实战 | 如何使用微搭低代码实现按条件过滤数据
在开发应用过程中难免会用到条件查询这个功能,本篇就来详细介绍下如何使用微搭低代码实现按条件过滤数据。
业务逻辑
我们在应用的会员列表中设置查询条件,根据输入的条件过滤数据,具体的效果如下图

我们在手机的输入框中输入手机号码,点击查询按钮过滤数据,过滤后的数据如下

具体操作
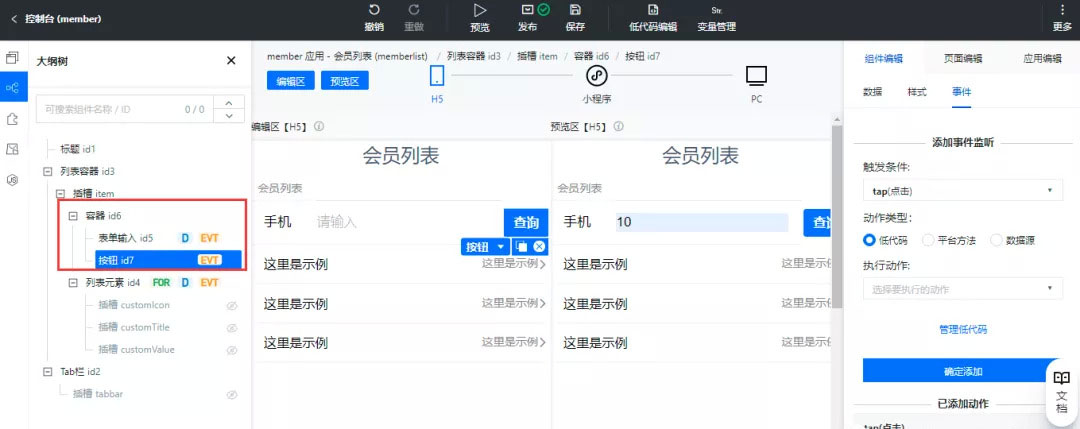
我们找到会员的列表页面,增加对应的组件,我们的思路是在容器里放置表单输入组件和按钮组件

为了让表单输入和按钮在一行显示我们需要设置一下容器组件的样式

按钮的话有些大,我们设置一个高度即可

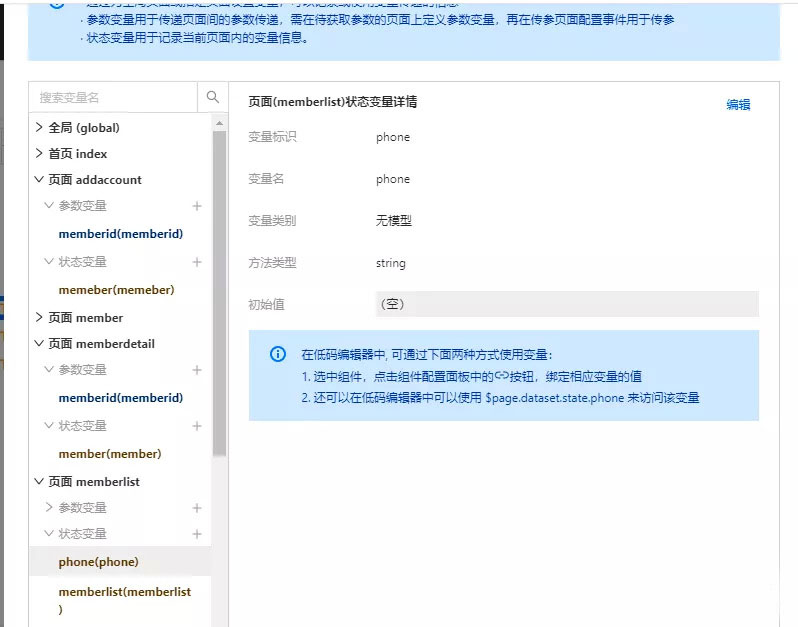
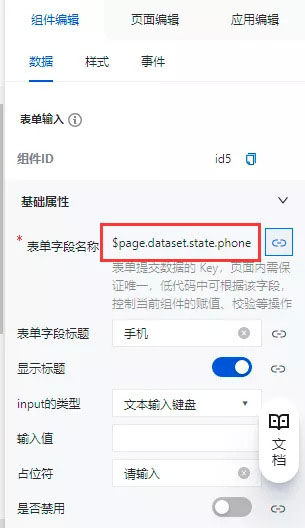
样式设置好后,我们需要考虑如何获取表单输入组件的值,这里我们在变量管理添加一个变量

