「微信云托管」首篇实战|极简DEMO入门
一、项目介绍
此项目基于微信云托管能力范围编写,构建了一个简单的 WEB 后端服务,统计 WEB 网页的访问日志,并保存至 serverless 形态的 mysql 数据库中,然后在小程序中调用服务接口,获得访问次数。
项目包含微信云托管在单体运行中的基础能力使用,包含基础容器、mysql、微信小程序调用等。
项目技术栈:后端服务(nodejs + express)、WEB网页(原生js)、微信小程序(原生)
如果你已经体验过微信云托管基础能力,可以继续深入体验微信云托管在腾讯云其他产品的关联使用,日志监控等能力。
二、部署流程
(1) 访问github仓库,将项目下载到本地,打开 IDE 准备对项目进行改造
(2) 访问微信云托管官网,使用微信扫码,选择自己拟用到的小程序,进入开始创建环节。

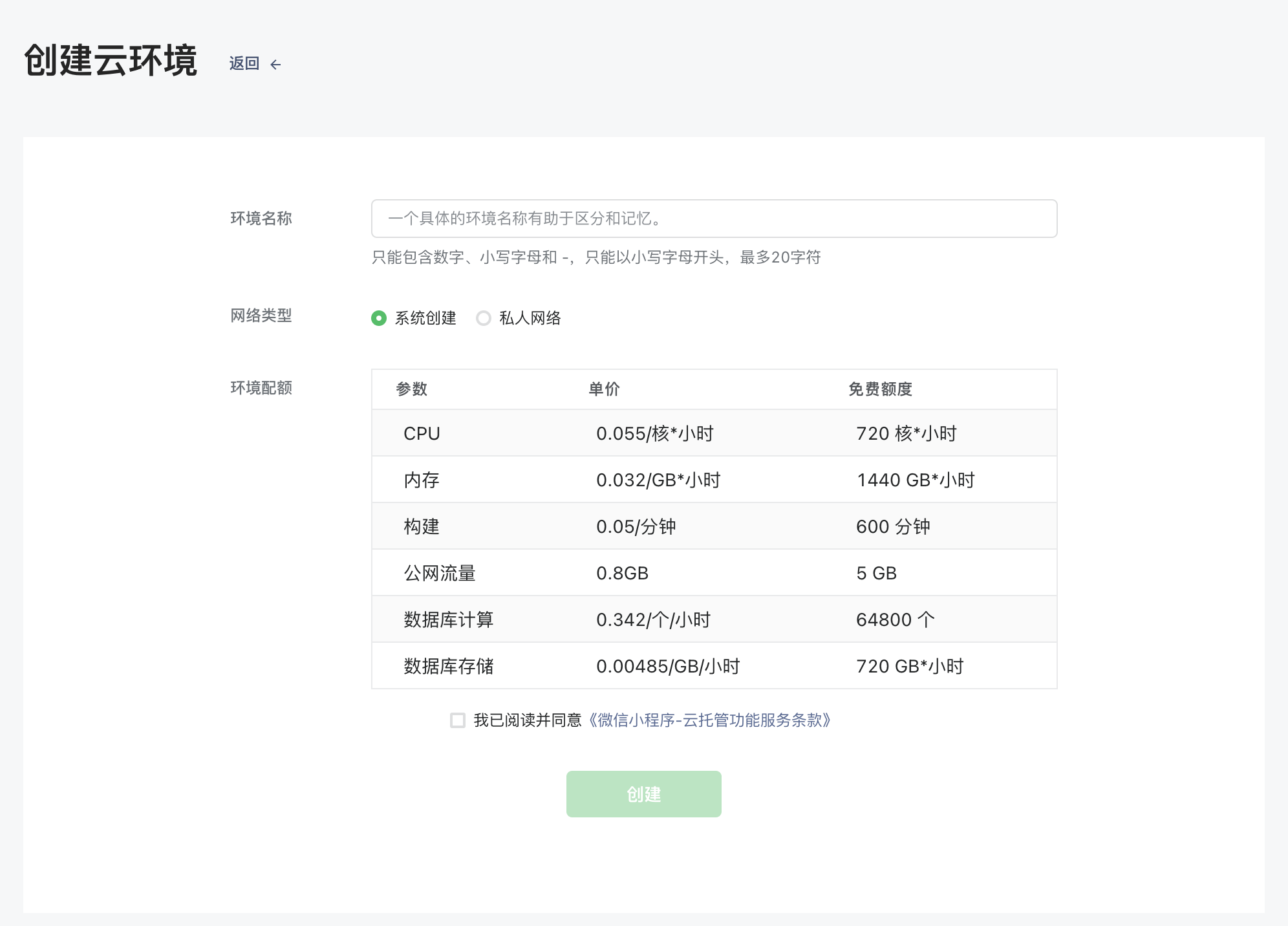
(3) 这里环境名称根据自己用途填写即可,一般小程序项目创建一个环境即可,一个环境里可以包含多个服务,可满足绝大部分企业级需求。
(4) 如果你之前小程序中有使用过云开发,并登录过腾讯云官网配置过腾讯云其他云产品,为了方便使用,可在创建框中「网络类型」选择私人网络,将云托管环境配置到与之前相同的网络环境内(如果你不想这么做或者说你什么也没有过,直接系统默认创建即可)
(5) 明确知悉云托管环境的费用,并同意服务条款,开始创建。
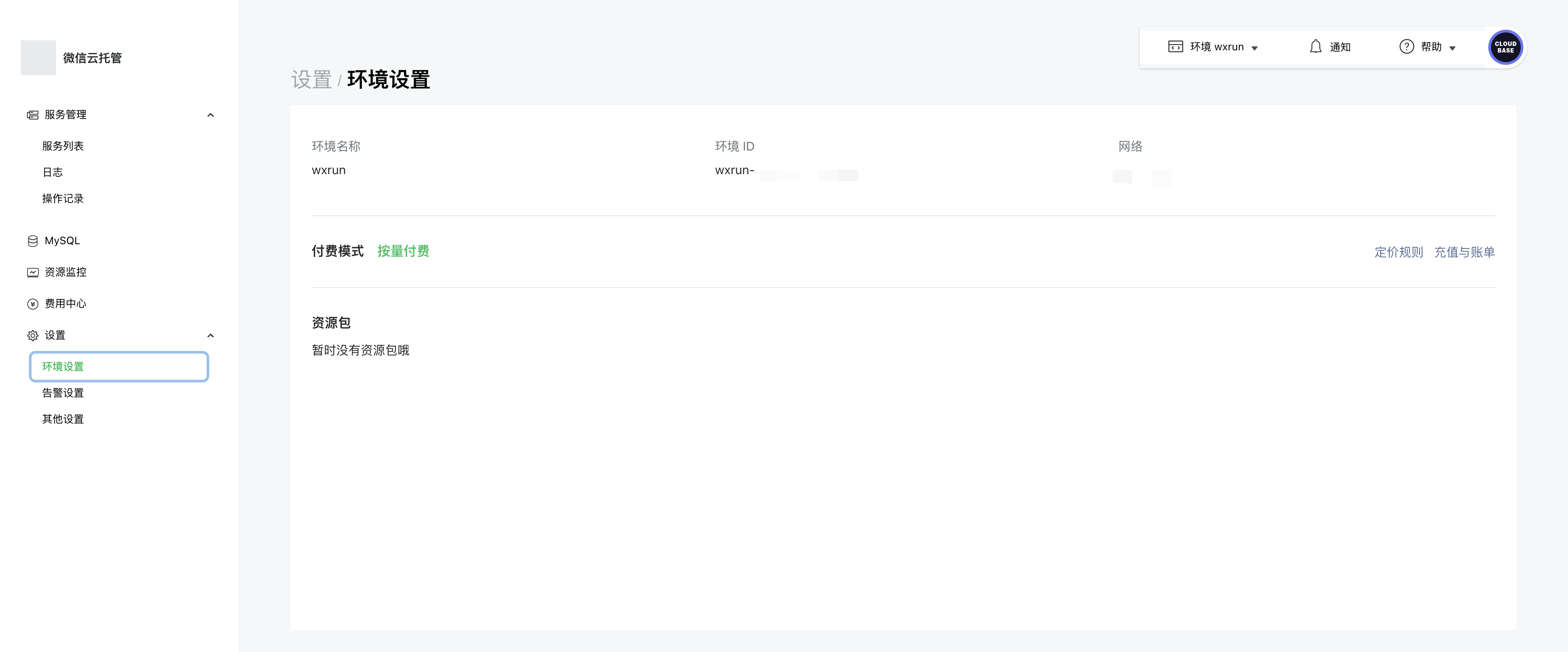
(6) 创建成功后,会显示如下效果:

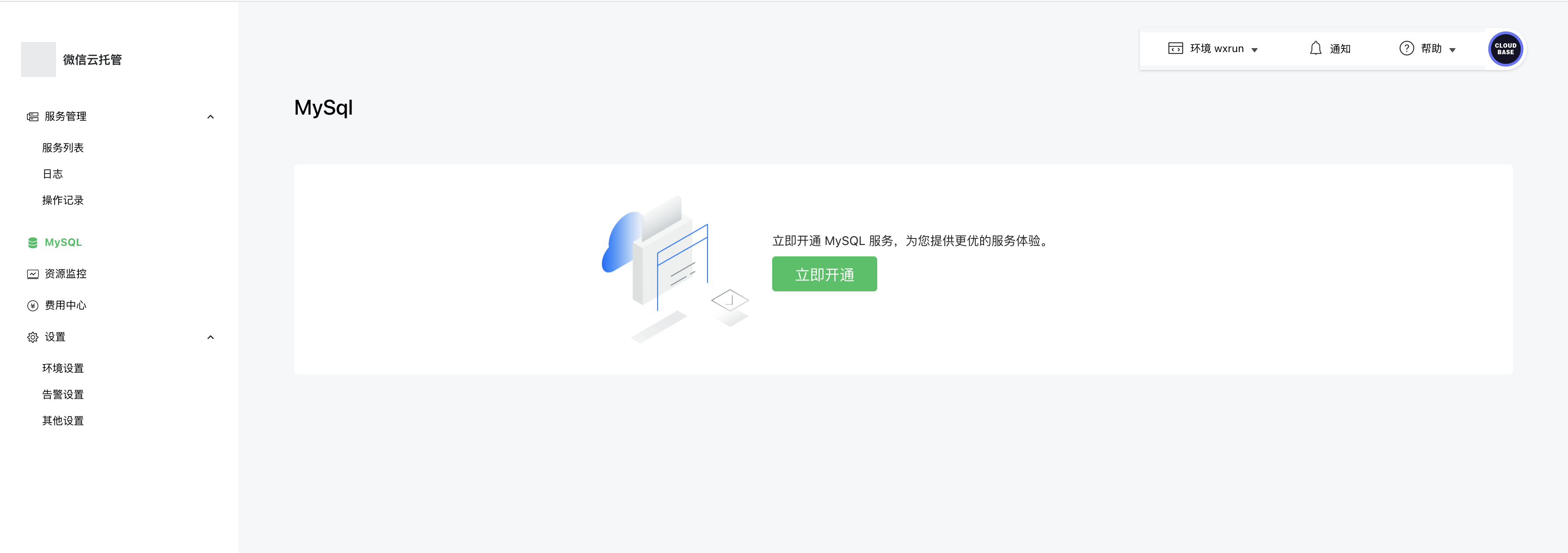
(7) 开始创建mysql数据库,如下图所示:


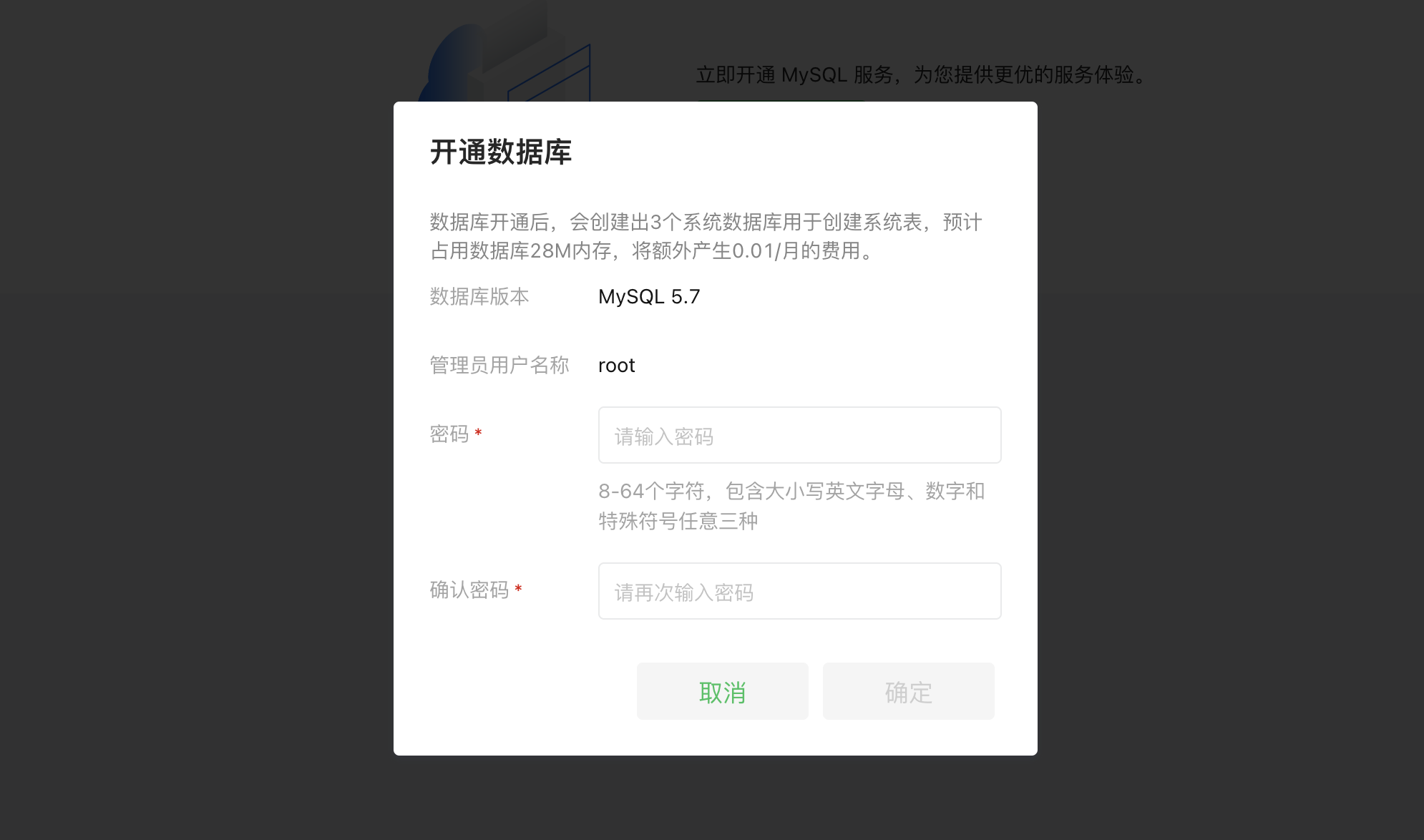
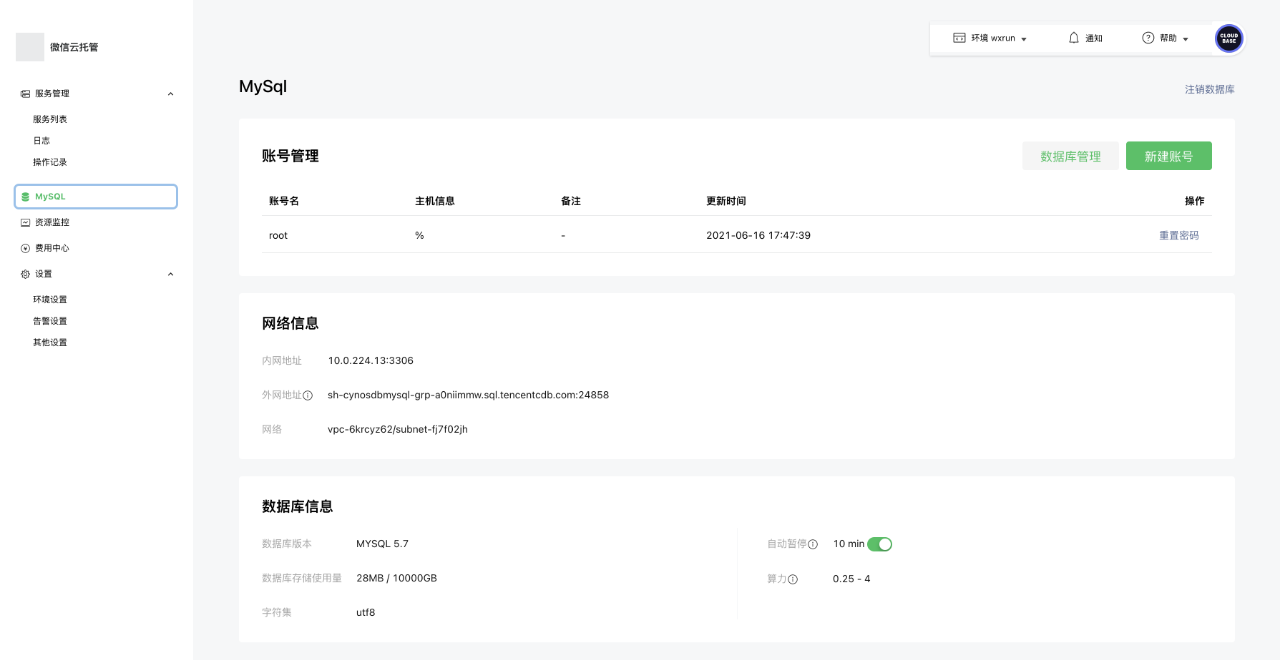
(8) 填写密码后,mysql正在进行初始化,请注意这里的费用信息,初始化完成后如下图所示:

