实战 | 如何使用微信云托管部署flask项目
一、项目介绍
该项目是用 flask 框架和腾讯云开发cms 开发的一个公司官网。其主要功能就是通过 requests 请求 云开发cms 提供的数据,然后渲染到页面上。
软件架构
二、部署项目
微信云托管部署 flask 项目
1.先将本项目clone到本地(或者直接下载压缩包)
https://github.com/hzjsj/flaskProject.git
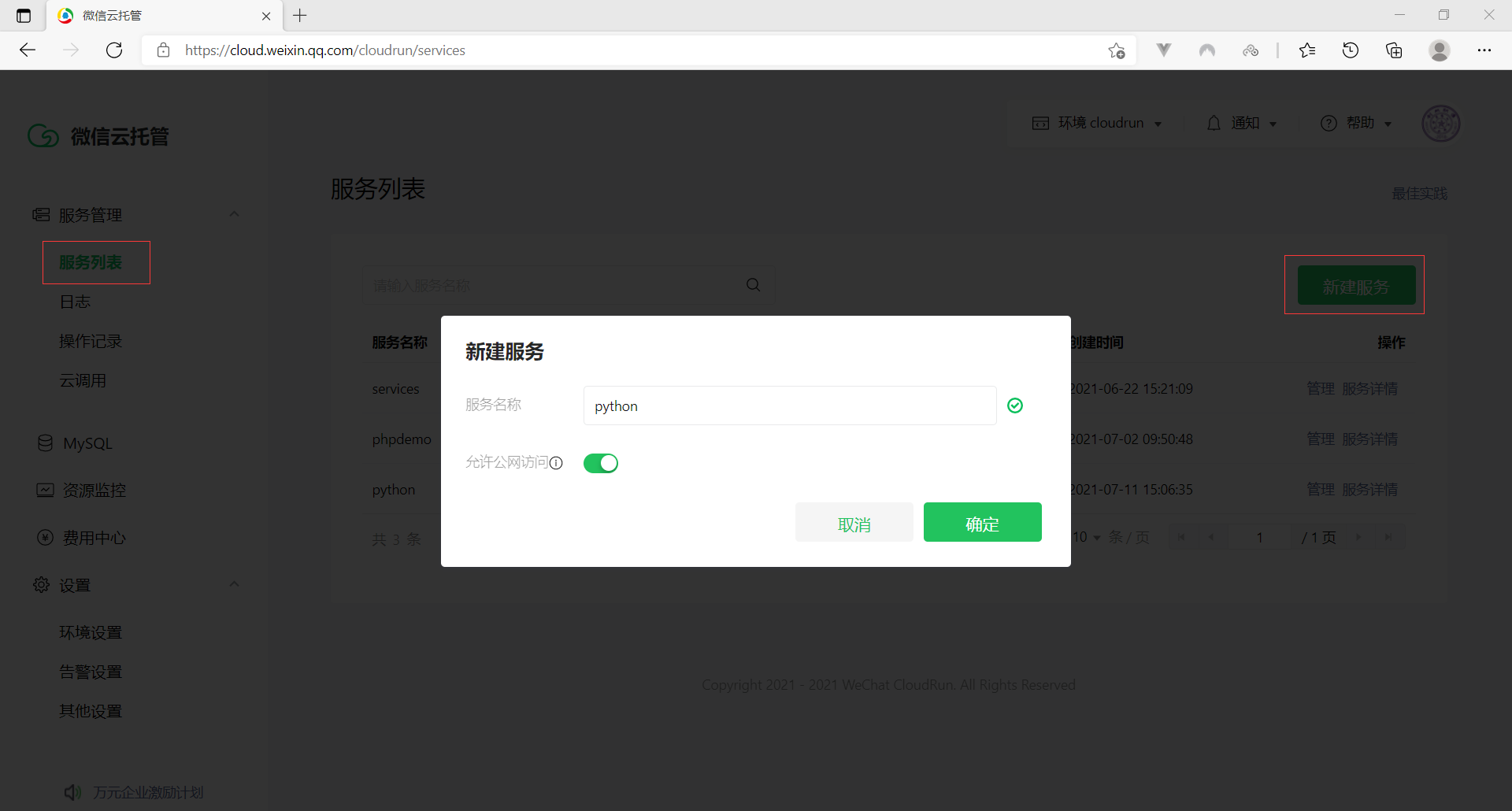
2.访问 微信云托管官网 ,创建云环境,选择服务列表,然后新建服务

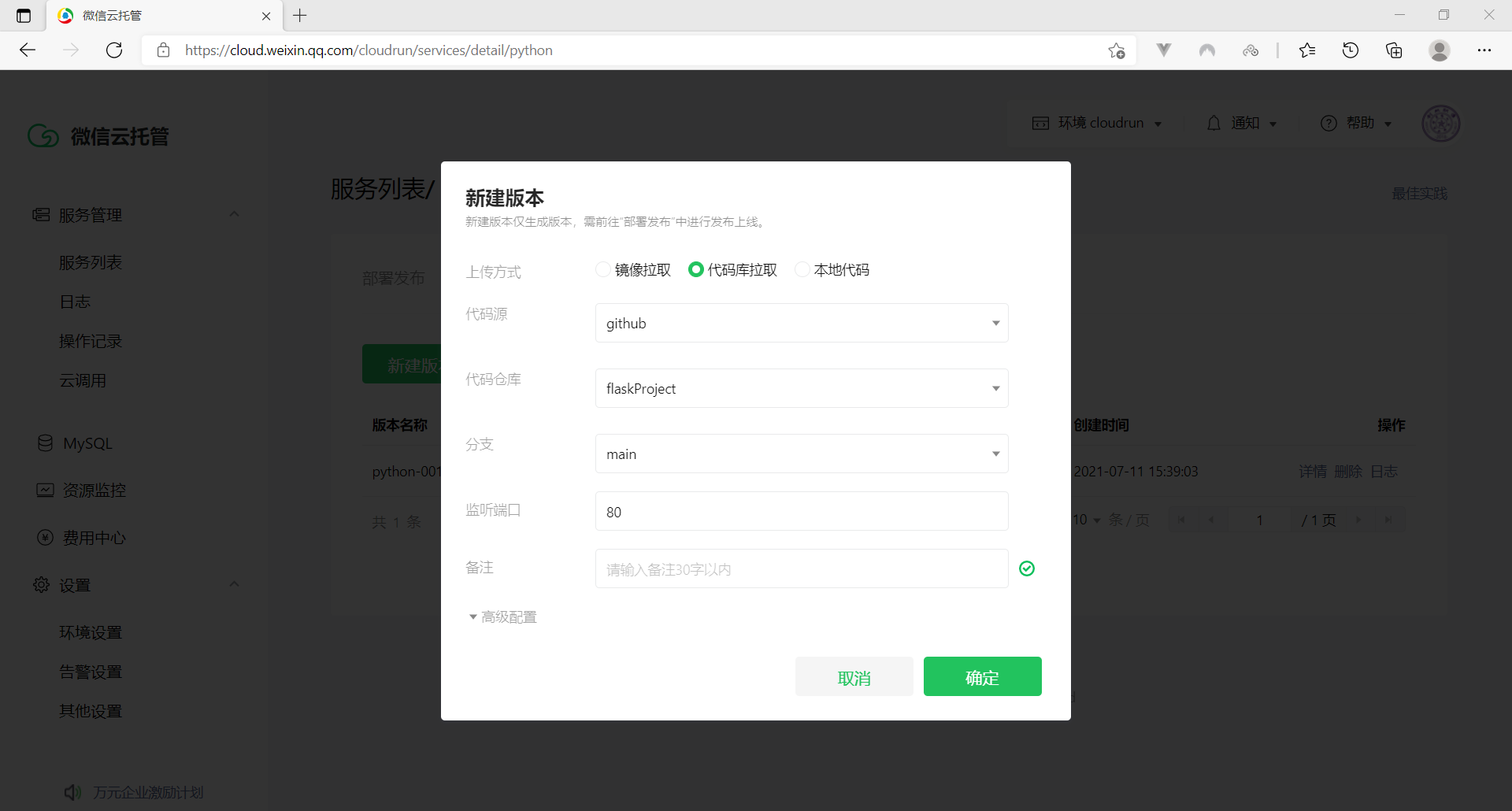
3.在服务列表中,点击管理,进入服务详情页,在版本列表选项中点击新建版本

在这里可以选择代码库拉取,需要授权自己的github、gitlab或者gitlab,需要把刚才现在的项目代码代码,上传到自己的 git 仓库上。

