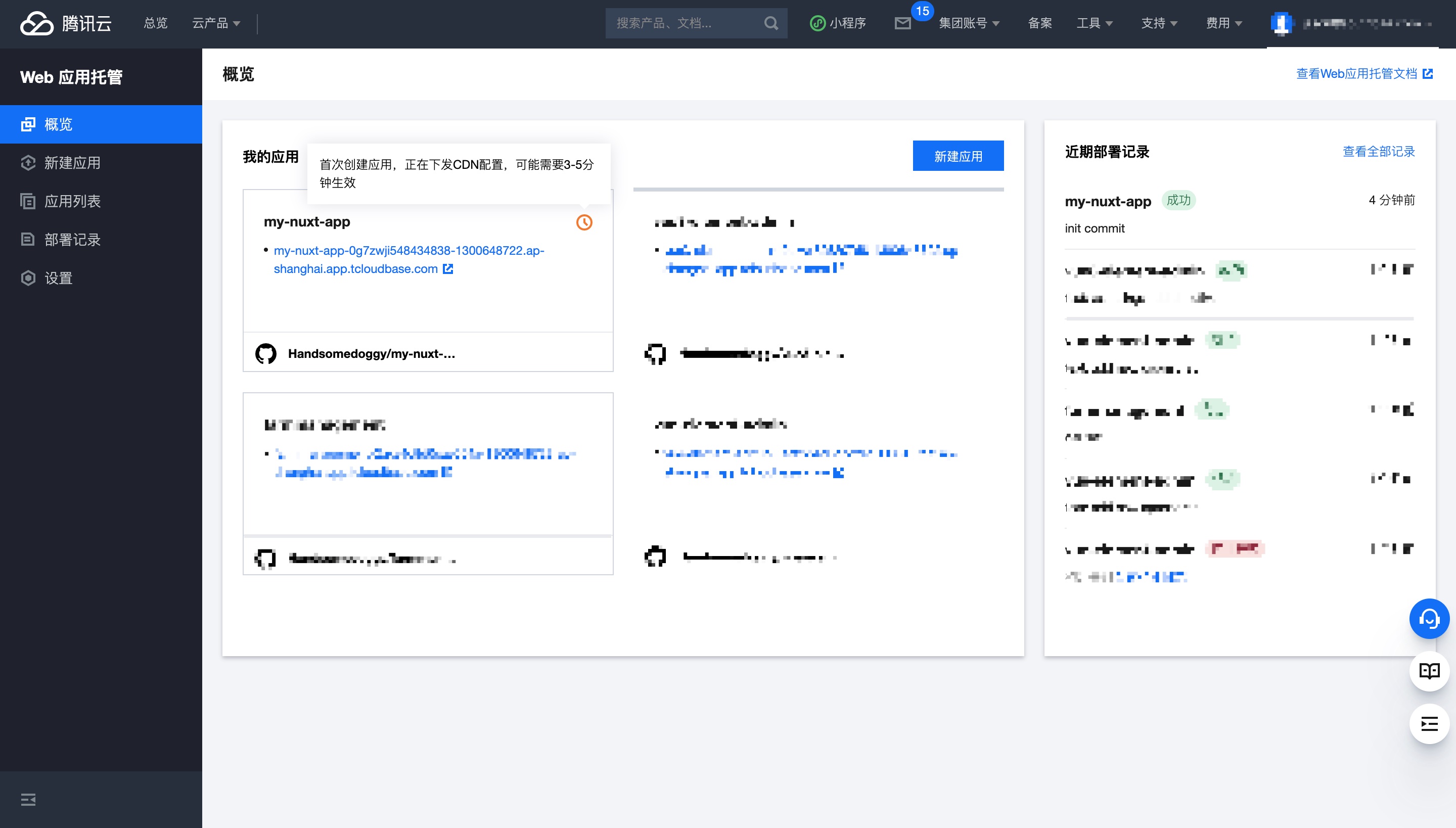
首次创建应用,会下发CND配置,需要3-5分钟才能生效