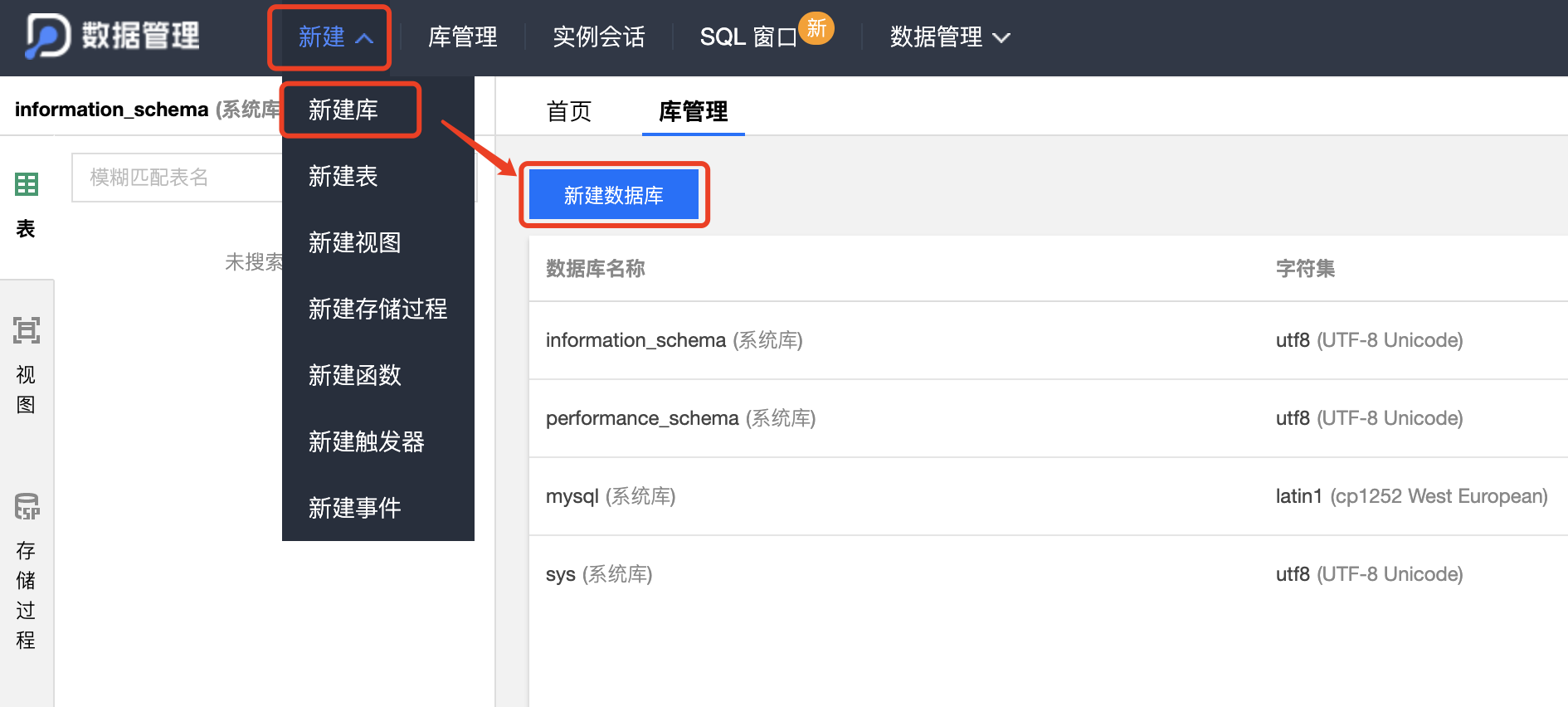
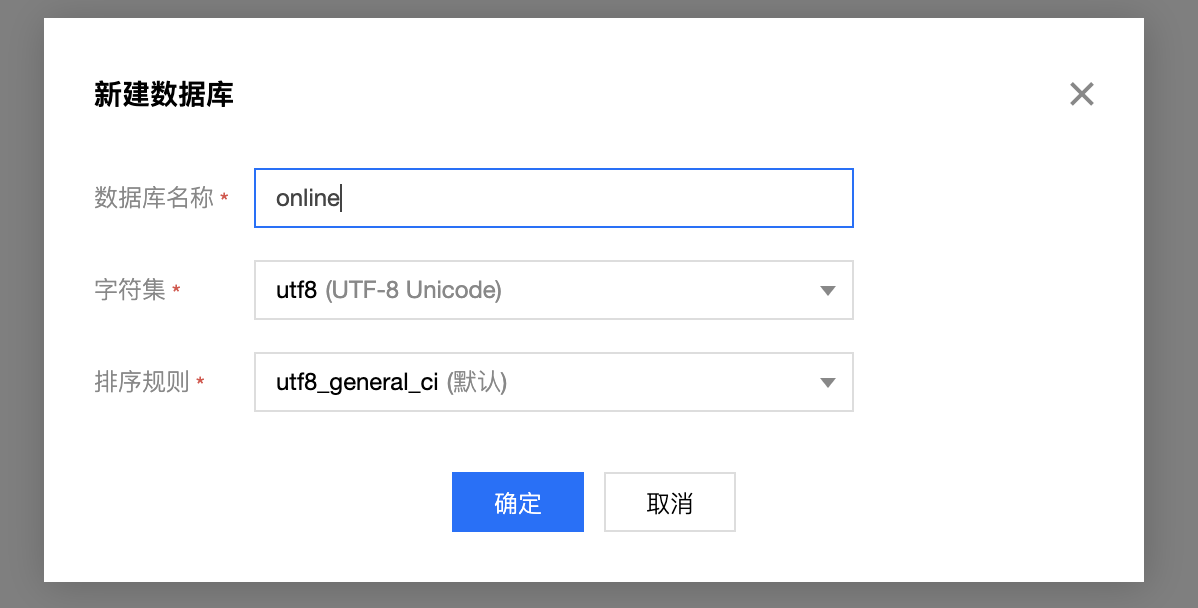
(9) 点击右上角「数据库管理」按钮,进入数据库管理后台,开始创建一个库,如下图所示,这里库名叫 online (名称随意,若更改的话注意之后操作相应改变)


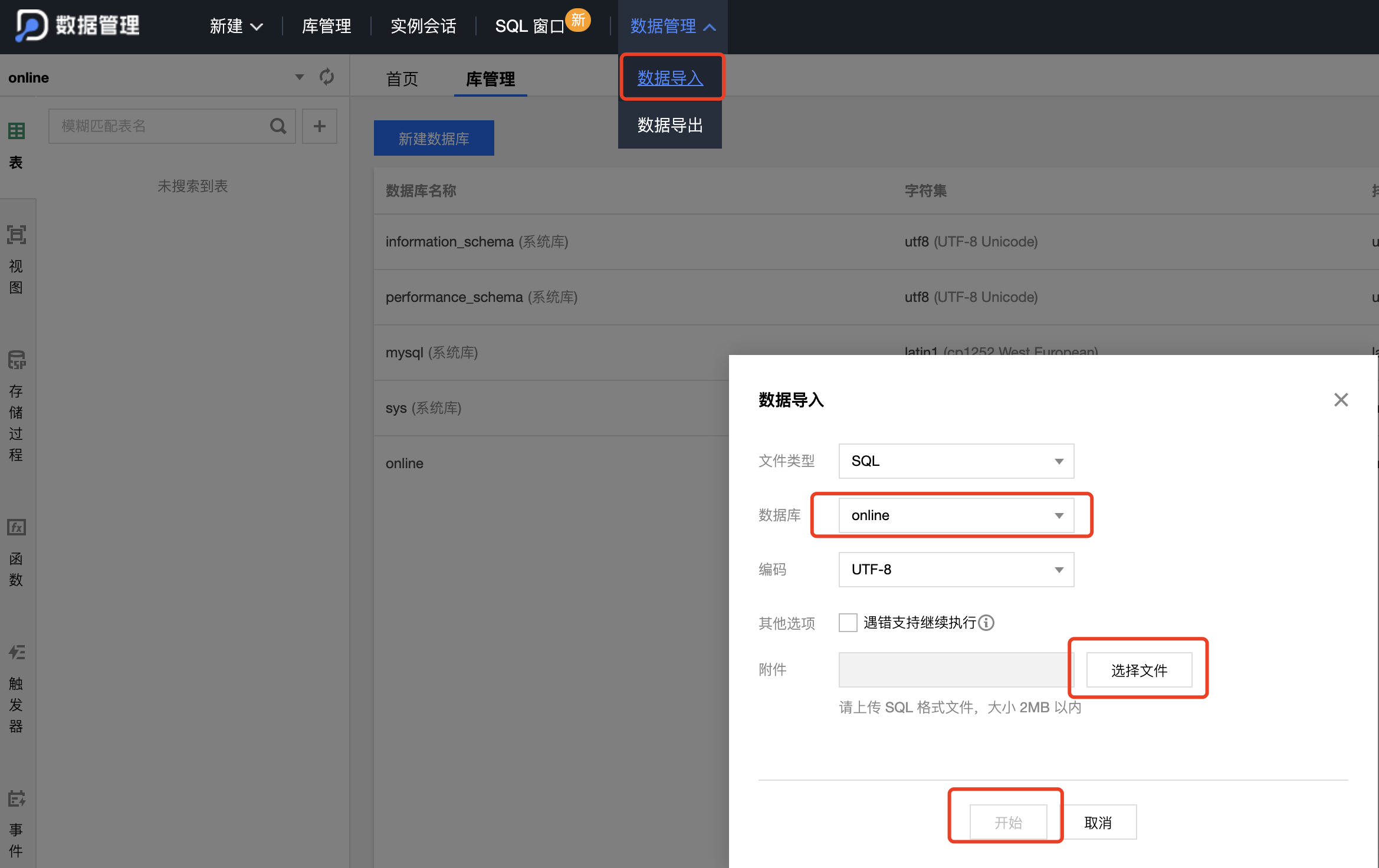
(10) 将项目目录中 database.sql 文件导入到 online 库中,效果如下:

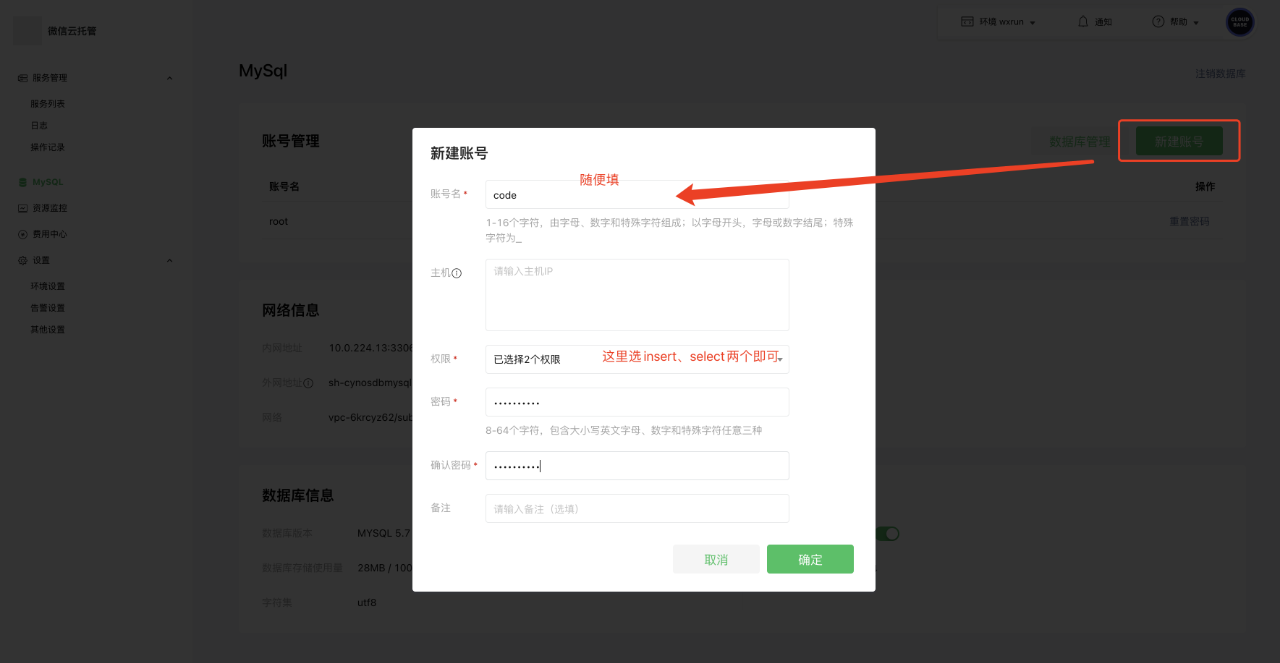
(11) 返回微信云托管控制台,mysql栏中添加一个账户,专门用于编程调用,如下图所示:

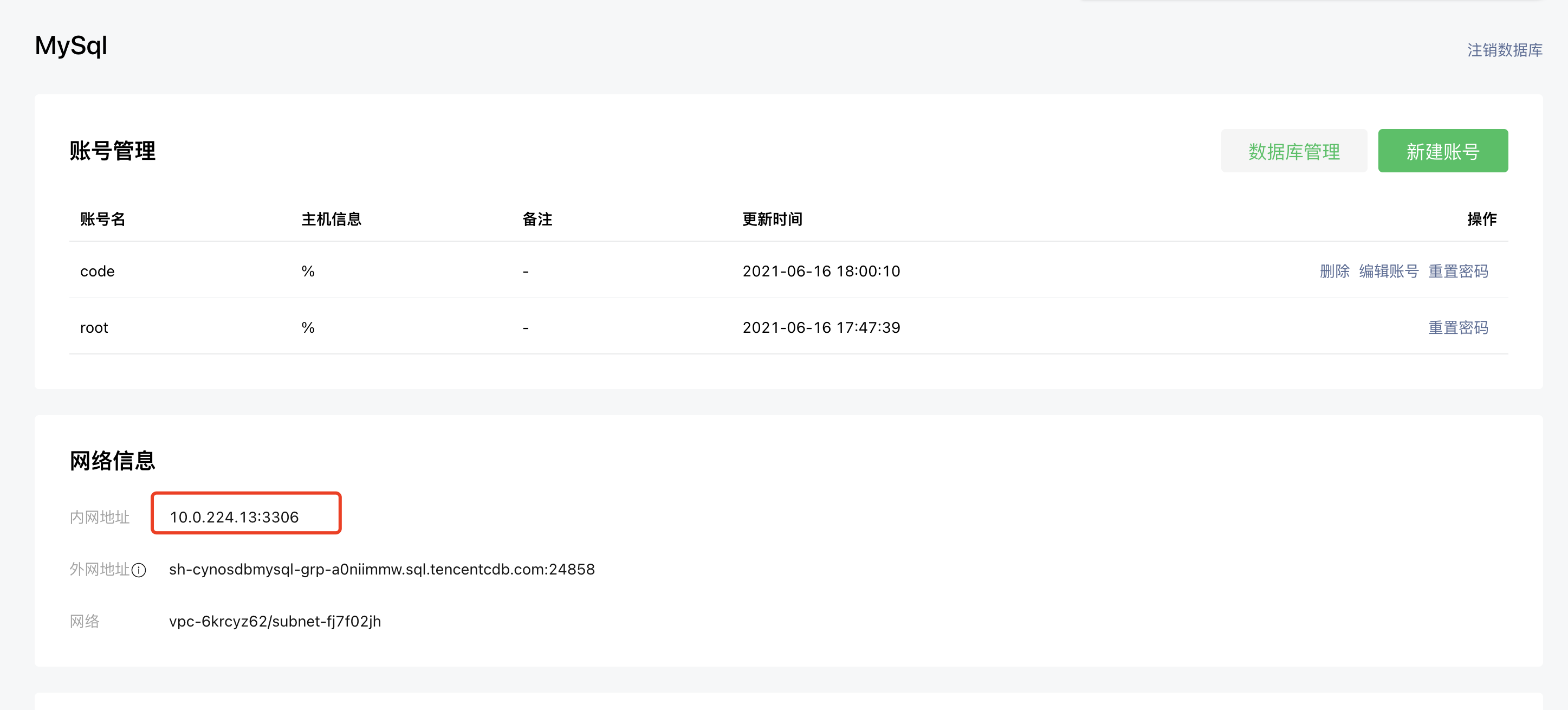
(12) 在目录werunserver/db.json中,填写mysql数据库信息,其中host和port信息在控制台中

{
"host": "10.0.224.13",//上图中的冒号之前ip地址
"user": "code", //上一步设置的账户名称
"password": "*****", //上一步设置的密码
"port": "3306", //上图中的冒号之后数字
"database": "online" //之前创建的数据库 online
}
(13) 将项目保存,将项目目录werunserver作为根目录,上传私人git仓库,在这里已github为例。【注意一定是以werunserver为根目录
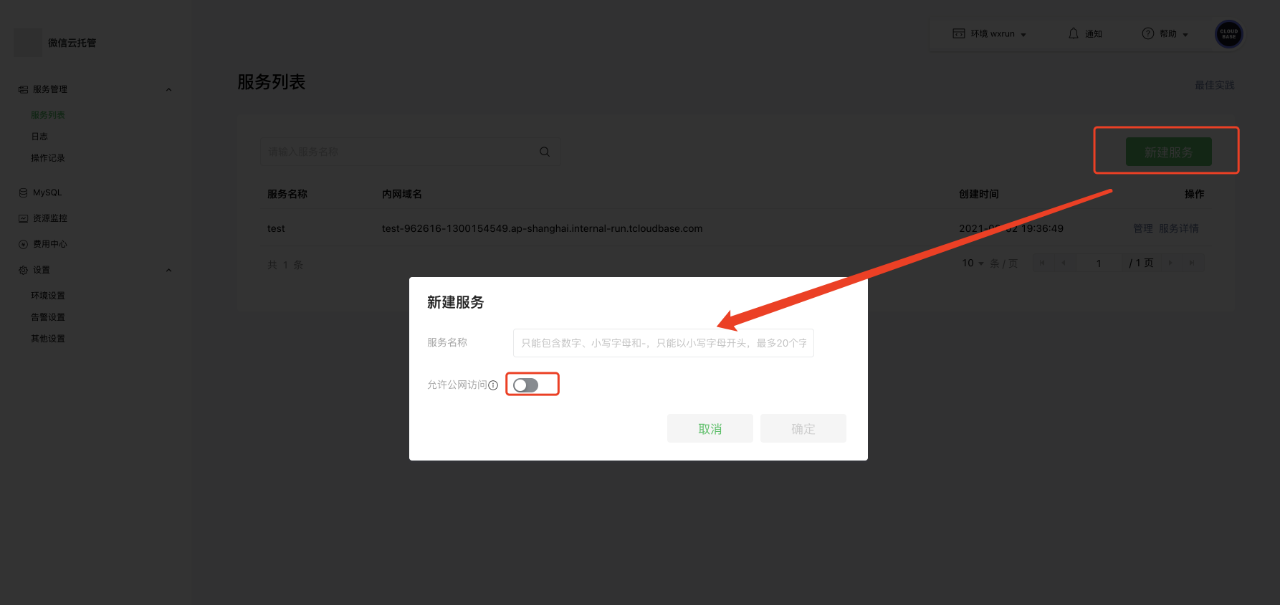
(14) 在微信云托管控制台,服务栏中,选择新建服务,如下图所示,记得勾选开启公网访问,名字随意设置(这里示例为aaa)

