新能力丨云开发Cloudbase推出登录组件
开发「用户登录模块」是 Web 应用开发者最关心的事项之一,继云开发 CloudBase 原生支持短信验证码登录后,目前云开发已支持短信验证码、邮箱等多种登录鉴权方式,供不同的用户场景使用。
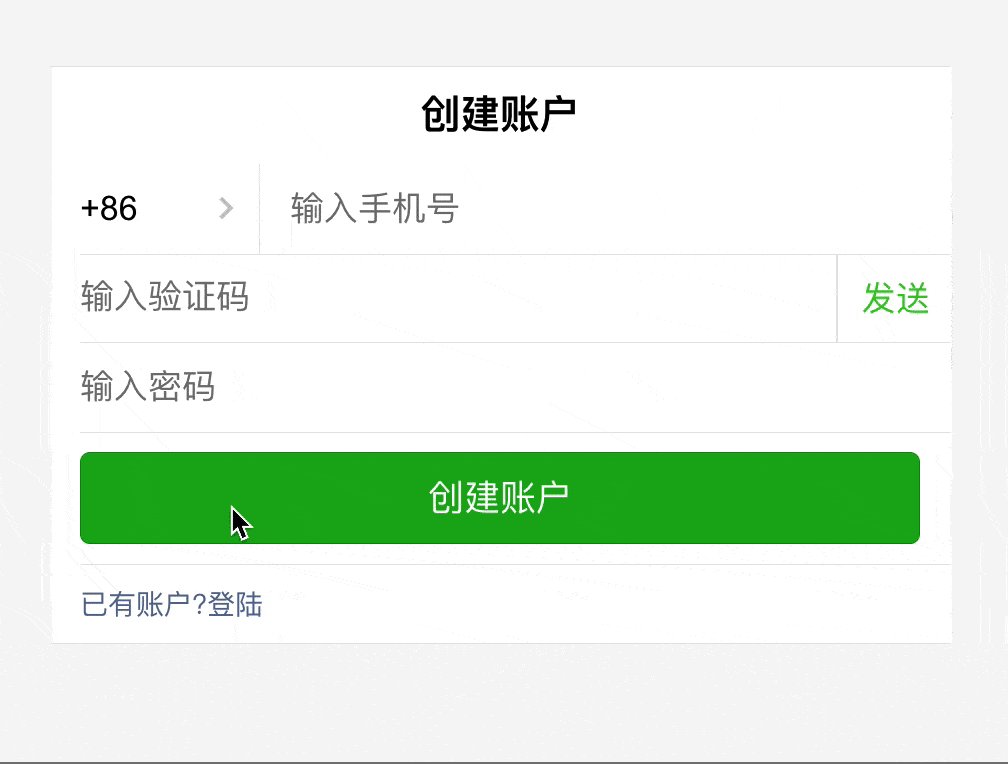
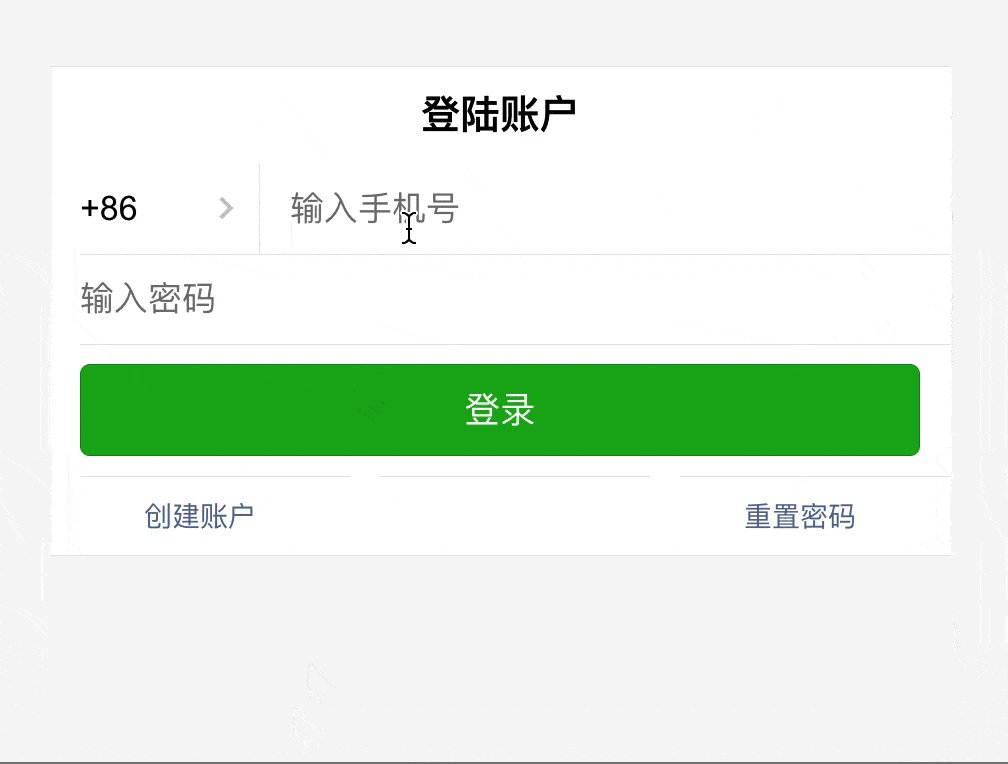
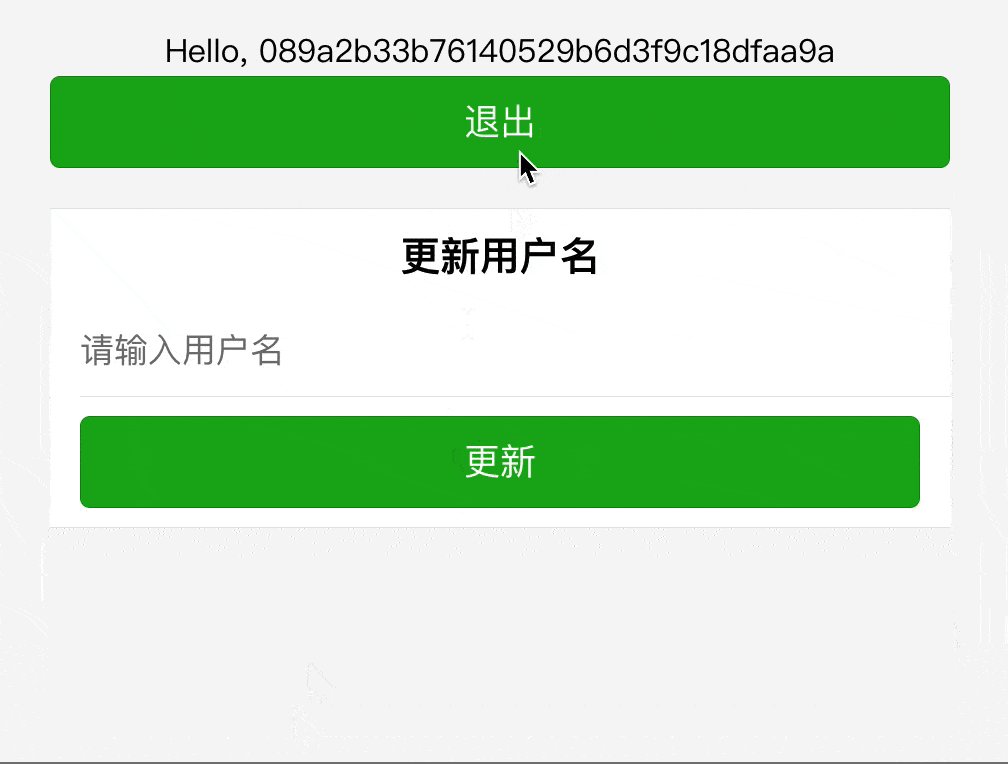