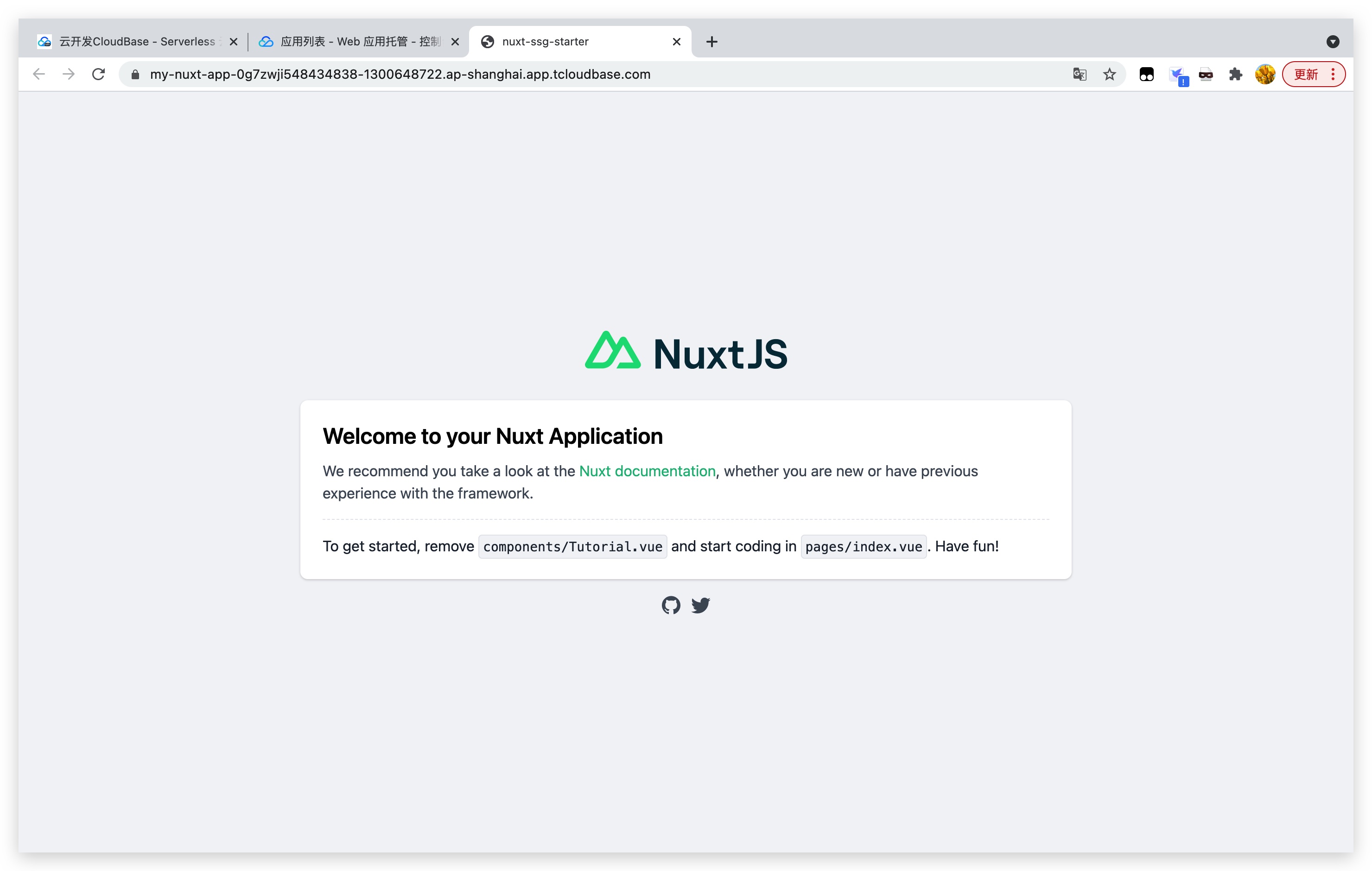
单击应用中的链接,可以发现我们的应用可以访问啦!