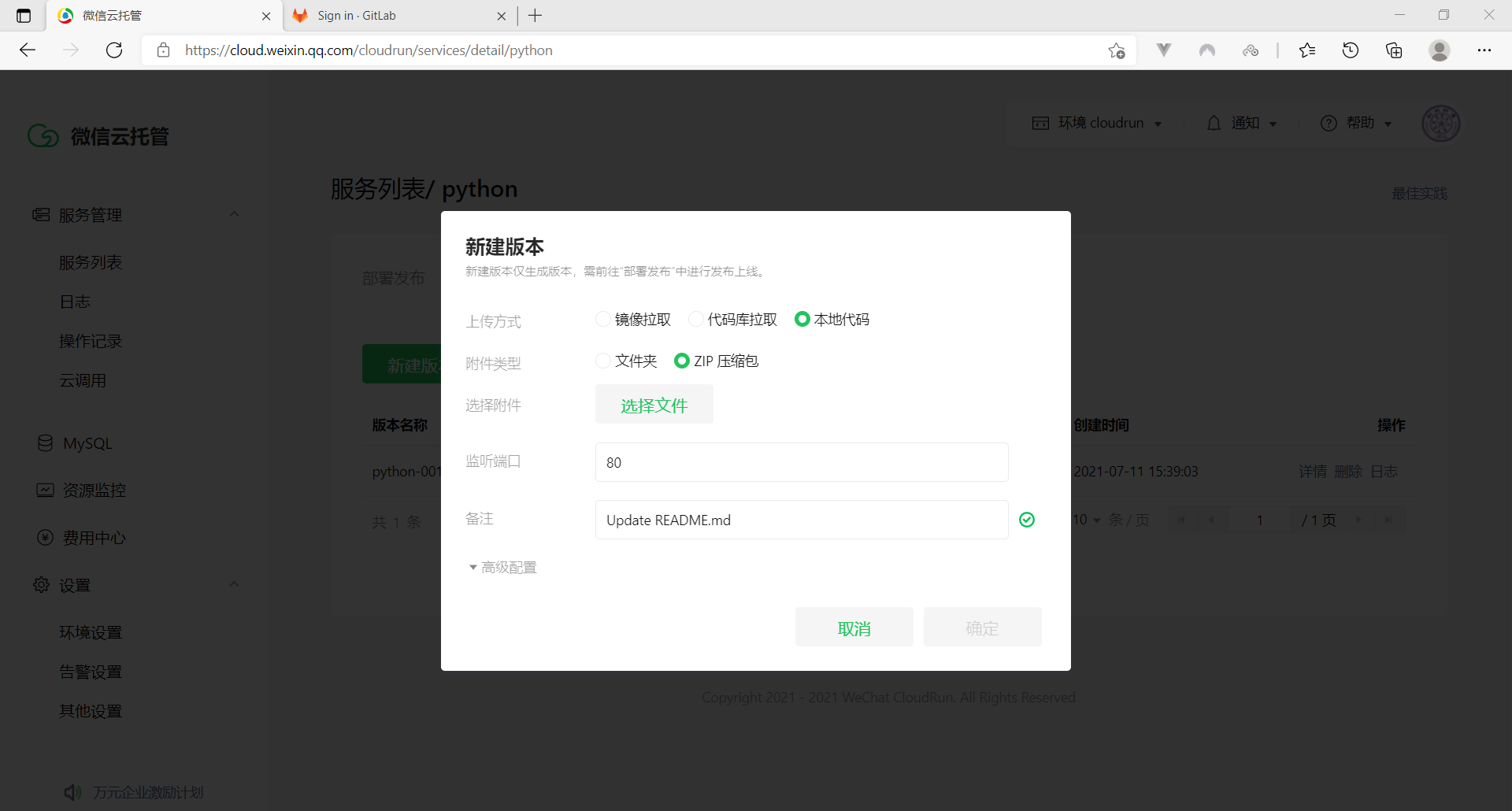
也可以选择从本地代码上传,进入项目根目录压缩文件,上传压缩包。
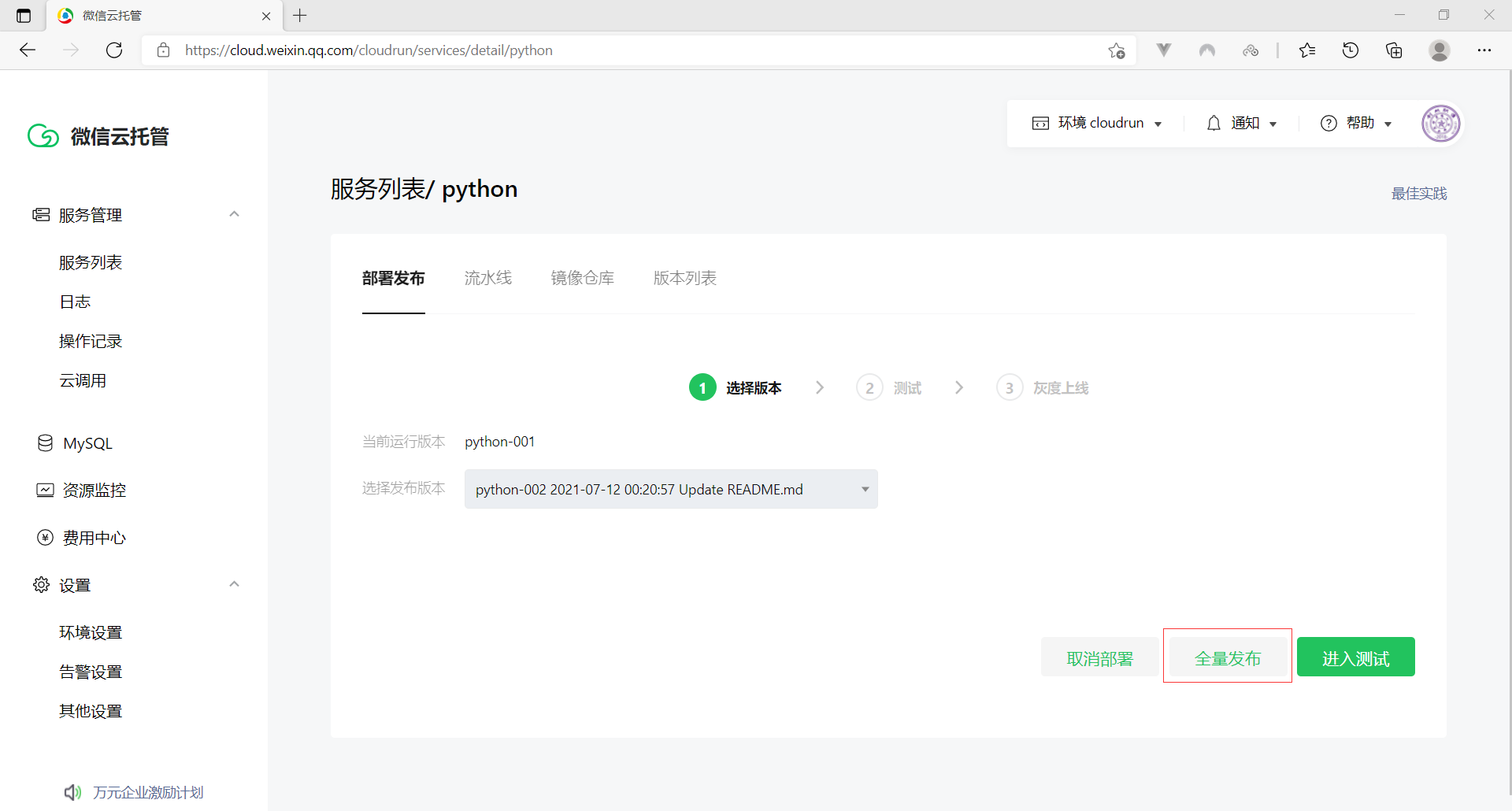
4.新建版本状态正常后,就可以到 部署发布 选项下,发布项目

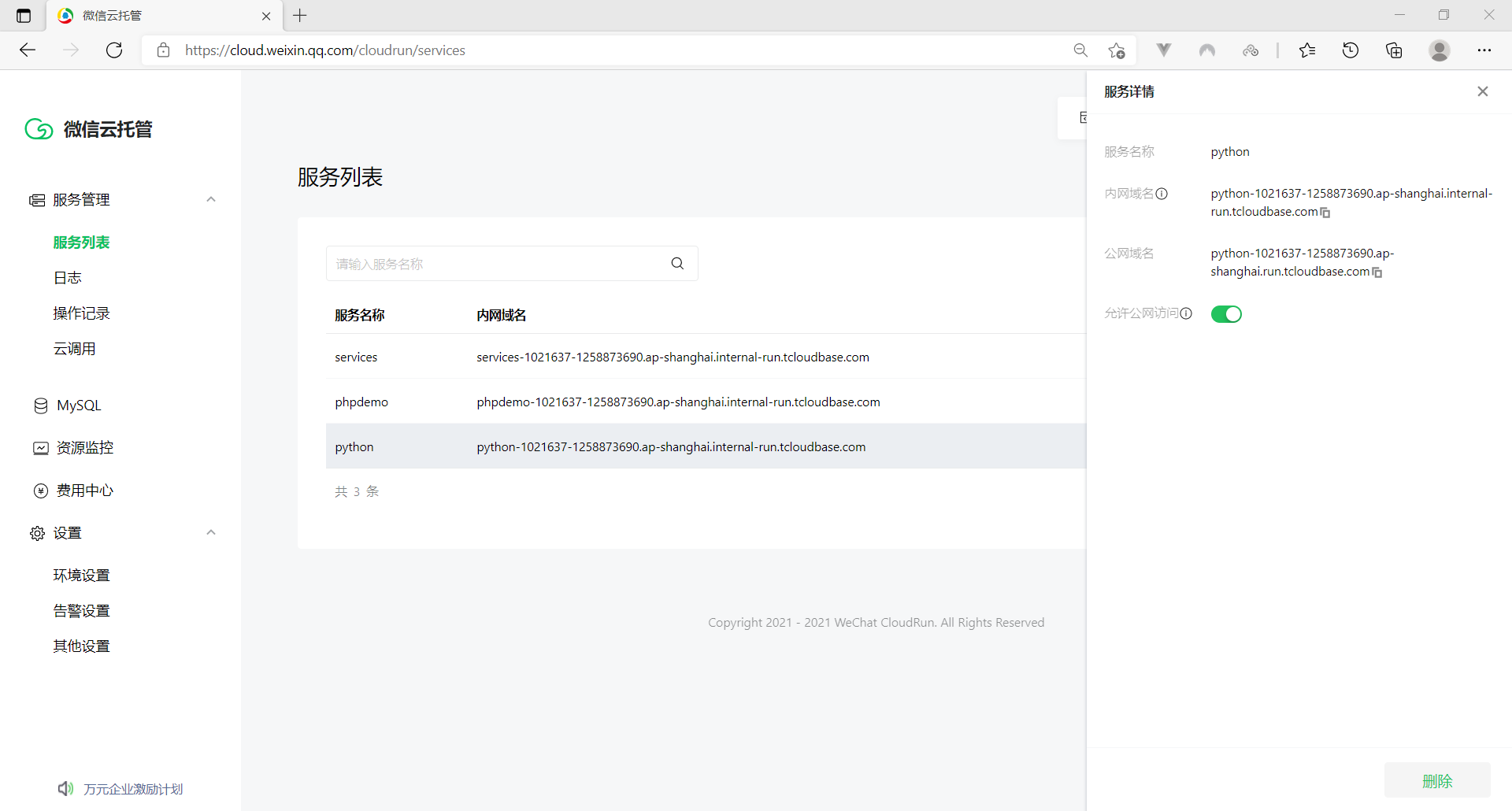
5.在服务列表选项中,点击服务详情,可以看到公网域名,复制到浏览器打开

