收纳控福音!从0到1用云开发制作物品管理小程序
先上我们最终使用云开发开发的小程序,小程序码如下:

小程序名字为家物馆,主要用来管理家中物品。涉及到用户账号系统,物品管理,分类及搜索等功能,使用了云开发的云函数,数据库,存储,CMS 内容管理等能力。
一、快速开始
如果对云开发不熟悉的话,可以先按照官方文档,快速新建一个云开发的小程序用于参考。文档暂时不用看太多,小程序跑起来了就可以(云开发的文档较多,下文会对所涉及的内容会给出相应的文档链接)。
由于我们要开发的小程序涉及到数据库、云函数及云存储,接下来将按照这几个部分进行介绍。
二、数据库
2.1 内容管理系统
手写表结构实在是有点慢,而且一不小心还有可能犯错,于是借助了内容管理系统,这可以大大提高工作效率。详细的文档请移步CloudBase CMS。

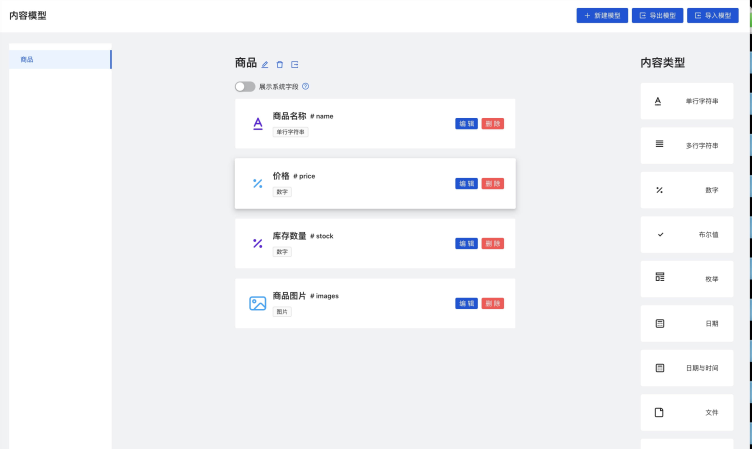
使用上面的内容管理系统,我们既可以方便管理内容模型(注意内容模型的名字不要随便改,不然内容那块会出问题,所以起名字要慎重),还可以创建内容。
2.2 云开发面板之数据库
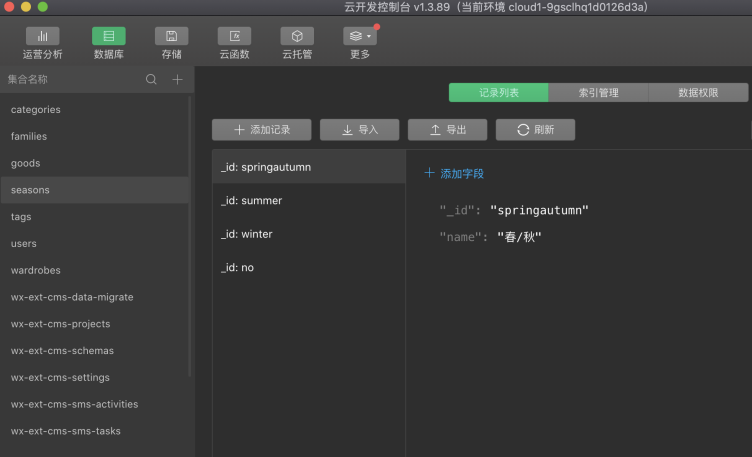
除了上面的内容管理系统,我们同样还可以在云开发面板的数据库中进行管理。如下图:

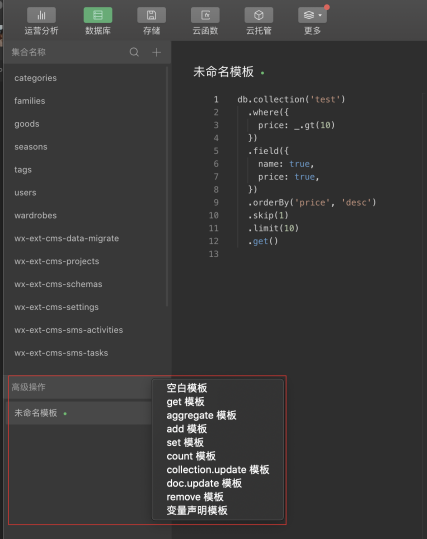
除此之外,高级操作还提供了一些数据库操作实例,如下图:

2.3 数据库增删改查
这里先记住操作数据库三步走(具体的实例操作我们在云函数中继续):
- 选择哪个环境的数据库
const DB = wx.cloud.database({
env: 'test' // 哪个环境
});
- 选择哪个集合
const users = DB.collection('users');
- 对集合进行增删改查操作
const user = users.doc('_id');
更详情的文档参考:数据库增删改查SDK
2.4 文档 ID
在内容管理系统中,文档 ID 属于系统字段,目前只能自动生成不可自定义。但是有些情况下,我们还是想可以自定义文档 ID 的,如统一分类的数据。
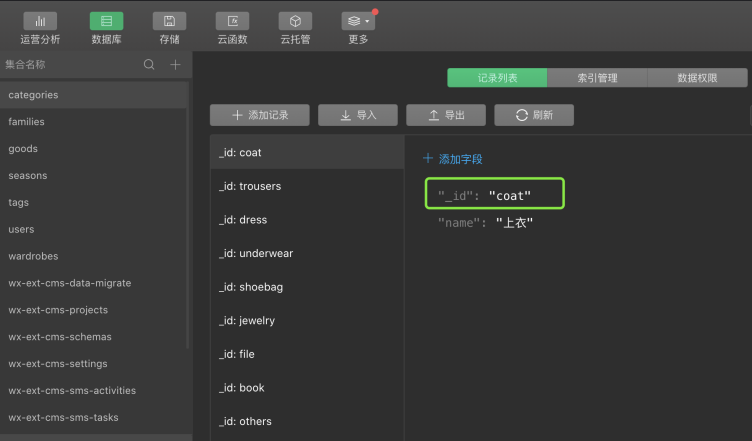
所幸还有一条路,云开发面板的数据库中是支持自定义的,所以如果真需要自定义的文档 ID,可以直接在云开发面板的数据库中定义。不过云开发面板的数据库自定义 ID 的那个字段输入框,是有长度限制的。

文档 ID 在查询单个数据记录时非常有用,如获取某个用户信息:
// 以openid 为自定义的文档 ID
// 如果找到则返回该用户信息
// 如果没有找到该用户信息,则表示该用户没有注册。
users.doc('openid').get().then((res) => { console.log(res.data) }).catch((e) => { console.log('未注册')});
三、云函数
3.1 实现第一个云函数
首先我们对着我的第一个云函数文档,实现我们的第一个云函数。
这里面主要有一个库和两个 API 需要注意:
- 一个库文档:wx-server-sdk
- 两个 API 文档:getWXContext (一定要注意不同的调用方式可能会返回不同的数据)、callFunction
接下来,我们可以按照云函数的文档,一直看到本地调试。

看完这些之后,我们就可以正式开始云函数开发了。下面以获取用户云函数为例。
3.2 云函数实战
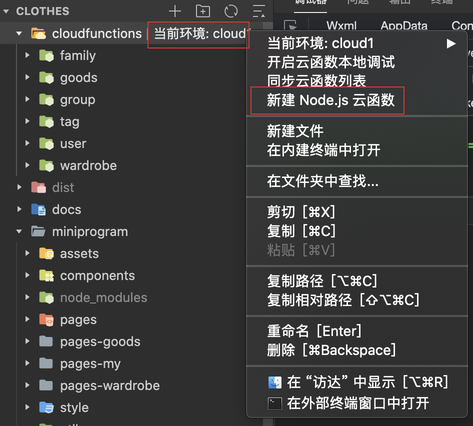
- 我们首先新建一个 user 云函数(在云函数根目录上右键,在右键菜单中,选择创建一个新的 Node.js 云函数,命名为 user)。

- 安装依赖文件
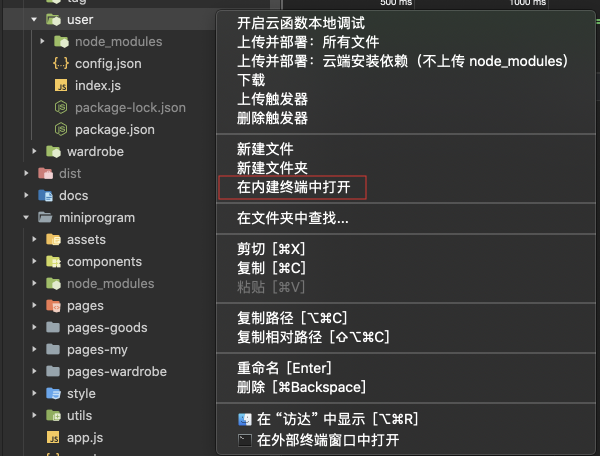
右键 user 文件夹右键,选择在内建终端中打开,输入 npm i 命令,安装依赖文件。