开发应用
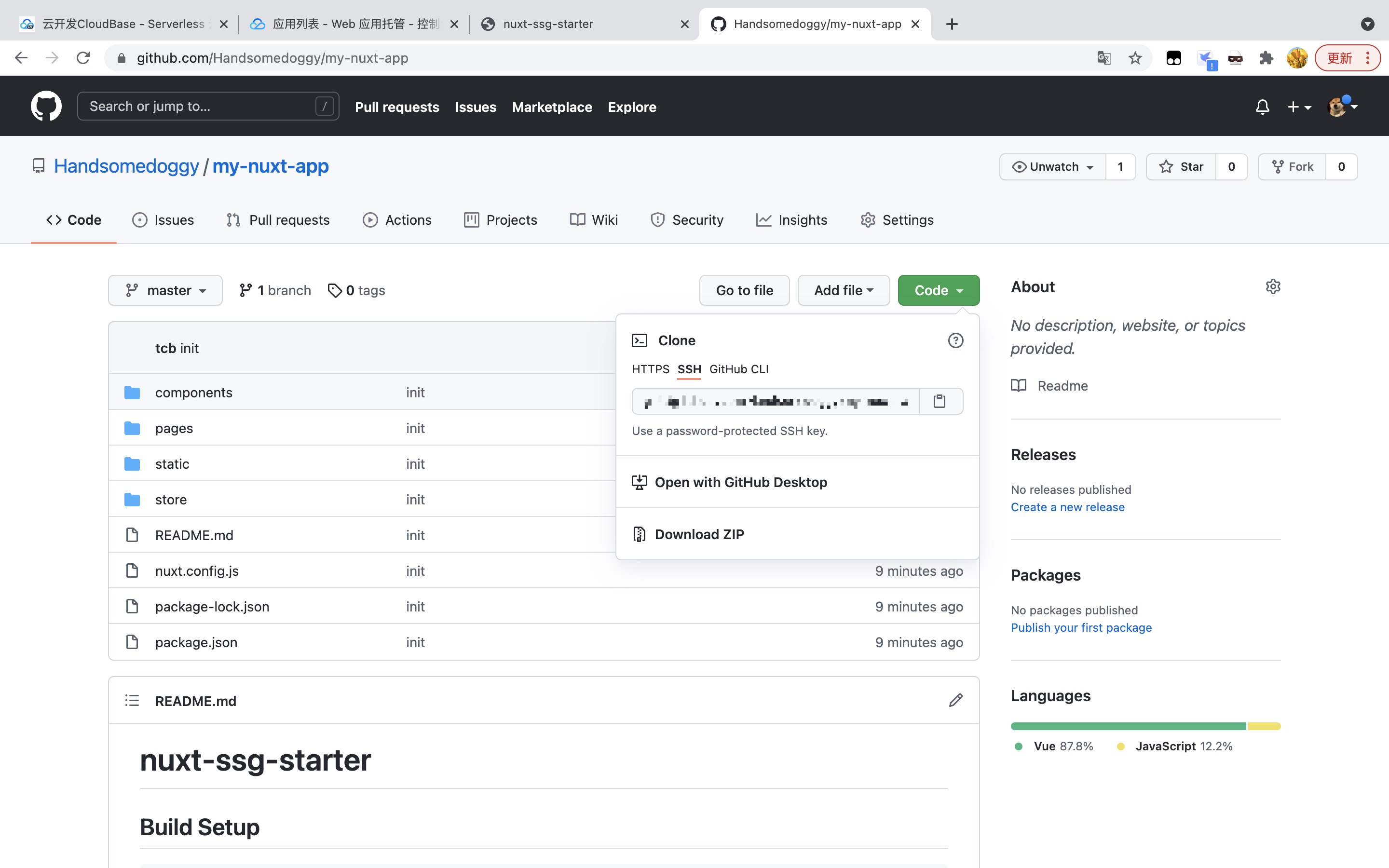
进入到我们的GitHub仓库后,可以发现webify在创建应用的时候,已经自动为我们创建了代码仓库

git clone <romote-URL> //克隆仓库到本地
cd <workplace-dir> //进入项目目录
npm i //安装相关依赖
把项目Clone到本地后,即可进行开发,在修改完后,提交至远程 Git 仓库,将会触发Webify 的自动构建及部署。
git commit -m "change index.vue"
git push

可以见到我们的修改生效啦。
注意事项
有时候在提交代码并构建完成后,并未能见到页面有变化,是因为CDN生效需要一些时间,稍等一会即可更新应用页面。
详见一键部署文档:https://webify.cloudbase.net/docs/guides/deploy-button
Webify官方网站:https://webify.cloudbase.net/