然后将该变量绑定到表单输入组件中

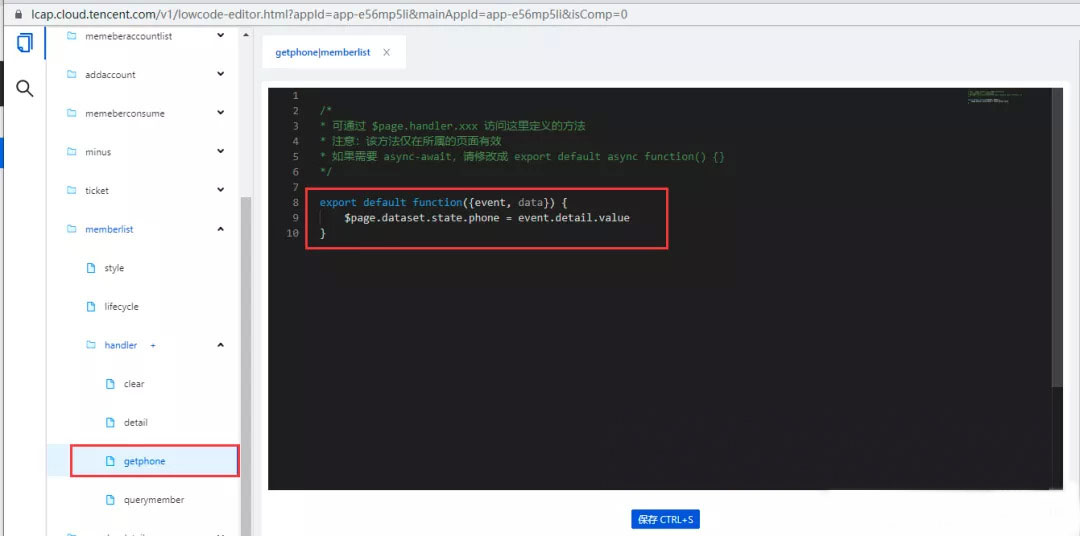
我们定义一个低代码,主要的作用是在表单输入组件中输入内容时动态的改变这个变量的值

export default function({event, data}) {
$page.dataset.state.phone = event.detail.value
}
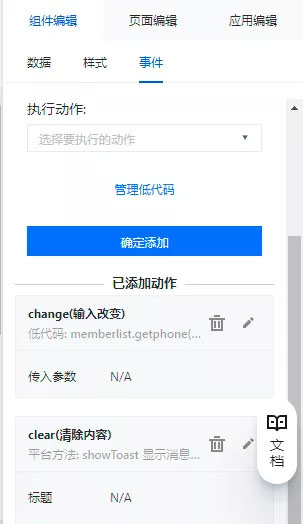
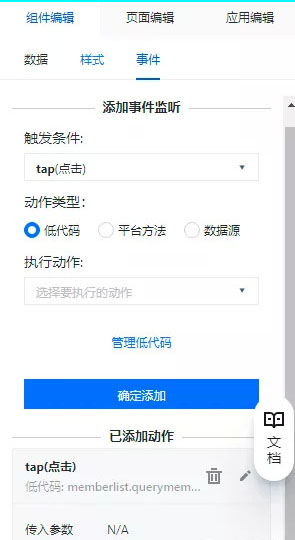
然后在表单输入组件的事件页签设置change事件选择为该低代码方法