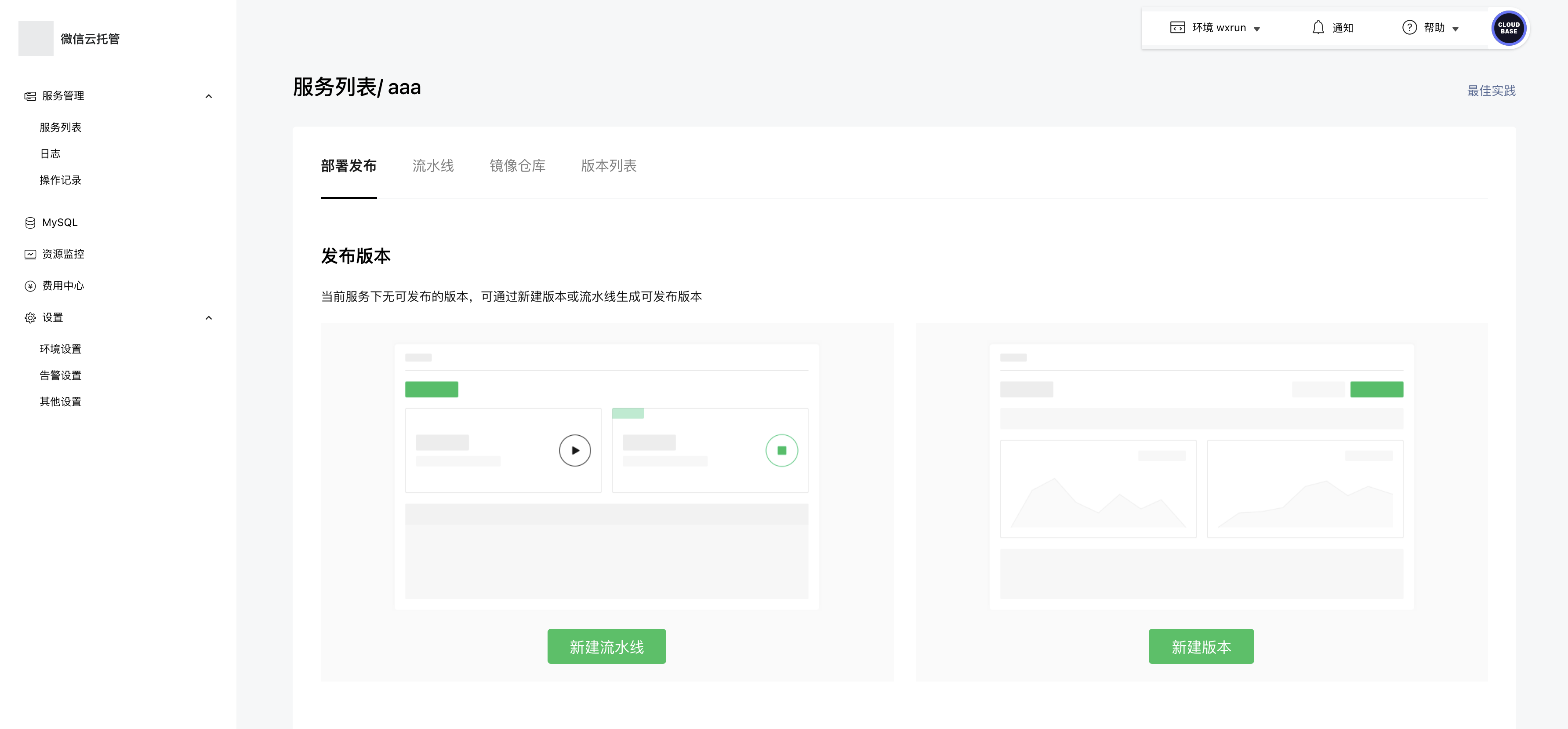
(15) 创建完成后,进入服务管理,如下图所示,选择新建流水线

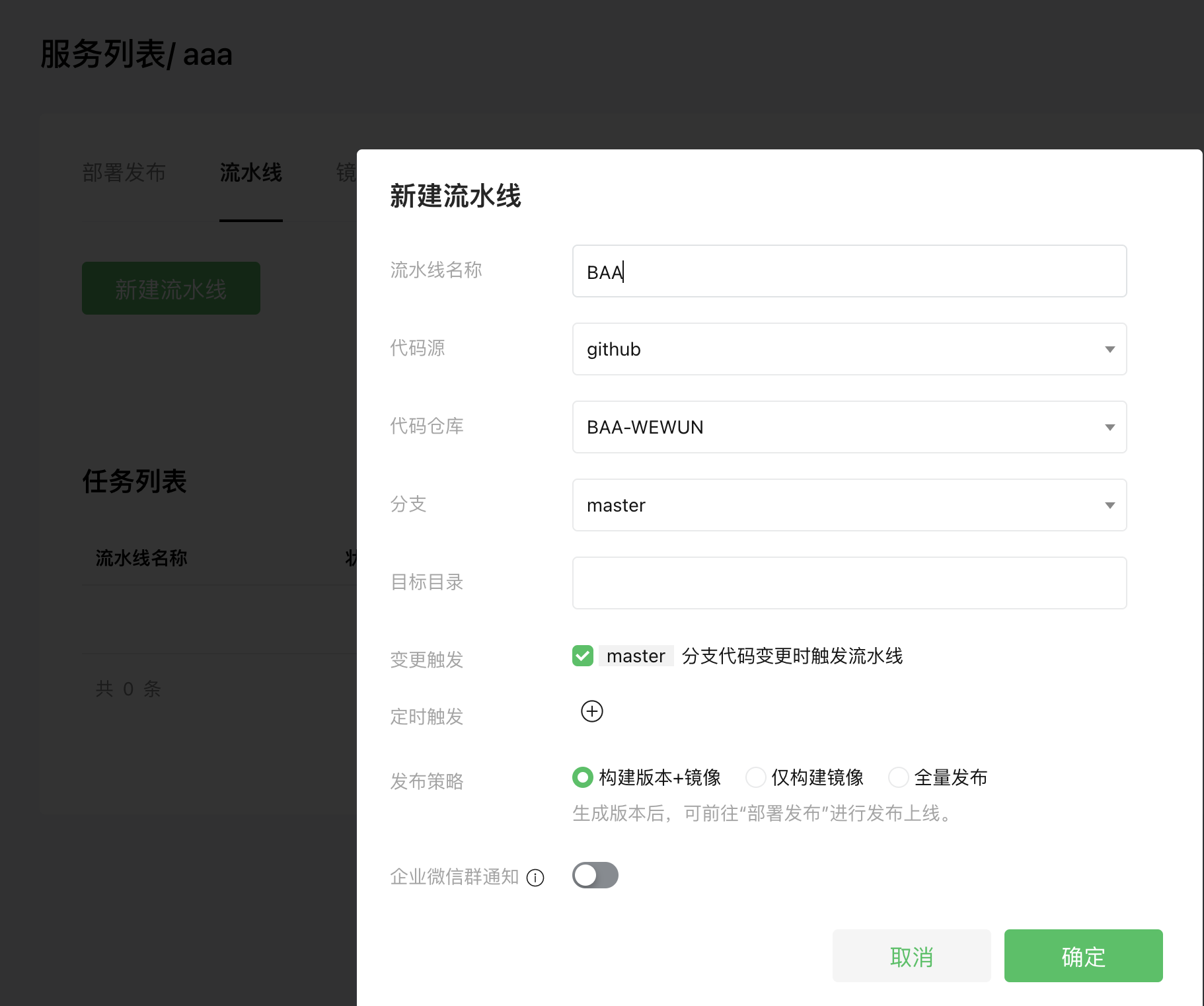
(16) 流水线新建配置如下,代码源第一次使用时需要授权:

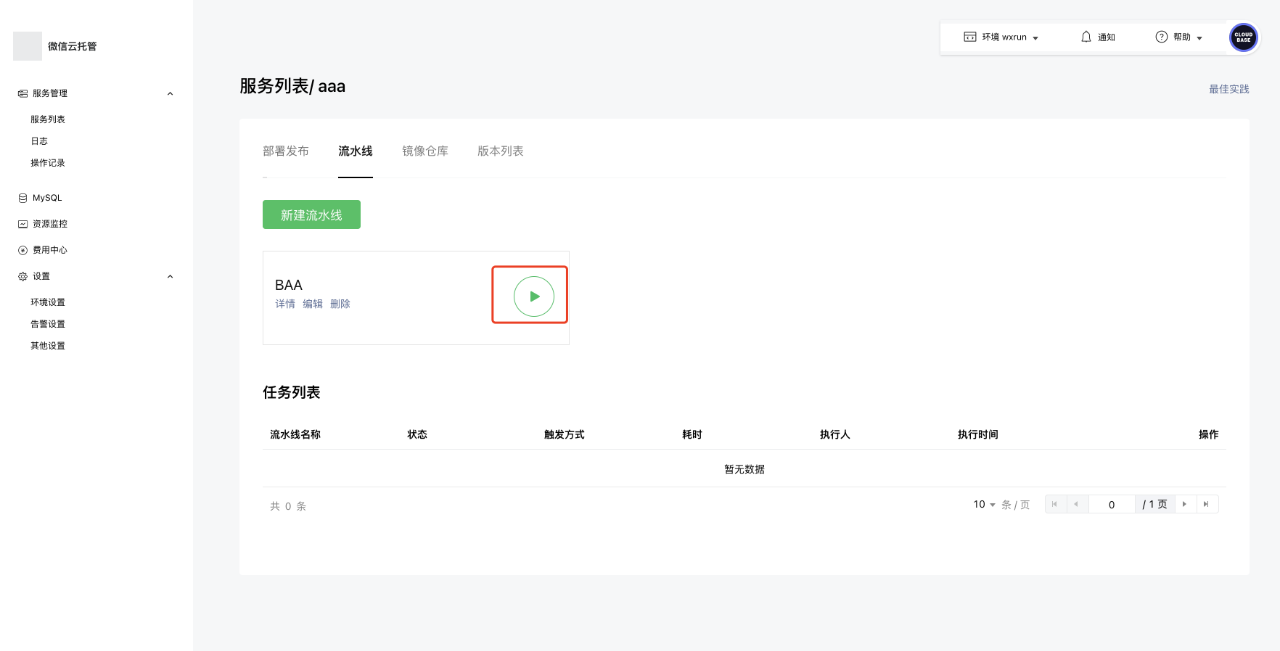
(17) 新建完成后,如下图所示,点击开始第一次构建:

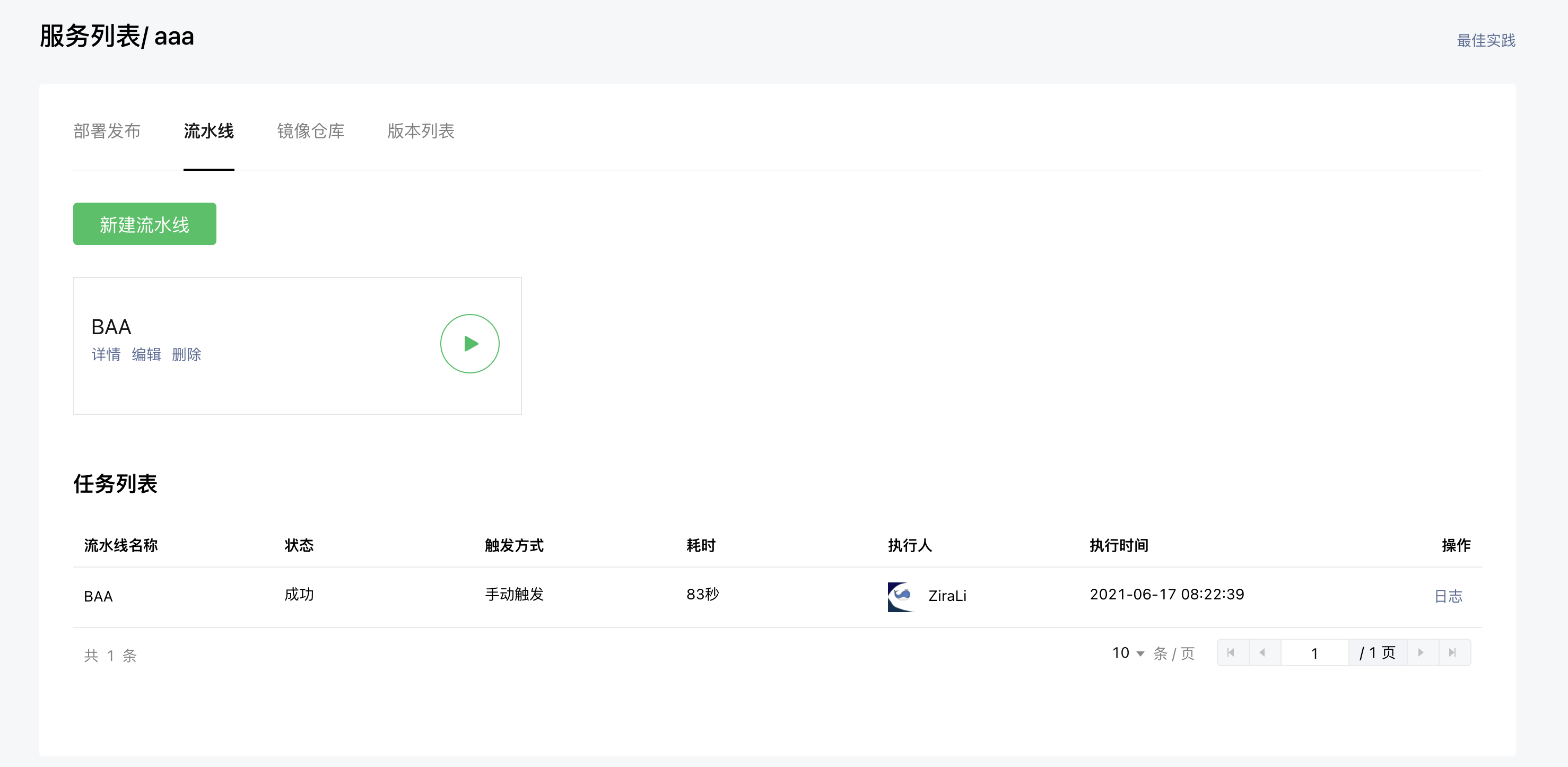
(18) 构建完成后,如下状态,此时我们就可以开始发布环节了

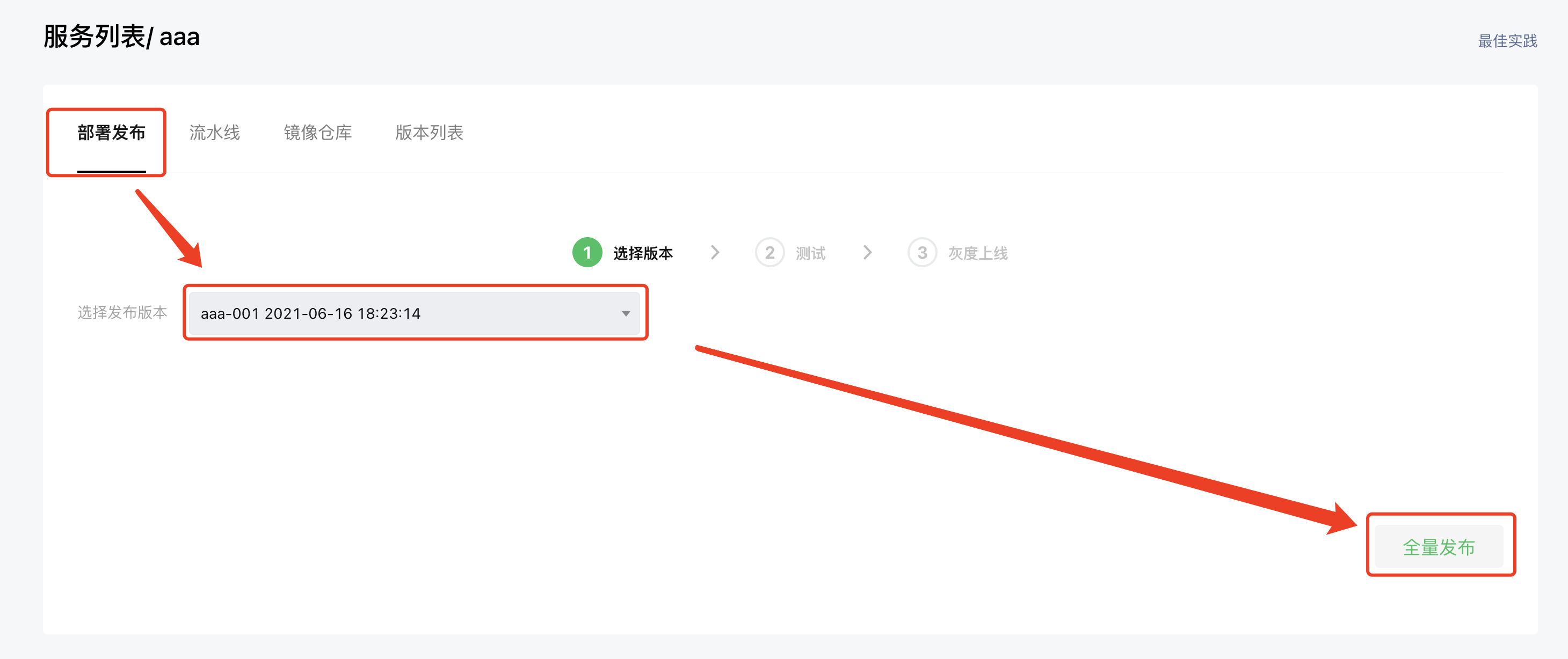
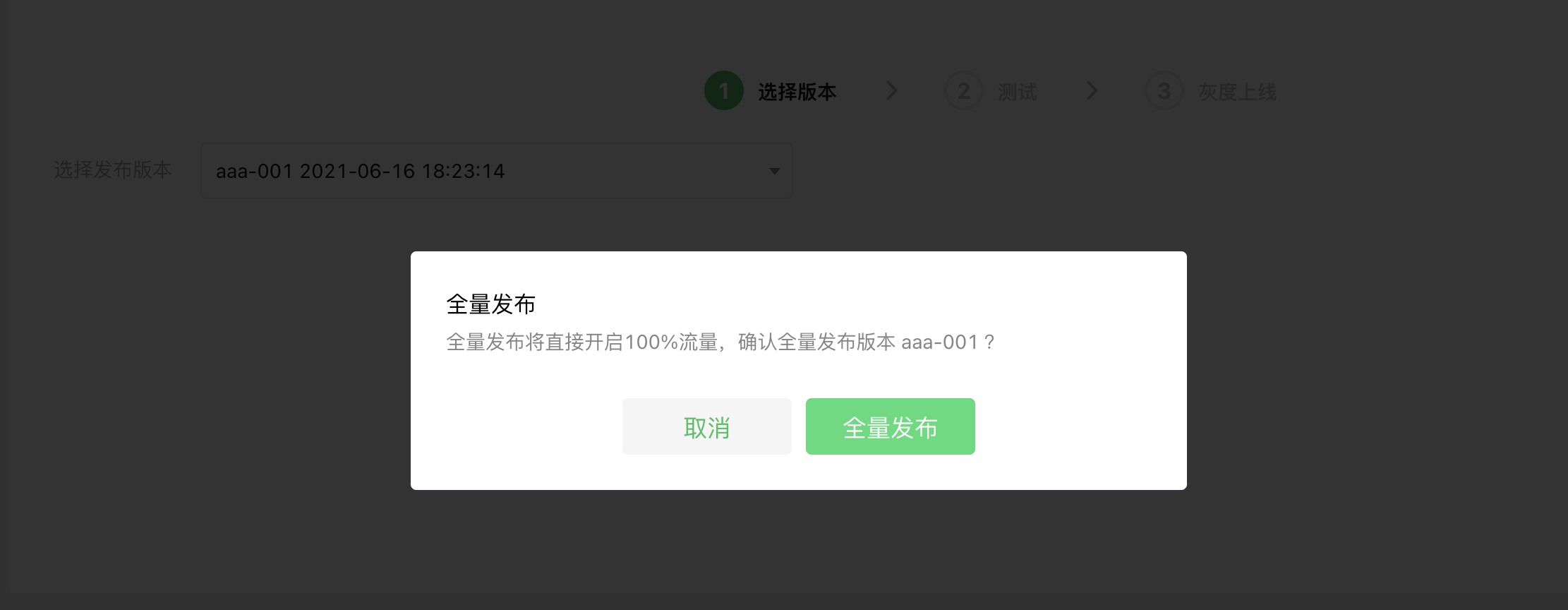
(19) 前往「部署发布」开始全量发布流程


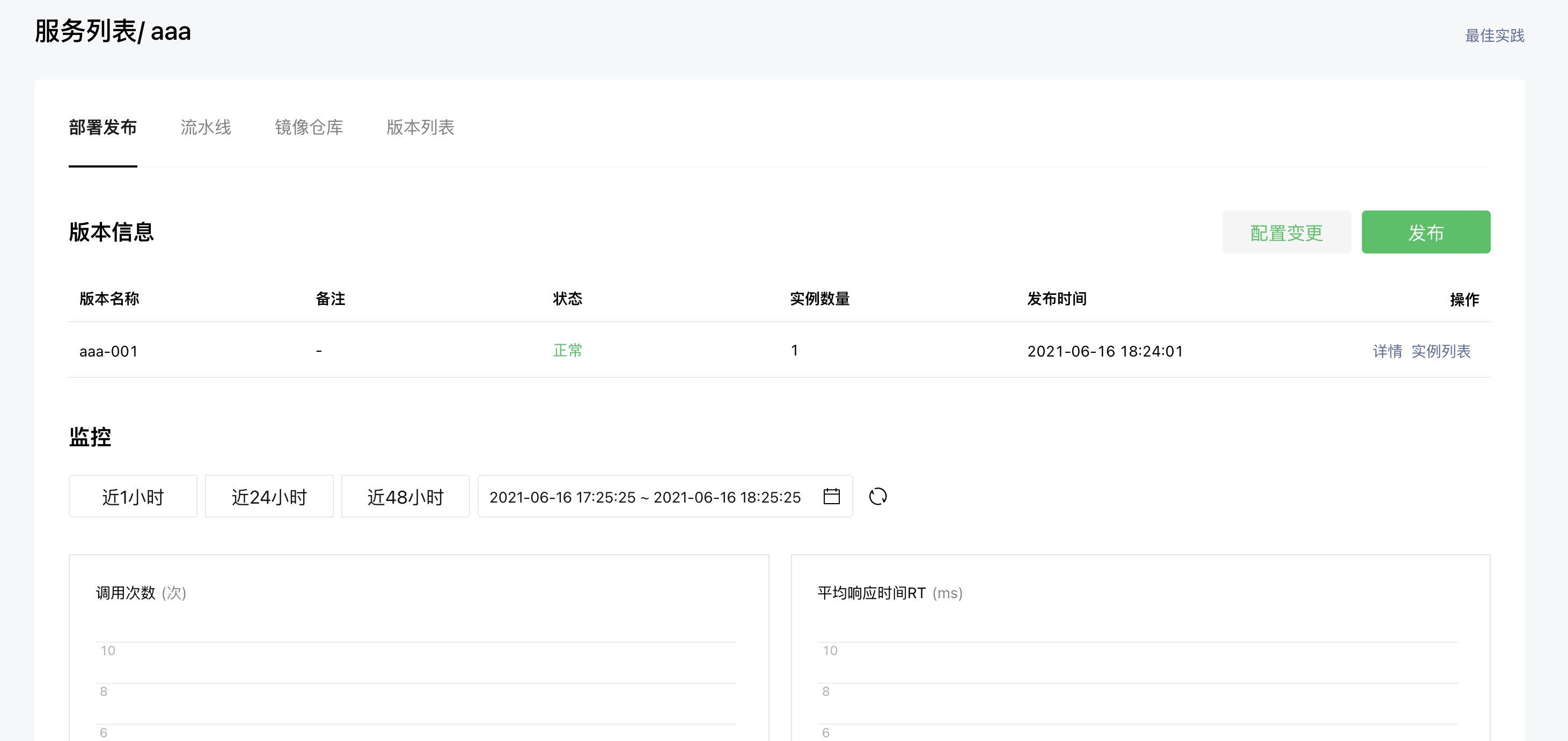
(20) 发布后效果如下:

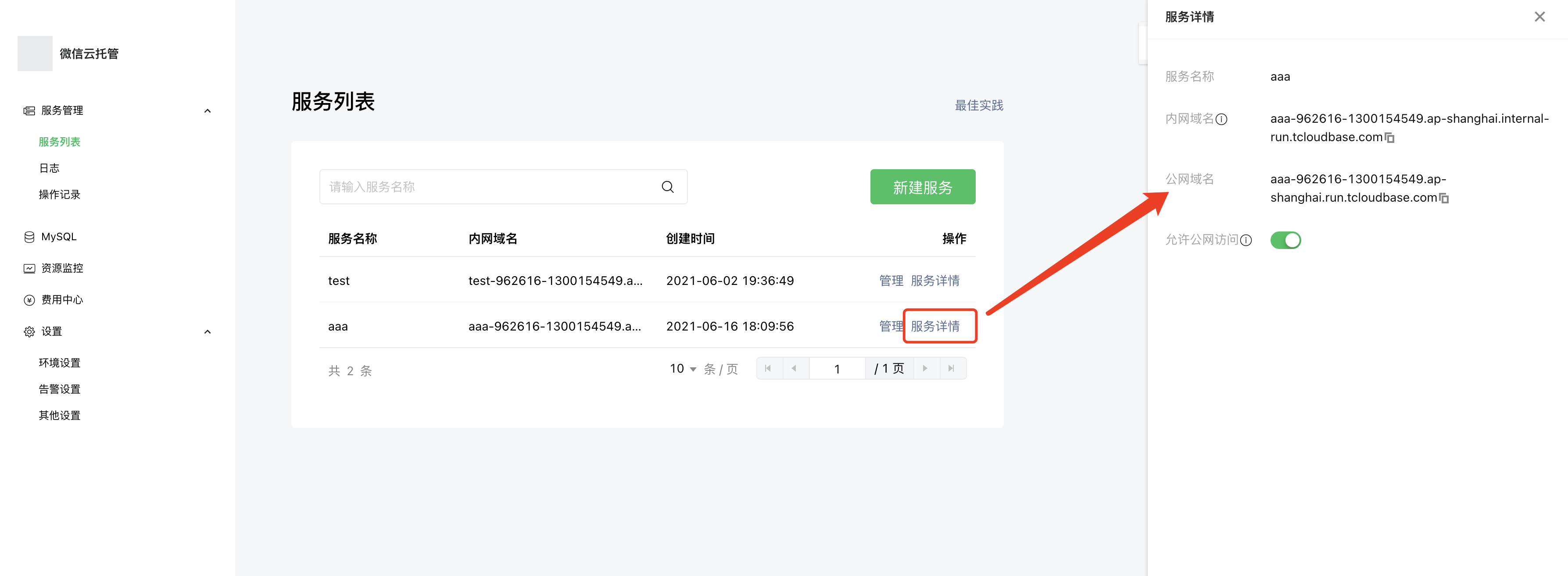
(21) 返回服务列表,在服务详情中找到公网地址,复制到浏览器打开:
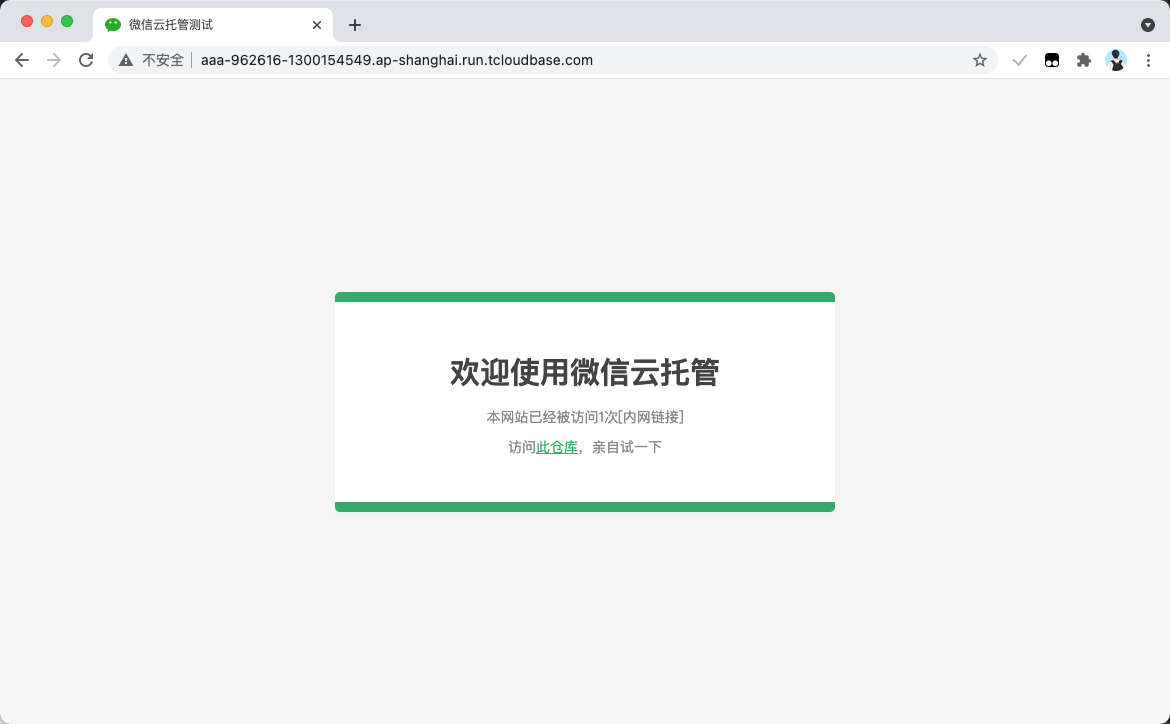
(22) 由于配置的是低成本模式,所以首次访问存在容器加载过程,耐心等待即可(不断刷新过程中会出现大概几十秒的请求失败框,正常配置网络中,无伤大雅)访问成功后效果如下,每次刷新都会有记录:

(23) 开始微信小程序的测试,将项目中 miniprogram 做为小程序根目录用微信开发者工具导入打开,填写第一步自己创建服务相同的小程序APPID
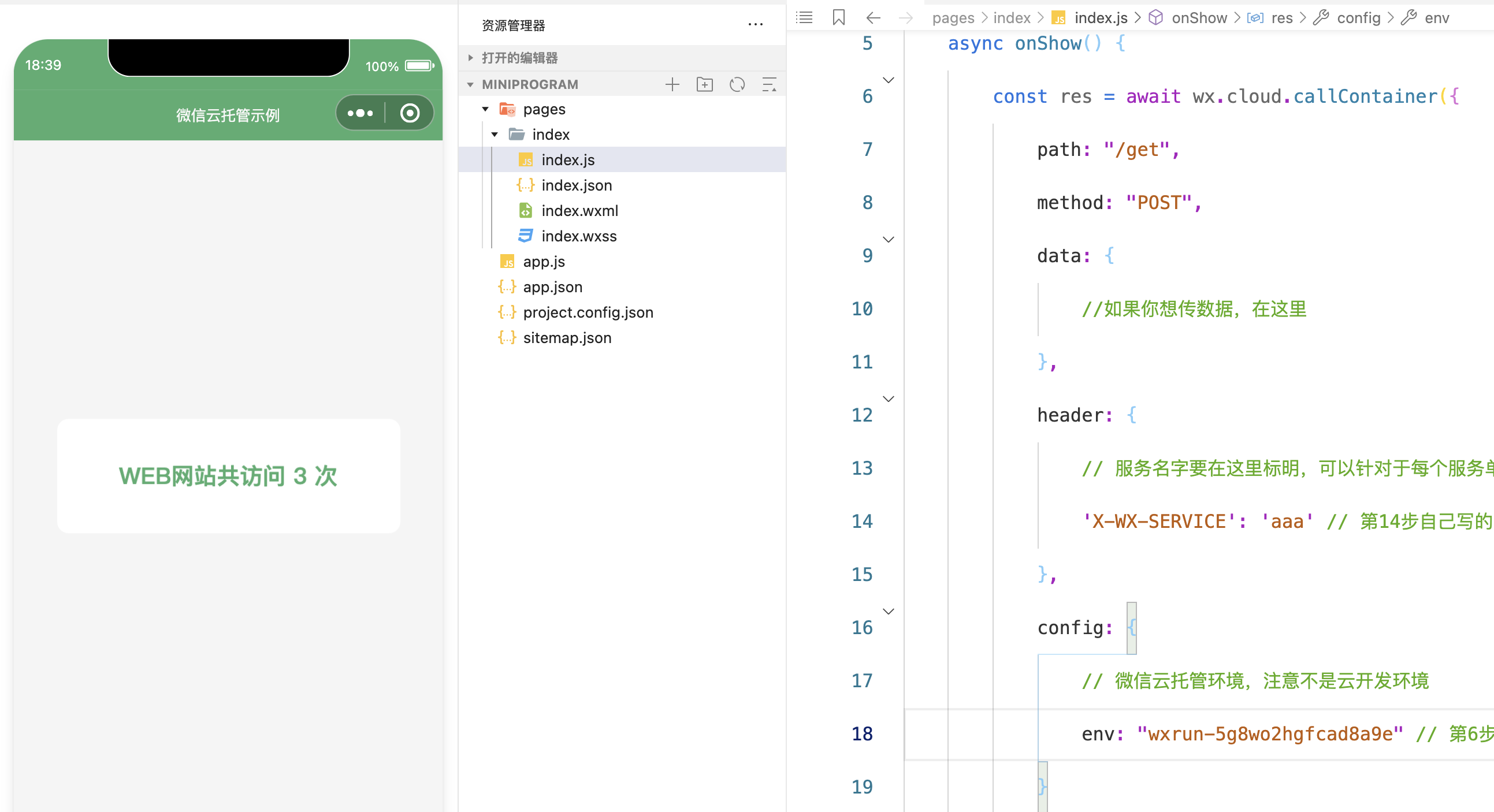
(24) 在小程序开发者工具中打开 pages/index/index.js 文件,填写如下几处信息:

(25) 重新运行,大功告成!

三、项目总结
本次部署实践后,你可以继续在此项目基础上进行修改,重新推送更新代码到仓库中,流水线会自动触发构建。
在新版本发布前,可以进行充分测试,云托管提供各种测试白名单配置;测试验证后可以进行灰度发布,最终到100%新版本接单,完成新版本的全量更替;要是嫌麻烦,相信自己的本事,可以全量发布,给个痛快!
后续在控制台中会支持自定义域名等更多功能,还在路途中,记得常看看更新。
立即体验微信云托管: https://cloud.weixin.qq.com/cloudrun/
微信云托管官方社区
使用微信云托管过程中的意见建议及问题,欢迎前往官方社区与我们交流互动:https://developers.weixin.qq.com/community/minihome/mixflow/1919566493118201863
云托管官方交流群




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步