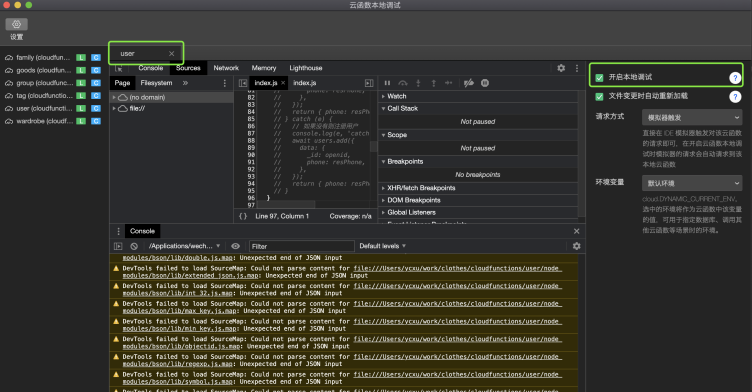
- 开启云函数本地调试
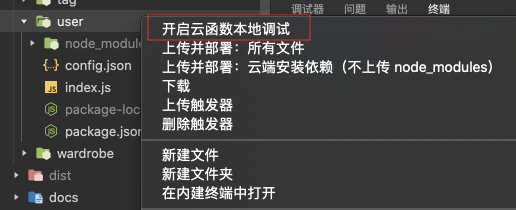
依赖文件安装完成后,同样右键 user 文件夹,选择开启云函数本地调试。

打开的云函数本地调试面板如下,注意右边的那个勾选。

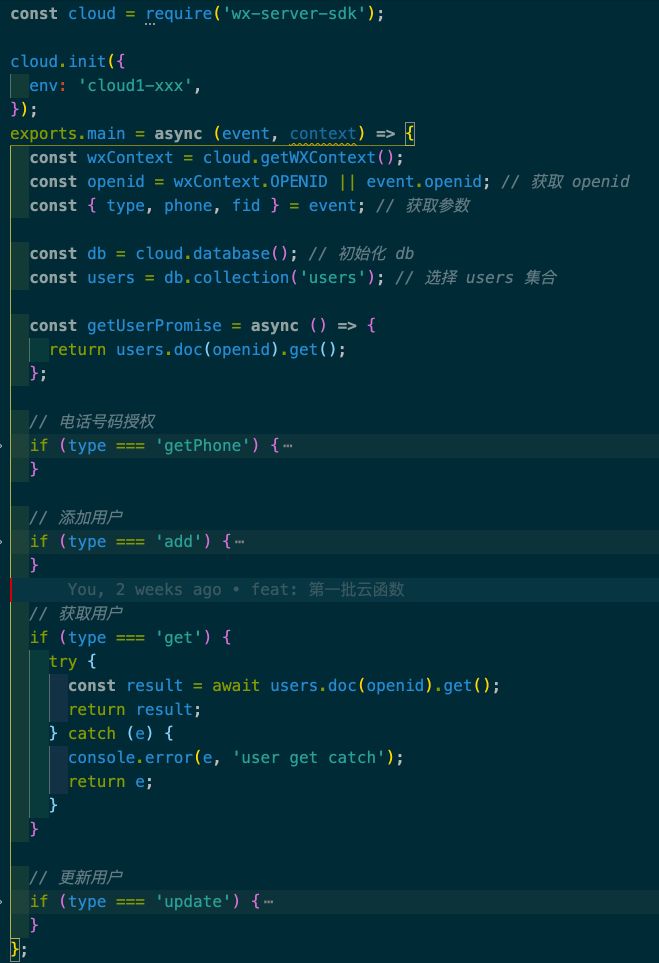
- 编写云函数
整体代码大概如下(可根据 type 类型判断要请求的数据):