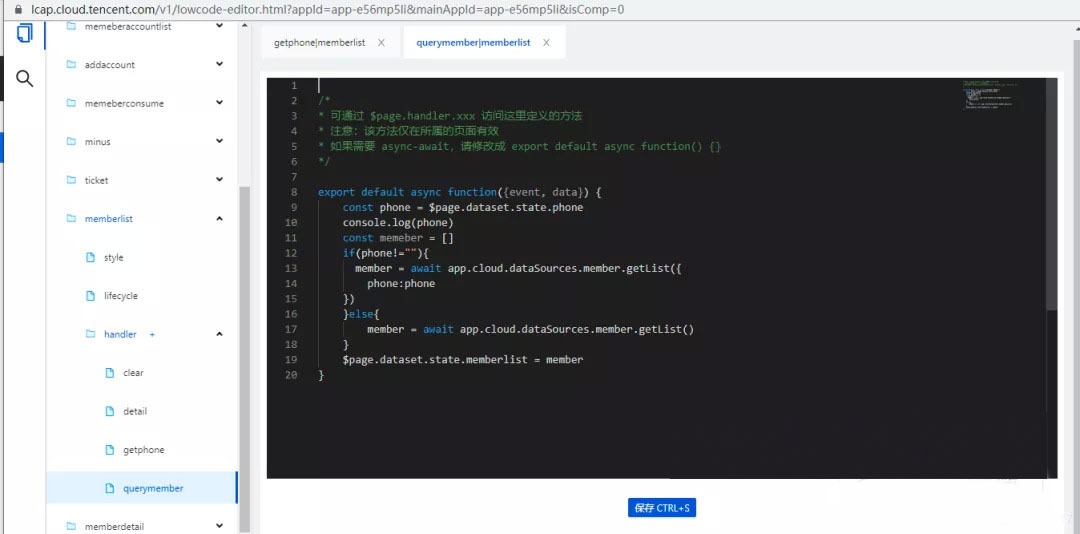
这样当表单中输入内容时就可以动态的改变变量的值了。接下来就是设置按钮的事件,同样的我们也增加一个低代码方法

export default async function({event, data}) {
const phone = $page.dataset.state.phone
console.log(phone)
const memeber = []
if(phone!=""){
member = await app.cloud.dataSources.member.getList({
phone:phone
})
}else{
member = await app.cloud.dataSources.member.getList()
}
$page.dataset.state.memberlist = member
}
代码的逻辑是先获取手机号码,然后调用数据库的列表方法,将手机作为参数传入,将返回结果再赋值给列表集合变量,达到刷新及过滤数据的目的
低代码设置好后我们给按钮增加点击事件,选择我们刚刚创建的低代码即可

这样功能就做好了
总结
该教程是如何实现根据查询条件过滤数据,主要介绍了变量创建、变量赋值以及低代码方法的设置,对于没有开发基础的同学可以照着教程做,不会的地方结合官方的视频教程及API文档作为参考,做的多了做的熟练了也就会了。
作者:微搭低代码布道师韩锴
产品介绍
腾讯云微搭低代码是高效、高性能的拖拽式低代码开发平台,向上连接前端的行业业务,向下连接云计算的海量能力,助力企业垂直上云。腾讯云微搭低代码将繁琐的底层架构和基础设施抽象化为图形界面,通过行业化模板、拖放式组件和可视化配置快速构建多端应用(小程序、H5应用、Web 应用等),免去了代码编写工作,让您能够完全专注于业务场景。腾讯云微搭低代码以云开发作为底层支撑,云原生能力将应用搭建的全链路打通,提供高度开放的开发环境,且时刻为您的应用保驾护航。
开通微搭低代码:https://cloud.tencent.com/product/weda?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/document/product/1301/48874?from=12763
技术交流群、最新资讯关注微信公众号【腾讯云低代码】