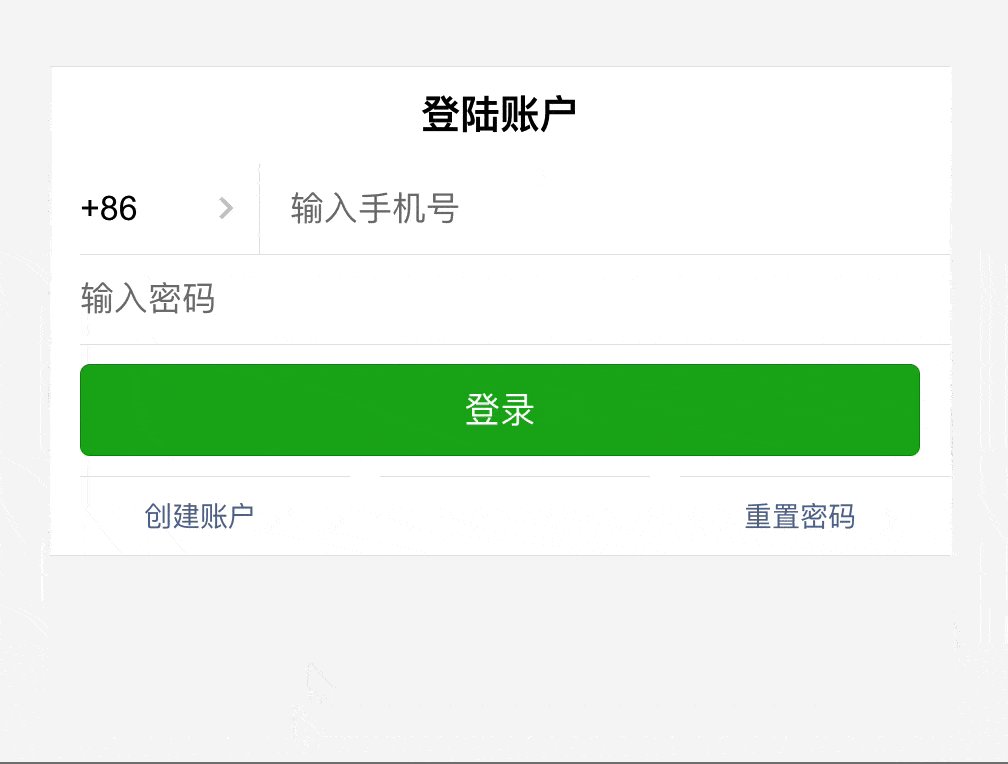
为了进一步优化开发者的使用体验,云开发 CloudBase 全新推出了自带云开发登录能力的 UI 组件——@cloudbase/ui-react,封装了邮箱登录、短信验证码登录、用户名登录、微信授权登录等能力,基本覆盖了云开发已有的用户登录场景。

对比之前需要开发者引入 SDK 并使用相关 API 才能实现登录鉴权,现在只需几行核心代码,直接引入组件进行开发即可!