- 小程序端调用
先在 app.js 中完成云能力初始化,代码如下:(文档可参考:小程序端云能力初始化文档)。
App({
onLaunch() {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力');
} else {
wx.cloud.init({
env: 'cloud1-xxx',
traceUser: true,
});
}
},
});
在需要的地方调用云函数 user,代码如下:
wx.cloud.callFunction({
// 云函数名称
name: 'user',
// 传给云函数的参数
data: {
type: 'get'
},
})
.then(res => {
console.log(res.result)
})
.catch(console.error)
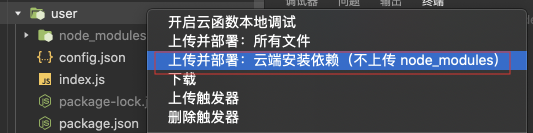
- 上传并部署
调试开发完毕,就可以上传部署了,如下图:

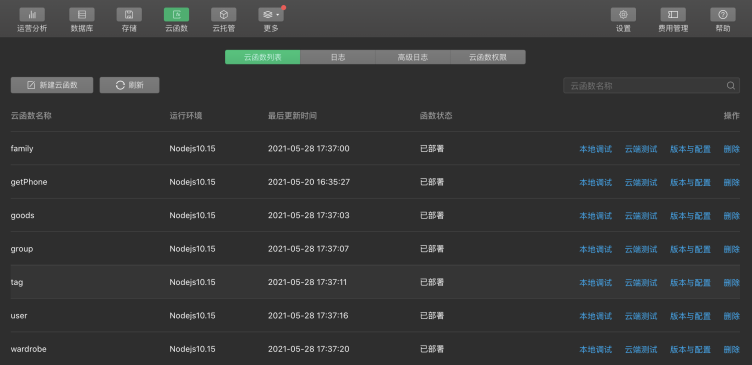
3.3 云函数管理
我们所有的云函数都可以通过云开发面板中进行管理,如下图:

四、云存储
其实在快速开始里面,默认创建的小程序里面就有上传图片的一个云开发实例,对着里面的实例抄一遍,把一些信息打印出来看看就会用了。
具体文档参考: 文件存储 。
当然对于用户上传的图片来说,最好还得有个裁剪的功能,小程序裁剪图片的组件网上也有很多,找个合适自己即可。
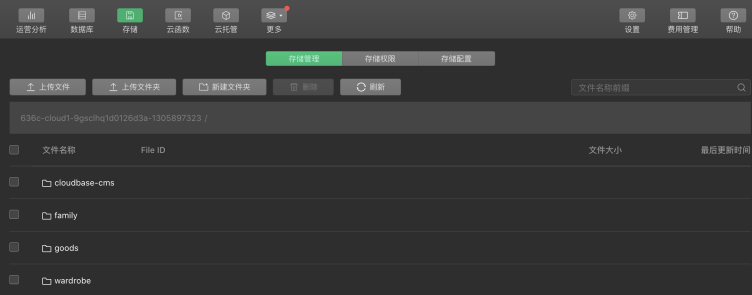
对于存储的内容,我们同样可以通过云开发面板查看,如下图:

五、开放数据
云开发还提供了一种新的方法去调用开放数据:开放数据校验与解密 。
下面我们以获取电话号码为例,具体实战下:
- 使用
button组件,open-type为getPhoneNumber
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>
- 在
getPhoneNumber中拿到cloudID

- 编写云函数 user,调用 getOpenData API,主要代码为:
const { type, cloudID } = event;
// 电话号码授权
if (type === 'getPhone') {
const res = await cloud.getOpenData({
list: [cloudID],
});
const resPhone = res.list[0].data.phoneNumber;
return resPhone;
}
- 小程序端调用云函数,这样就拿到了电话号码。
wx.cloud.callFunction({
// 云函数名称
name: 'user',
// 传给云函数的参数
data: {
type: 'getPhone',
cloudID, // 这个是上面获取到的 cloudID
},
})
.then(res => {
console.log(res.result)
})
.catch(console.error)
六、总结
总体来说,小程序云开发圆了我们全栈的梦,一个人一把梭是快乐的,但是摸索的过程中其实也是有挑战的,云开发不断的发展优化,需要我们跟紧步伐~
文章来源:腾讯IMWEB团队
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/tcb?from=12763
技术文档:https://cloudbase.net?from=10004
技术交流群、最新资讯关注微信公众号【腾讯云开发CloudBase】