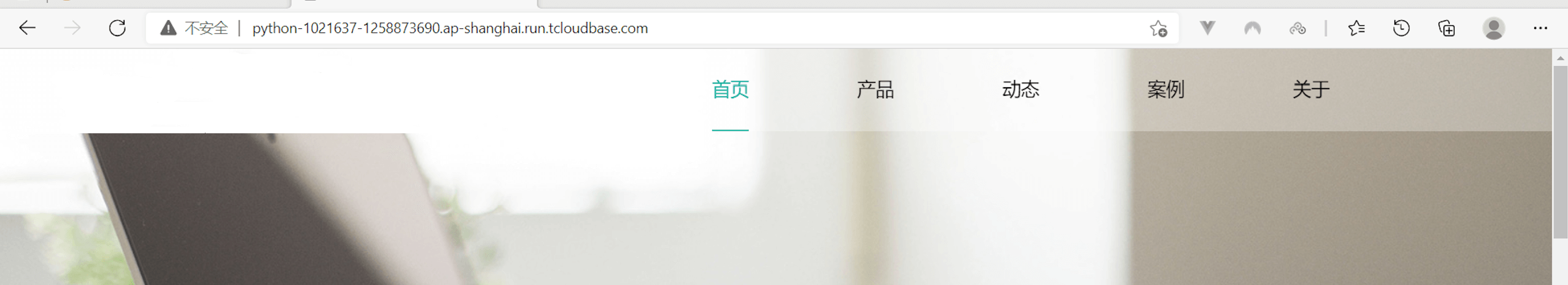
6.首次访问存在容器加载过程,会比较慢,访问成功后可以看到下图

到这里项目就部署成功了,其中后端API访问的是域名,要换成自己还需要安装 云开发cms
云开发cms扩展安装
1.查看官方文档安装
https://docs.cloudbase.net/cms/install/extension.html
安装成功后,在扩展基础信息选项中,可以看到访问地址和管理员账号密码