如何使用 @cloudbase/ui-react UI 组件?
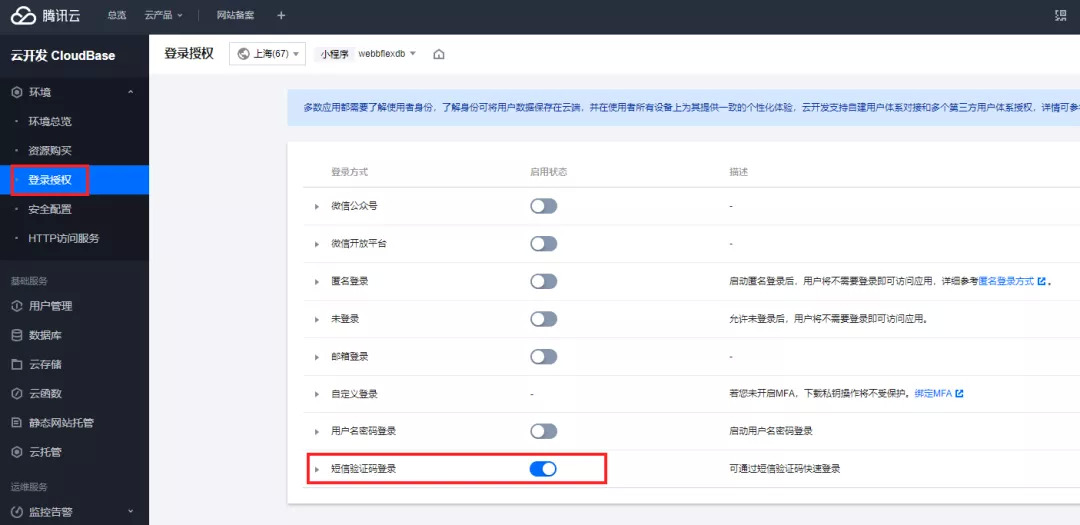
1、前往云开发控制台,在 环境-登录授权 中,开启相应的登录授权开关,如“短信验证码登录”。

2、安装依赖
npm install --save @cloudbase/ui-react
- 目前仅支持了 React + WEUI 组件库
- UI 组件需结合 @cloudbase/js-sdk@1.5.4-alpha.0 及以上版本使用
3、React 示例Demo
App.js
import {
AUTHSTATE,
LOGINTYPE,
CloudbaseAuthenticator,
CloudbaseSignOut,
createAuthHooks,
} from "@cloudbase/ui-react"
import cloudbase from "@cloudbase/js-sdk"
const app = cloudbase.init({
env: "your envid"
})
const { useAuthData } = createAuthHooks(app)
function App() {
const { authState, user } = useAuthData()
return authState === AUTHSTATE.SIGNEDIN && user ? (
<>
Hello, {user.uid}
<CloudbaseSignOut app={app} />
</>
) : (
<CloudbaseAuthenticator
userLoginType={LOGINTYPE.PHONE}
app={app}
/>
)
}
export default App
详见文档: https://docs.cloudbase.net/cloudbase-ui/introduce.html
除了本次上线的登录组件外,还有一大波 UI 组件正在筹划,后续会一一和大家见面!
你最期待 CloudBase 上线哪些组件?欢迎大家在评论区提出自己的想法和建议!
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/tcb?from=12763
技术文档:https://cloudbase.net?from=10004
技术交流群、最新资讯关注微信公众号【腾讯云开发CloudBase】