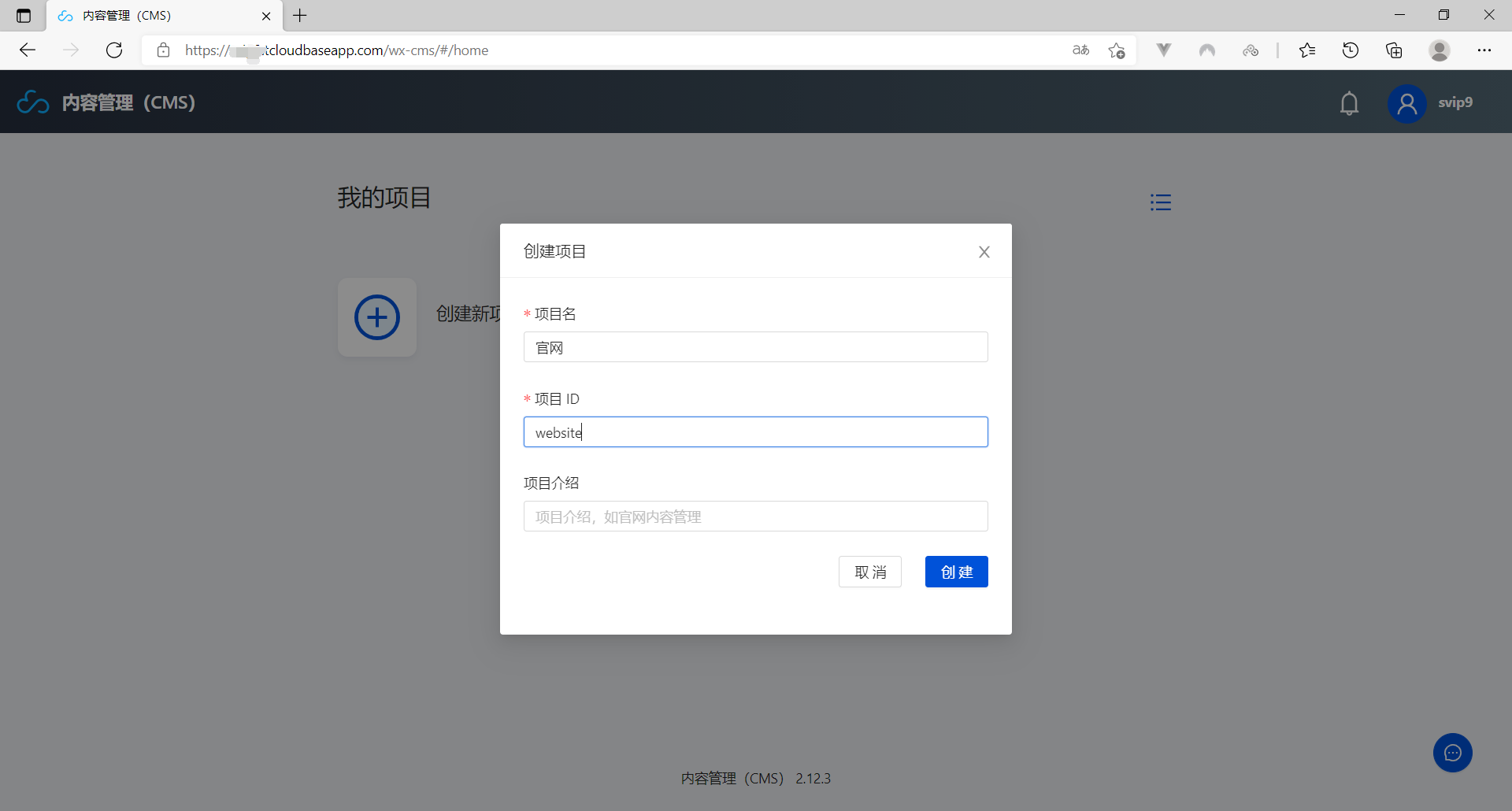
2.访问地址,登入后台,创建一个项目

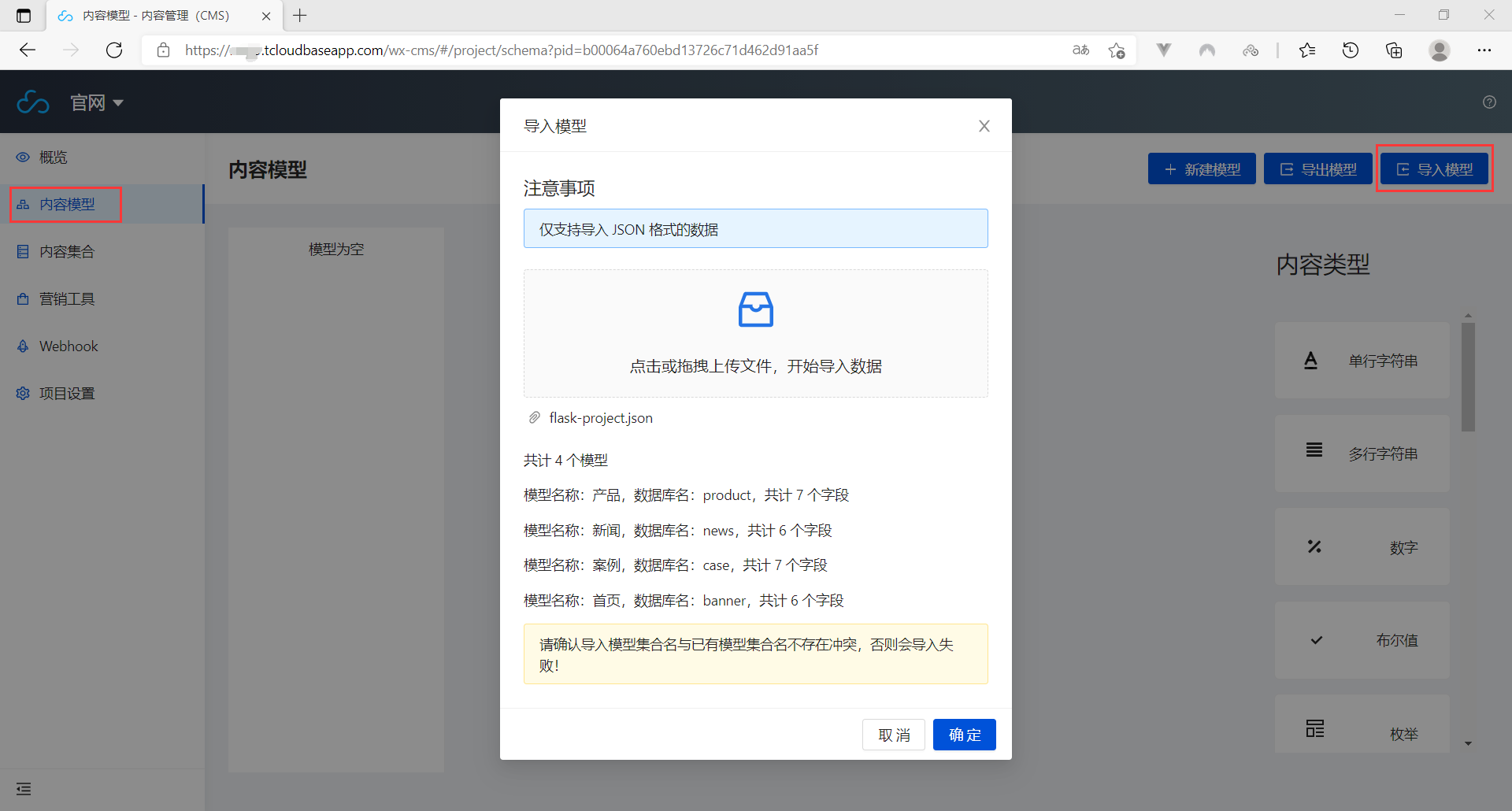
3.在内容模型中,点击导入模型,上传项目根目录下的 flask-project.json 文件

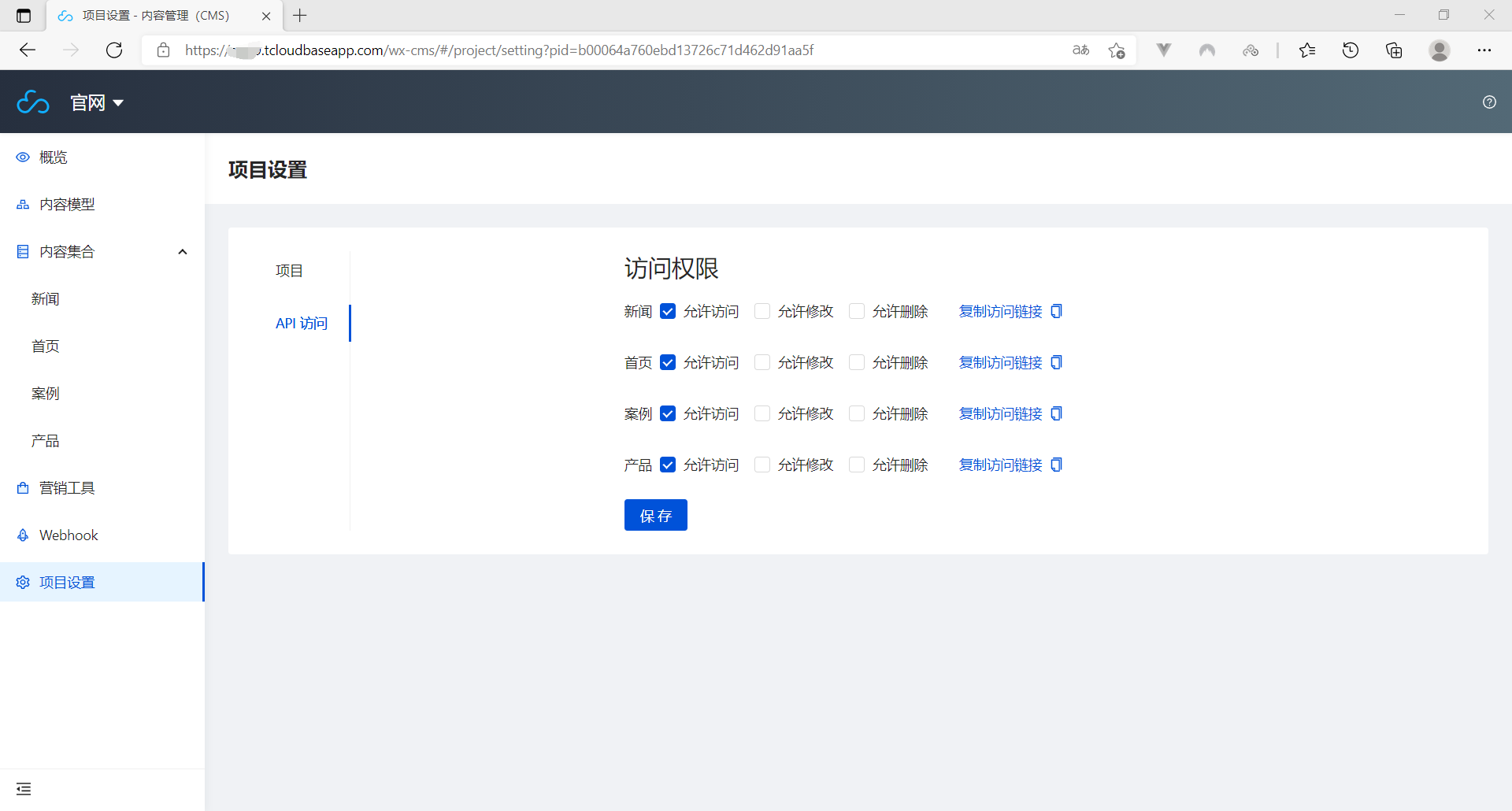
4.在项目设置中,配置访问权限(需要先到系统设置中,开启 API 访问,并保持配置路径)

5.配置项目根目录下 main.py 文件
headers = {
'Authorization': 'Bearer API_TOKEN'
}
api = ''
复制上面的访问链接,填到 api 中,这样就配置好了,最后根据自己的需要添加数据。
也可以给API设置 请求鉴权,将 API_Token 修改中系统创建的 Token
6.本地调试,运行 main.py
http://localhost:8080
配置完成后,在重新部署一下项目就好了
三、项目总结
使用微信云托管时,注意编写 Dockerfile 文件,可以查看 微信云托管官方文档,参考示例代码进行配置Dockerfile 文件。
相关文档:
前端UI 框架:https://www.layui.com/
flask 文档:https://dormousehole.readthedocs.io/en/latest/
云开发CMS:https://docs.cloudbase.net/cms/intro.html
API请求文档:https://docs.cloudbase.net/cms/usage/restful/intro.html#api-qing-qiu
微信云托管:https://cloud.weixin.qq.com
微信云托管文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloudrun/src/basic/guide.html
作者:云开发布道师王秀龙


